「ブログのトップページってどうやって作るんだろう」
こんなふうに悩んでいませんか?
ブログを始めてみるも、決めることや調べることがたくさんあるので、トップページのデザインまでなかなか手が回らないですよね‥‥。
そこで今回は、最低限のカスタマイズでおしゃれなトップページを作る方法について解説します。
この記事でわかること
\ 見たい内容をTap・Click!! /
トップページのデザインには、こだわりたい気持ちもあると思います。
しかし、ここで最低限必要なトップページの作り方をマスターして、記事を書くことに専念すれば、最短ルートでブログを育てることができます!
 ぼんちゃん
ぼんちゃんデザインはブログ運営に慣れたらとことん楽しみましょう
今回は、当ブログでも利用しているWordPressテーマ「SWELL」を例にあげて、トップページの作り方を紹介しています。
この記事を書いた人


- 2年目夫婦ブロガー / Webライター(フリーランス)
- 2022年8月から夫婦ブログを本格始動
- ブログ収益:月5桁達成
- にほんブログ村 ブログ村建国18周年記念イベント 入賞
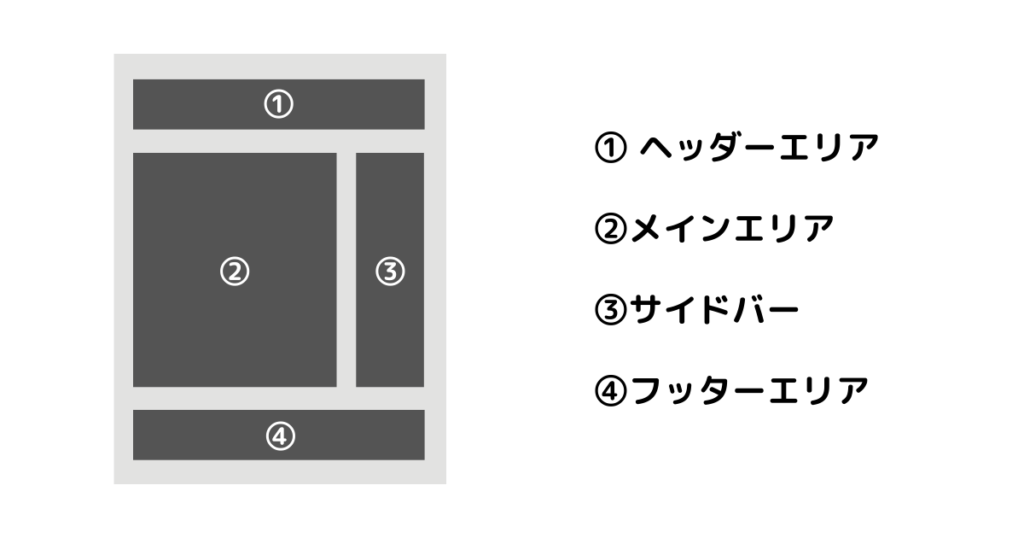
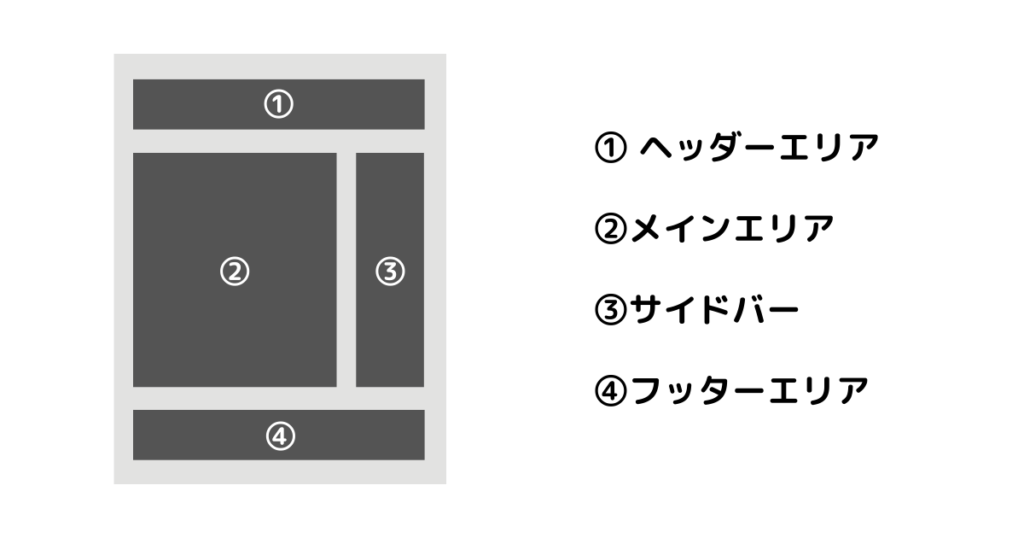
【全体像】SWELLトップページの作り方
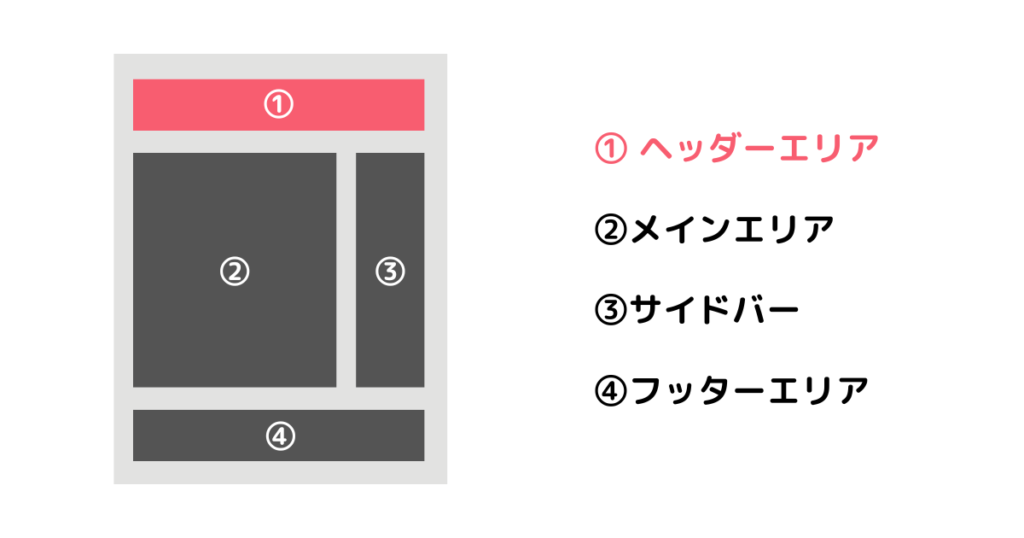
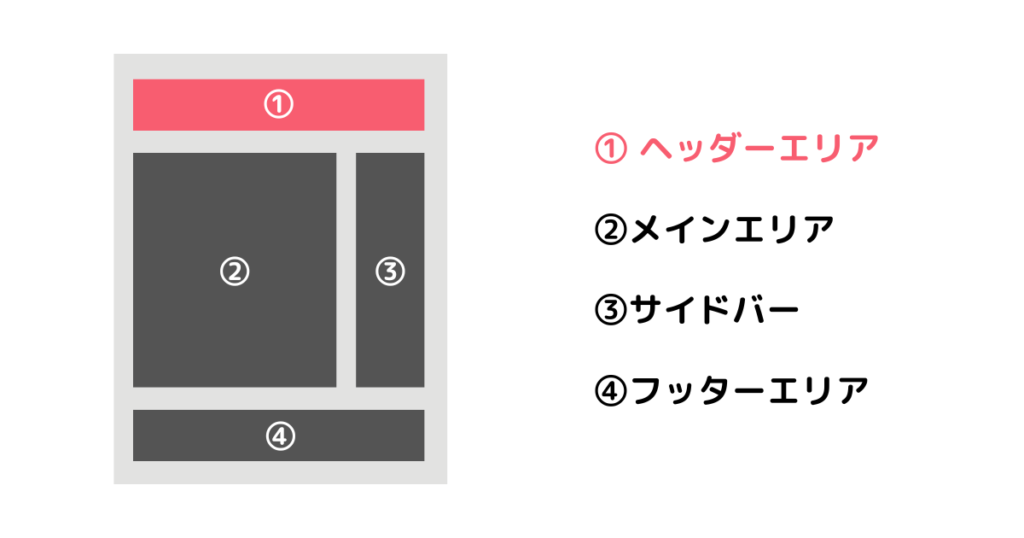
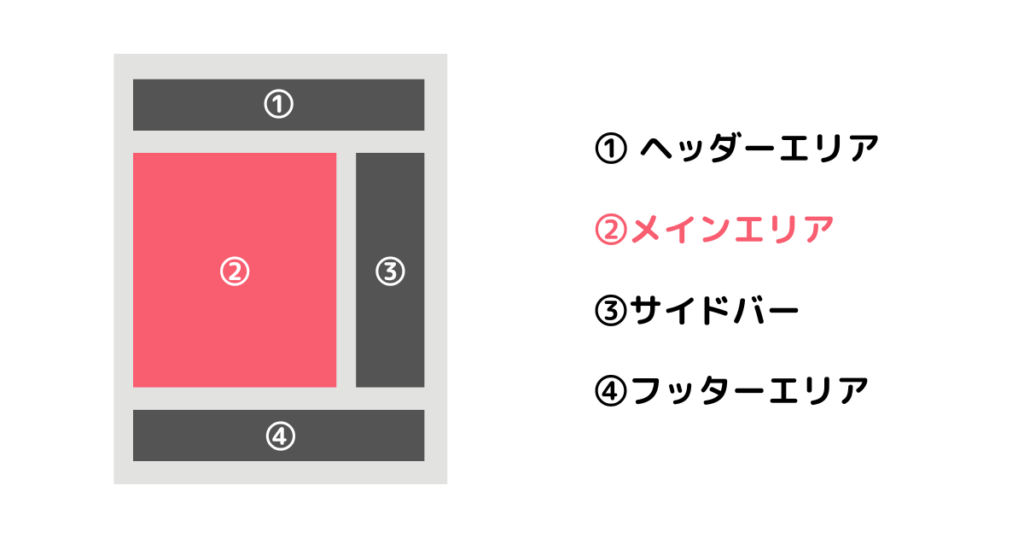
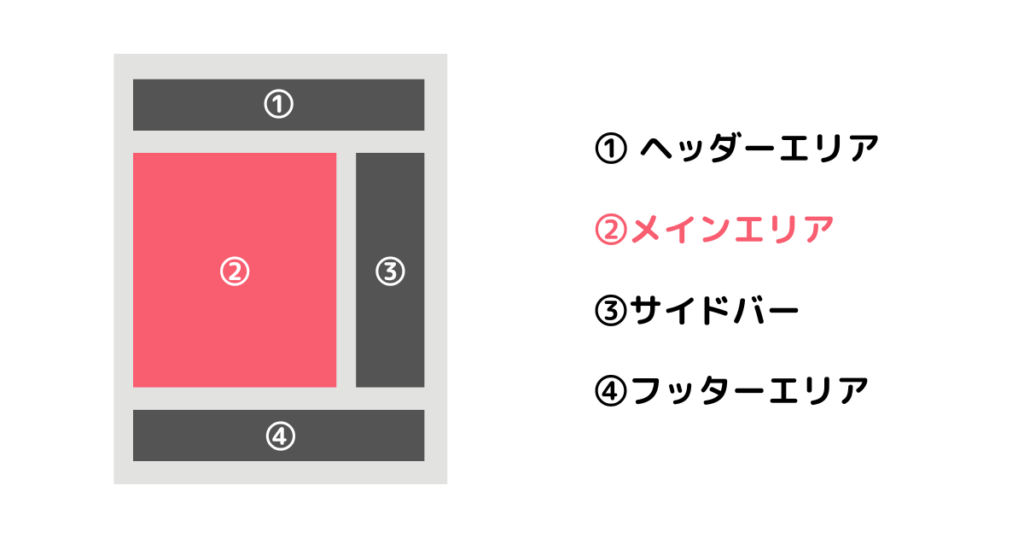
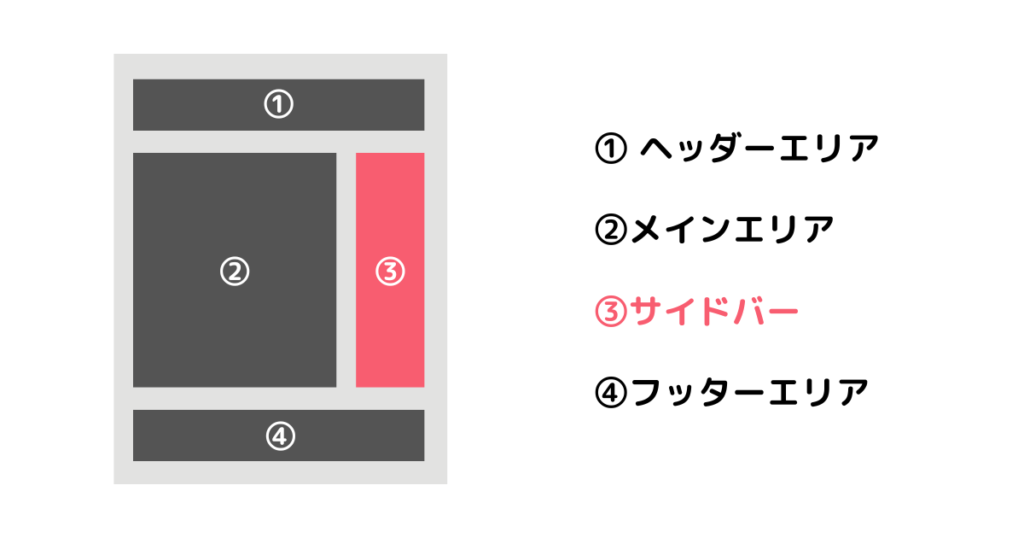
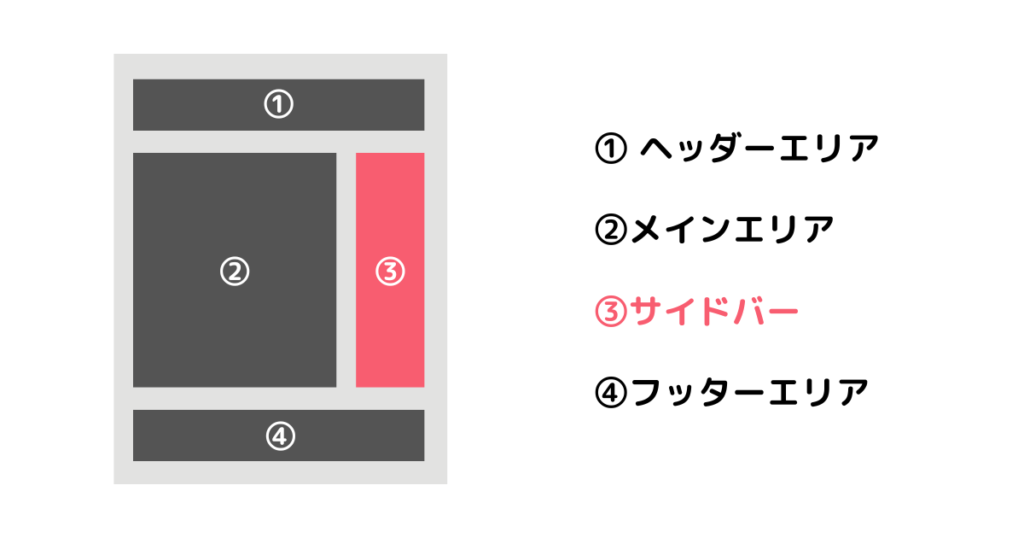
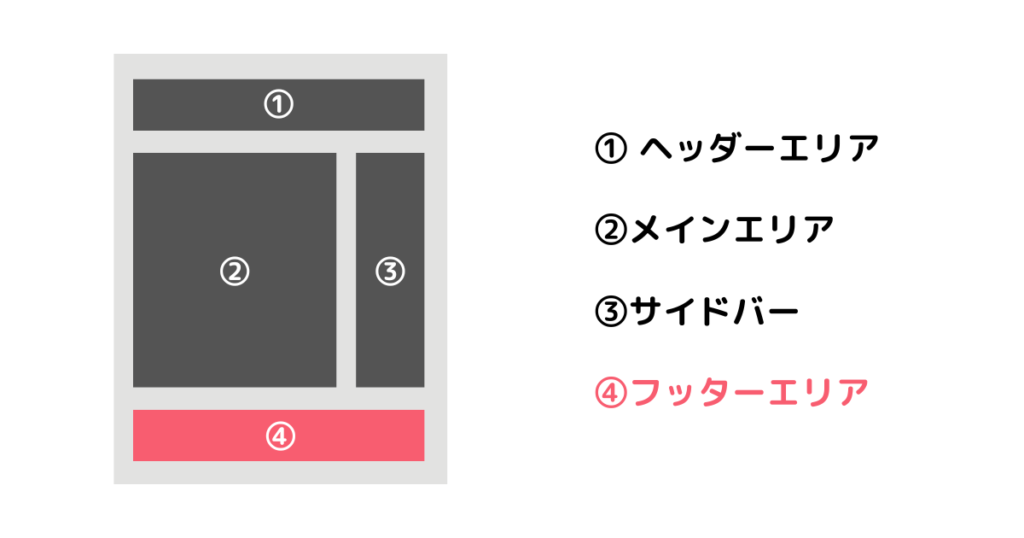
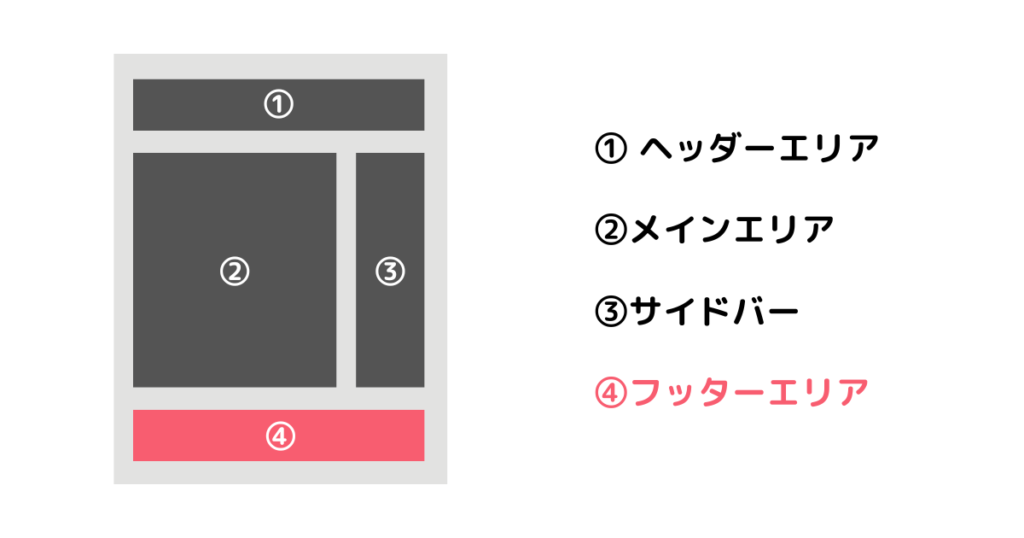
SWELLのトップページを「ひとまず形にする」には、以下4つのエリアを作成します。





まずは、上記のイラストで全体像を把握しましょう!
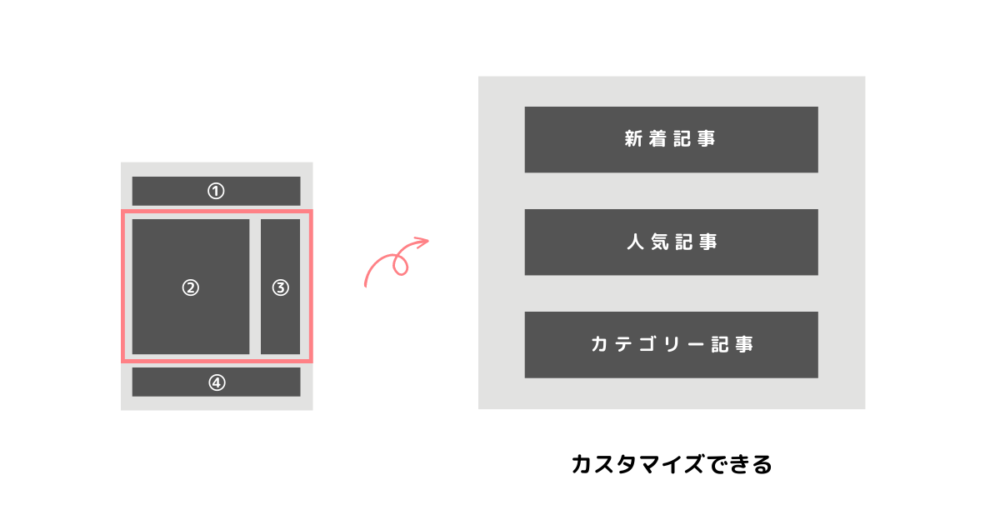
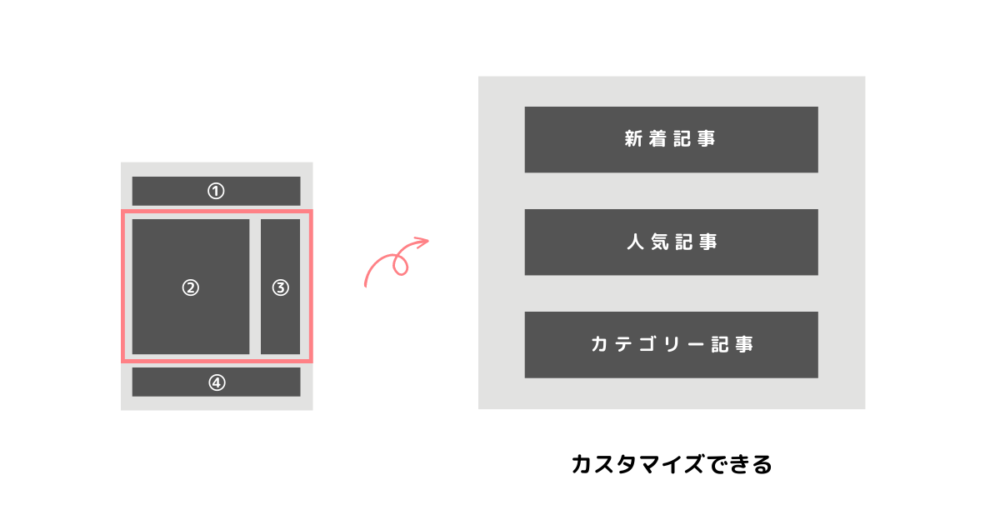
今後ブログ運営に慣れてきたら、トップページを自由にカスタマイズできます。


SWELLでは、さまざまなブロックを組み合わせることで、おしゃれな「サイト型」のトップページを作成できます。
SWELLの「ヘッダーエリア」の作り方


ヘッダーエリアを作成するには、4つの作業が必要です。



それぞれの手順をかんたんに解説します!
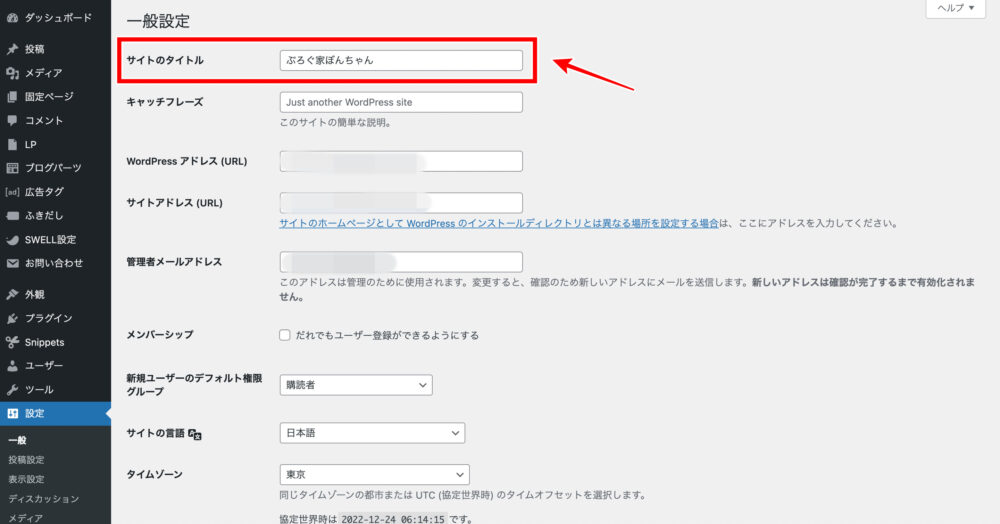
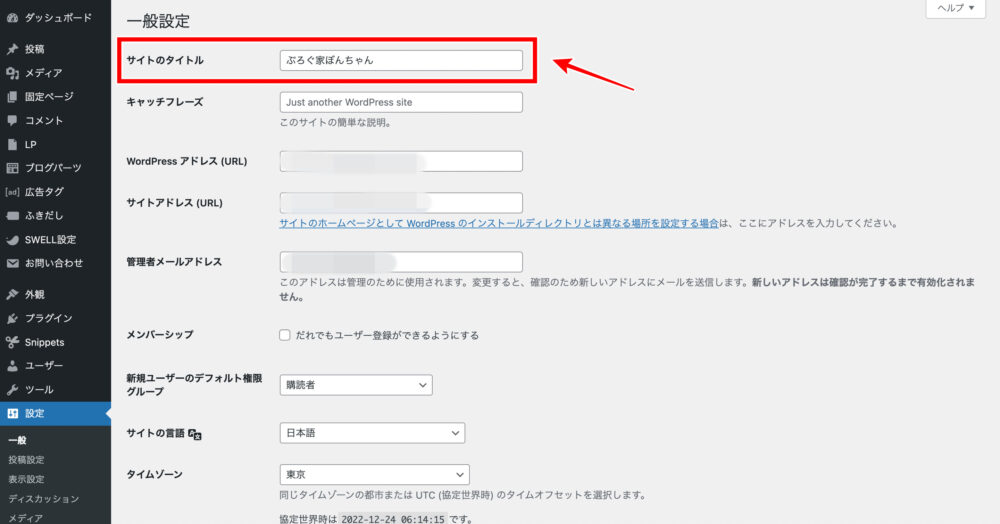
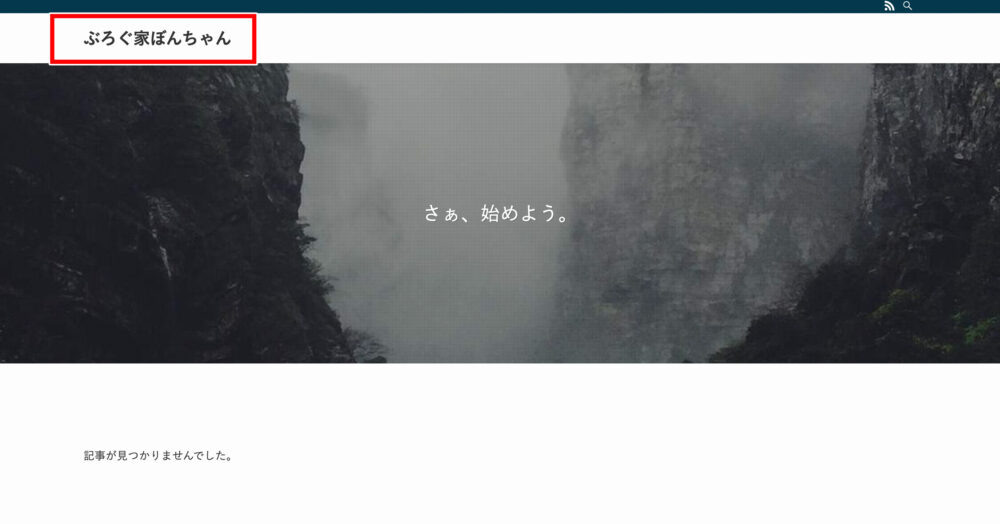
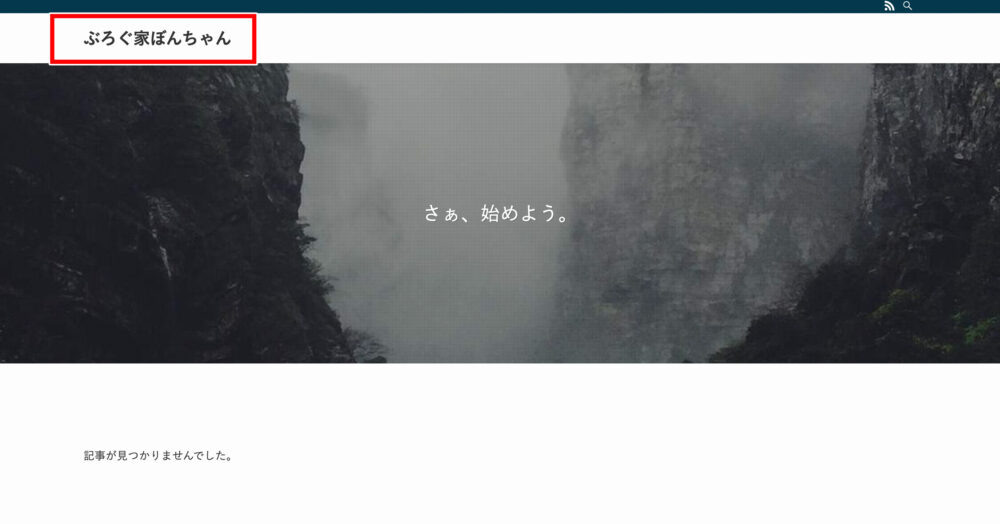
ブログ名(サイトタイトル)を入れる
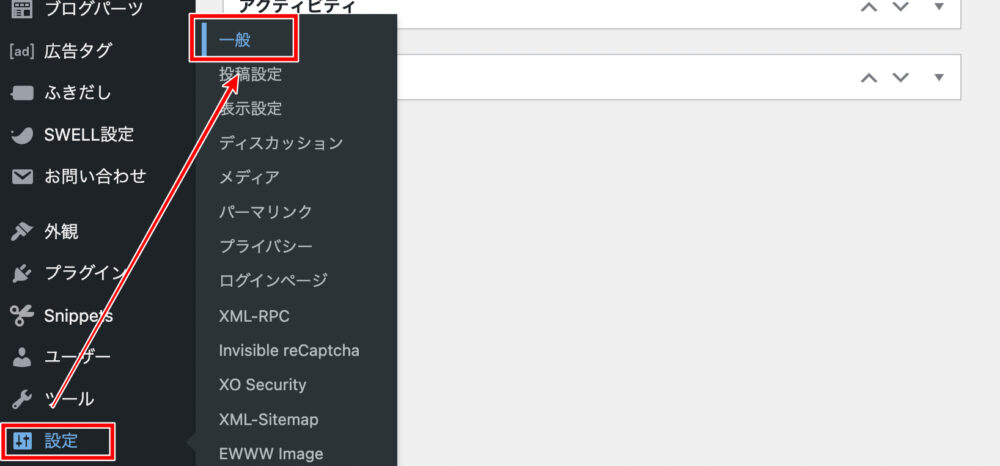
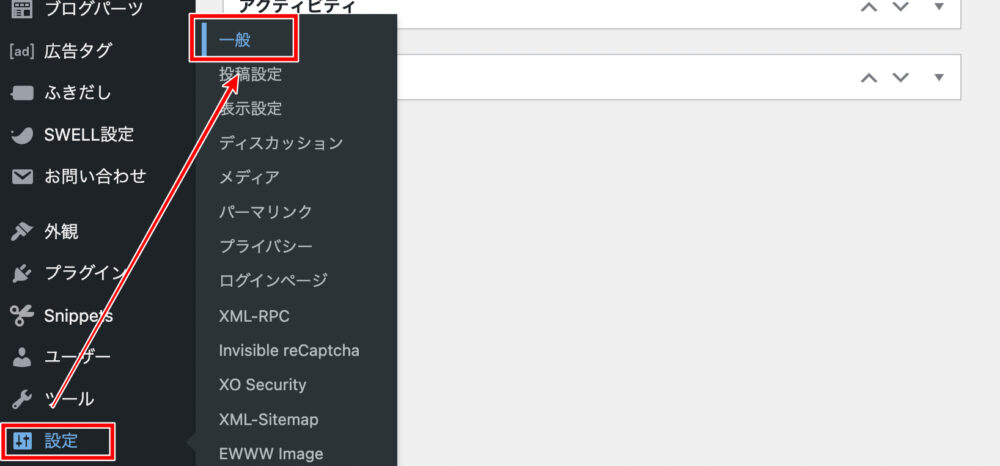
WordPressの初期設定で「ブログ名」を設定していない場合は、以下の手順に沿ってブログ名を入力しましょう。






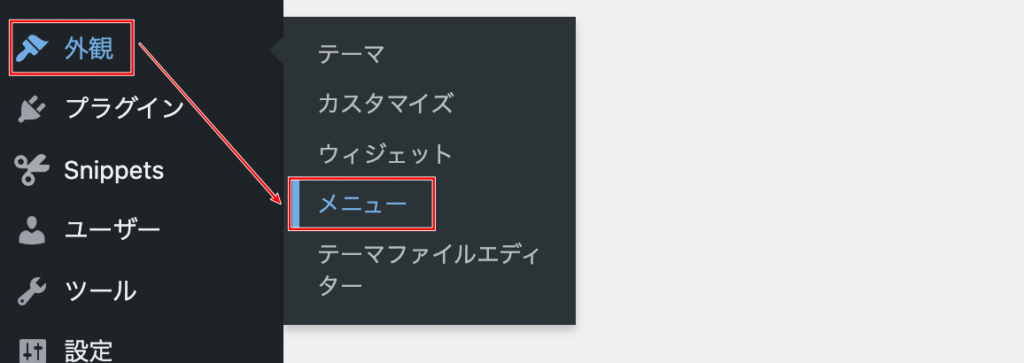
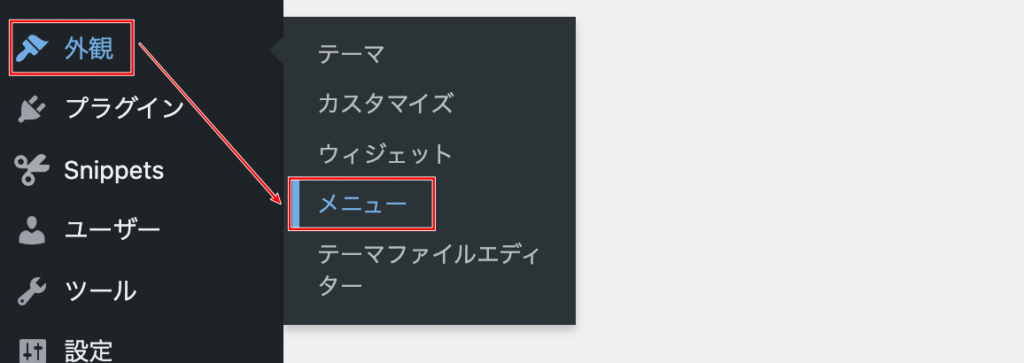
グローバルナビを設定する
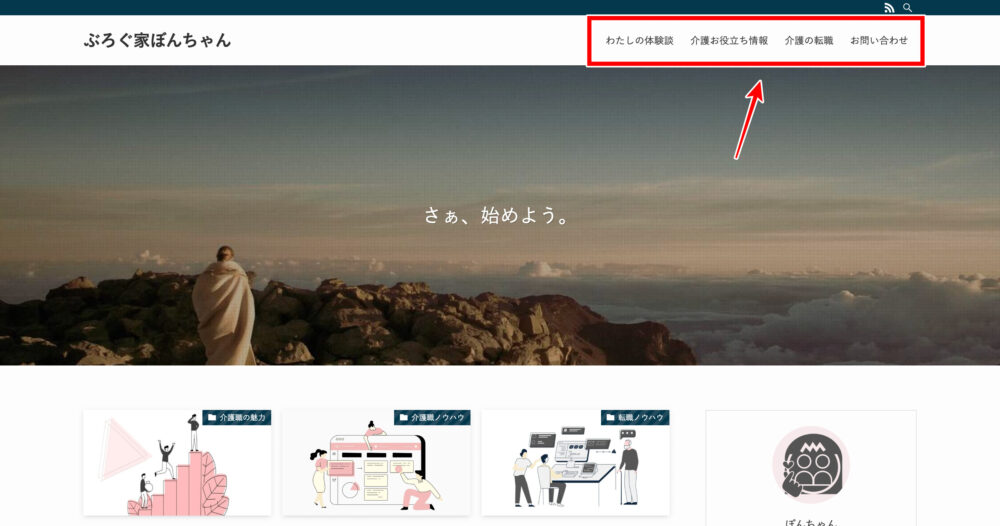
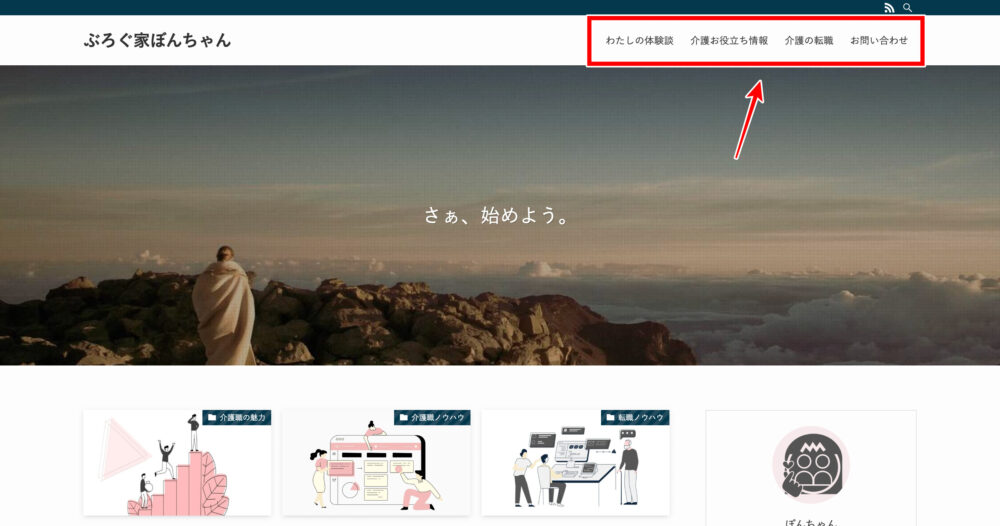
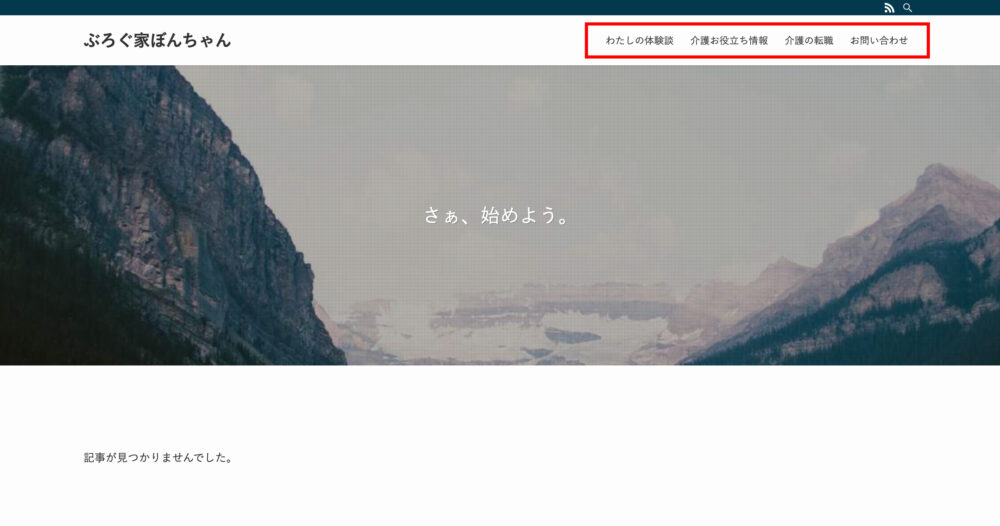
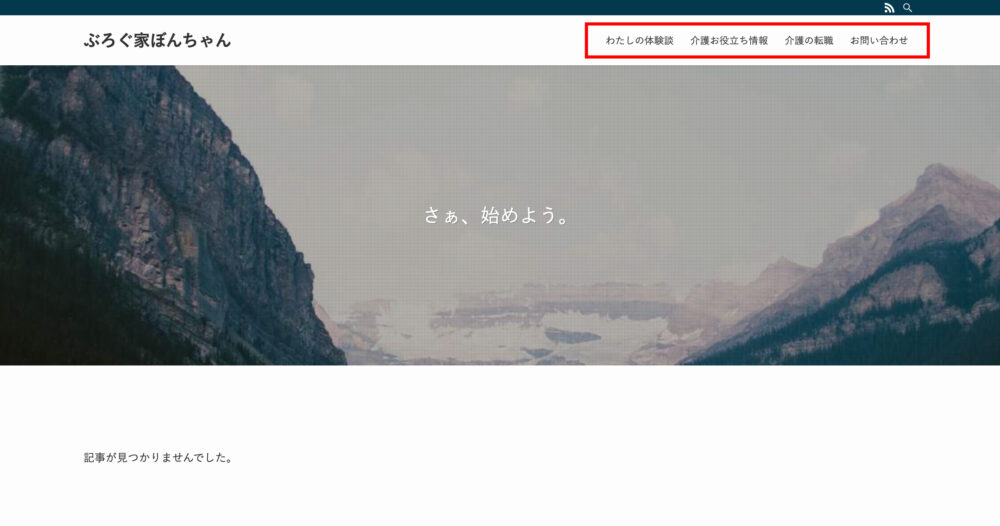
ヘッダーエリアに「グローバルナビ」を設定します。
グローバルナビとは、サイト内の各ページに設置される案内メニューのことを指します。


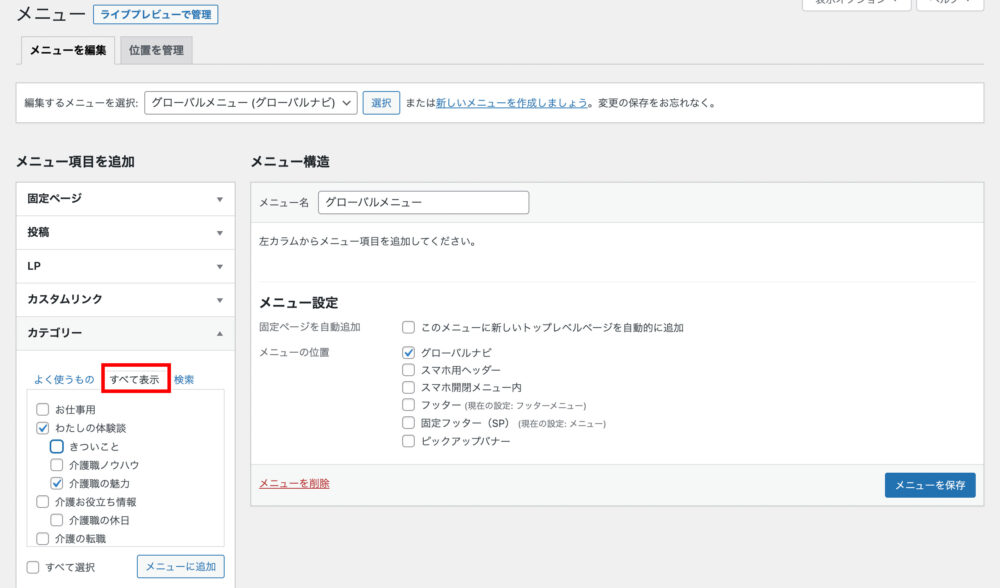
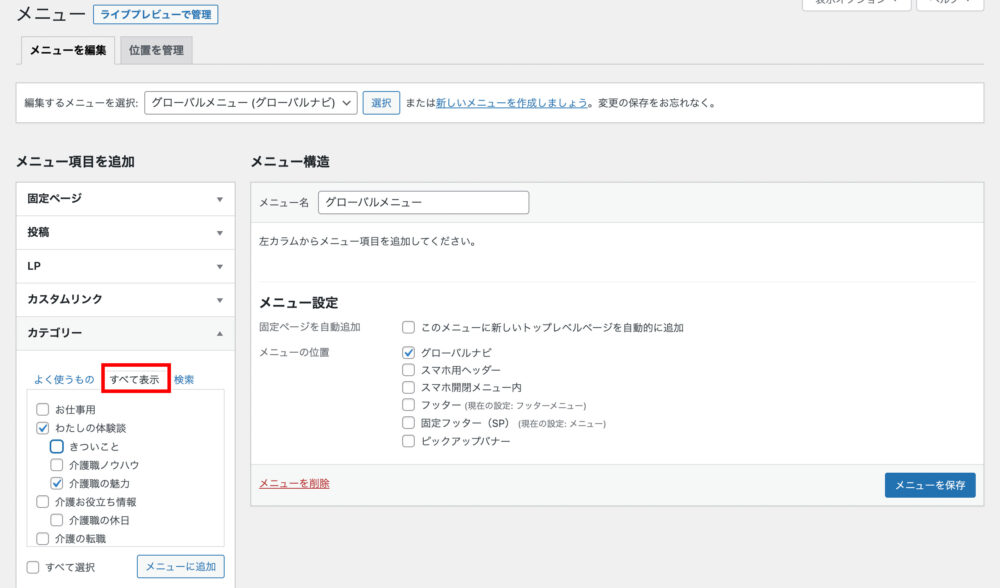
グローバルナビを設定するには、カテゴリー設定を済ませておく必要があります。


あらかじめ設定したカテゴリーをもとに、グローバルナビを設定していきます。
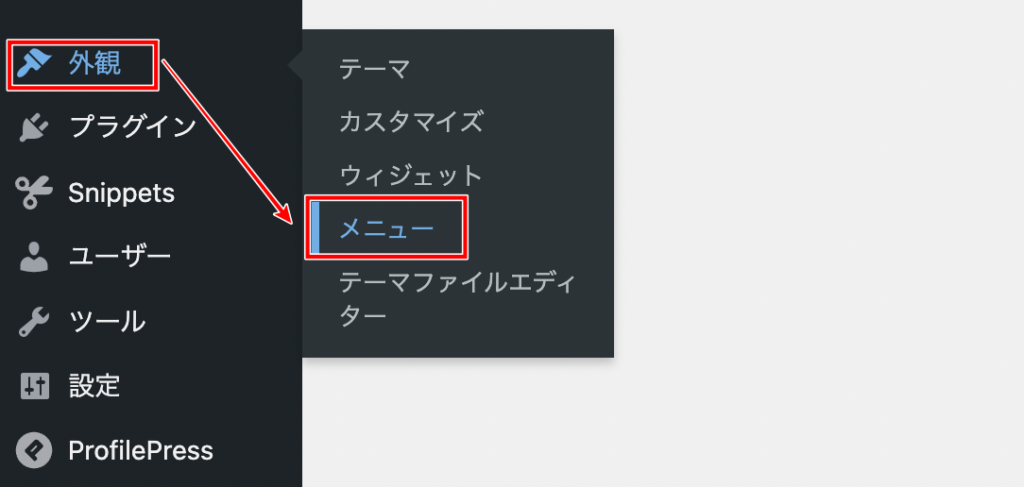
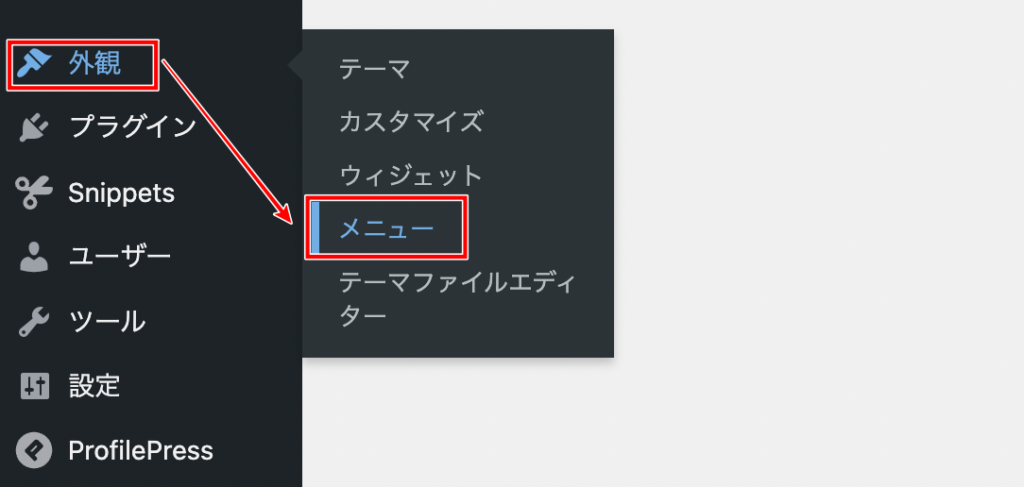
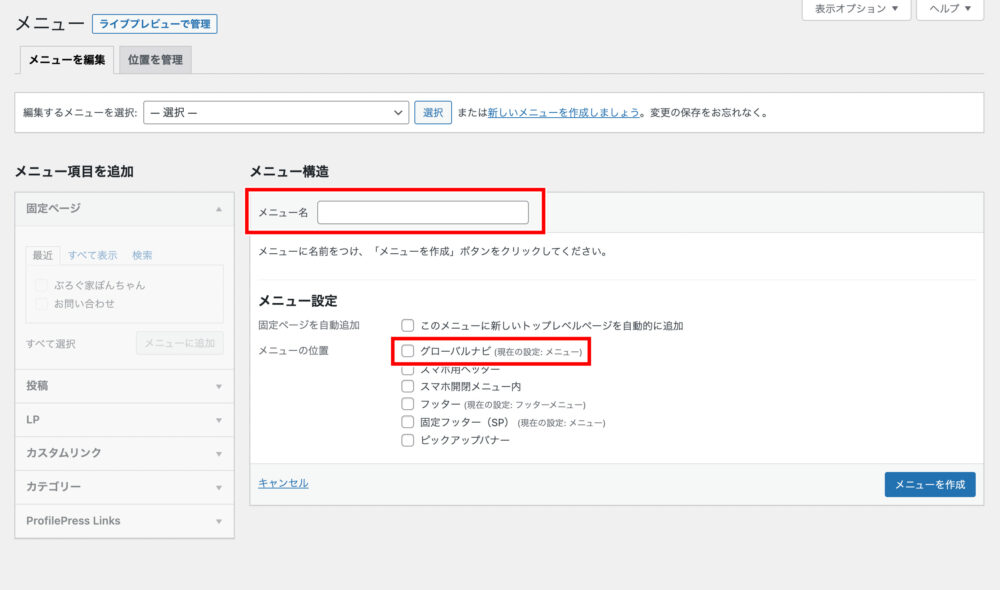
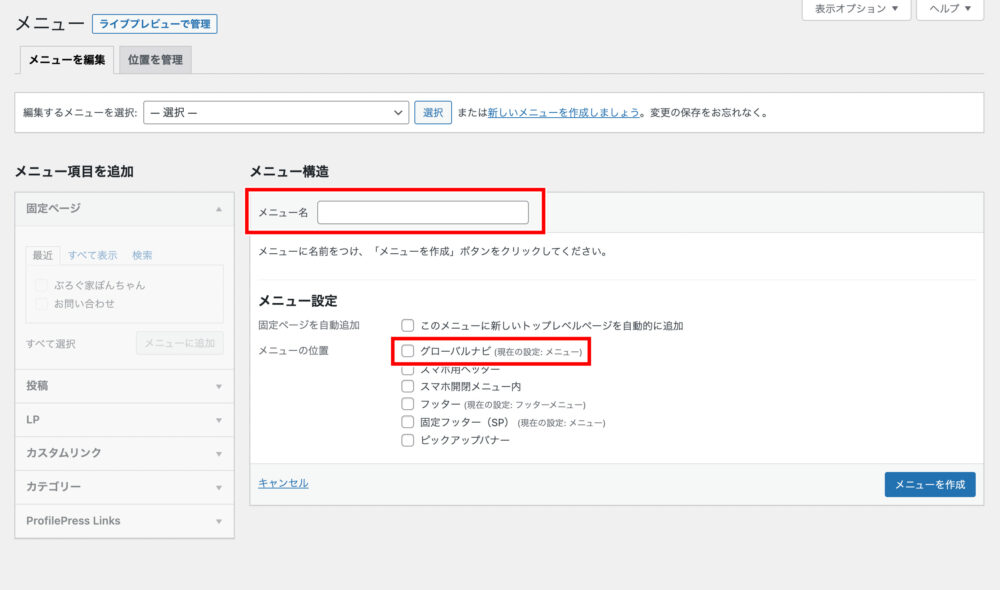
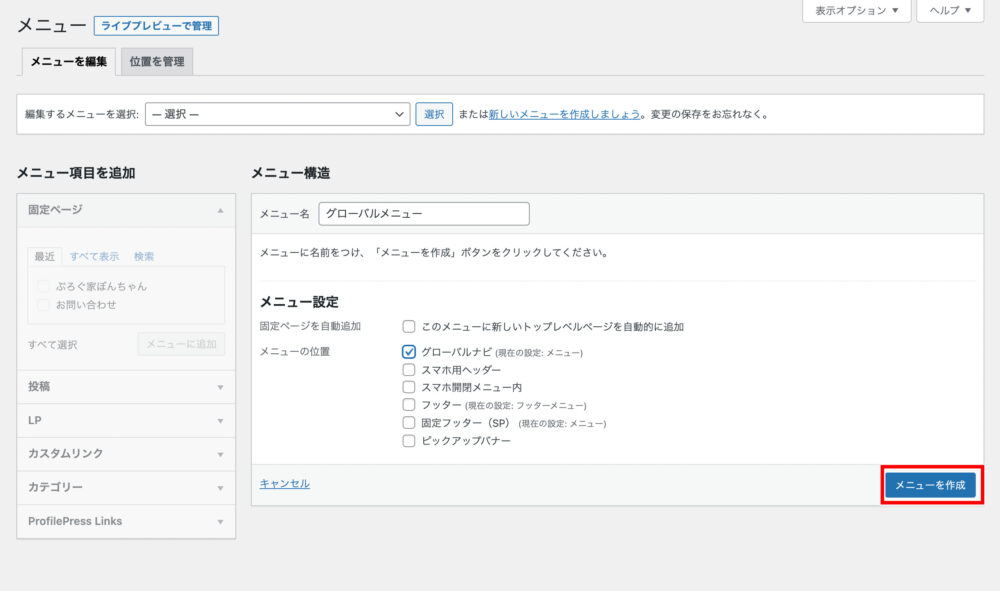
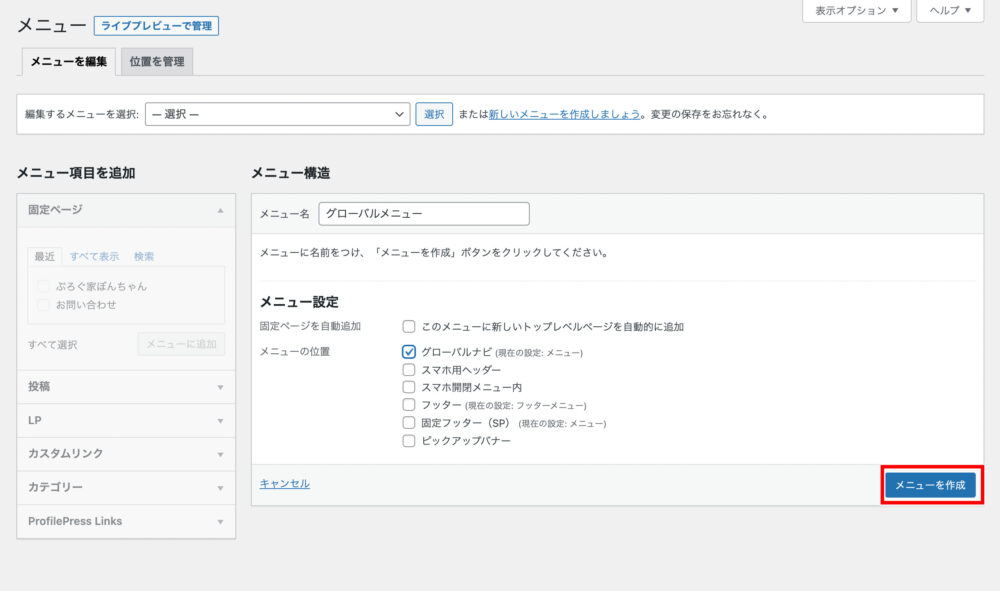
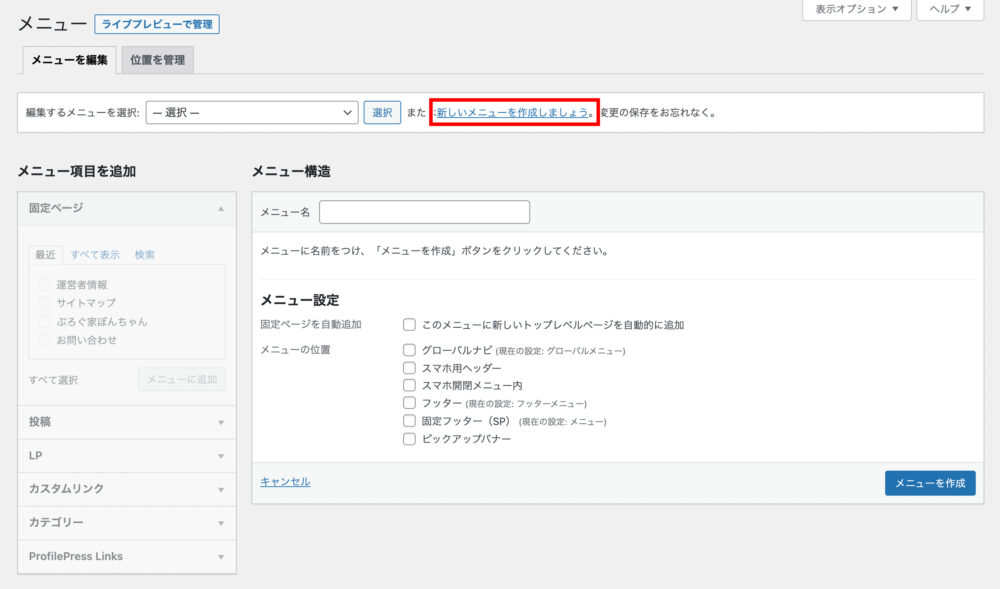
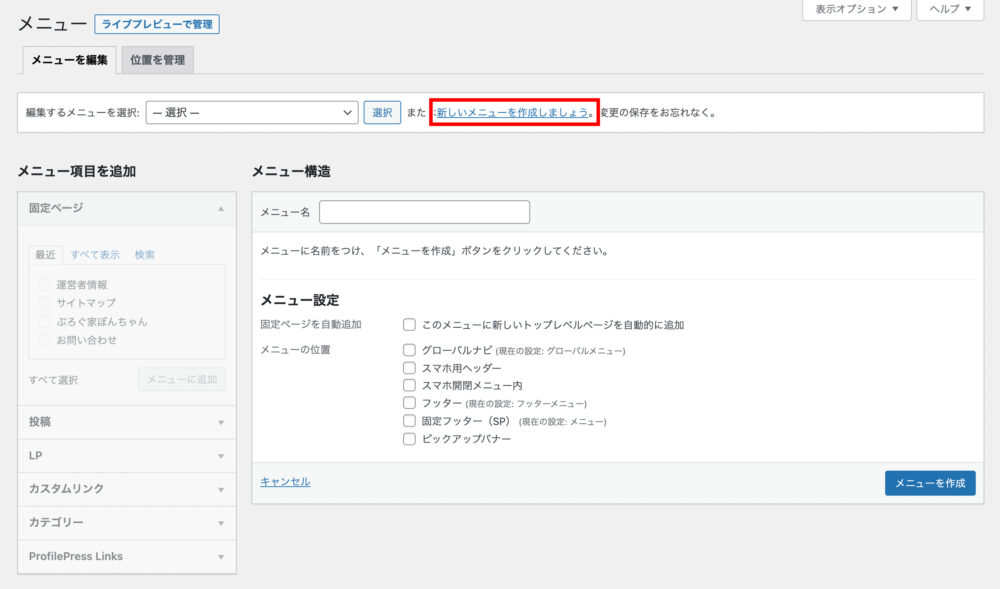
設定手順は、次のとおりです。




- メニュー名
-
わかりやすい名前を入力(例:グローバルナビ)
- メニュー設定
-
「グローバルナビ」にチェック
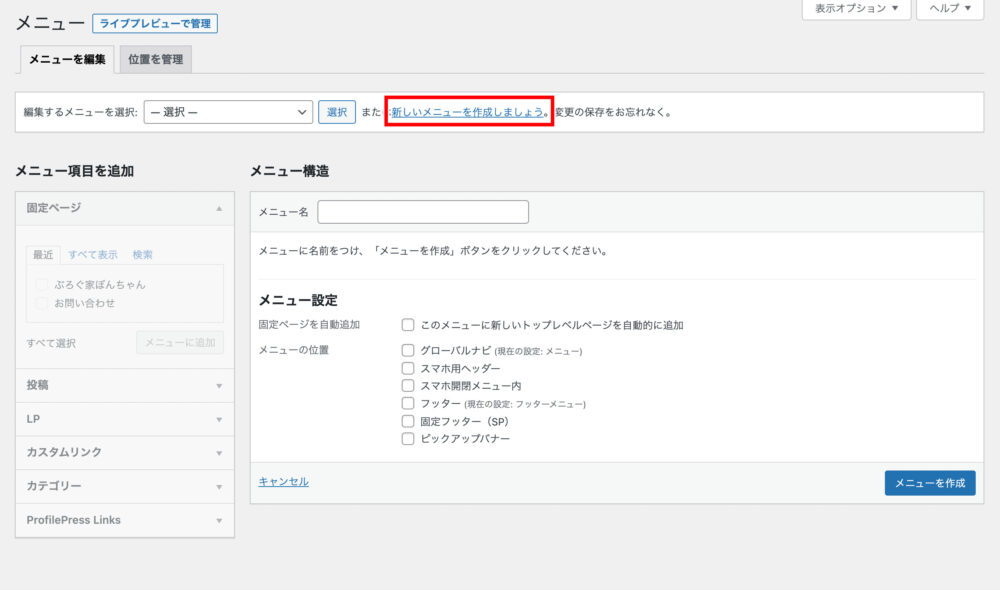
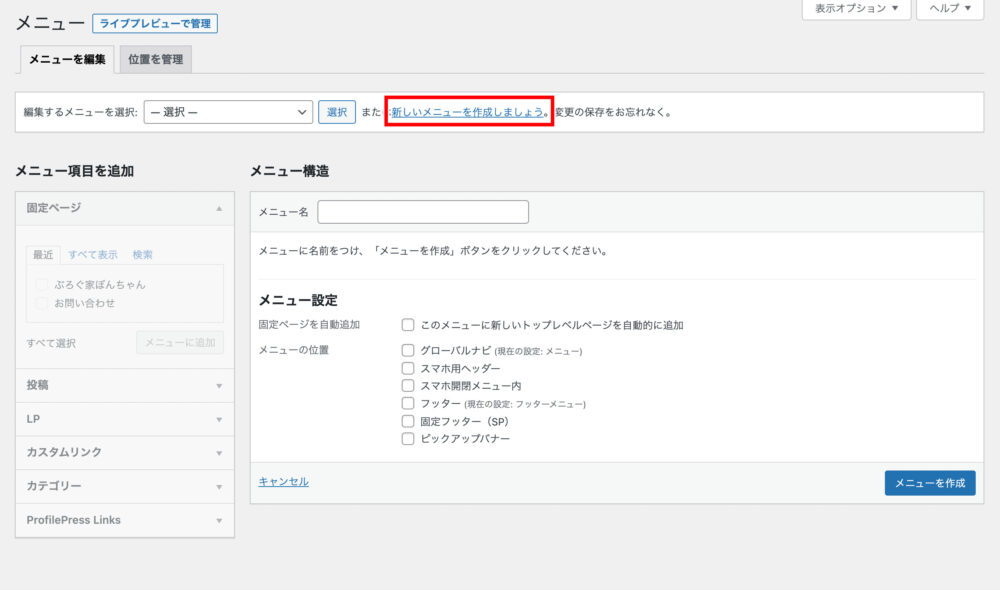
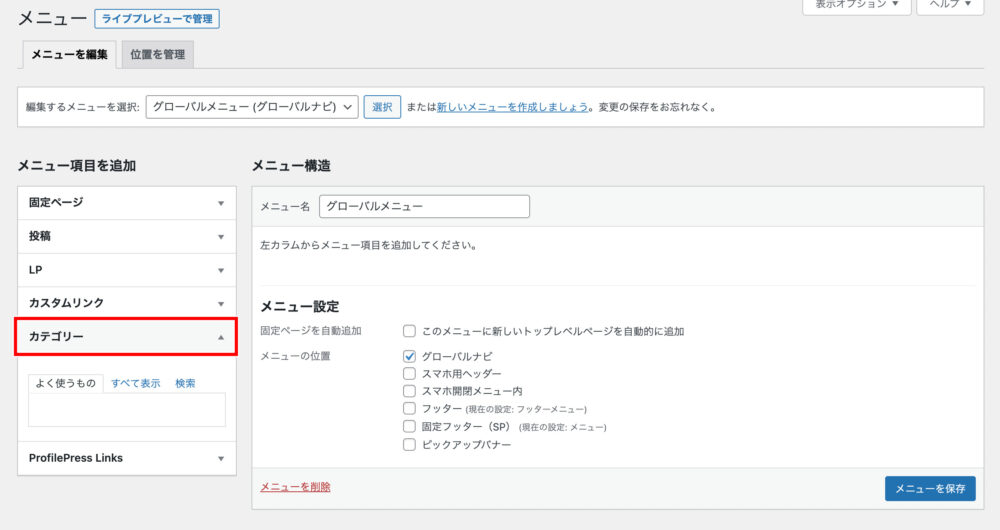
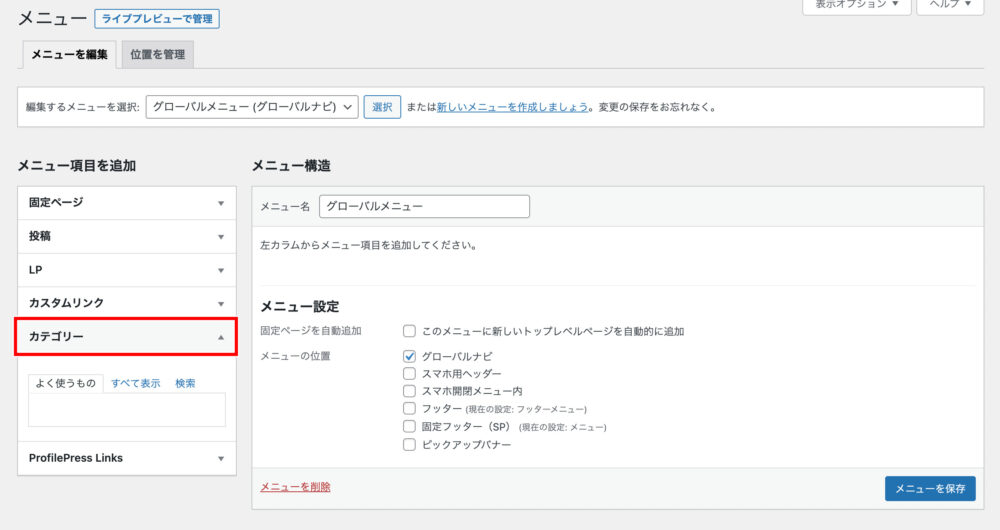
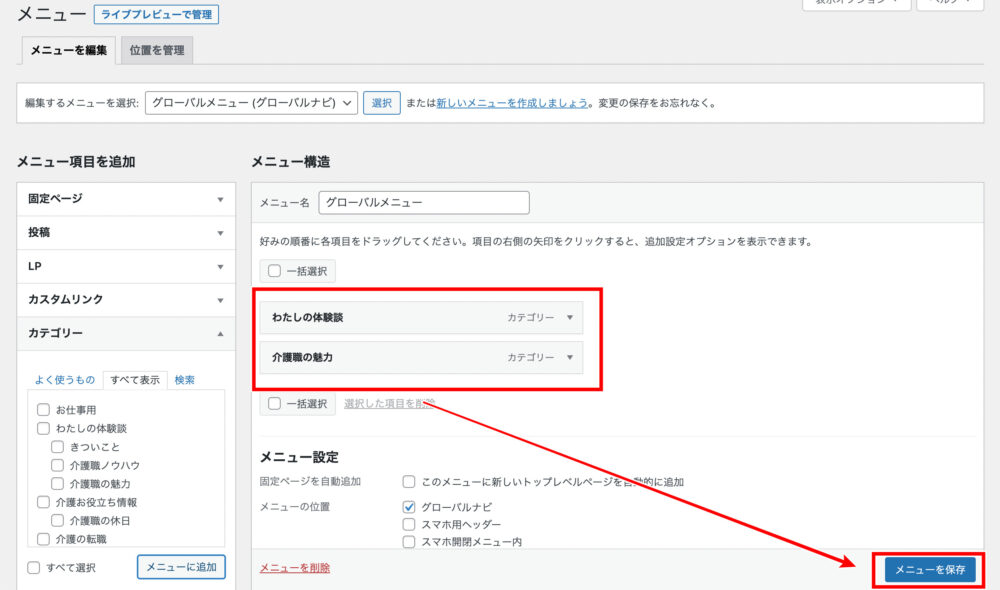
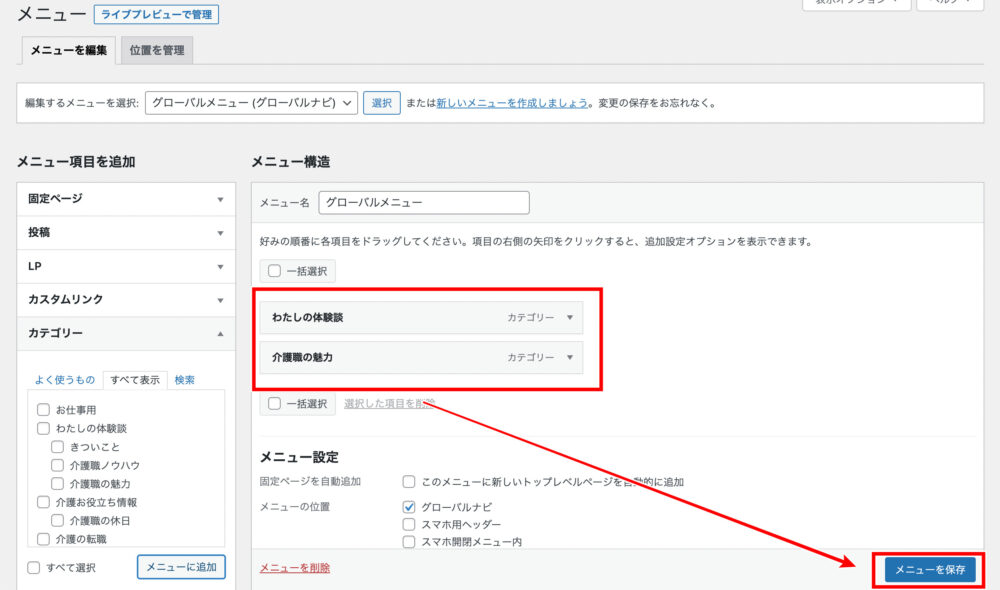
すでに他のメニューを作成している場合は「新しいメニューを作成しましょう」を選択してから「メニュー構造」を設定しましょう。










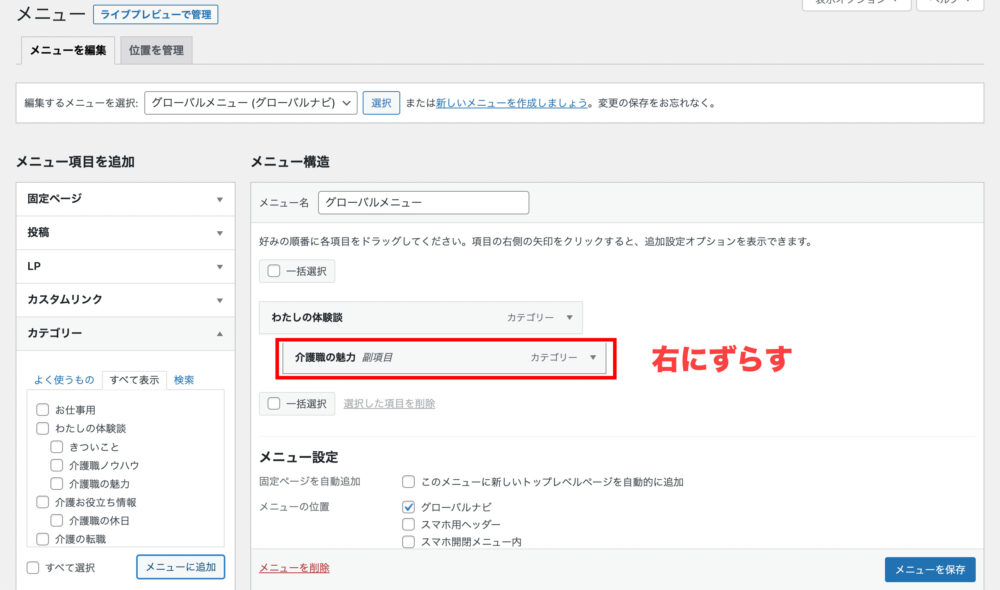
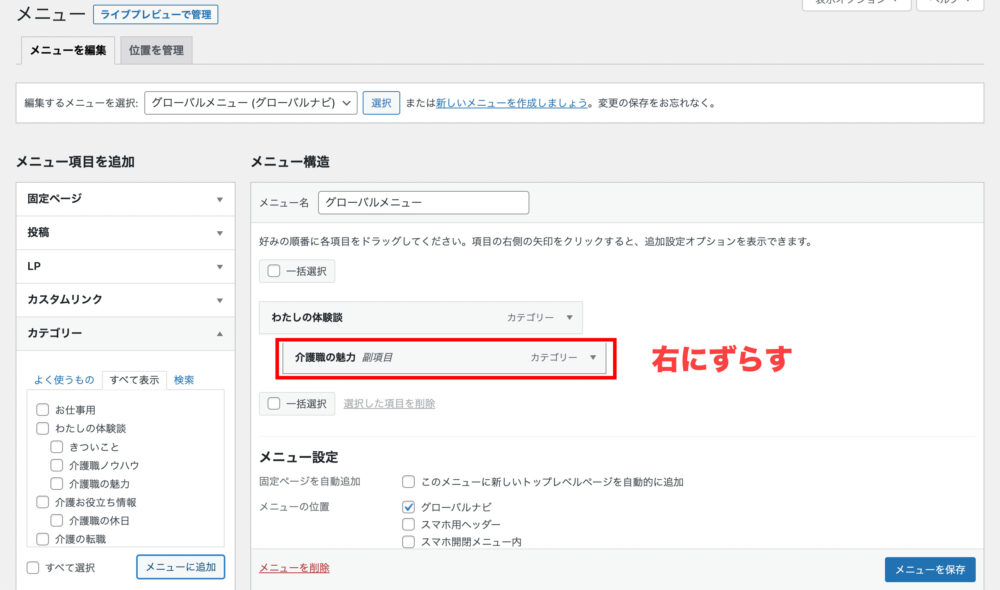
「子カテゴリー」をグローバルナビに設定したい場合、子カテゴリーの項目を少し右にずらしてみましょう。




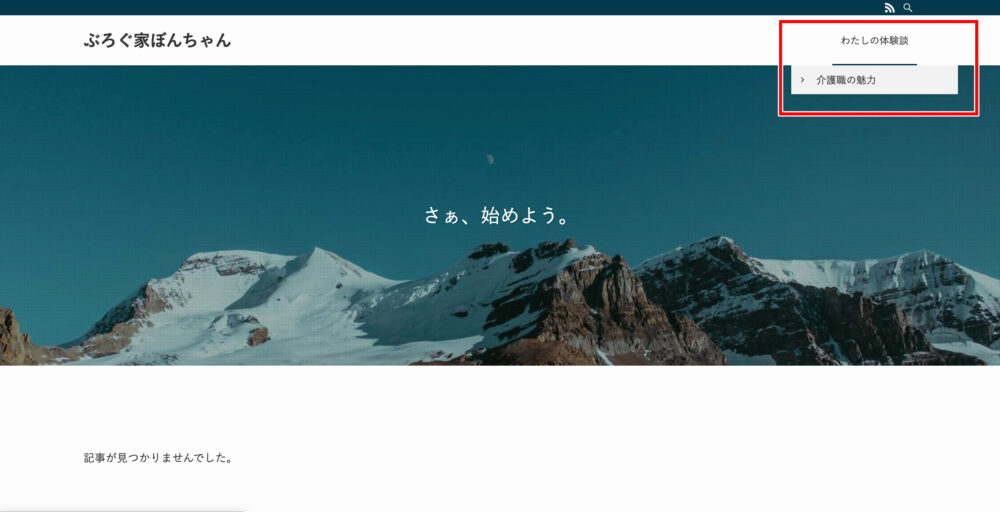
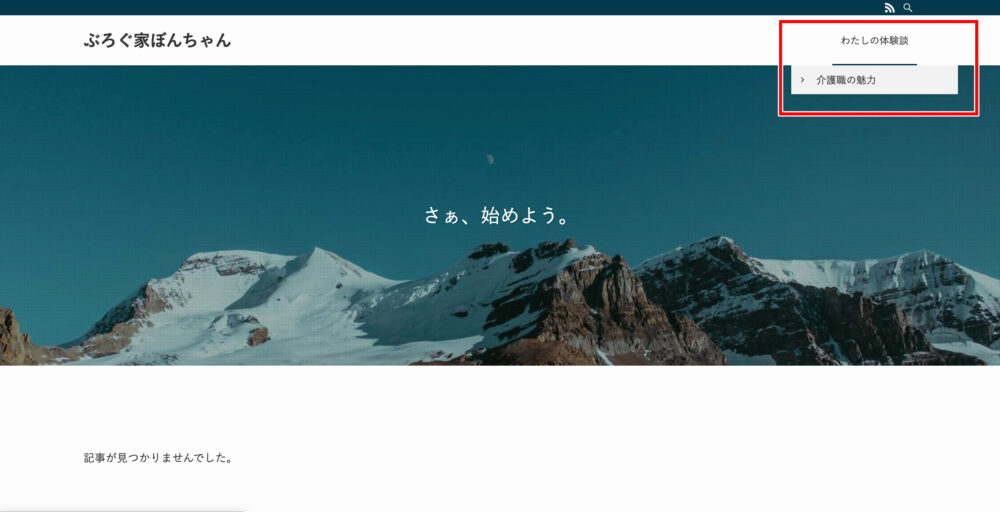
子カテゴリーは、親カテゴリーにカーソルを合わせると下にふわっと表示されます。
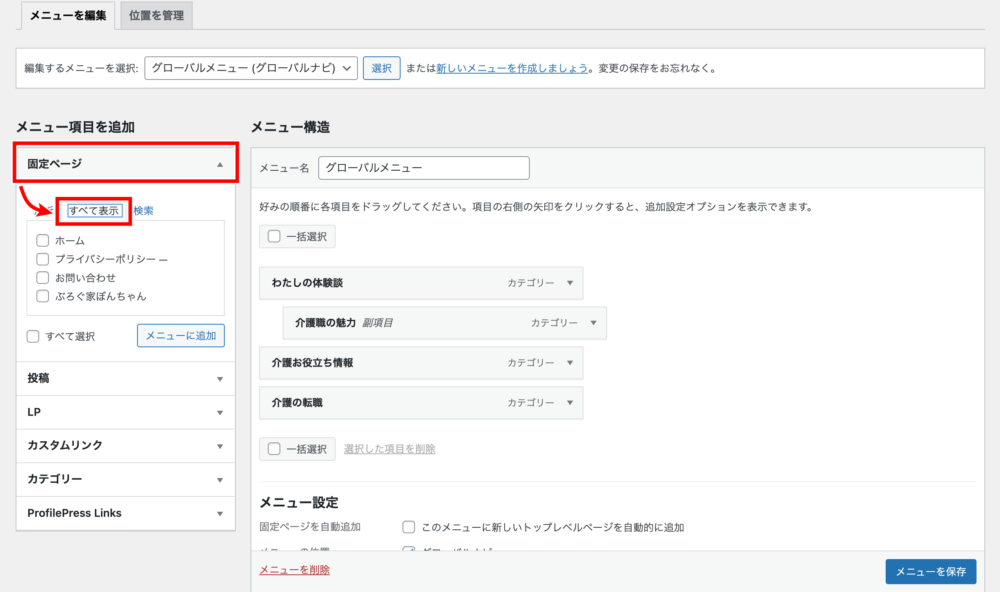
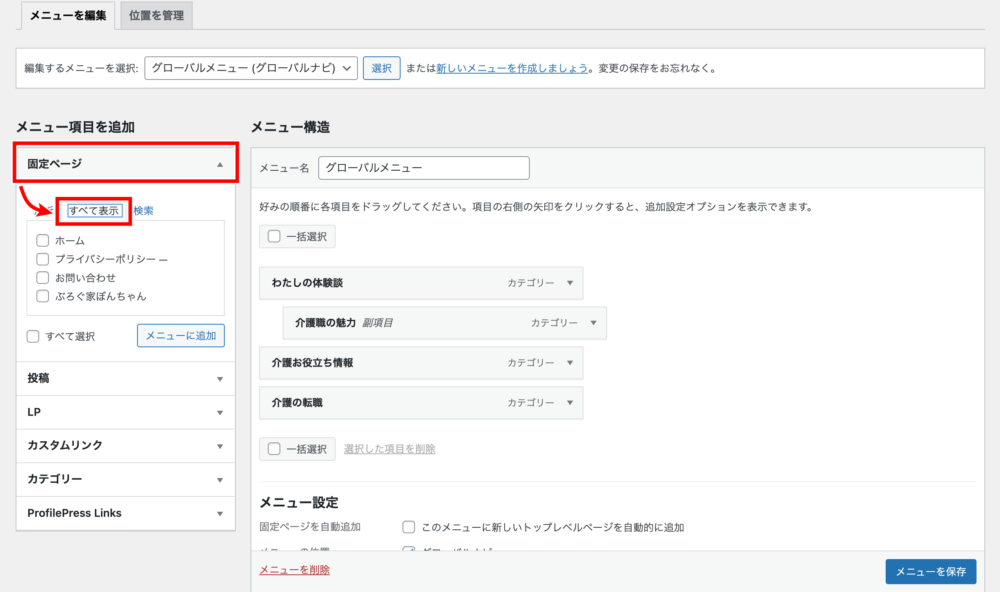
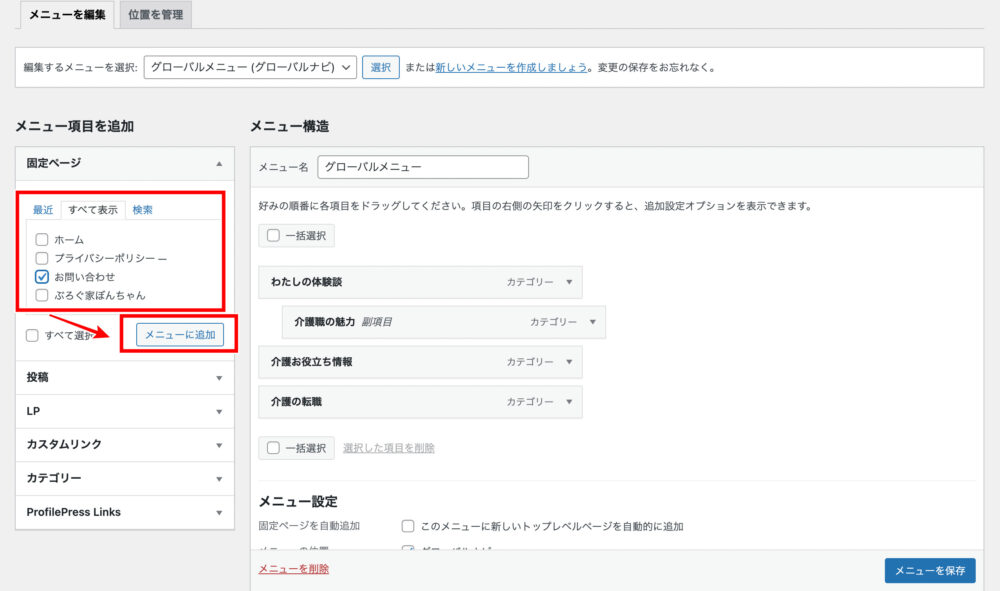
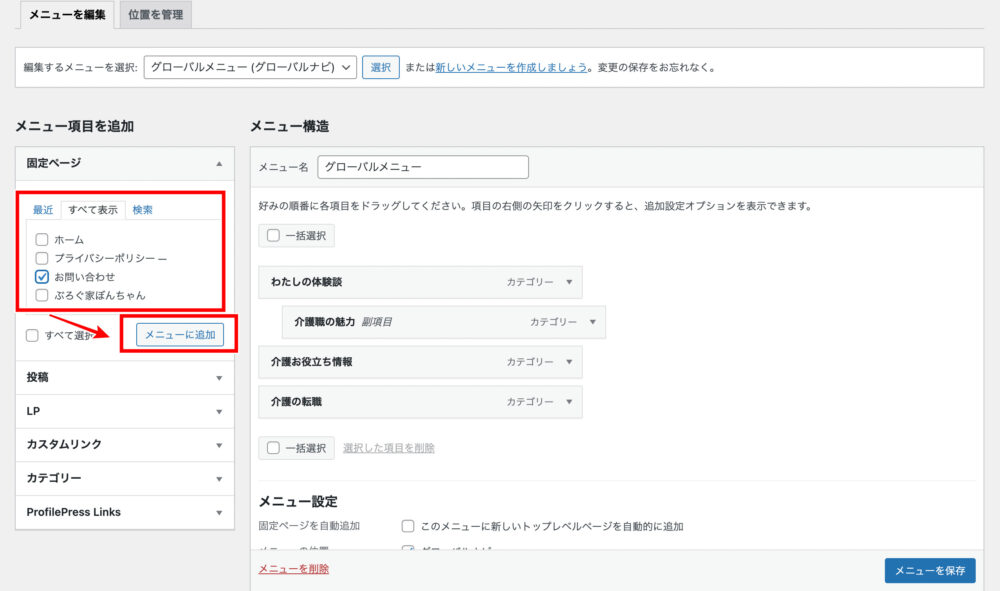
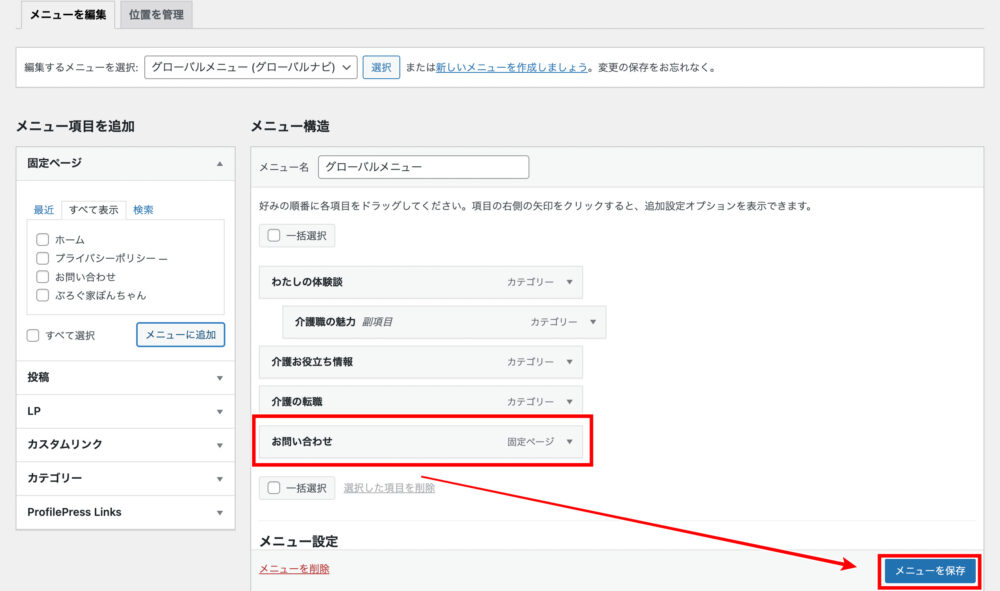
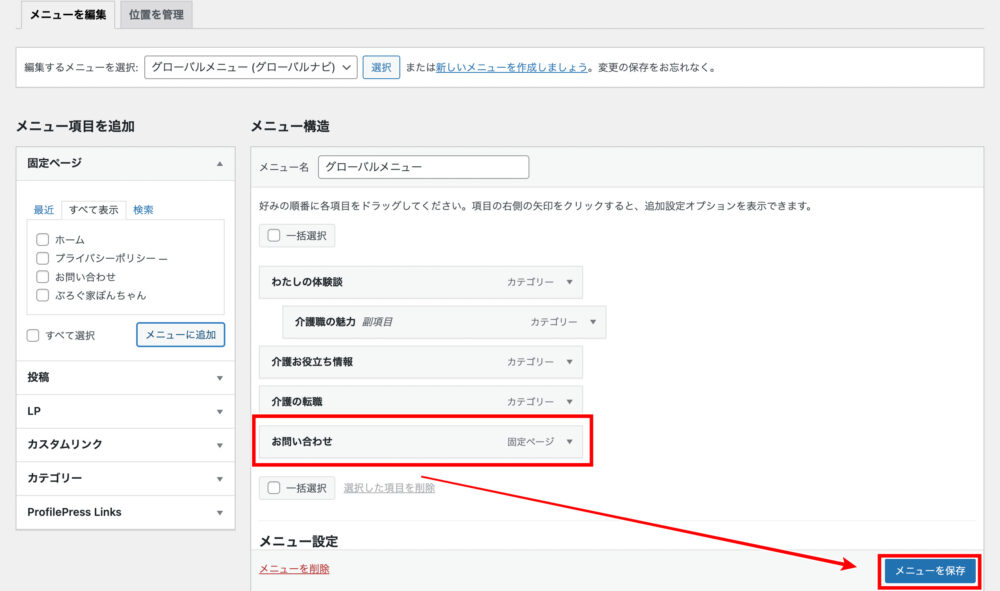
グローバルナビには、カテゴリーだけでなくお問い合わせフォームなどの「固定ページ」も設定できます。
グローバルナビに固定ページを設定する方法は、以下のとおりです。










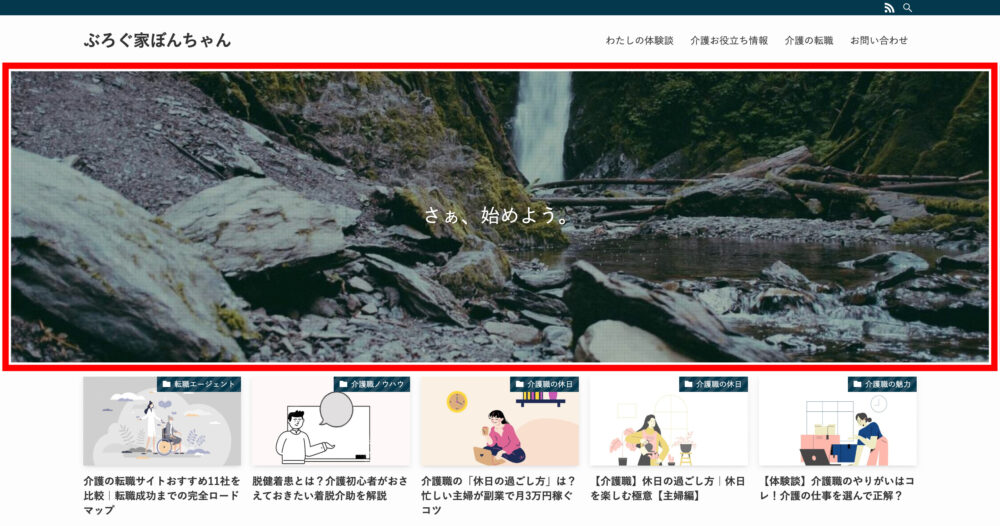
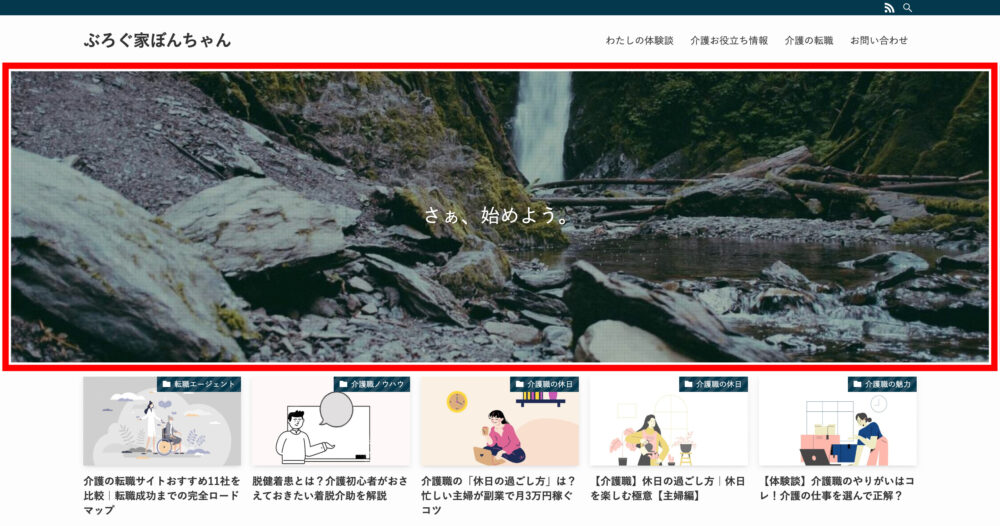
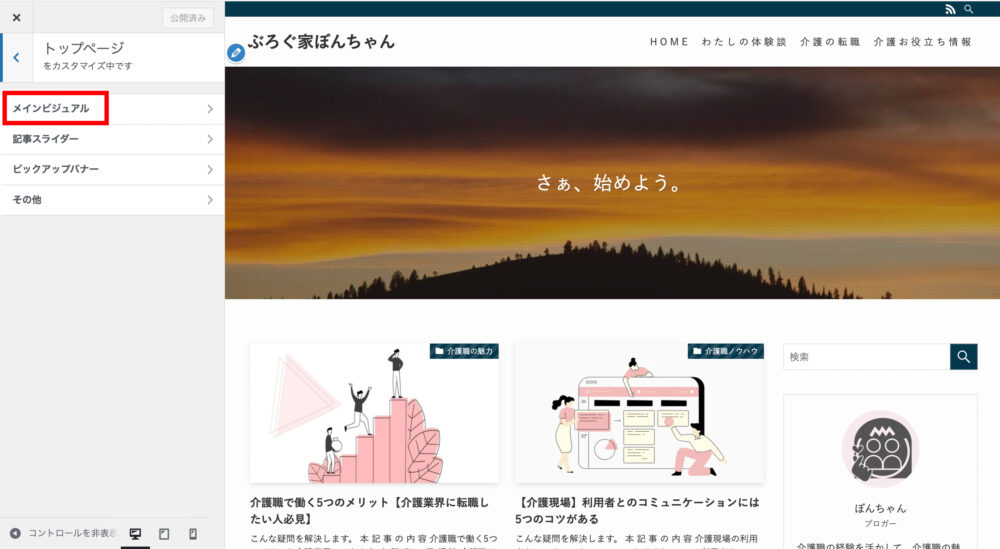
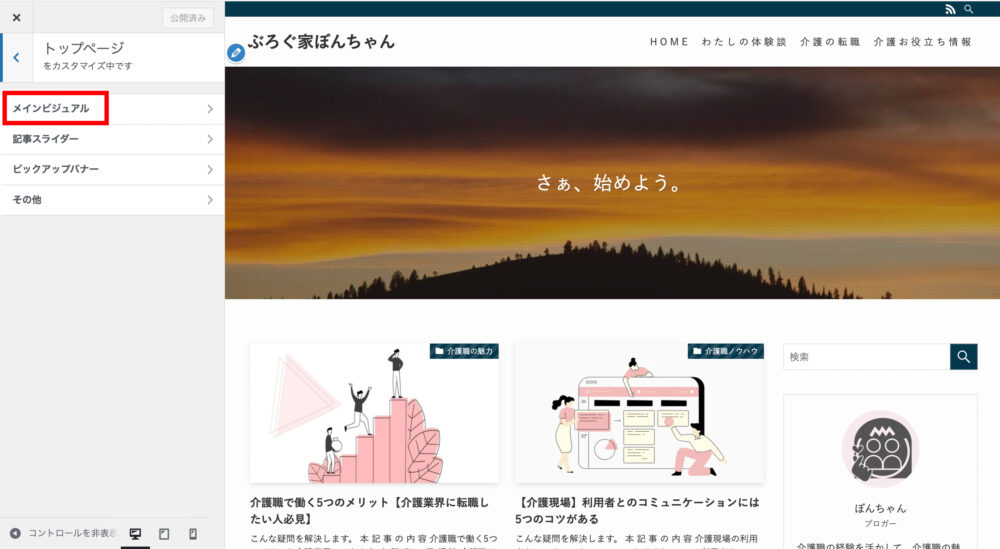
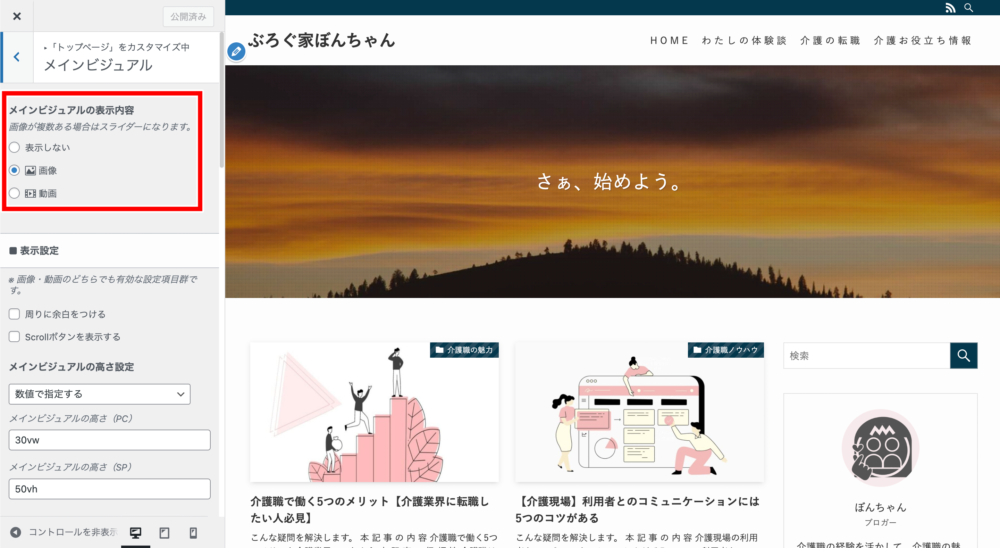
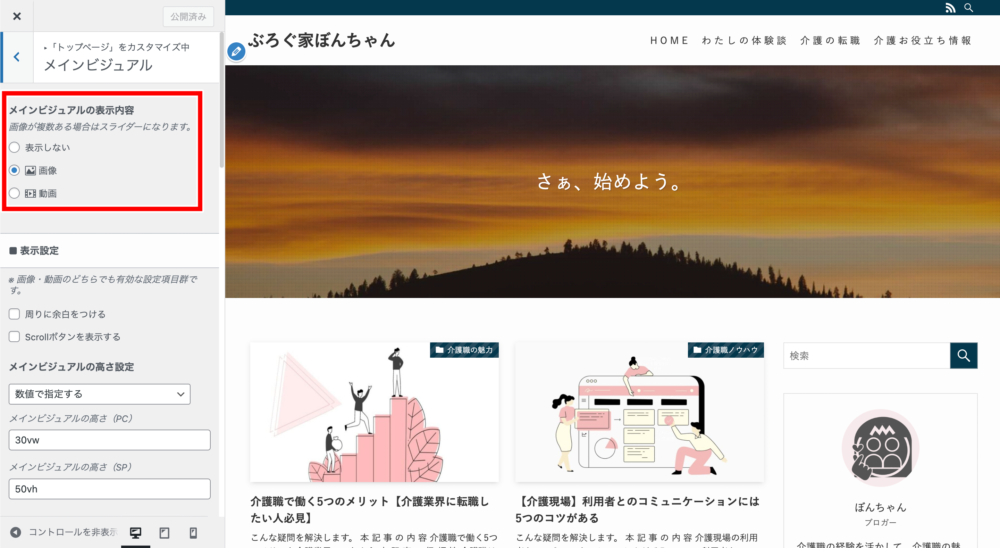
メインビジュアルを設定・変更する
メインビジュアルとは、トップページにある大きな画像・動画のことです。


SWELLのデフォルト設定の場合、メインビジュアルがランダムで表示されます。
「表示をなくしたい」もしくは「画像・動画を指定したい」という場合は、以下の手順で設定しましょう。








自分で画像・動画を指定する場合は、「表示設定」「各スライドの設定」にて設定しましょう。
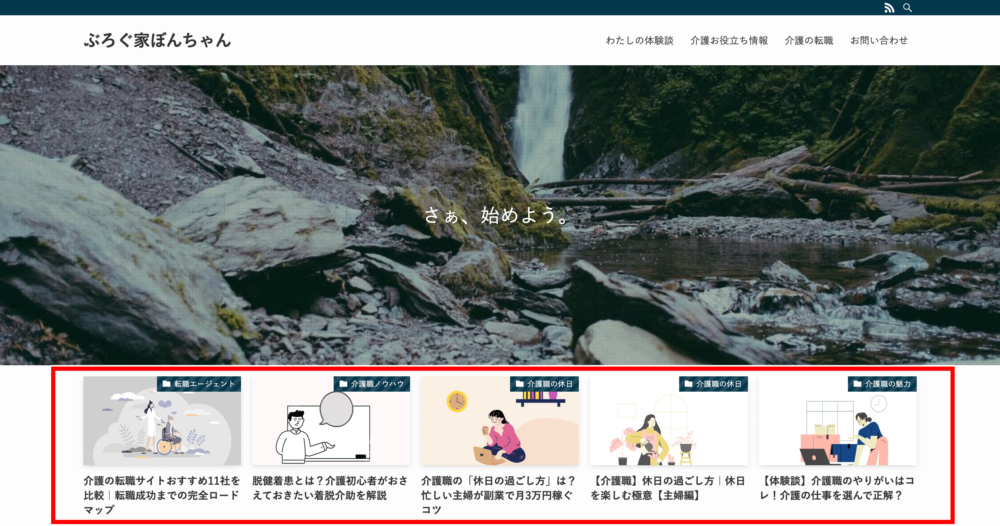
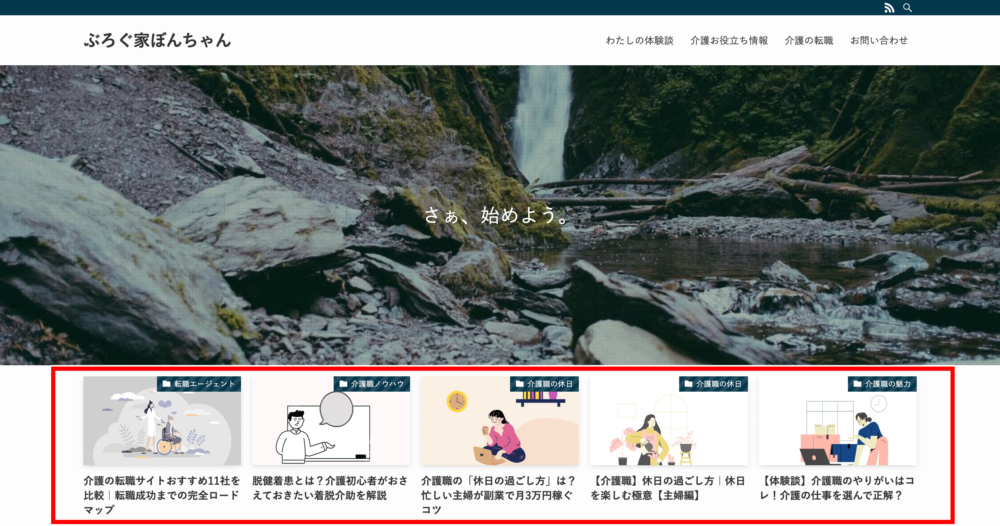
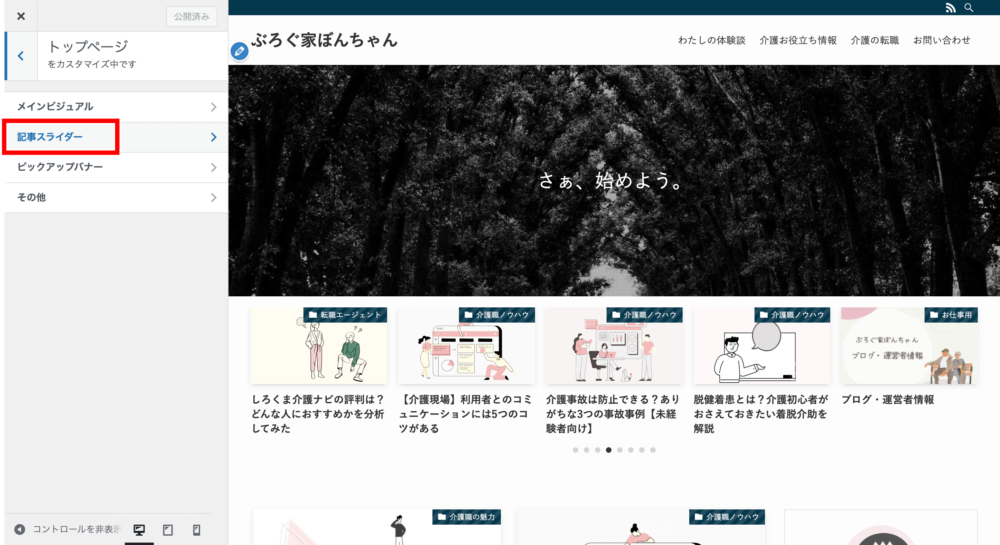
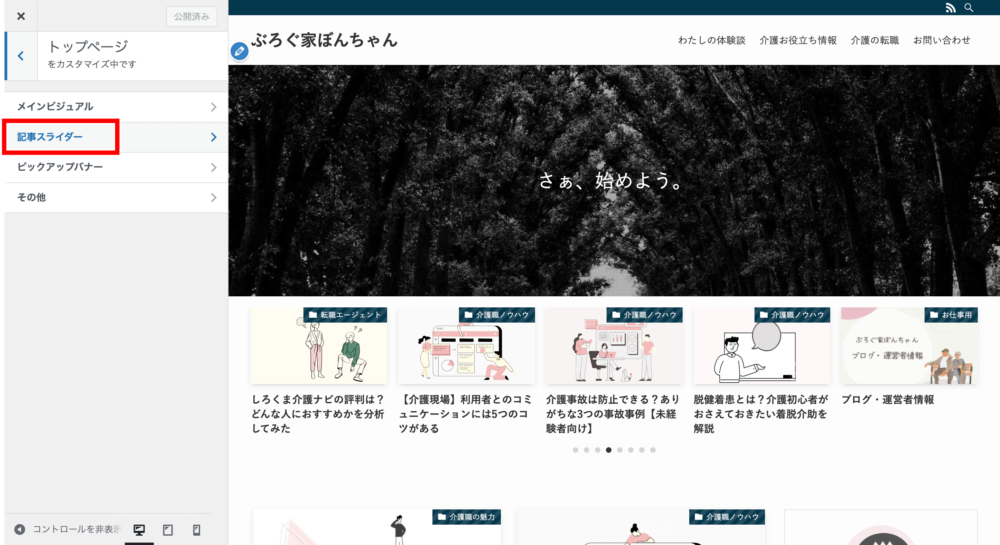
記事スライダーを設定・変更する
記事スライダーとは、記事をランダムで表示する機能のことです。


デフォルトの状態では、記事スライダーがランダムで表示される設定となっています。
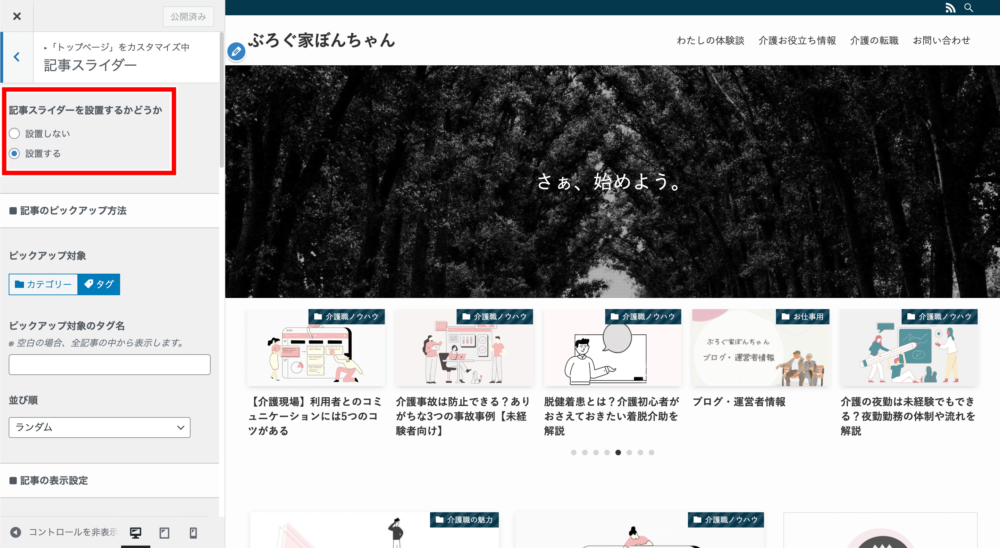
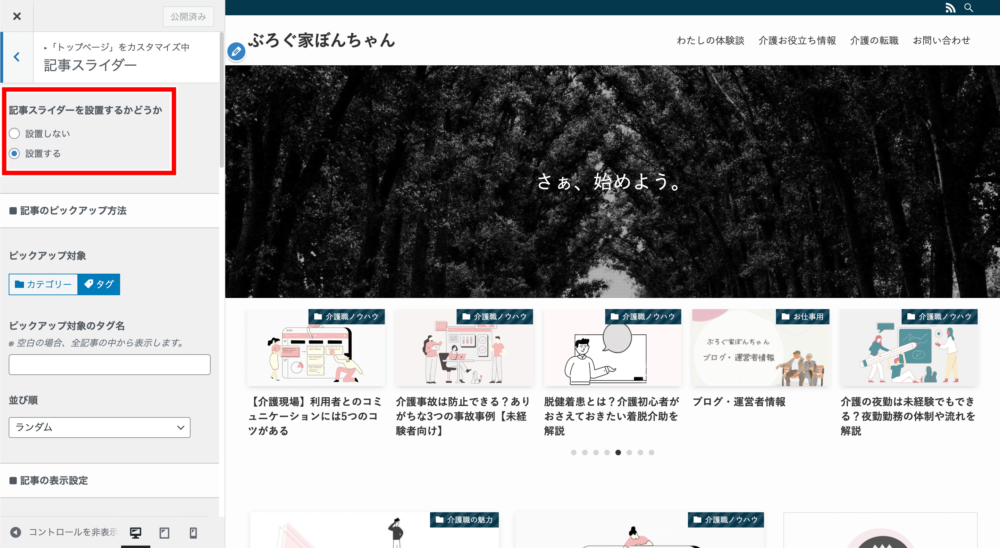
「表示をオフにしたい」もしくは「表示される記事を指定したい」という場合は、以下の手順で設定しましょう。








自分で記事を指定する場合は、「記事のピックアップ方法」「記事の表示設定」などを設定しましょう。
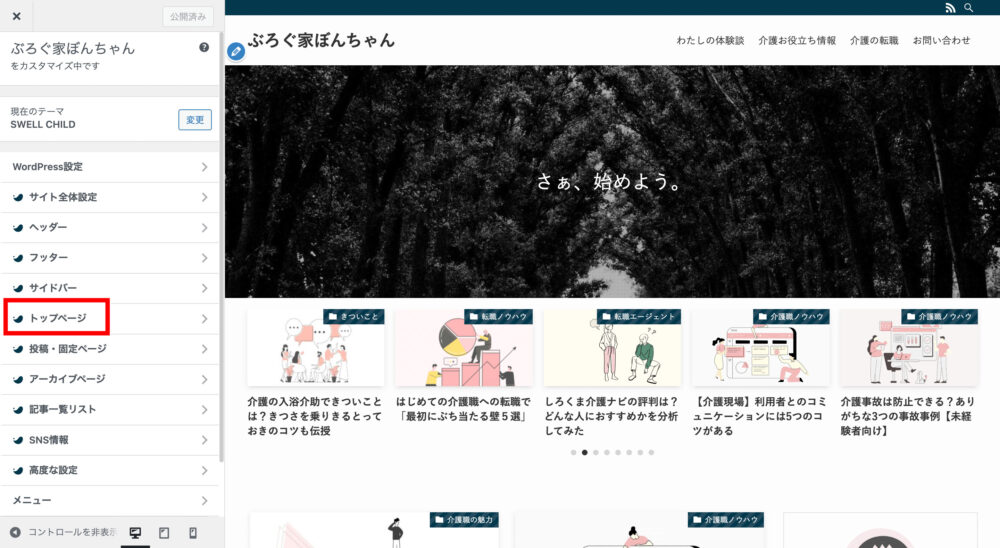
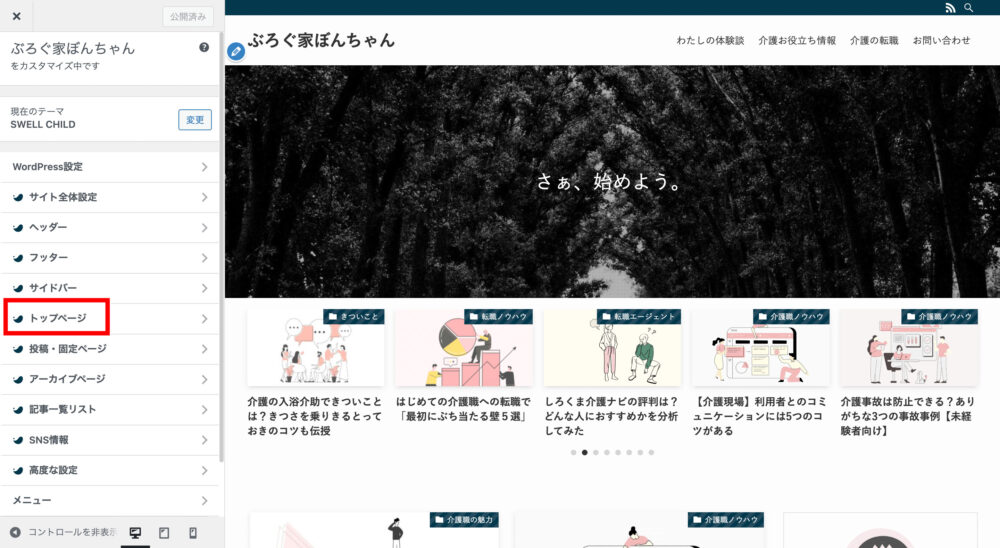
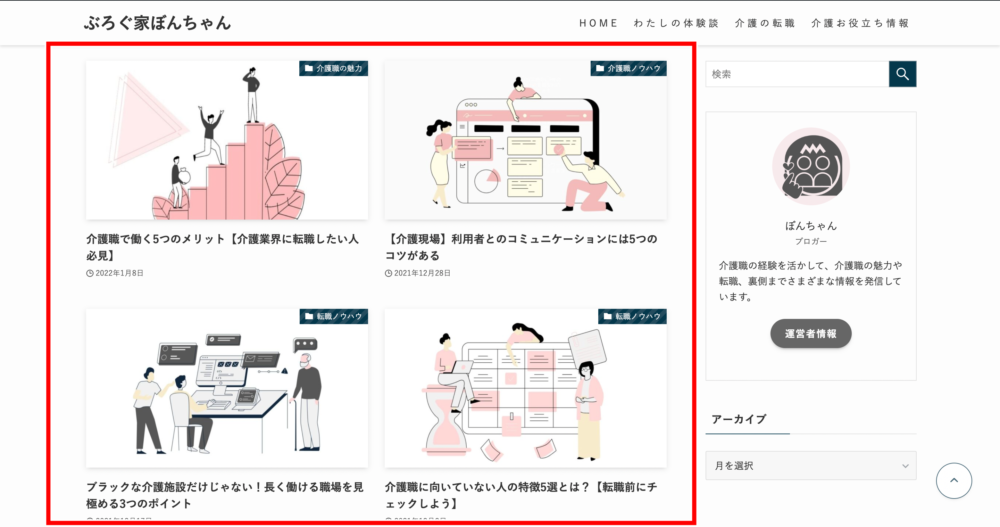
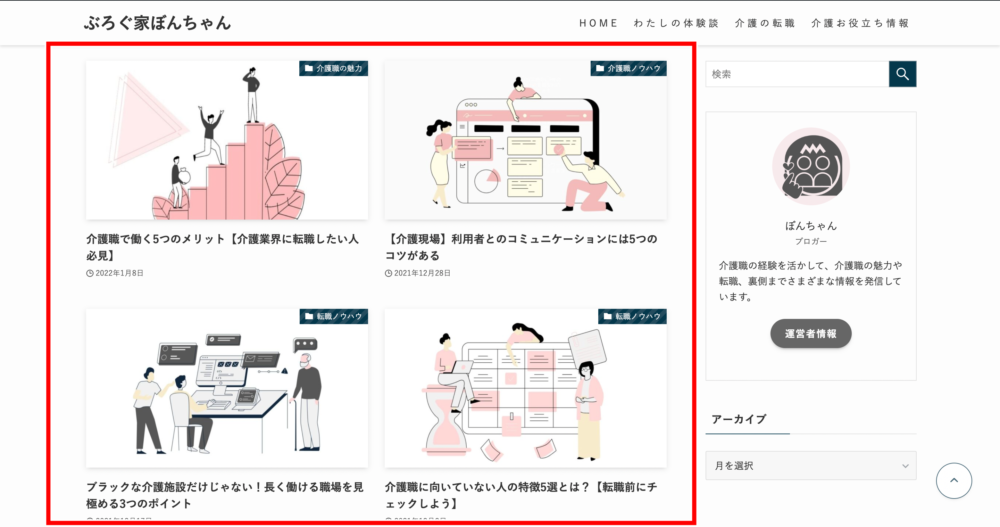
SWELLの「メインエリア」の作り方


メインエリアの作成には、特に必要な設定はありません。
基本的には、デフォルトの状態でOKです。
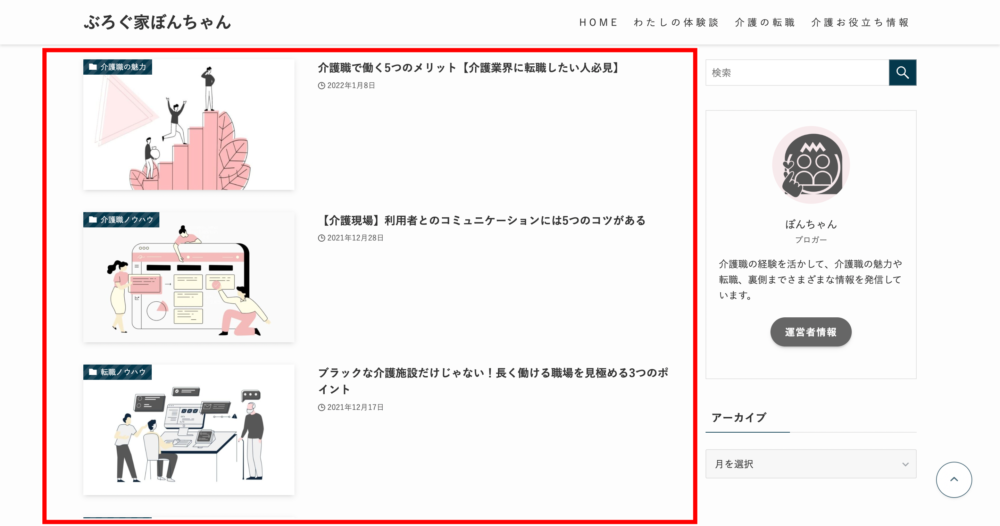
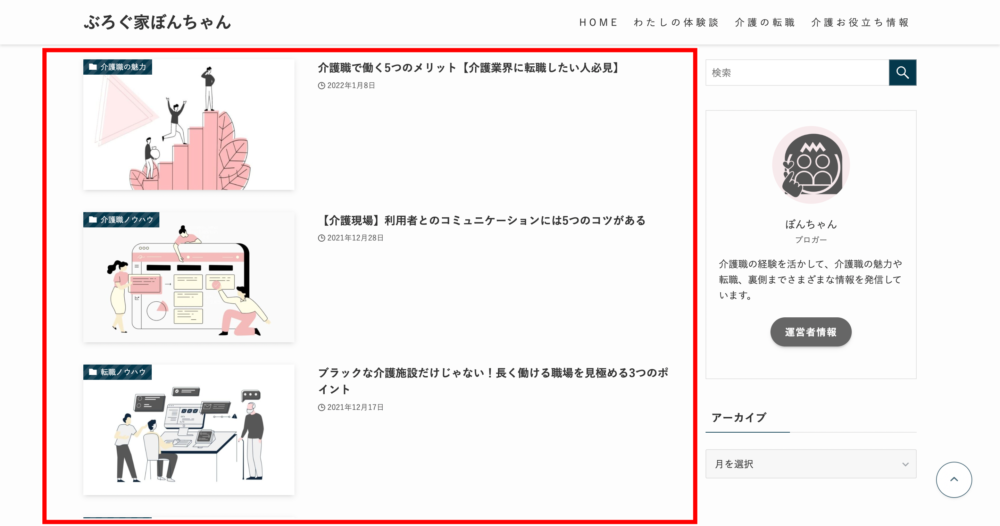
デフォルト設定の場合、記事一覧が新着順に表示されます。


記事一覧のレイアウト変更や、抜粋文(メタディスクリプション)の非表示設定もできます。
カード型


リスト型


記事一覧のレイアウトを変更する手順と抜粋文表示の変更手順は、次のとおりです。






- リストレイアウト設定
-
レイアウトを変更できる
- 投稿情報の表示設定
-
抜粋文表示を変更できる
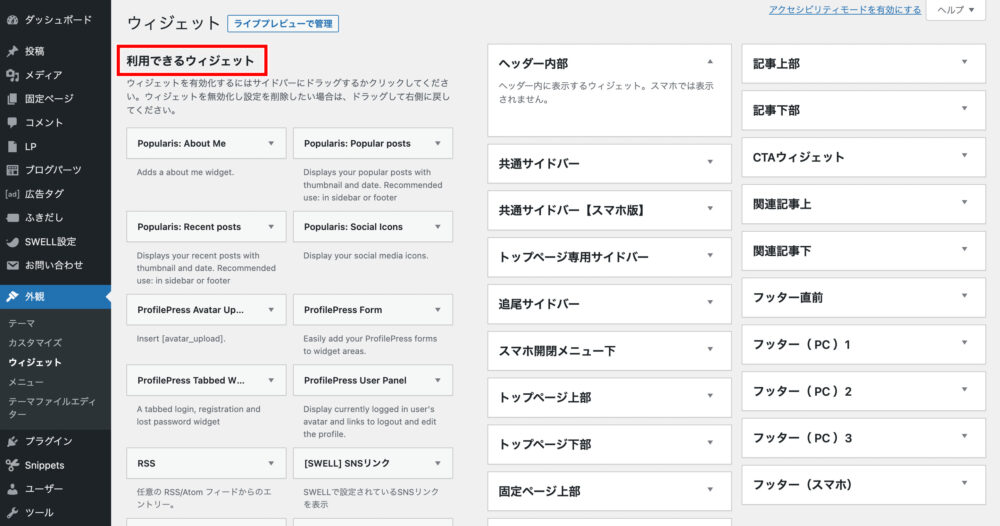
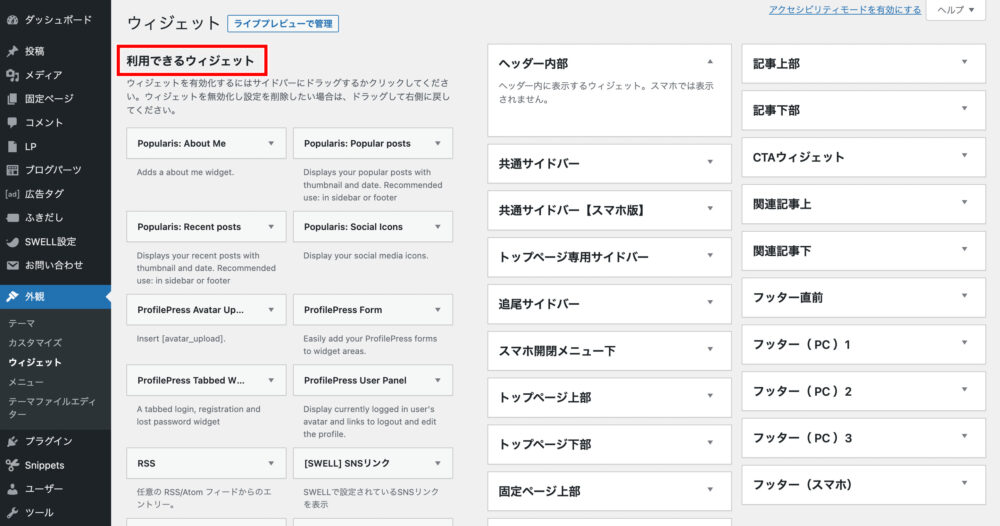
SWELLの「サイドバー」の作り方


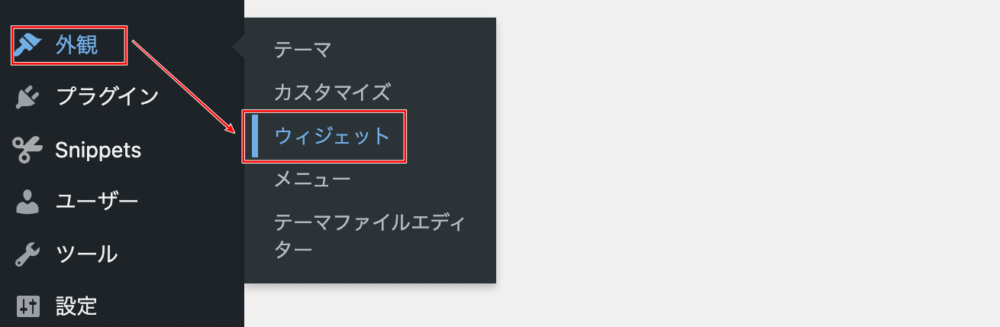
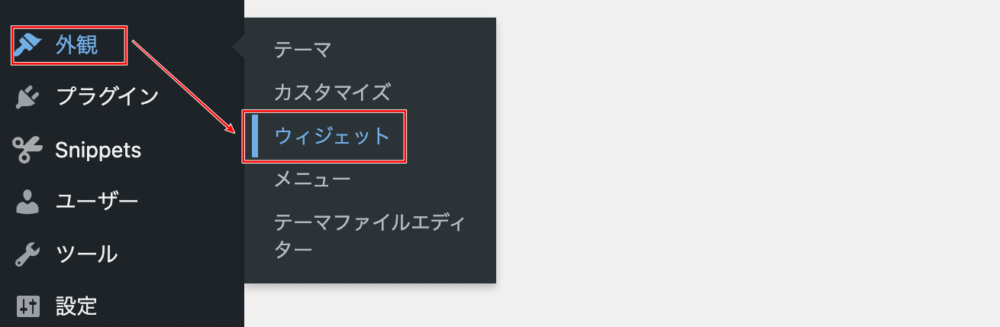
サイドバーは「ウィジェット」とよばれる機能を使って、さまざまなパーツを設置できます。
サイドバーの作成手順は、次のとおりです。




【おすすめのウィジェット】
- プロフィール
- 検索
- アーカイブ
- 人気記事




項目をドラッグして動かせば、表示される順番を入れ替えられます


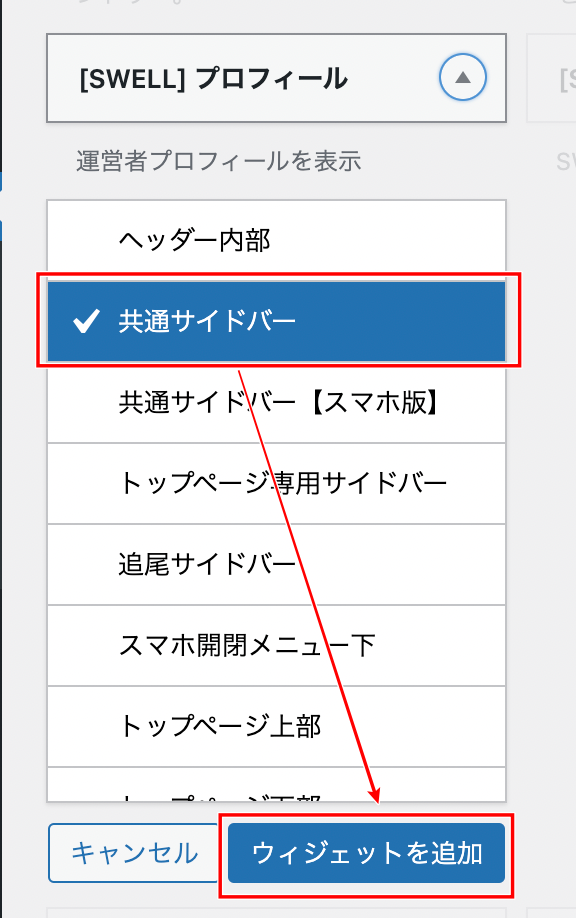
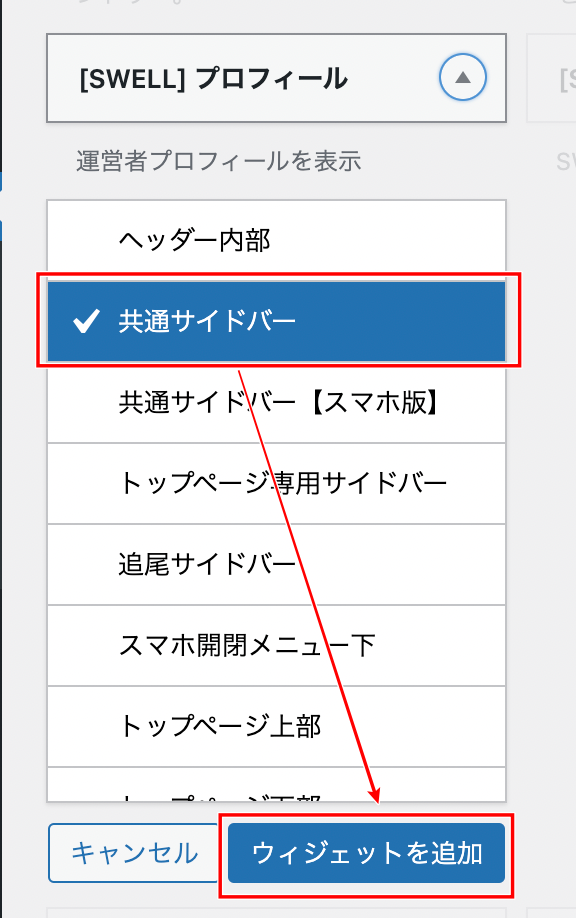
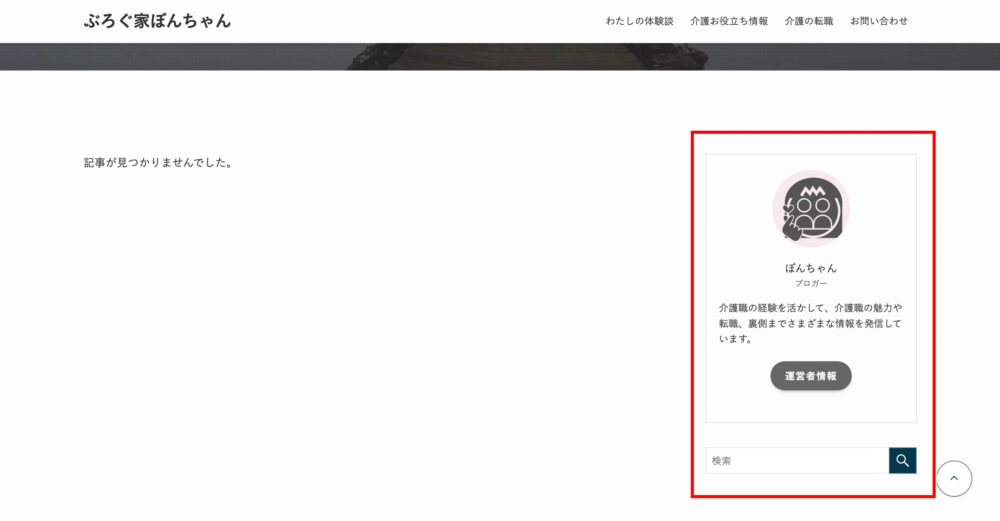
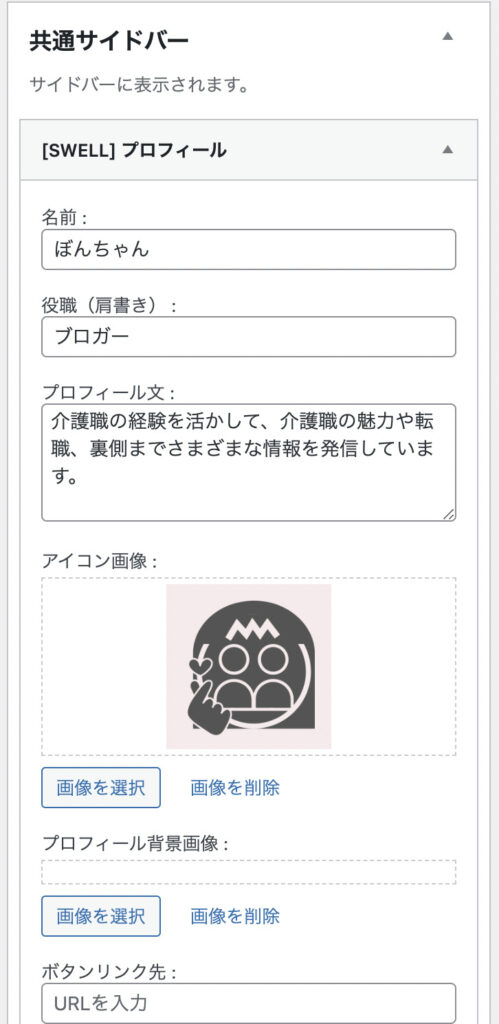
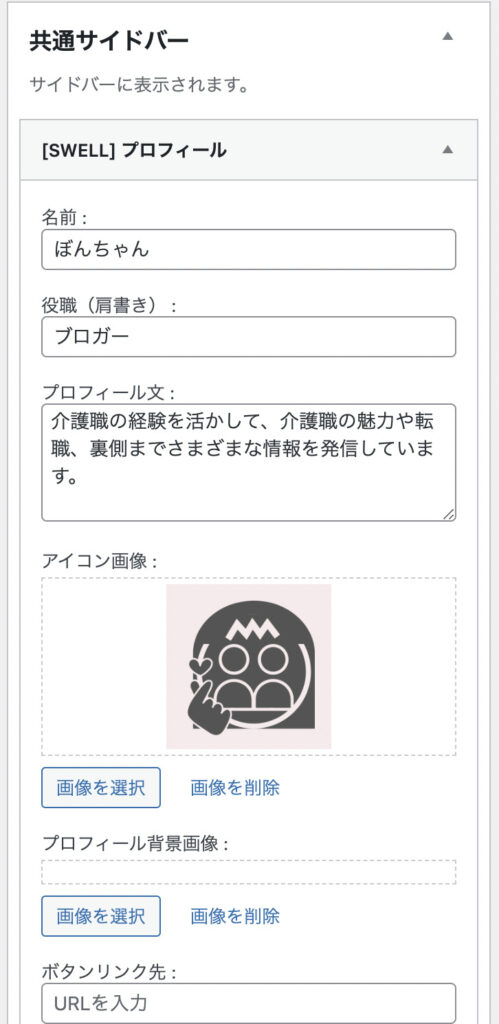
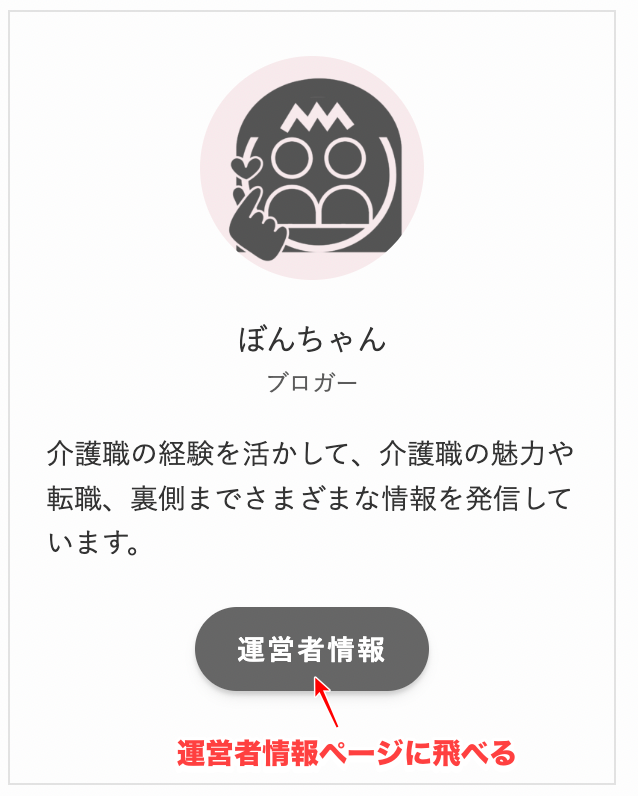
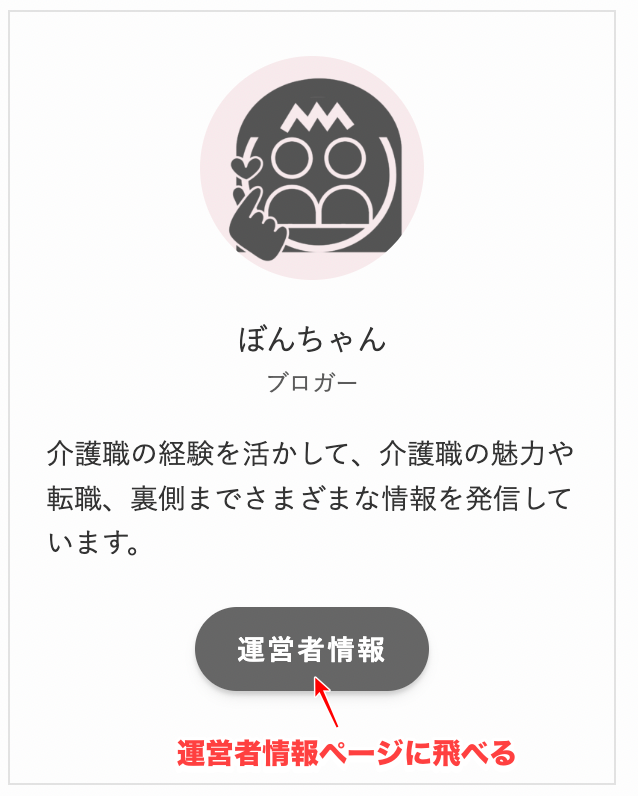
サイドバーに「プロフィール」を追加する場合は、少し細かな設定が必要です。


- 名前
- 肩書き
- プロフィール文
- アイコン画像
- プロフィール背景画像(必要な場合)




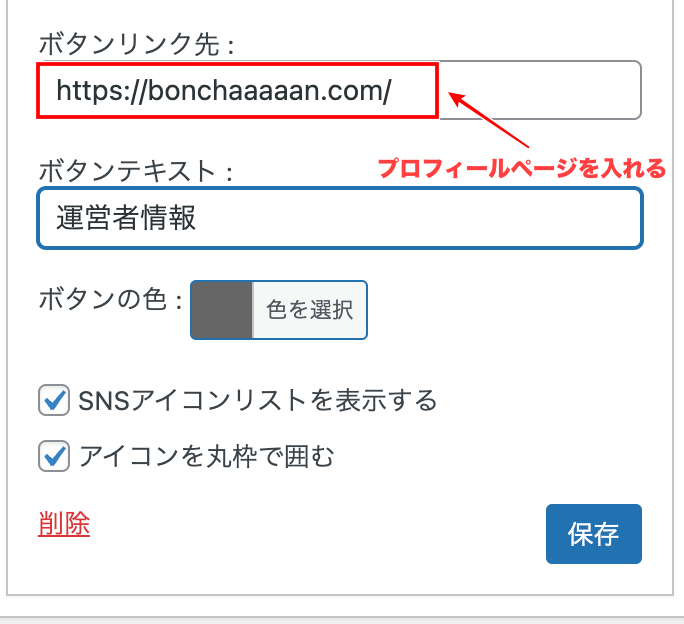
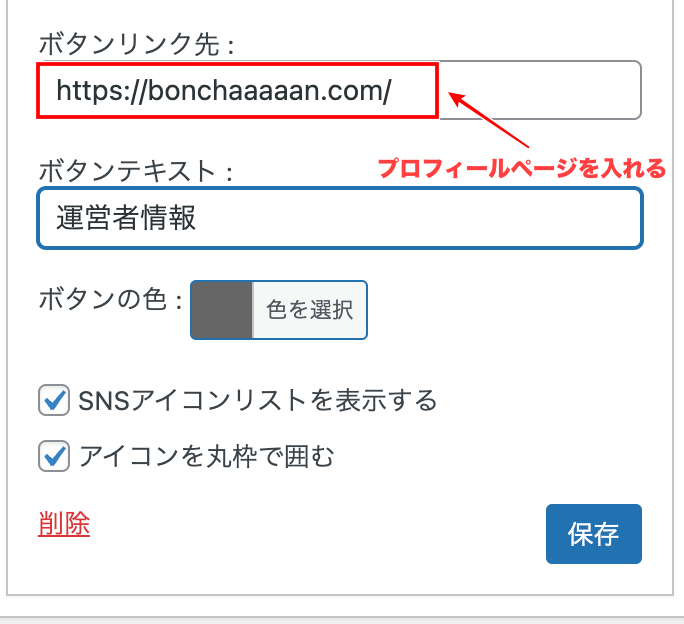
- ボタンリンク先:プロフィール(運営者情報ページ)のURLを入力
- ボタンテキスト:「運営者情報」と入力
- ボタンの色:好みの色を選択
- SNSアイコンリストを表示:任意でOK
- アイコンを丸枠で囲む:任意でOK




SWELLの「フッターエリア」の作り方


フッターエリアの作成には、以下2つの作業が必要です。



2つの手順を簡単に見ていきましょう
フッターメニューを作成する
フッターメニューを作成していきます。
- フッターエリアに設置するメニューのこと
- 「プライバシーポリシー」「お問い合わせフォーム」などの固定ページを設置する


フッターメニューに必要な固定ページを作成していない場合は、先に作っておきましょう。
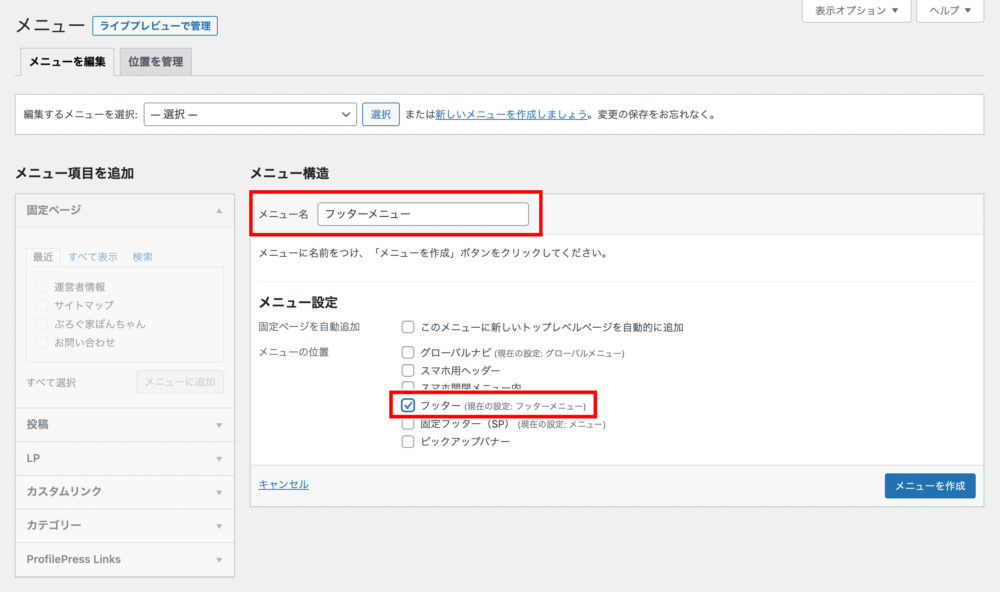
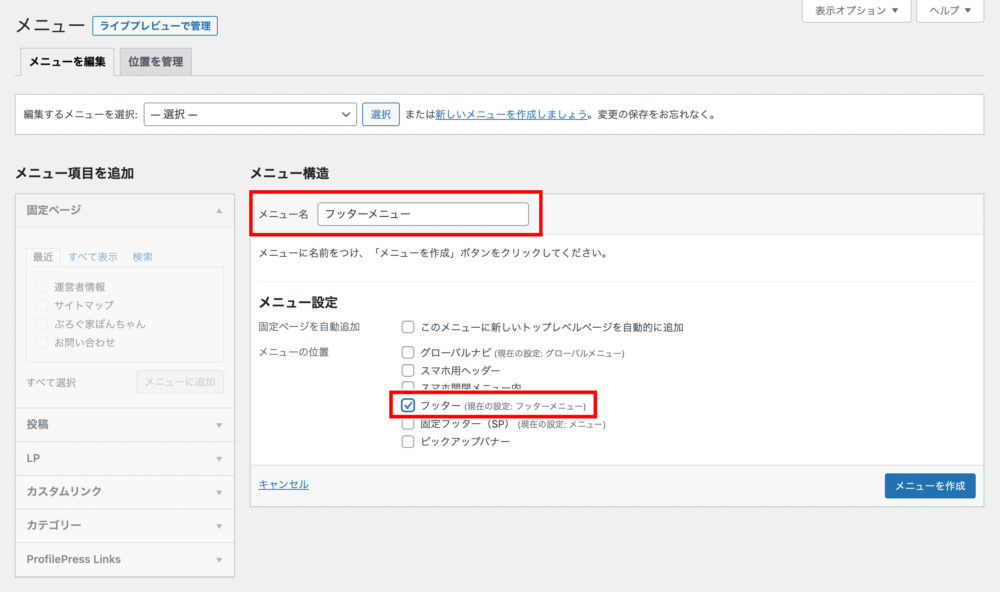
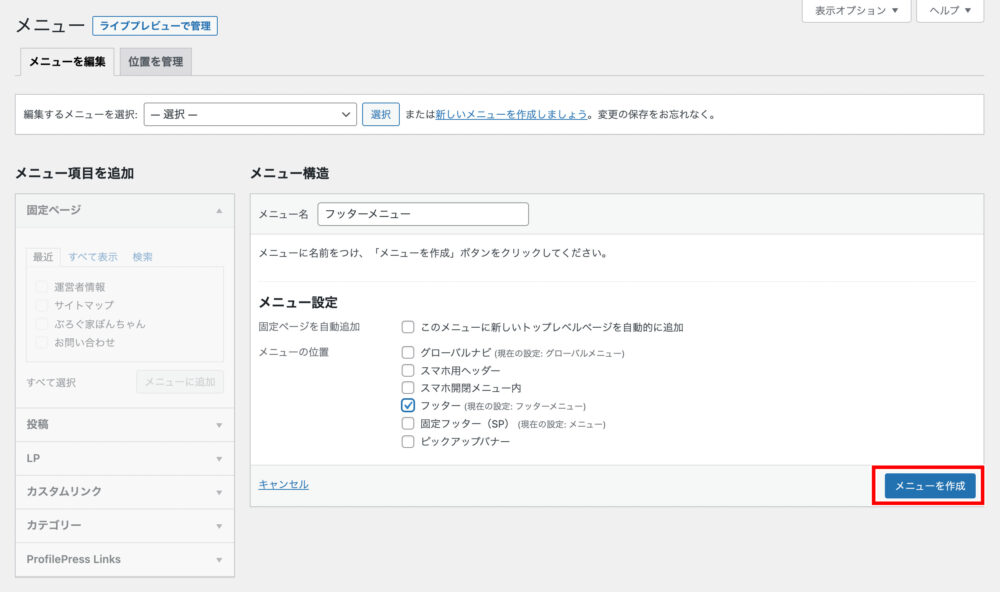
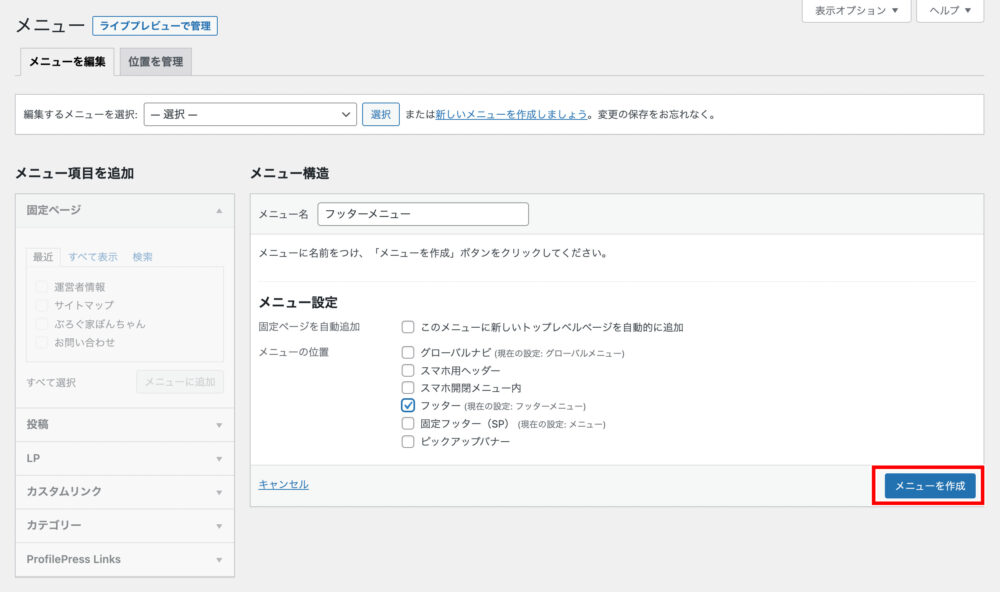
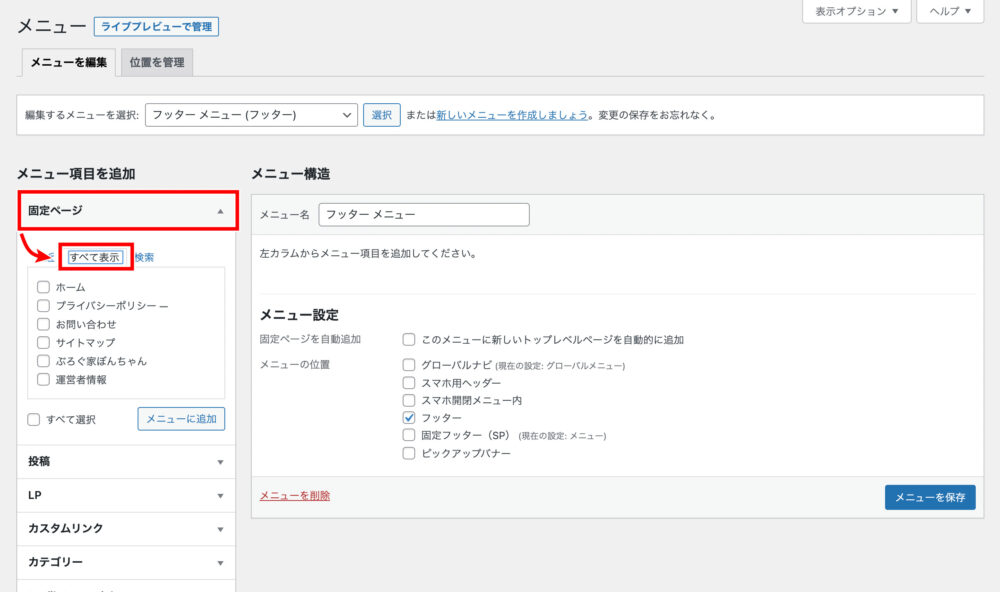
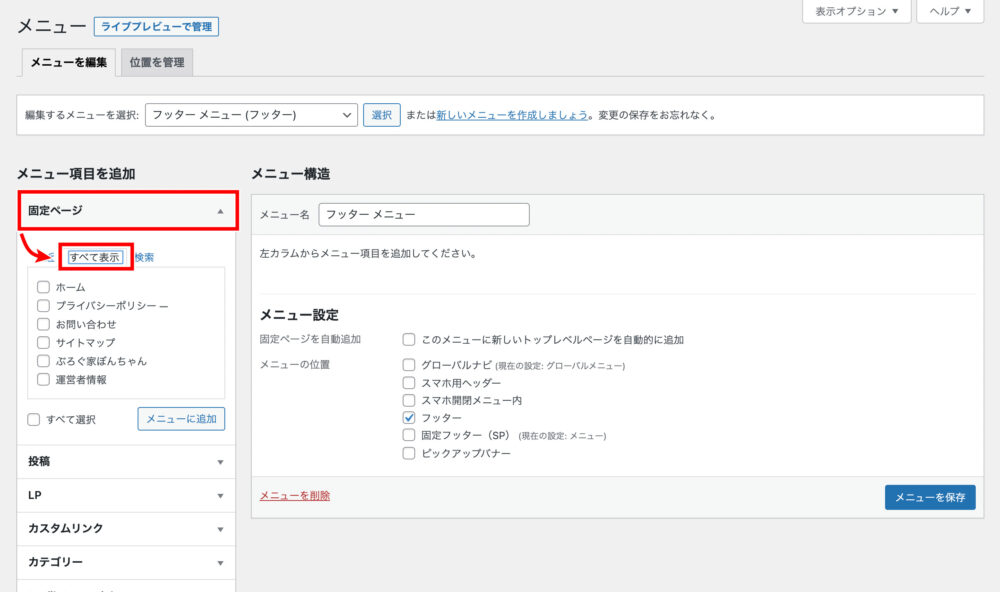
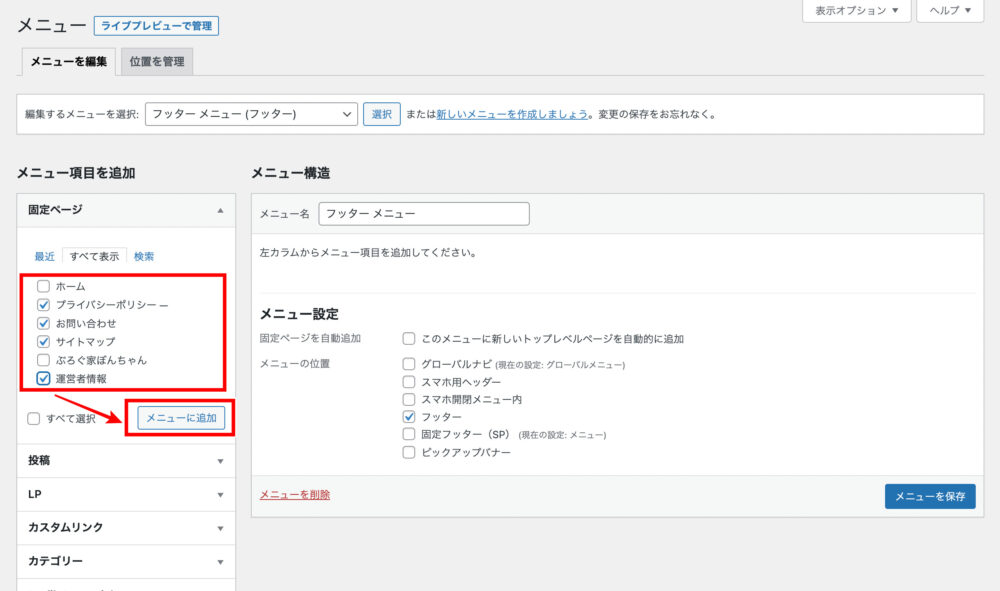
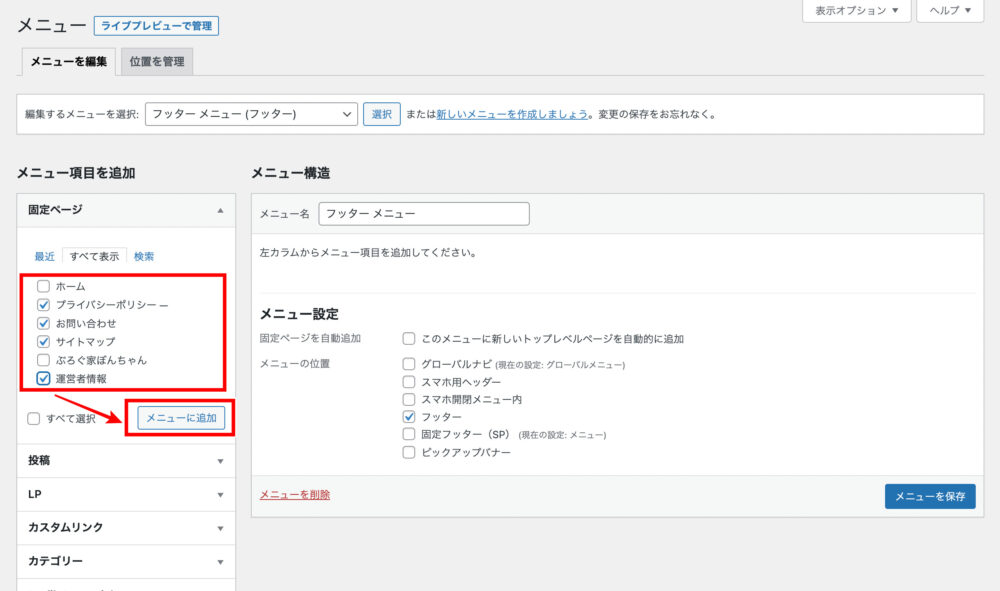
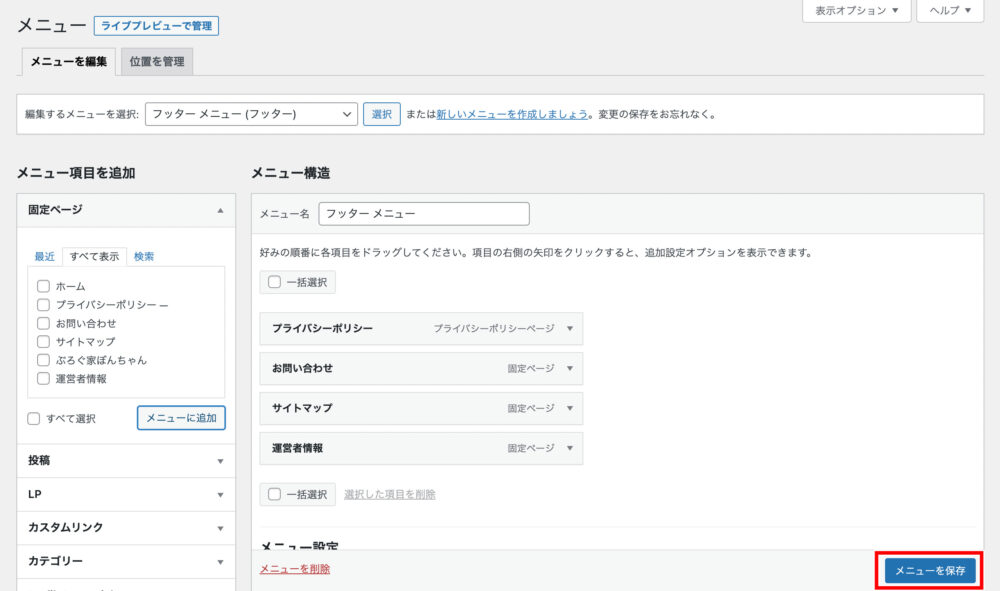
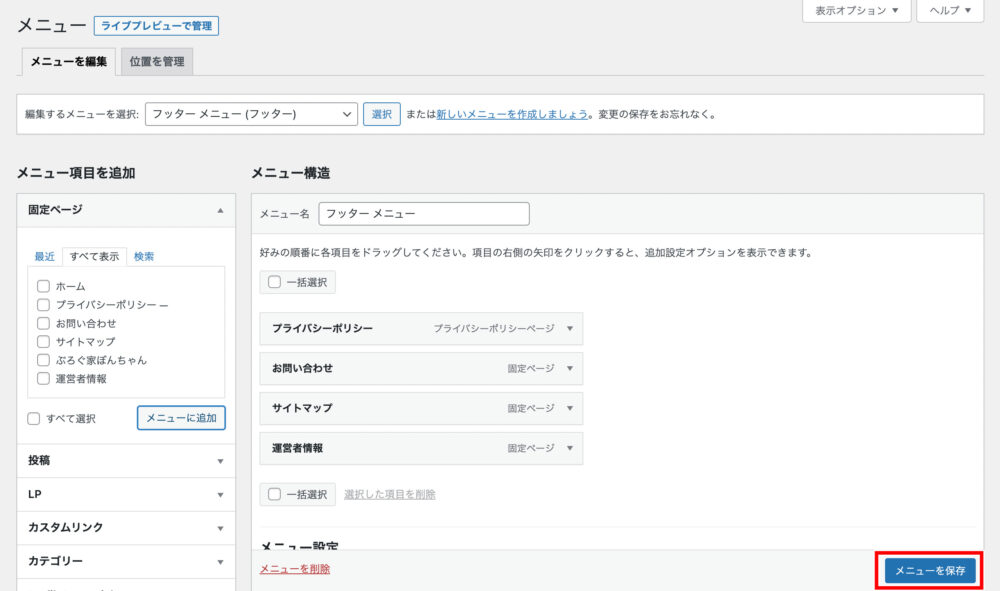
フッターメニューの作成手順は、以下のとおりです。






- メニュー名
-
わかりやすい名前を入力(例:フッターメニュー)
- メニュー設定
-
「フッターメニュー」にチェック










コピーライトを変更する
最後に、フッターエリアのコピーライトを変更します。
- 著作権を保護するための表示
- Webサイトでは、フッターエリアに「©︎ ○○○」と表記されることが多い


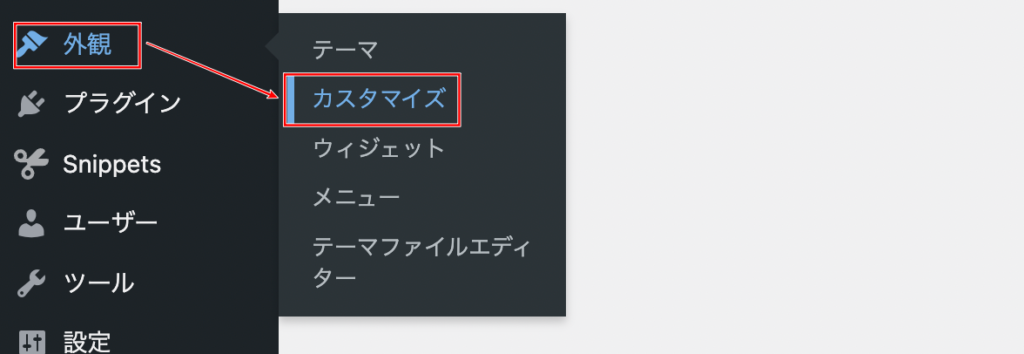
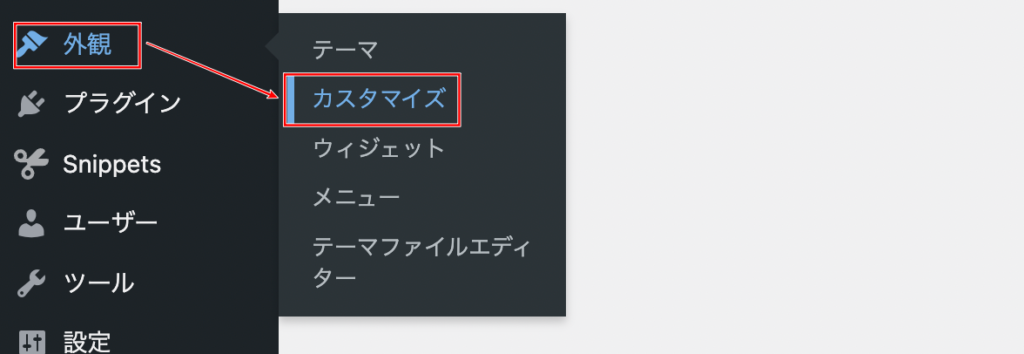
コピーライトを変更する手順は、次のとおりです。






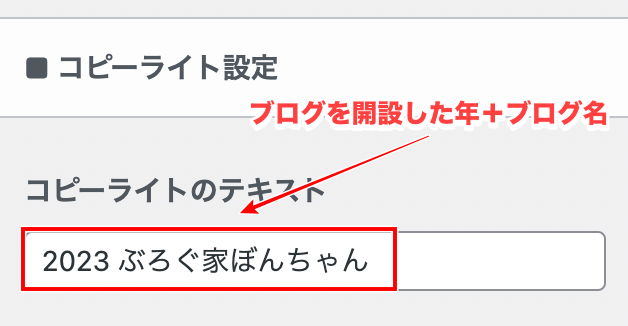
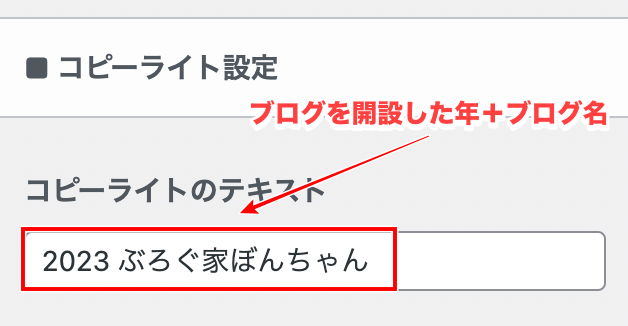
「ブログを開設した年号」と「ブログ名」を入力しましょう。


SWELLトップページのサンプル
現在、私が運営していた個人ブログのサイトを「トップページのサンプル」として開放しています。
はじめてトップページを作る場合には、ぜひ参考にしてください。



現在は更新をストップしているので、トップページだけ見てくださいね(笑)
トップページのサンプルはこちら
【まとめ】最低限のトップページデザインで記事を書く準備をしよう
今回は、WordPressテーマ「SWELL」を例に、最低限のカスタマイズでトップページを作る方法を解説しました。
この記事のまとめ
\ もう一度見たい内容をTap・Click!! /
ブログを始めたばかりの段階では、「トップページのデザインにこだわる」よりも「記事を書く準備を万全にする」ほうが最優先です。
4つのエリアのデザインを最低限のカスタマイズで整え、記事を書くための準備を整えましょう!



記事を書く前に、サイト運営の準備をしましょう