「お問い合わせフォームの作り方がわからない」
と困っていませんか?
たしかに、私たちも「ブログ初心者の私に、お問い合わせフォームなんて作れるわけがない」と思っていました。
でも実は、「プラグイン」を使えばサイトのお問い合わせフォームは簡単に作れちゃうんです。
そこで今回は、以下の内容についてわかりやすく解説します。
この記事でわかること
\ 見たい内容をTap・Click!! /
お問い合わせフォームを設置して、多くの読者が安心して利用できるサイトを作りましょう。
この記事を書いた人

(夫)
- 夫婦ブロガー / Webライター
- 2021年1月に副業ブログを開設し、2022年3月に脱サラ
- サボり癖はあるが、〆切や約束の時間はぜったい守る
- にほんブログ村 ブログ村建国18周年記念イベント 入賞
ブログサイトにお問い合わせフォームを設置するメリット
ブログを開設したら、忘れずにお問い合わせフォームを設置しましょう。
実は、お問い合わせフォームの設置は、サイトの利用者だけでなく私たち運営者側にもメリットがあるんです。
 やぬさん
やぬさん記事を書く前に必ず設置しましょう。
サイトの窓口ができる
お問い合わせフォームを設置することで、サイトの窓口ができあがります。
これによって読者があなたと直接コンタクトを取れるようになるので、サイトに対する信頼性の向上が期待できますよね。
また、万が一トラブルが発生した場合にも、サイトの運営者と連絡がつかないといったリスクの回避にもつながります。



どちらか一方ではなく、双方にメリットがあるんですね
プライバシーが守られる
お問い合わせフォームの設置によって、サイト運営者であるあなたのプライバシーも守られることになります。
たとえば読者との連絡手段ができるので、サイトにメールアドレスを掲載しなくてよくなりますよね。
これによって、スパムメール(※)などに悩まされるケースも軽減するでしょう。
- メール受信者の意向に関係なく、一方的に送信されるメールのこと
- 「迷惑メール」とも呼ばれる



お問い合わせフォームに有効なスパム対策は、後述します
収益化のチャンスが生まれる
お問い合わせフォームの設置から、ブログ収益化のチャンスが生まれることも期待できます。
あなたのサイトが企業の目に止まると、お問い合わせフォームを通じて企業から以下のようなオファーが届くケースがあります。
- 広告掲載の依頼
- 自社商品のレビュー記事の依頼
- インタビューなどメディア取材の依頼
このような企業からのオファーは、双方の連絡手段があることではじめて成立します。
ブログで収益化を目指したいなら、このようなチャンスは絶対逃さないようにしなければいけませんね。



以前、私たちも企業からオファーをいただきました
お問い合わせフォームの作り方【Contact Form 7】


WordPressブログにおいて、お問い合わせフォームには2つの作り方があります。
- Contact Form 7(プラグイン)
- Google Forms
ここでは、初心者でも簡単な「Contact Form 7」というプラグインを使ったお問い合わせフォームの作り方を解説します。



全体の流れは、以下のとおりです。
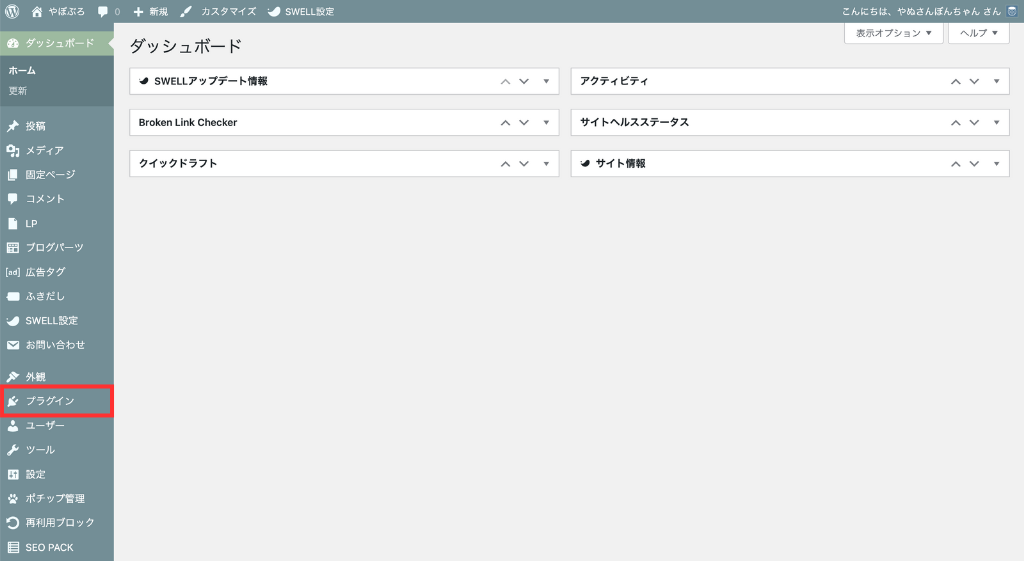
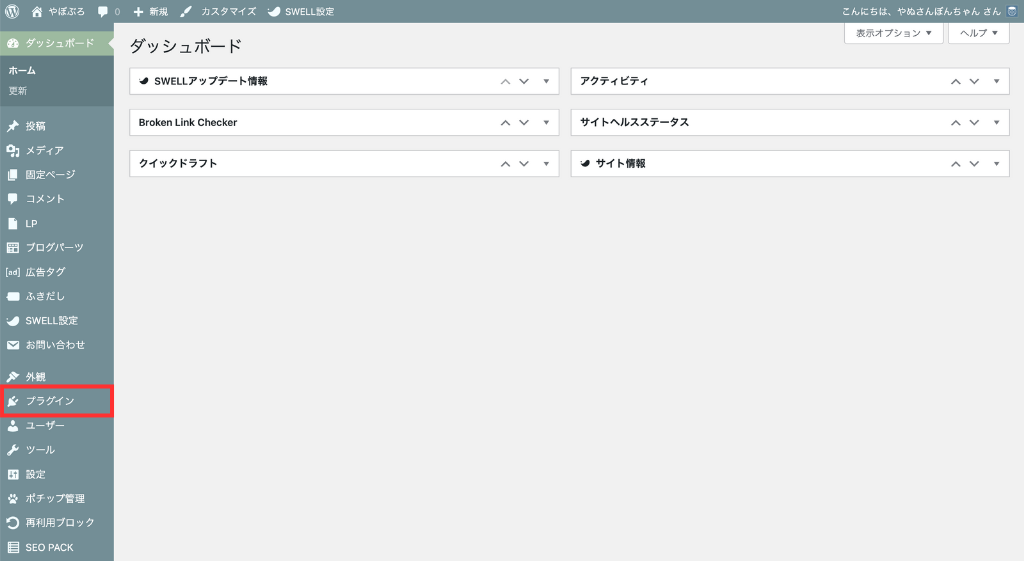
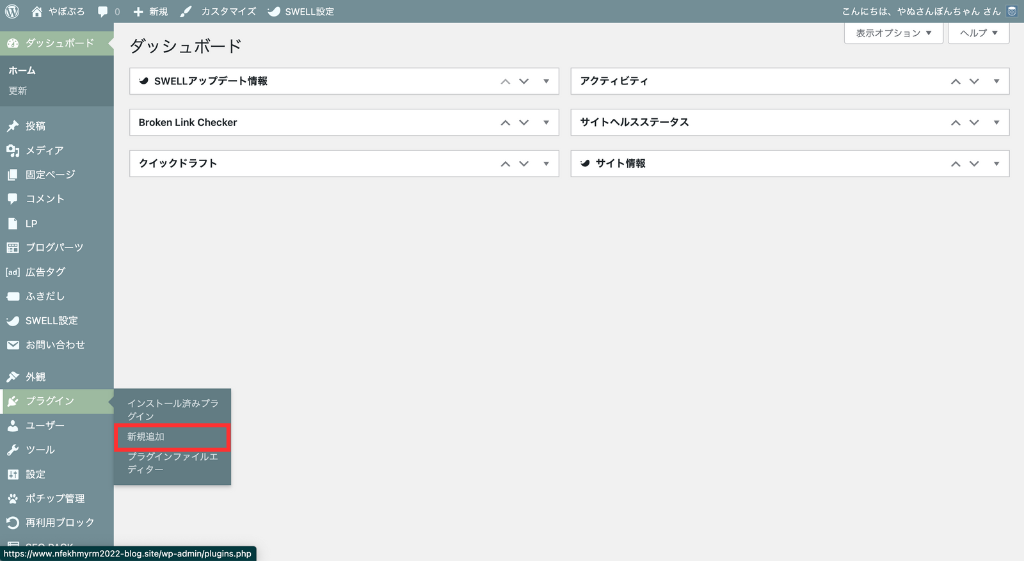
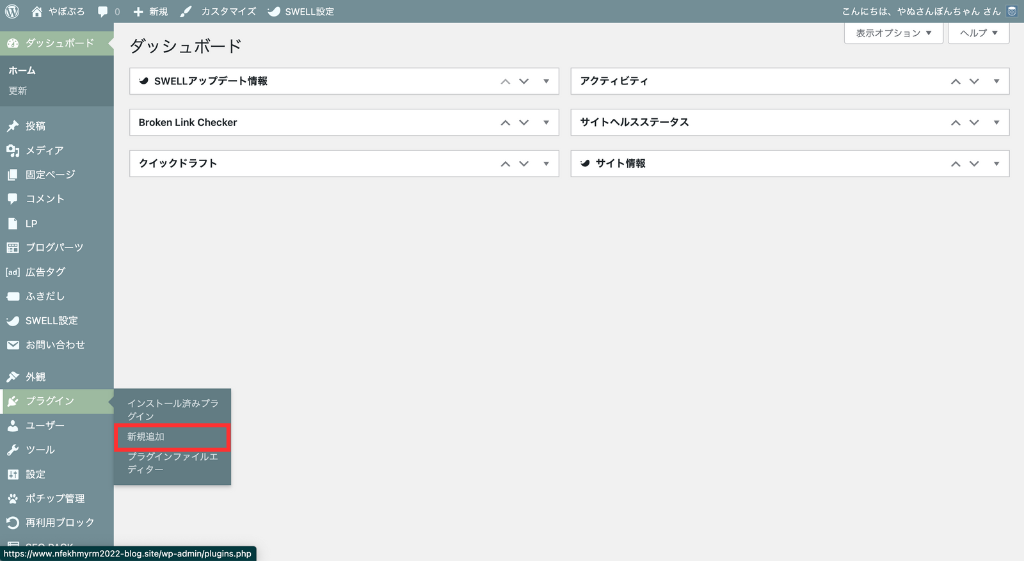
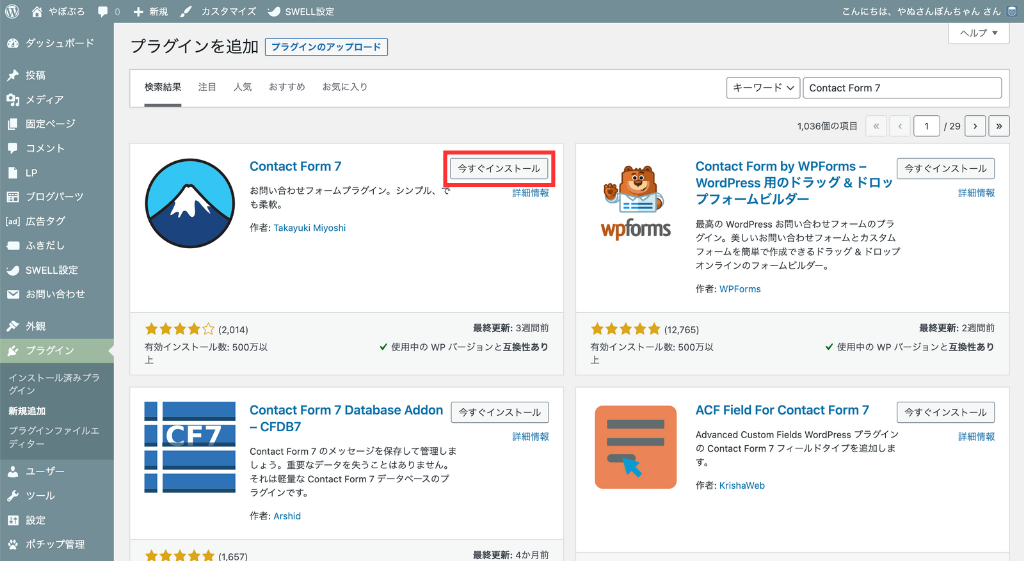
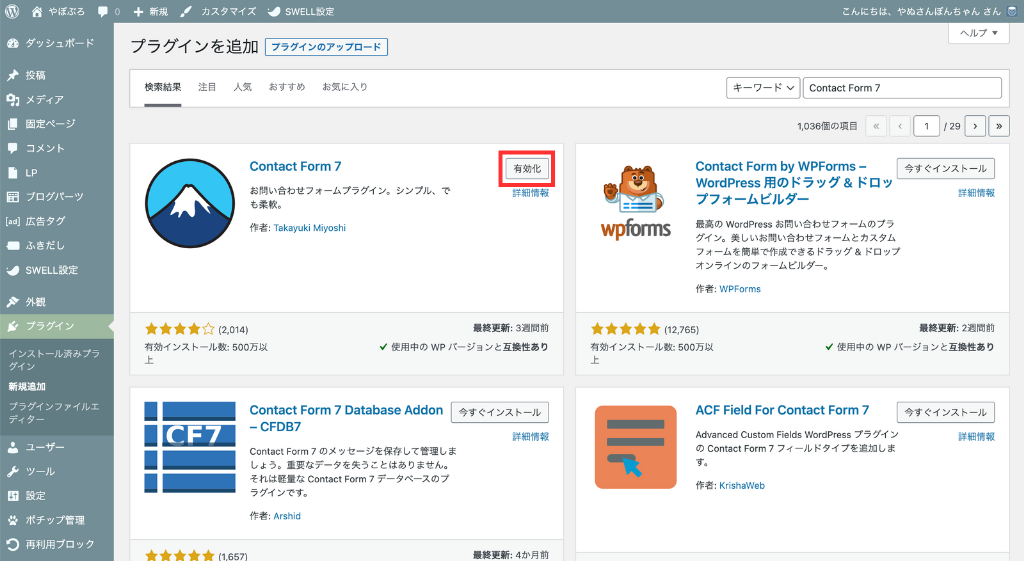
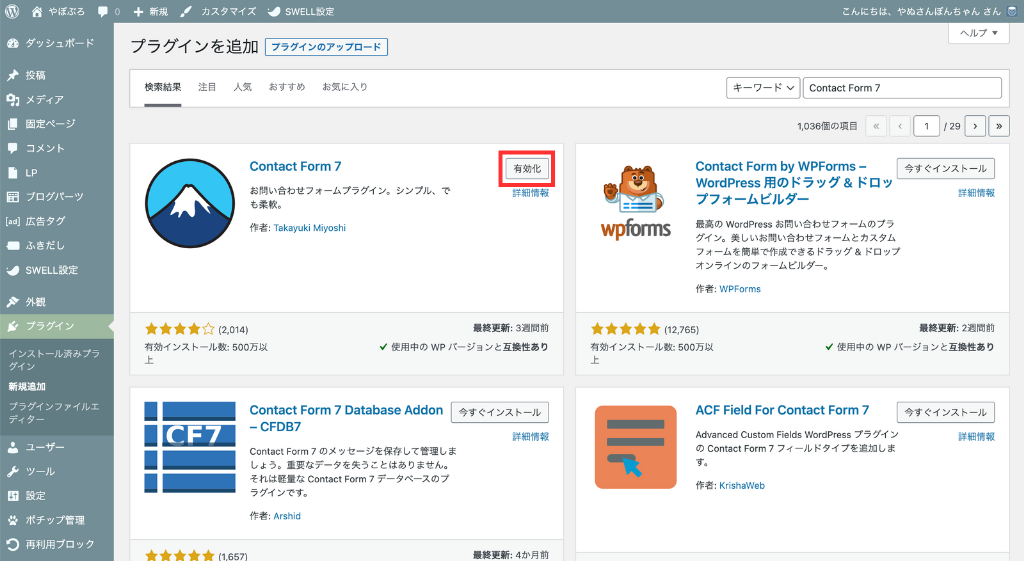
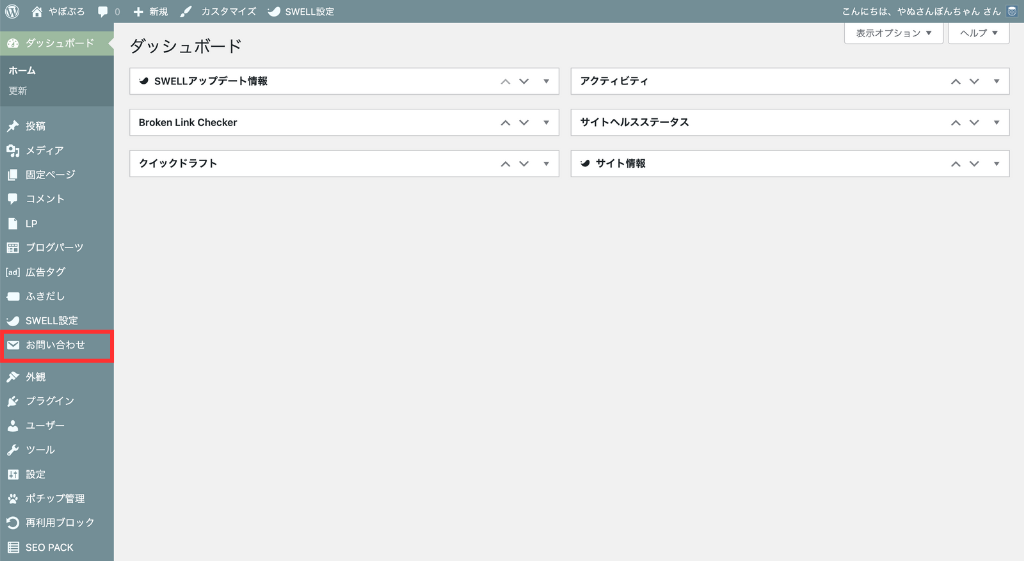
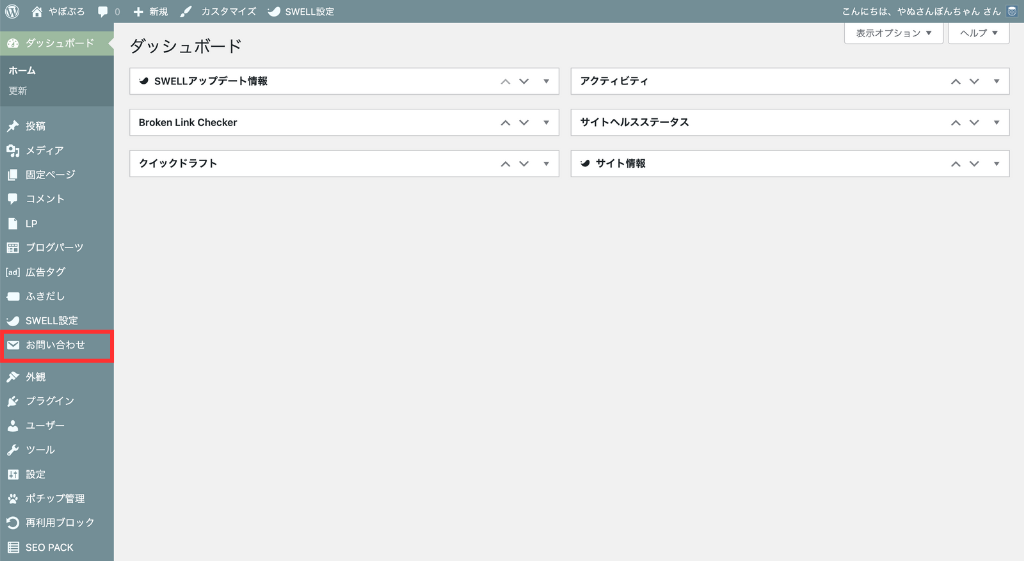
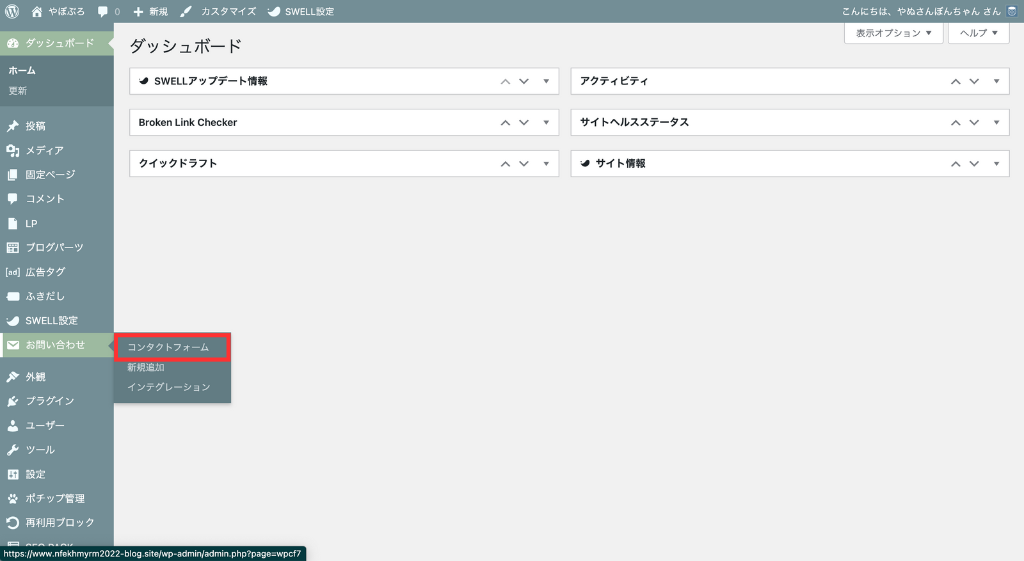
「Contact Form 7」をインストール
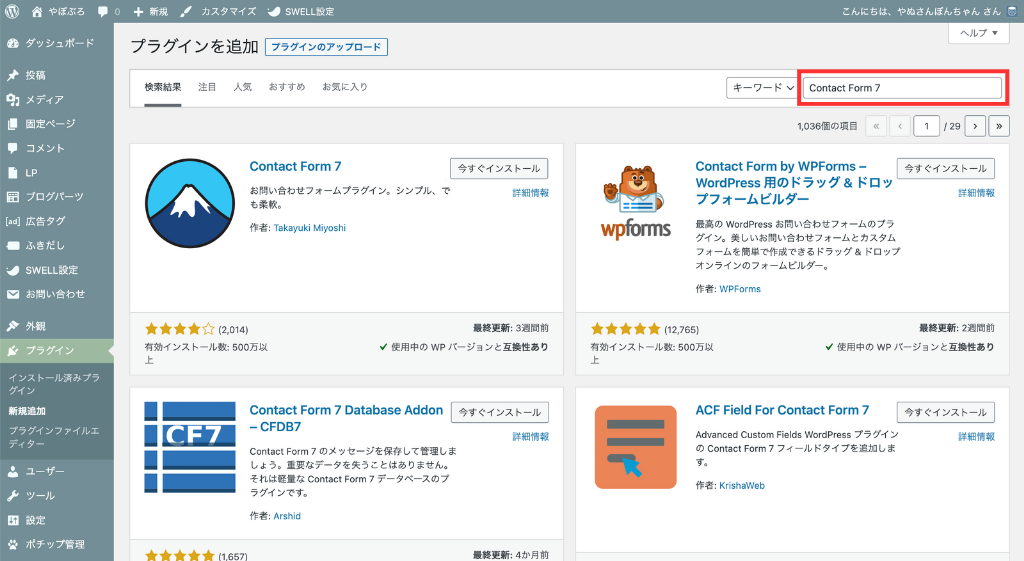
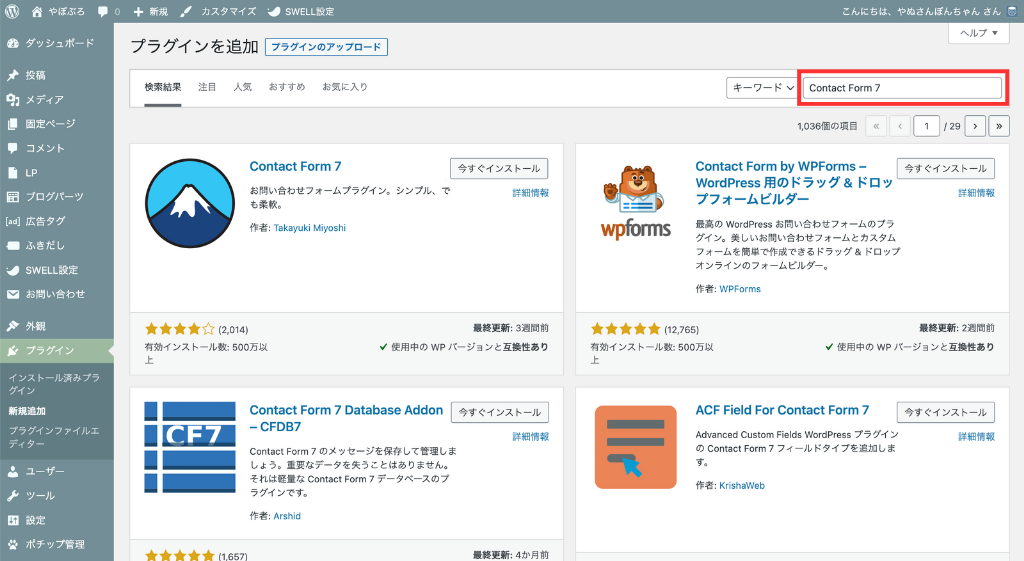
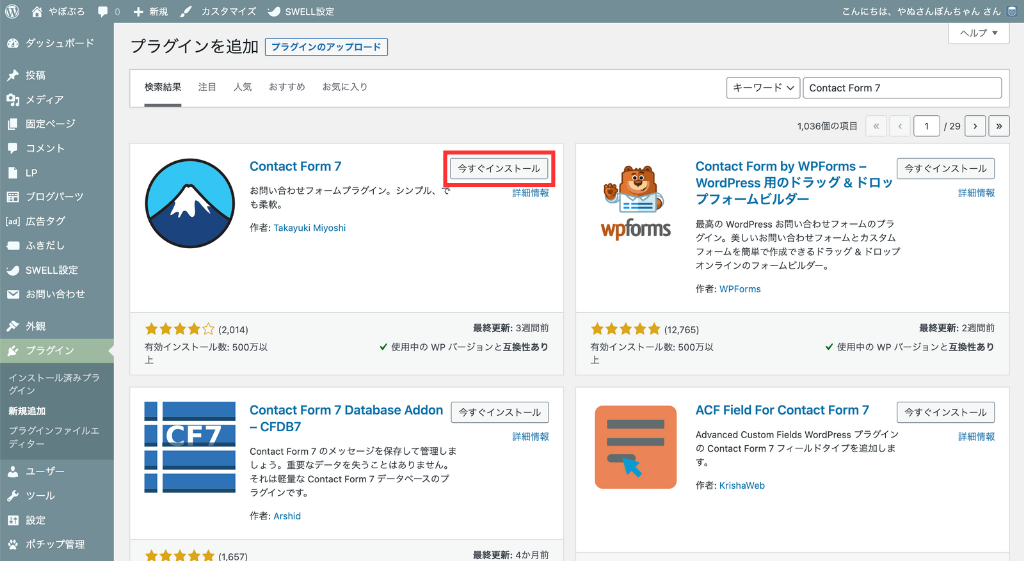
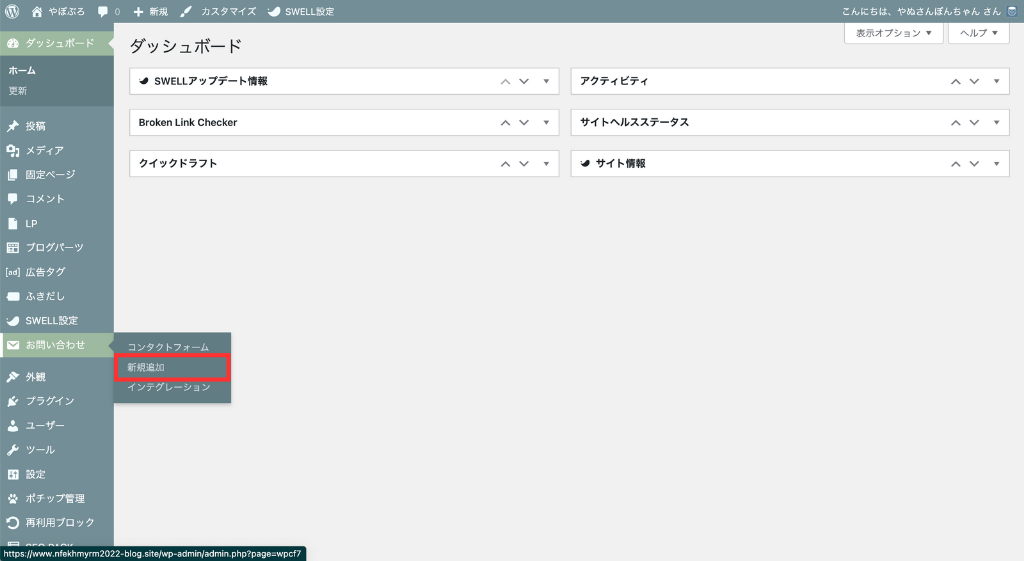
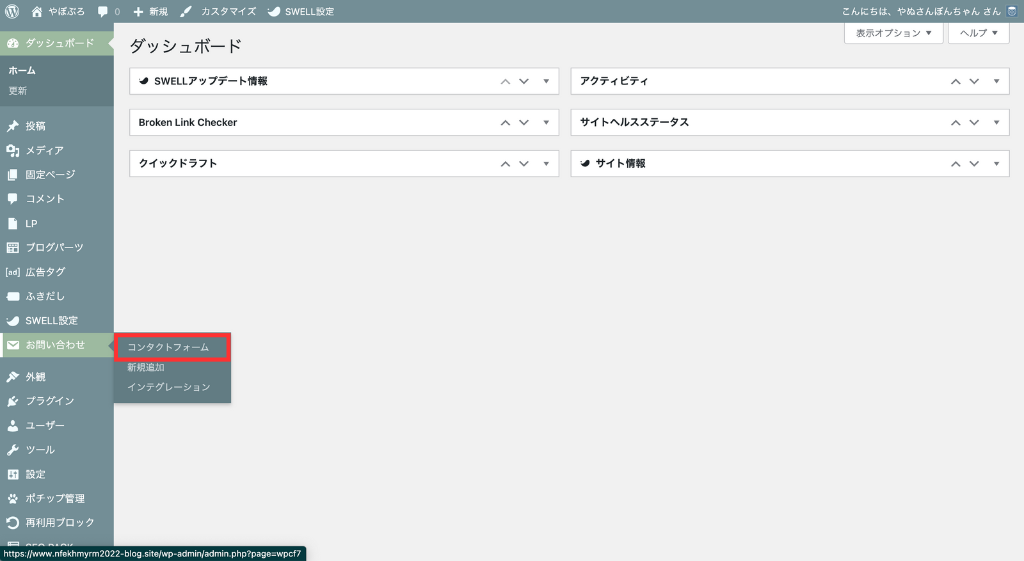
まずは、WordPressのプラグイン「Contact Form 7」をインストールします。
「Contact Form 7」をすでにインストール済みの場合は【手順2】次に進みましょう。












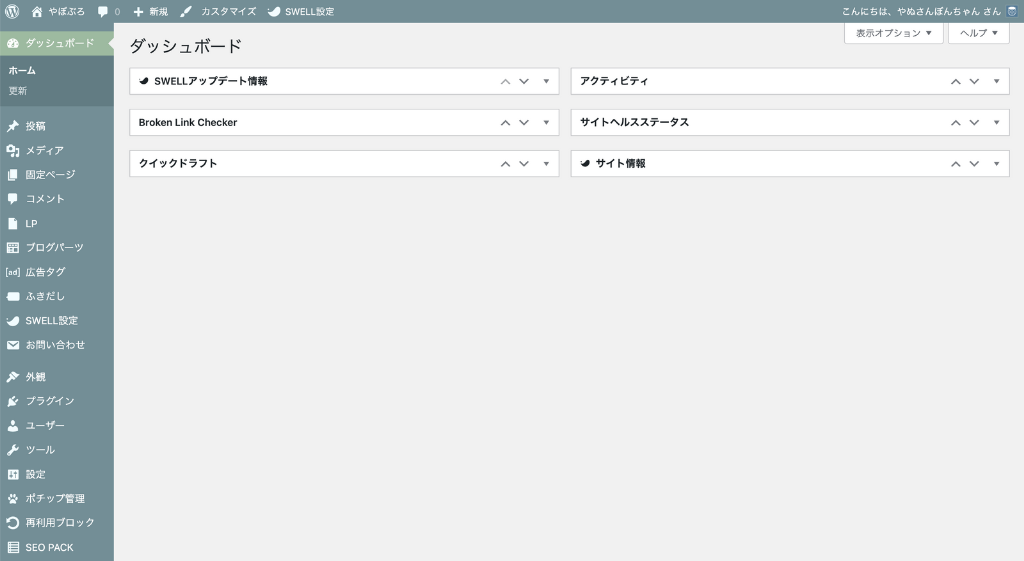
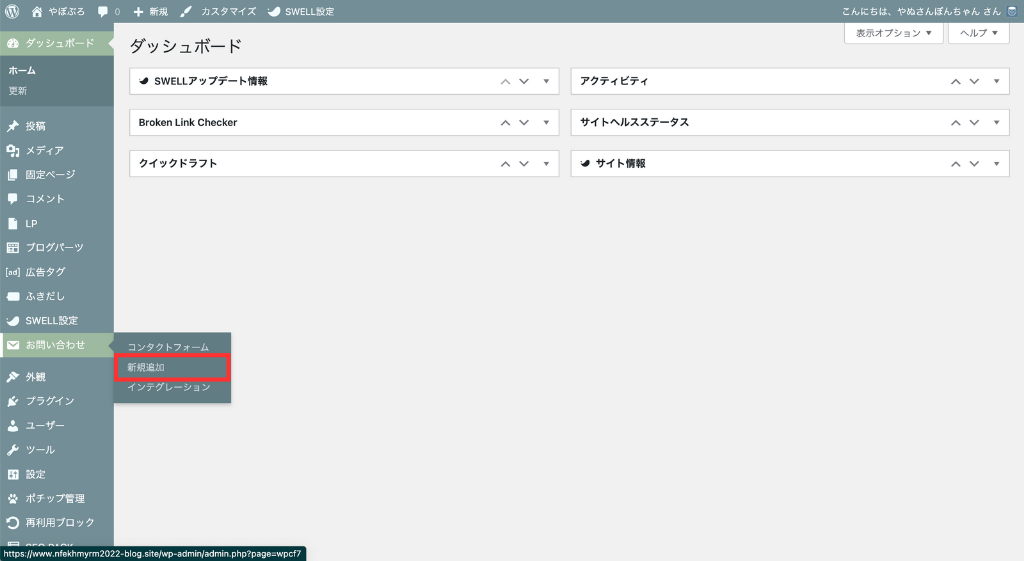
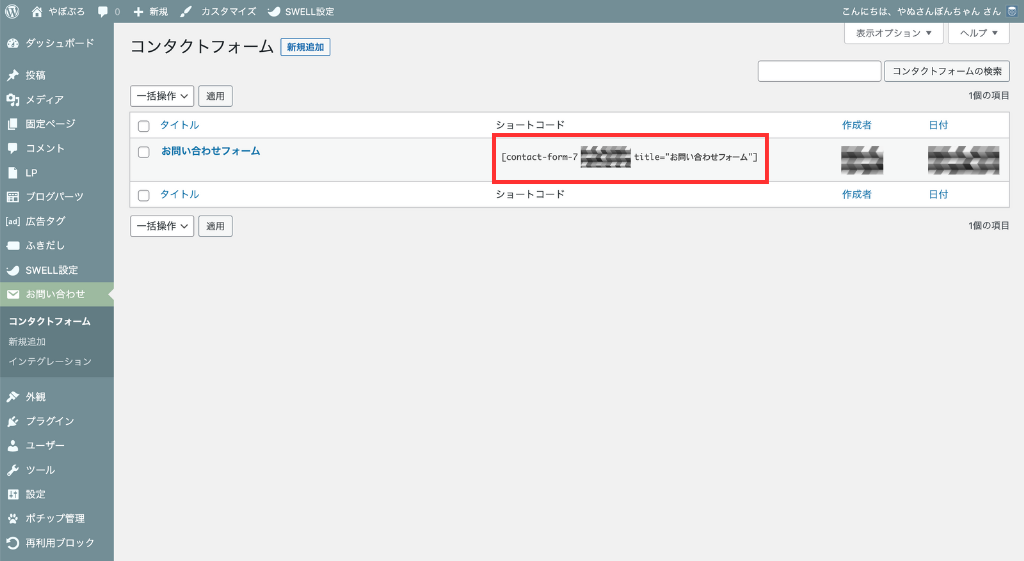
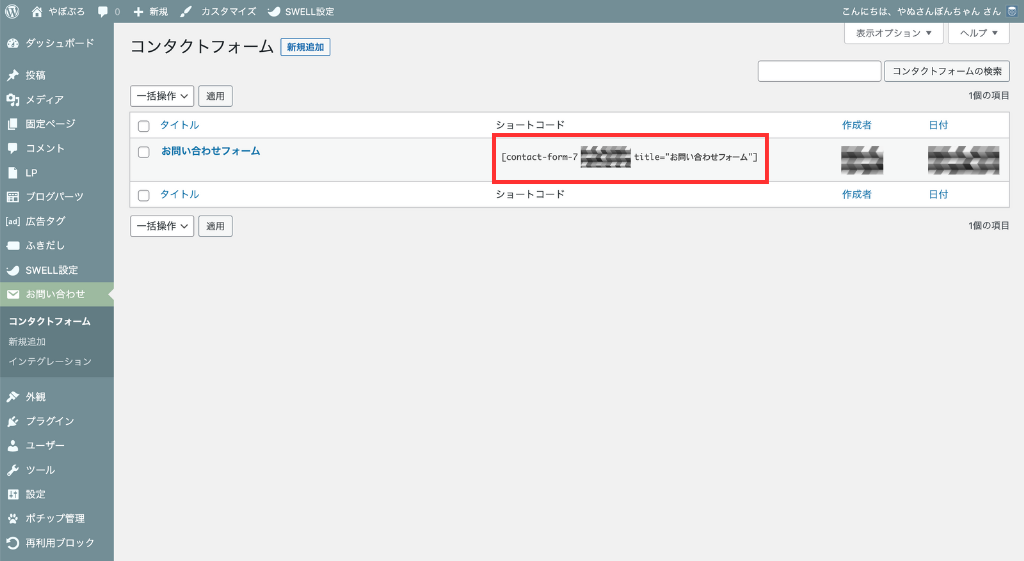
お問い合わせフォームの作成
つづいて、お問い合わせフォームを作成しましょう。










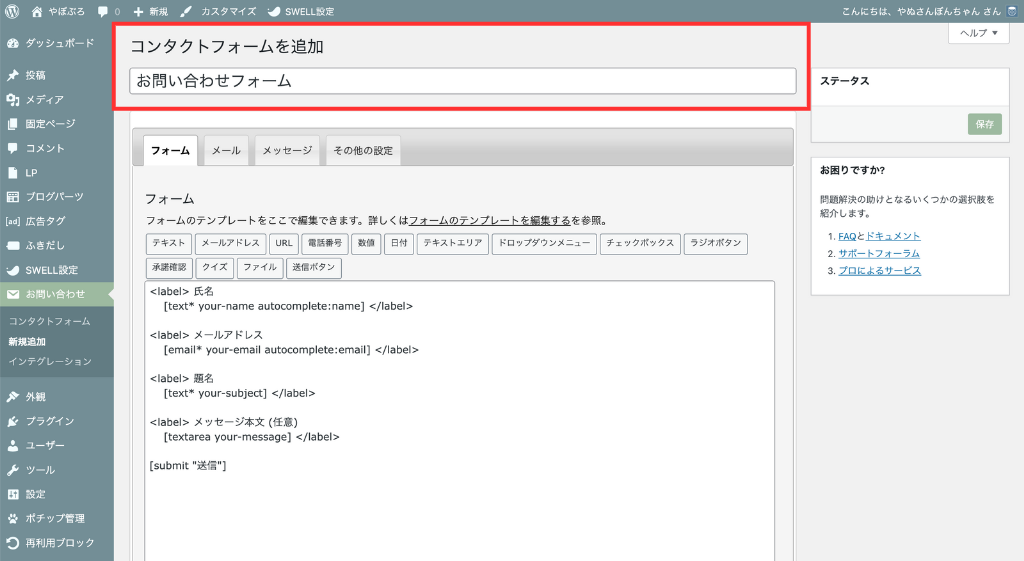
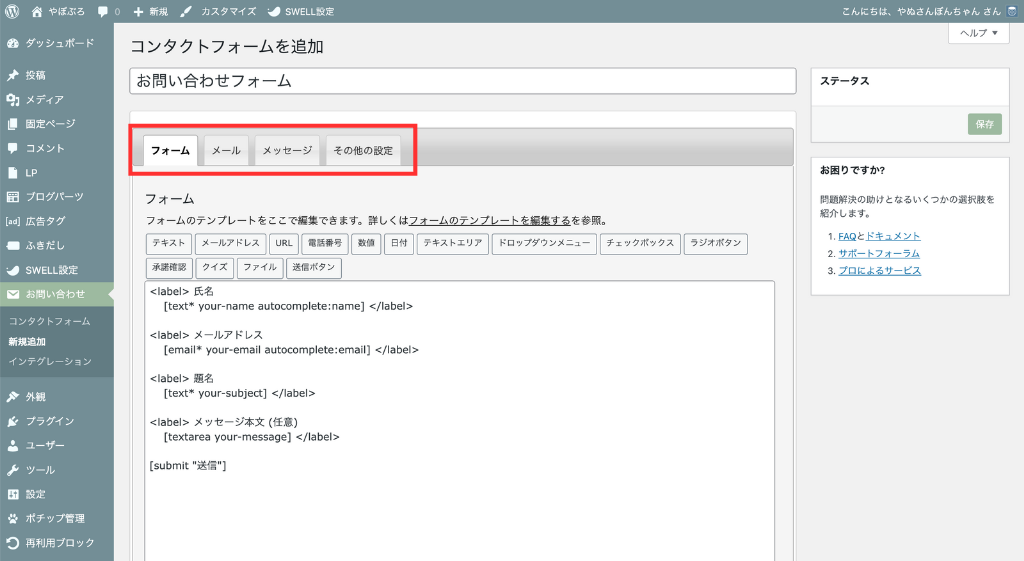
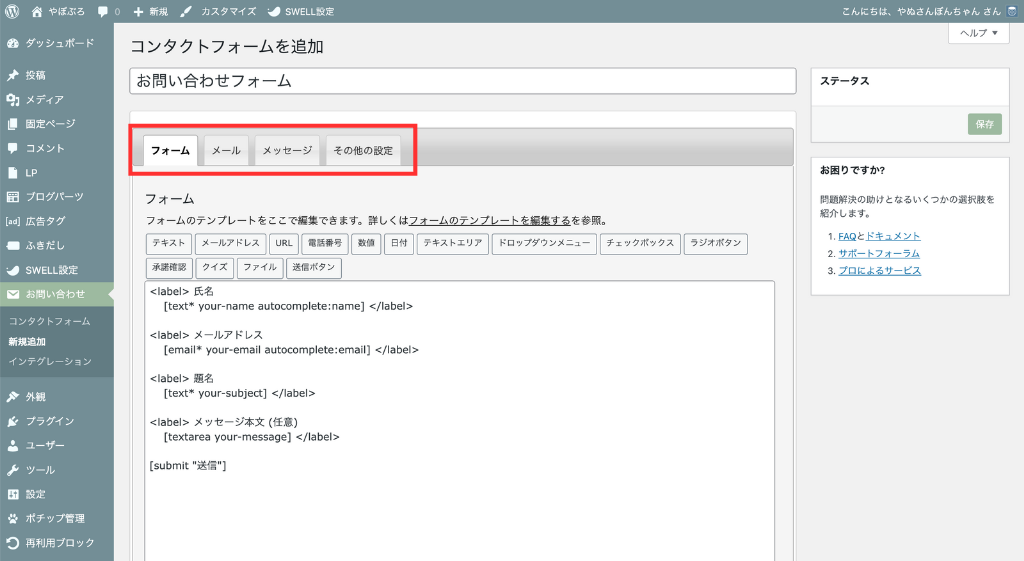
タブの設定


ここでは、画面中央にある4つのタブを順番に設定しましょう。
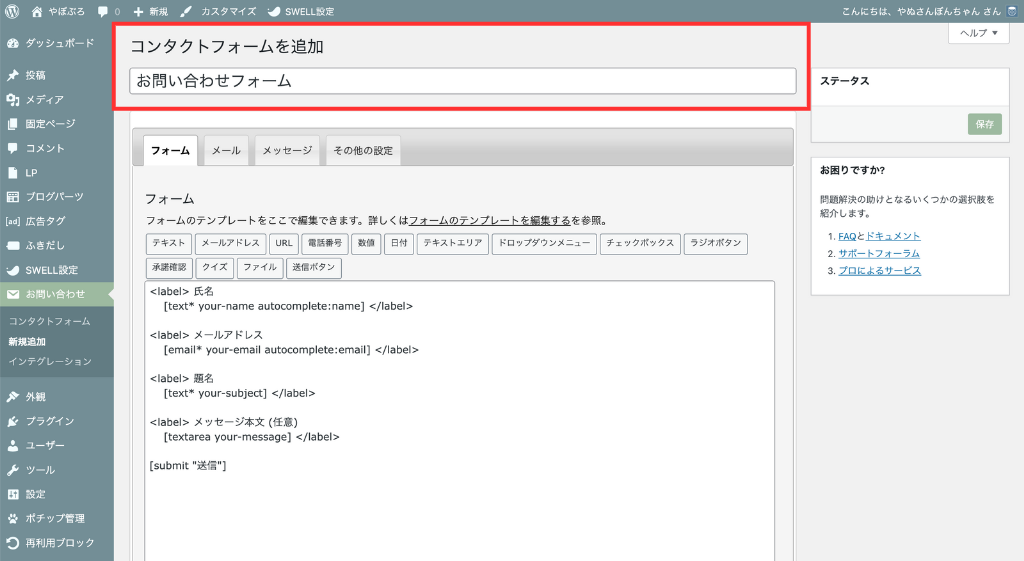
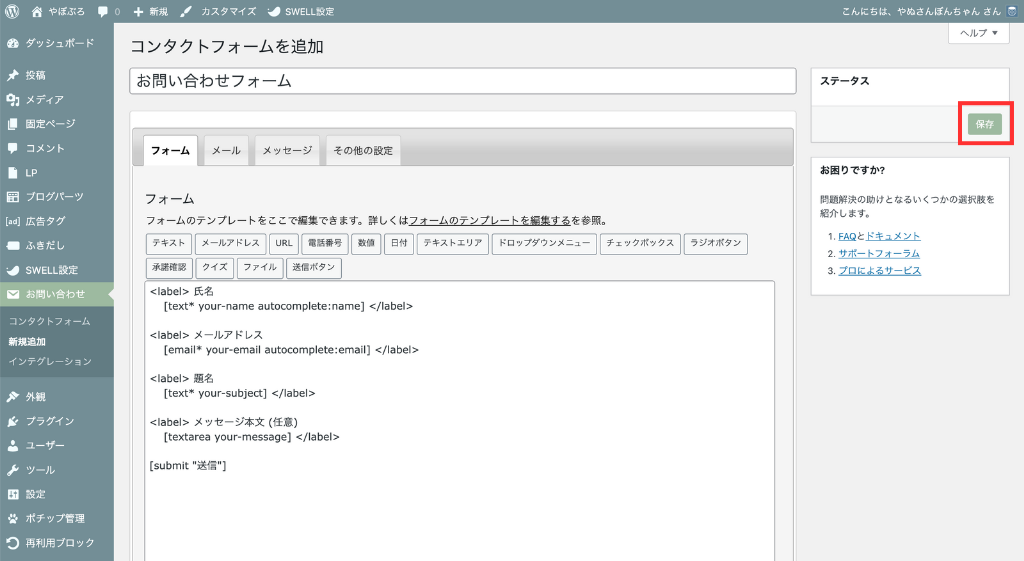
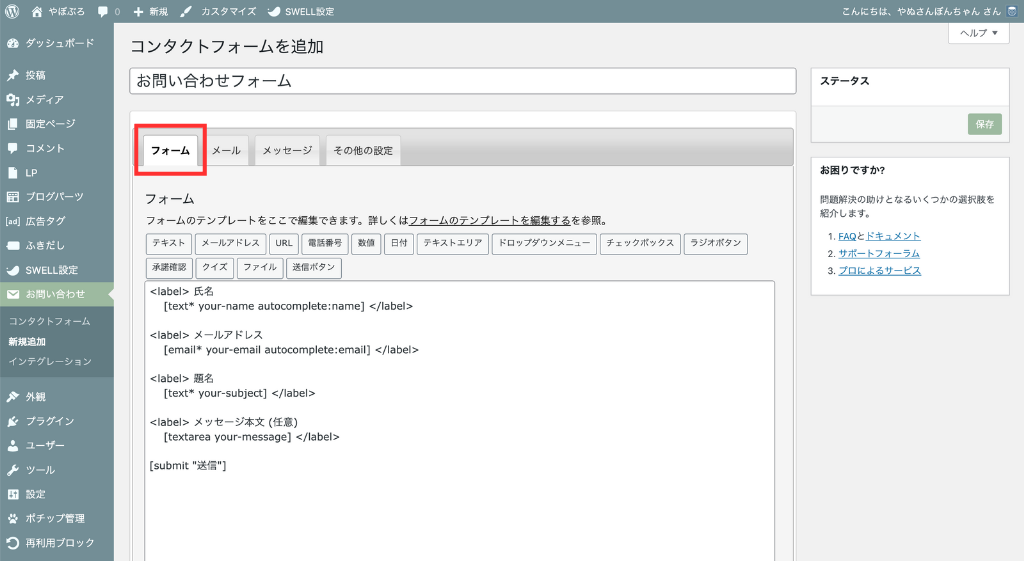
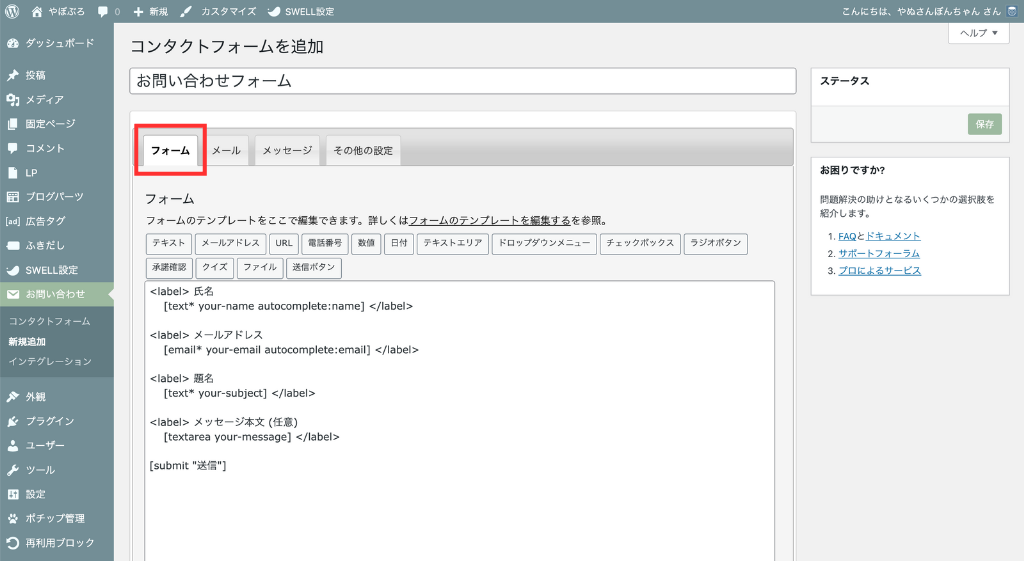
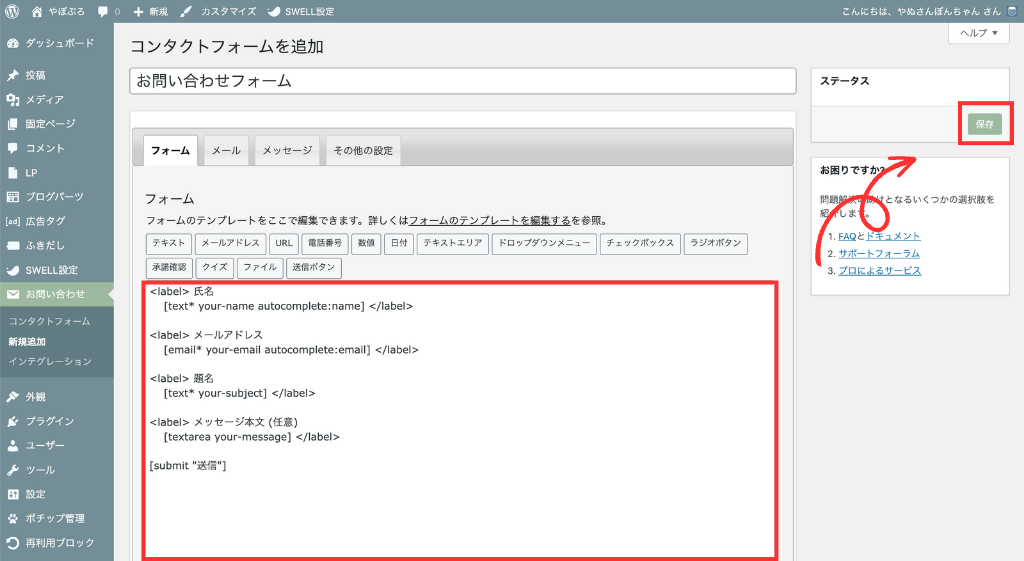
❶フォーム


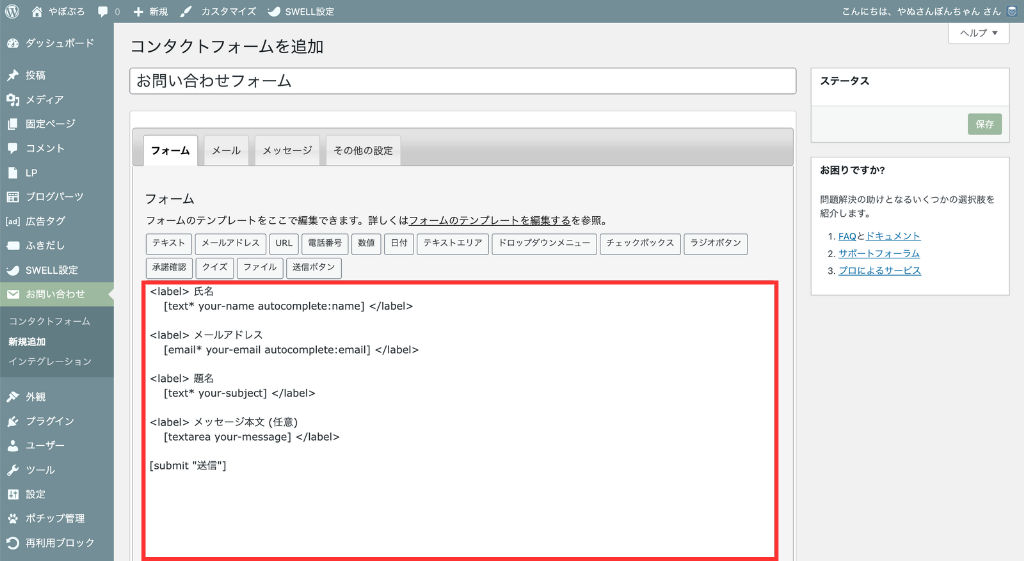
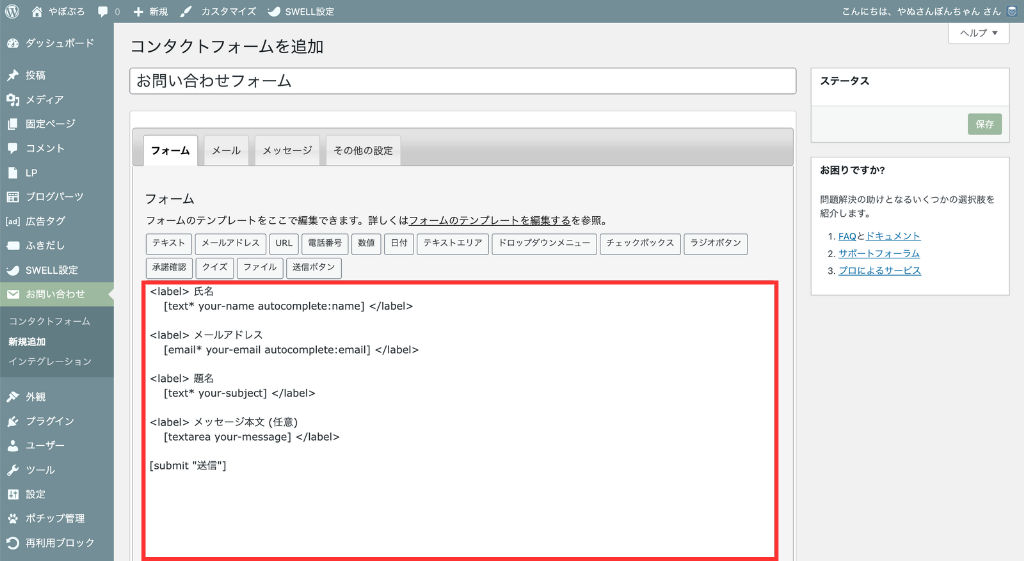
「フォーム」では、サイト利用者が入力する項目を設定できます。
「フォーム」の各項目は、基本的に変更する必要はありません。


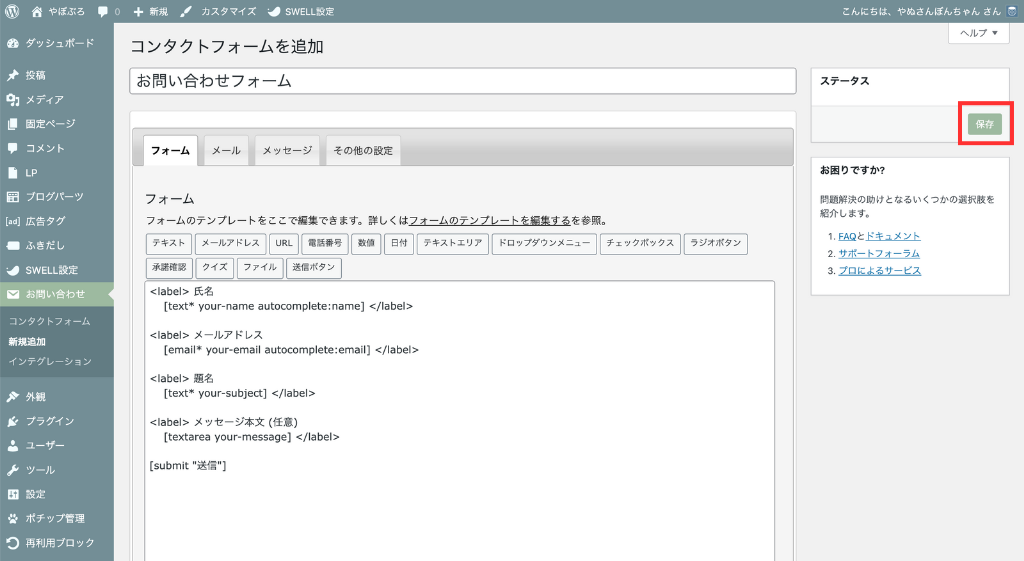
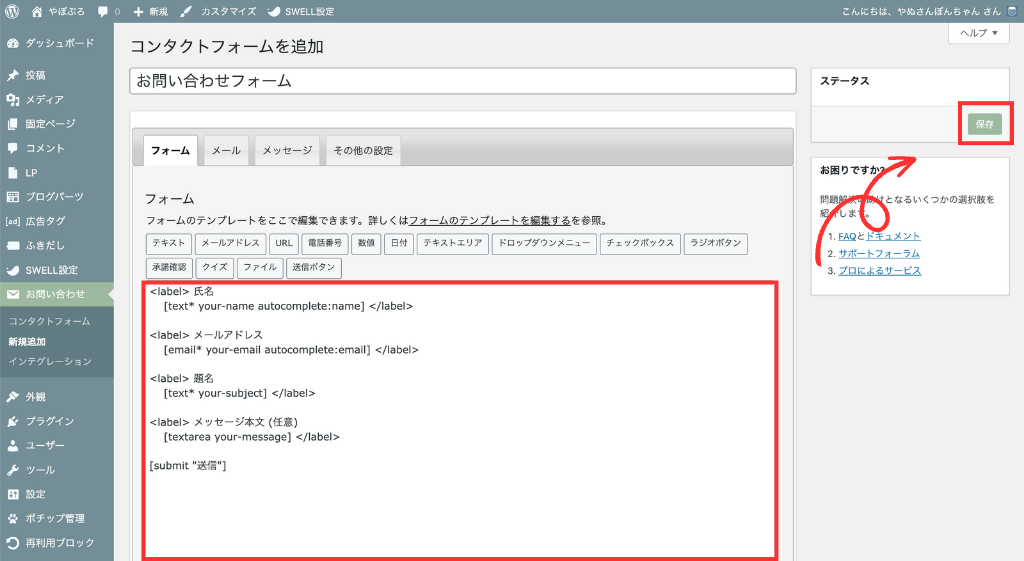
項目を変更する際は、変更したあとに「保存」をクリックしましょう。


ちなみに、私たちは以下のように項目を変更しています。
- 氏名(必須)
- メールアドレス(必須)
- 題名(必須)
- メッセージ本文(必須)



これは絶対じゃないのであくまで参考程度に。
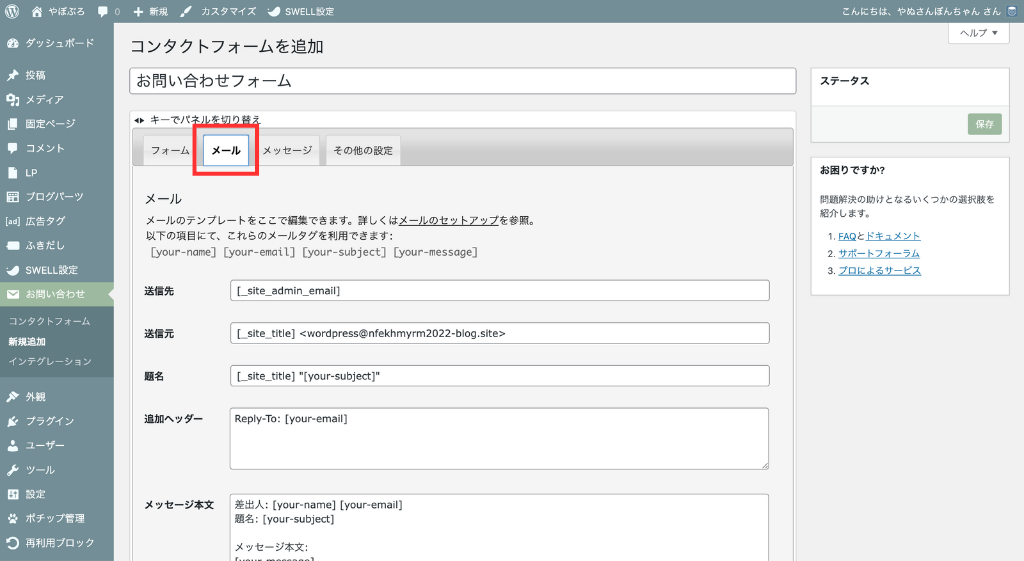
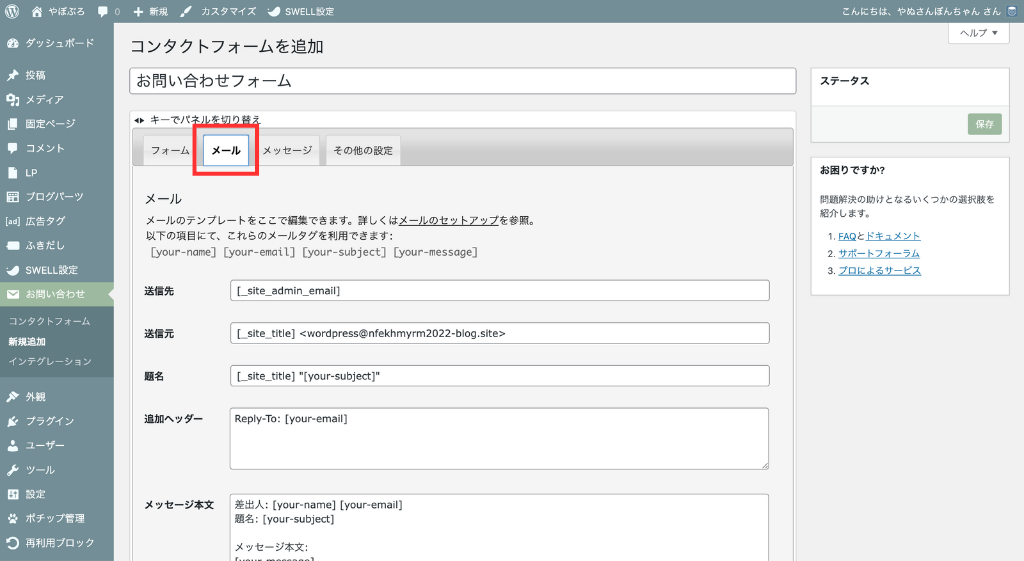
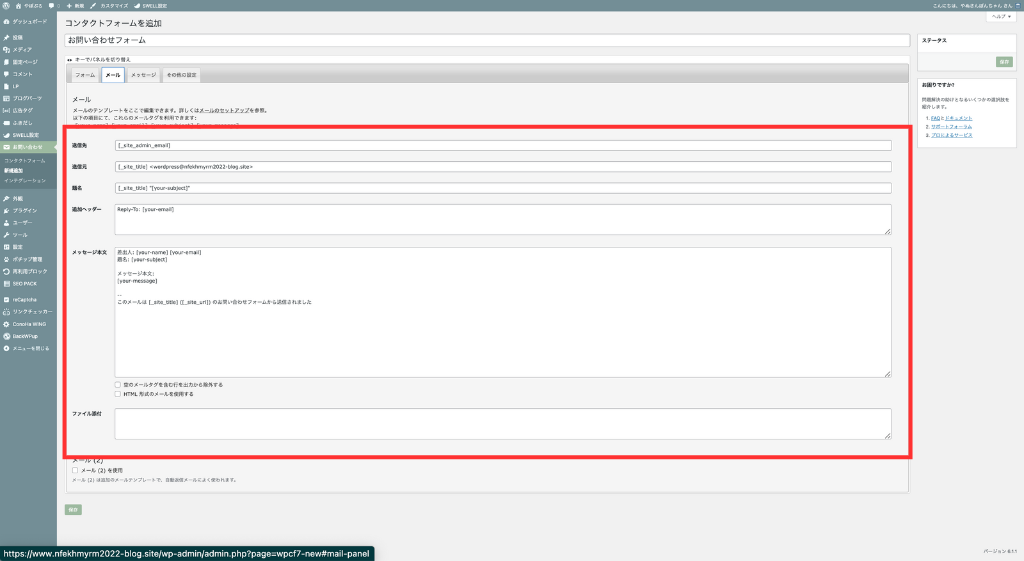
❷メール


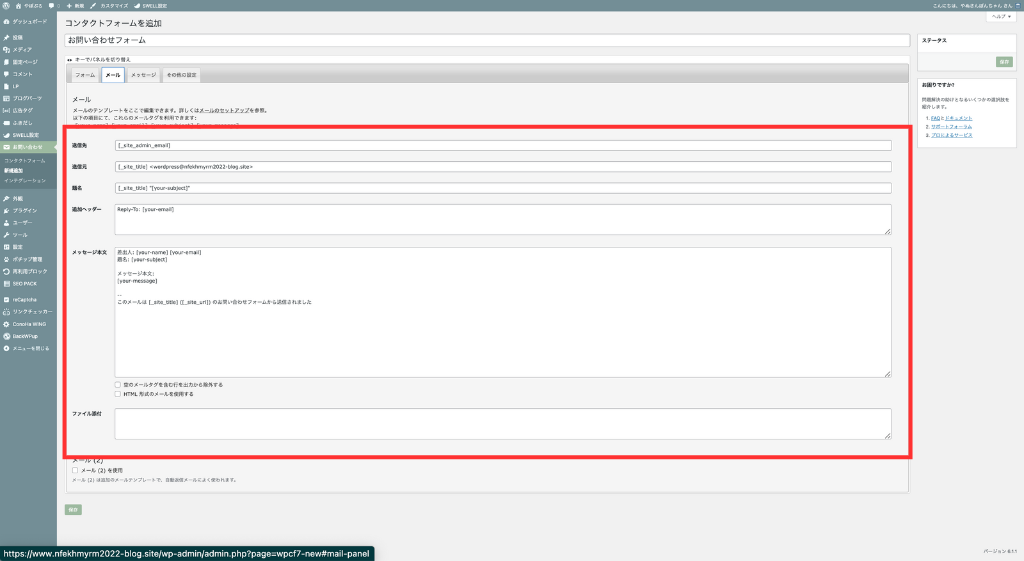
「メール」では、問い合わせがあった際に、あなた(運営者)やユーザー(読者)に届くメールを設定できます。
あなた(運営者)に届くメールの設定
問い合わせがあった際、あなた(運営者)に届くメールの内容を設定しましょう。
あなた(運営者)に届くメールの各項目は、基本的に変更する必要はありません。


| 項目 | 変更の有無 |
|---|---|
| 送信元 | 変更なし |
| 送信元 | 変更なし |
| 題名 | 変更なし |
| 追加ヘッダー | 変更なし |
| メッセージ本文 | 変更なし |
| ファイル添付 | 変更なし |
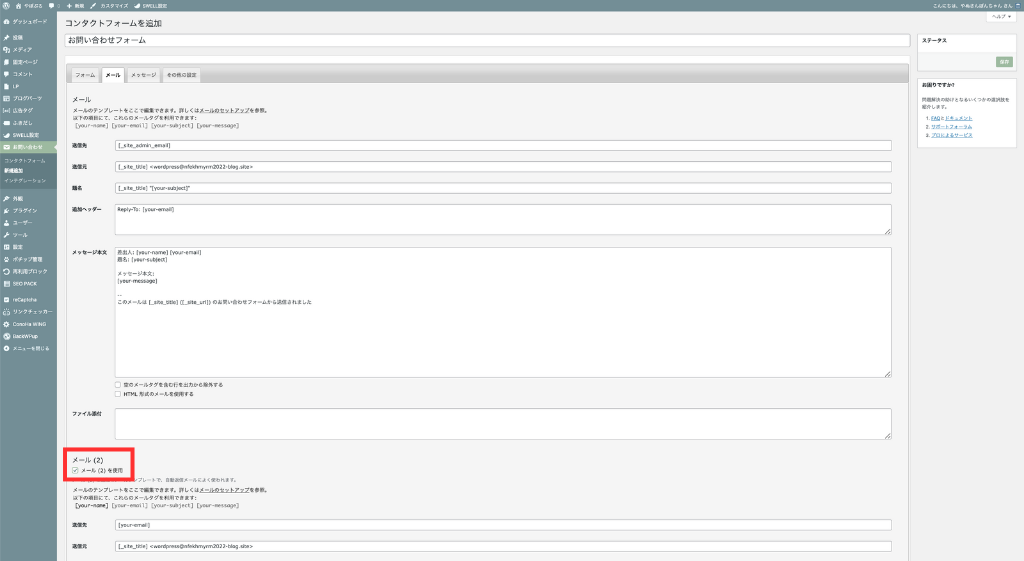
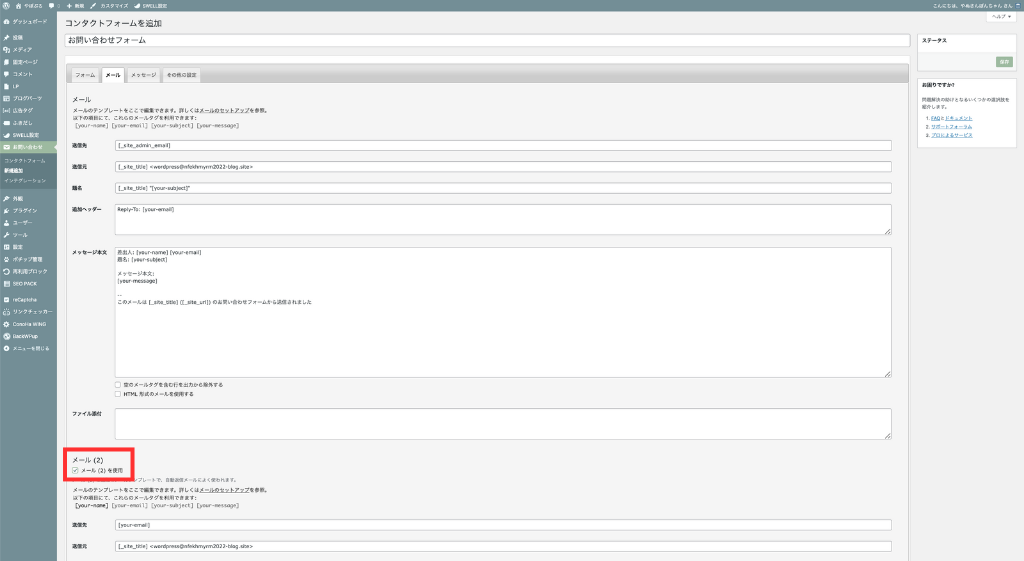
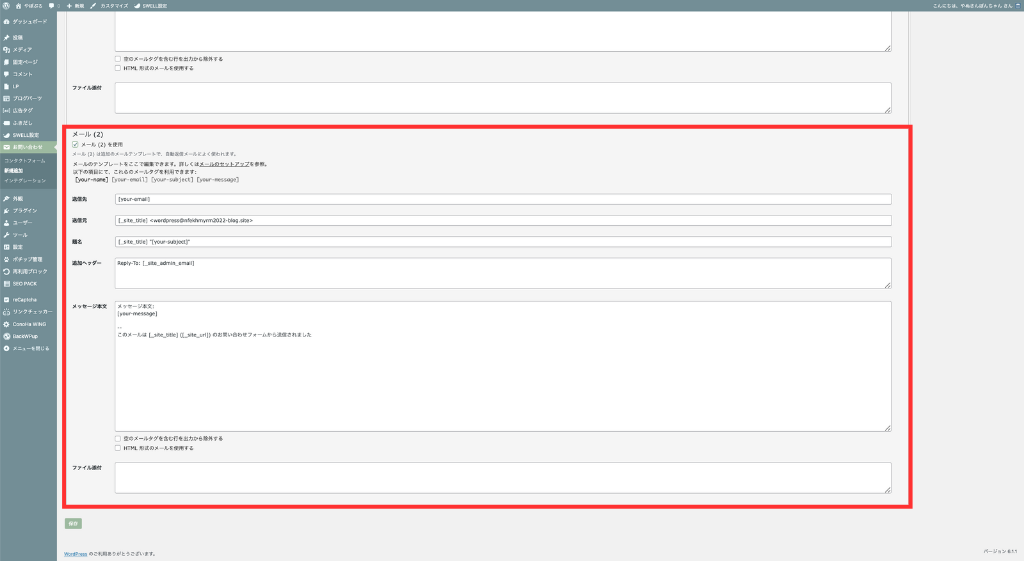
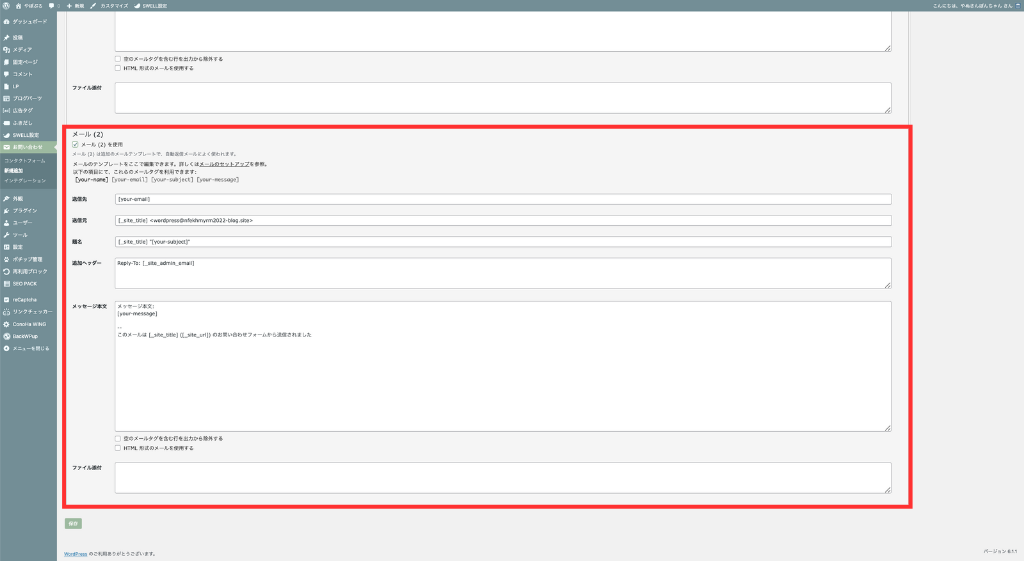
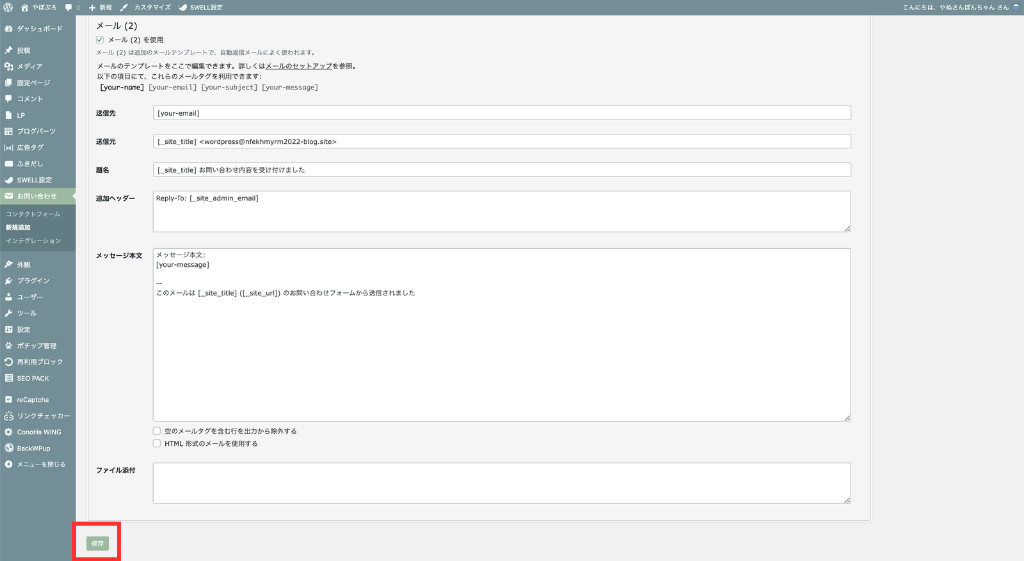
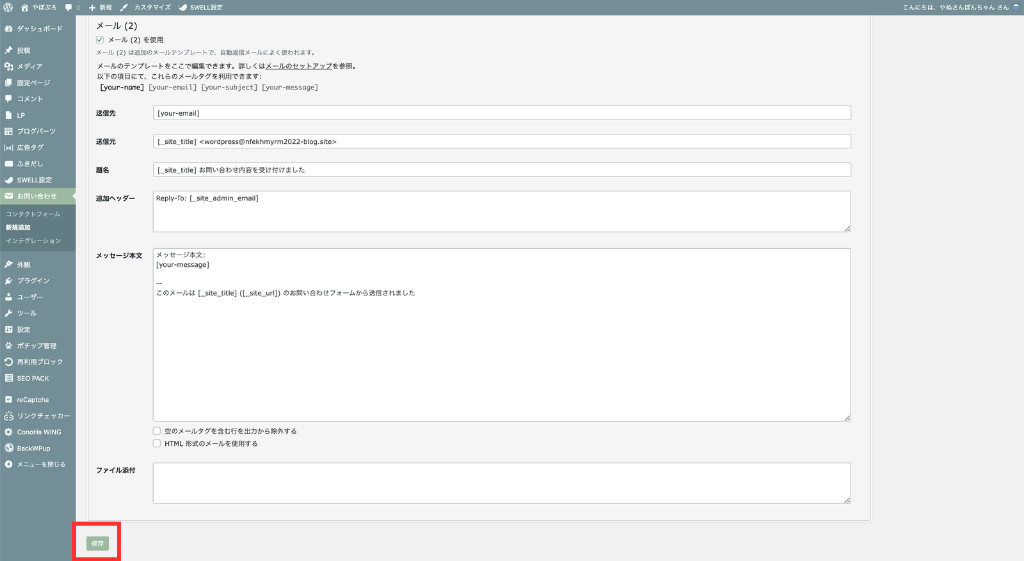
ユーザー(読者)に届くメールの設定
次に、ユーザー(読者)が問い合わせた際に届く「確認メール」の内容を設定します。
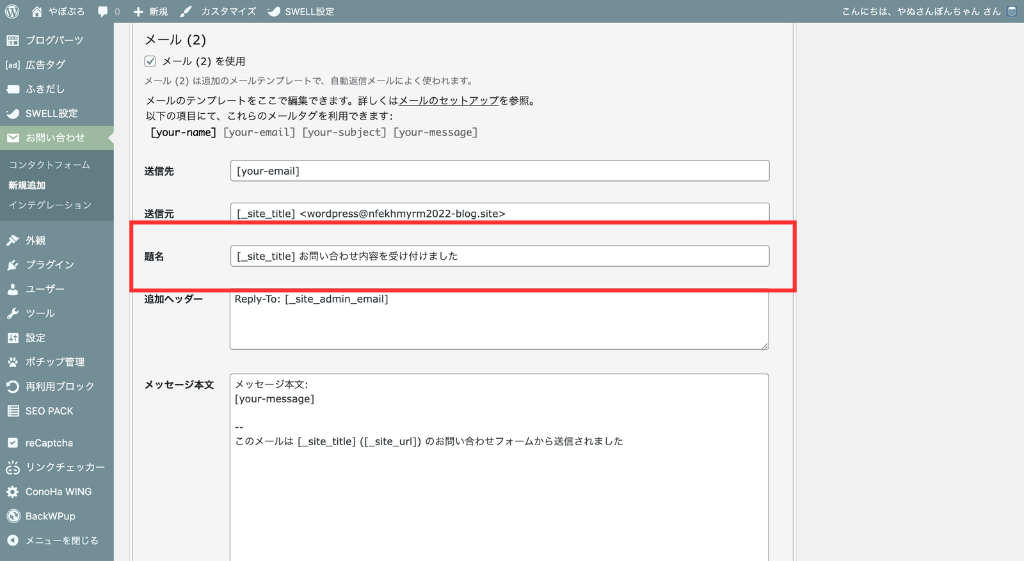
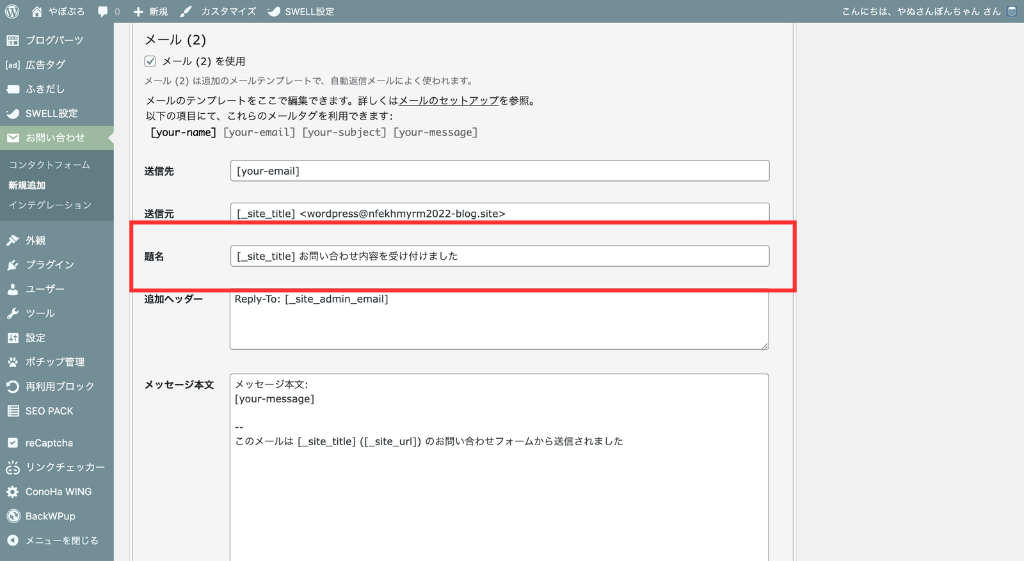
ユーザー(読者)がわかりやすいように「メールの題名」を変更しましょう。




[_site_title] お問い合わせ内容を受け付けました




| 項目 | 変更の有無 |
|---|---|
| 送信元 | 変更なし |
| 送信元 | 変更なし |
| 題名 | 変更あり |
| 追加ヘッダー | 変更なし |
| メッセージ本文 | 変更なし |
| ファイル添付 | 変更なし |



ユーザー(読者)に安心を届けましょう!
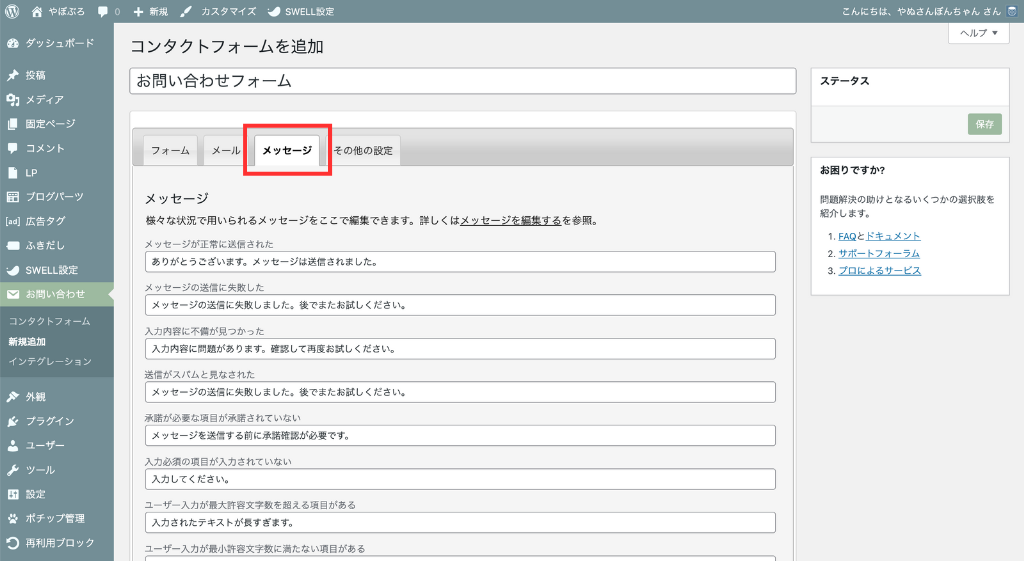
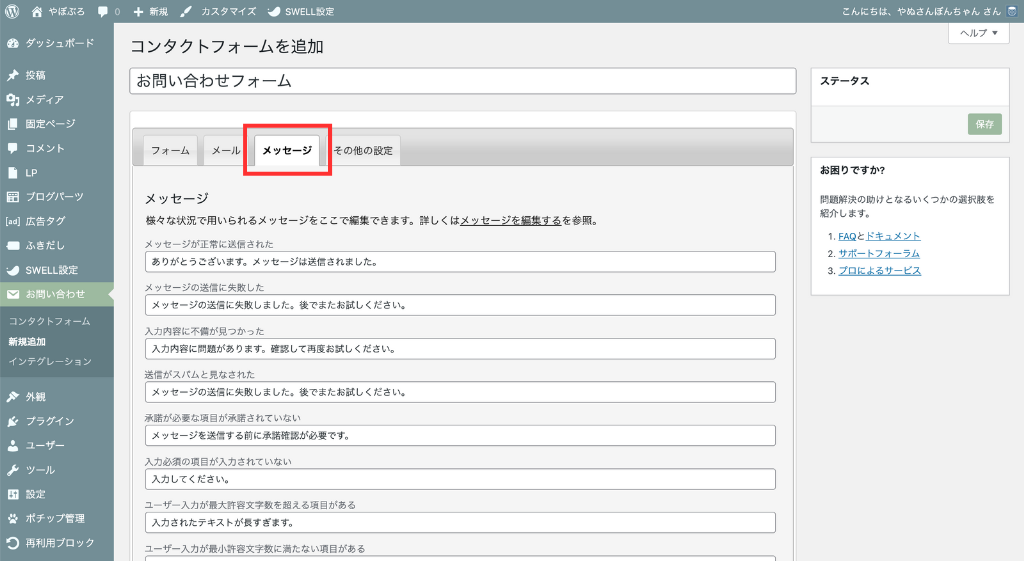
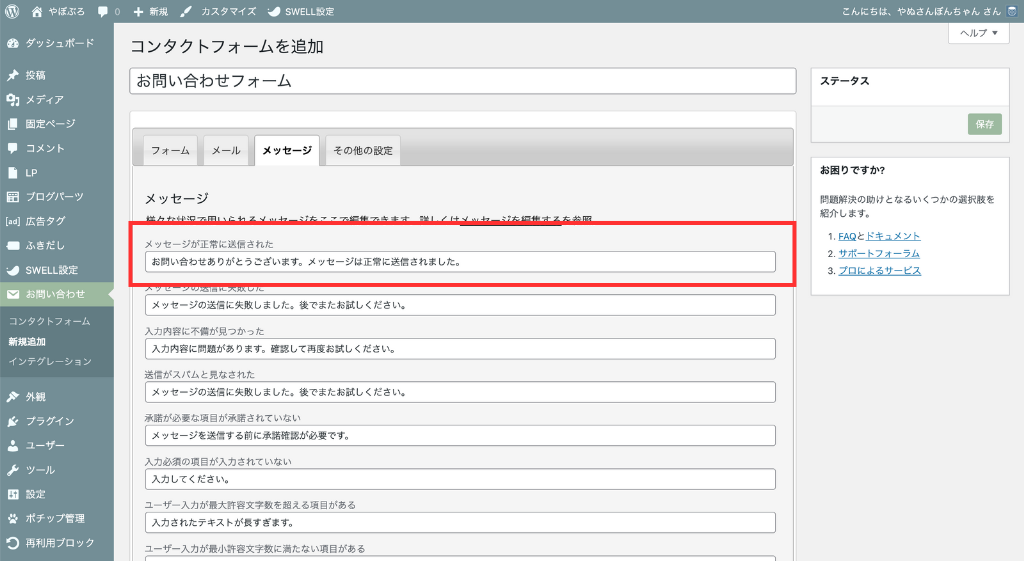
❸メッセージ


「メッセージ」では、ユーザー(読者)から問い合わせがあった際に表示されるメッセージの内容を設定できます。
「メッセージ」にはたくさんの項目がありますが、基本的に変更しなくてOKです。
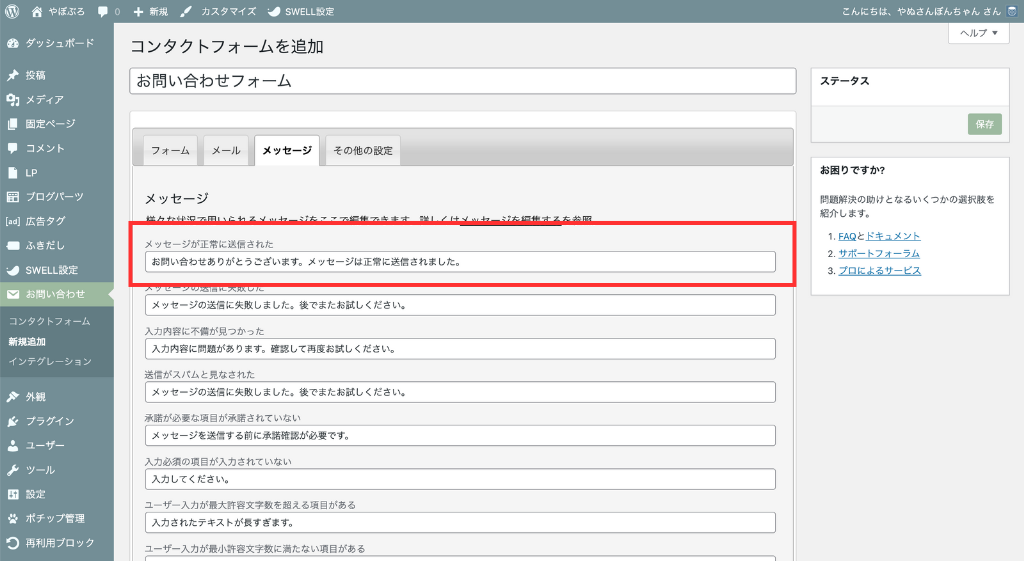
ちなみに、私たちは「メッセージが正常に送信された」だけ以下の文章に変更しています。
お問い合わせありがとうございます。メッセージは正常に送信されました。




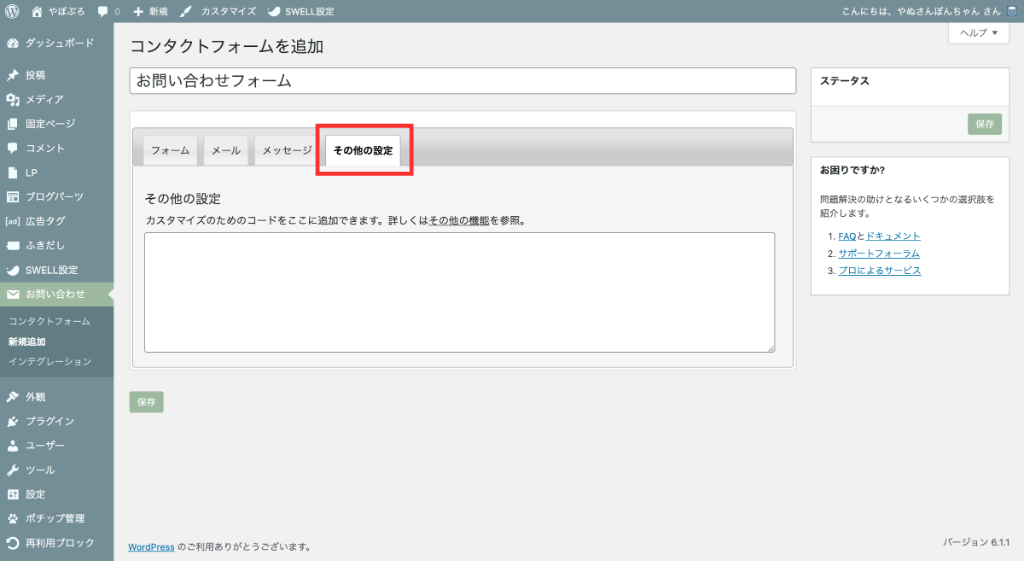
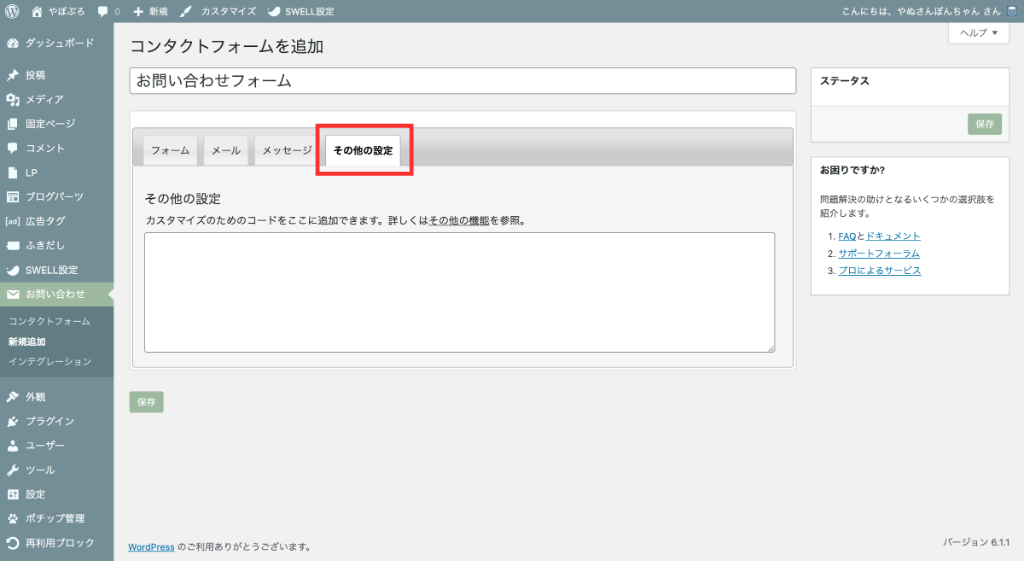
❹その他の設定


「その他の設定」では、カスタマイズ用のコードを追加できます。
「その他の設定」は、空欄のままでOKです。





これでタブの設定は完了です!
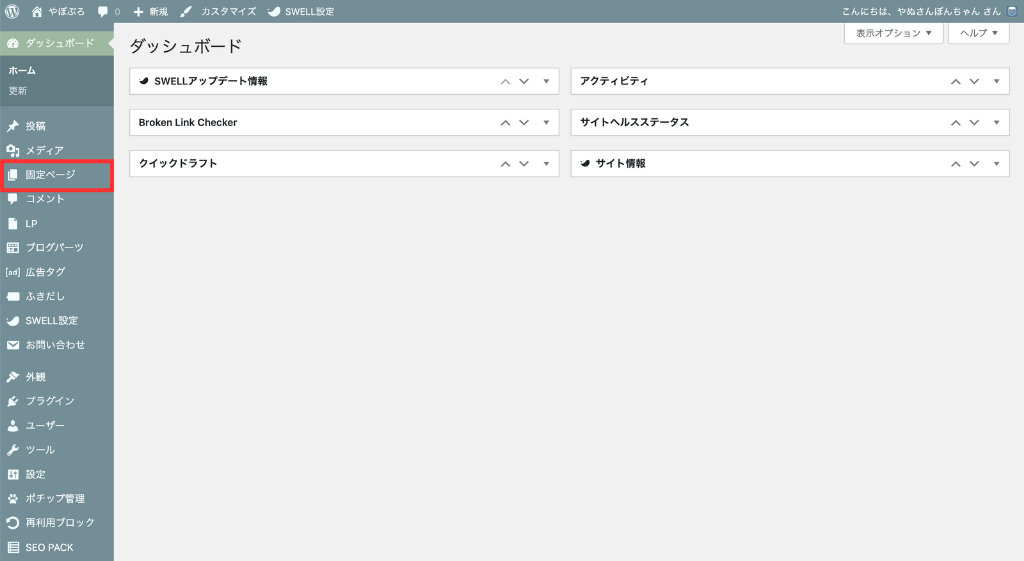
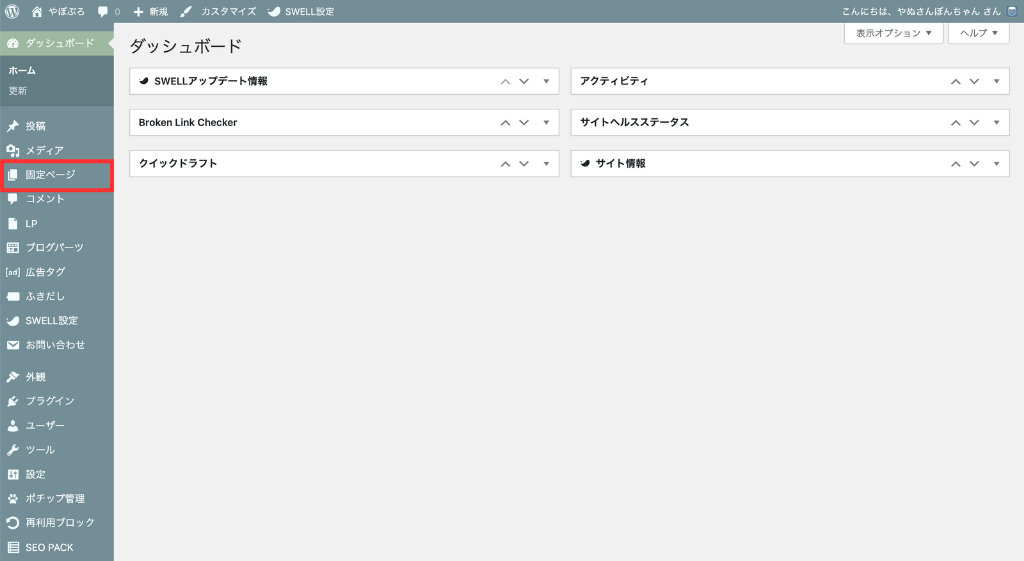
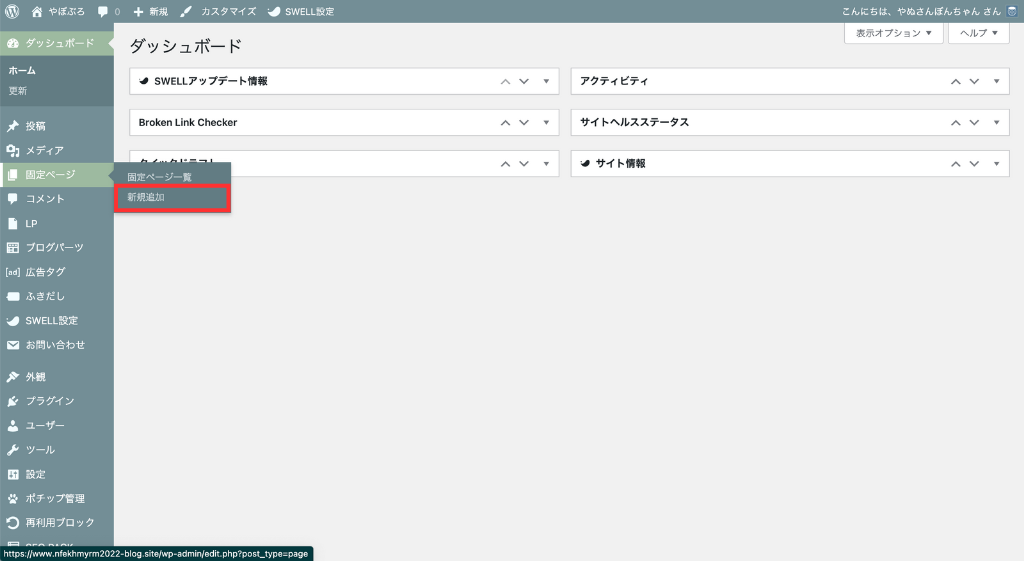
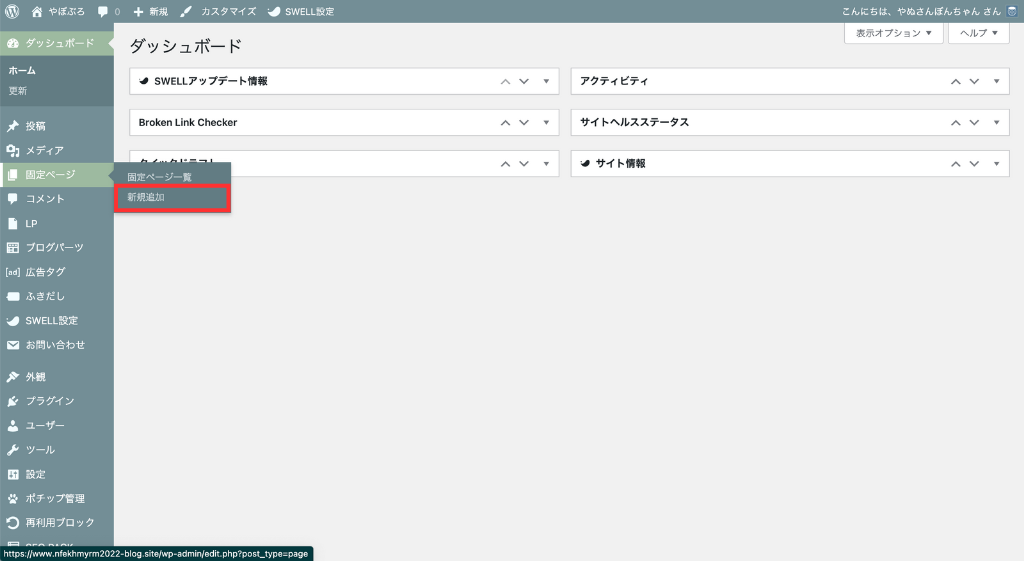
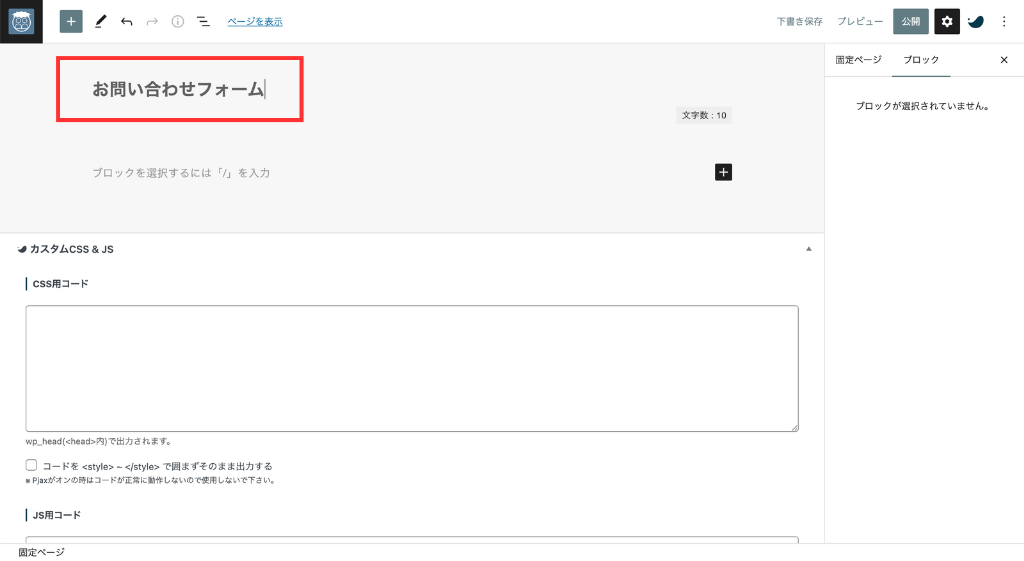
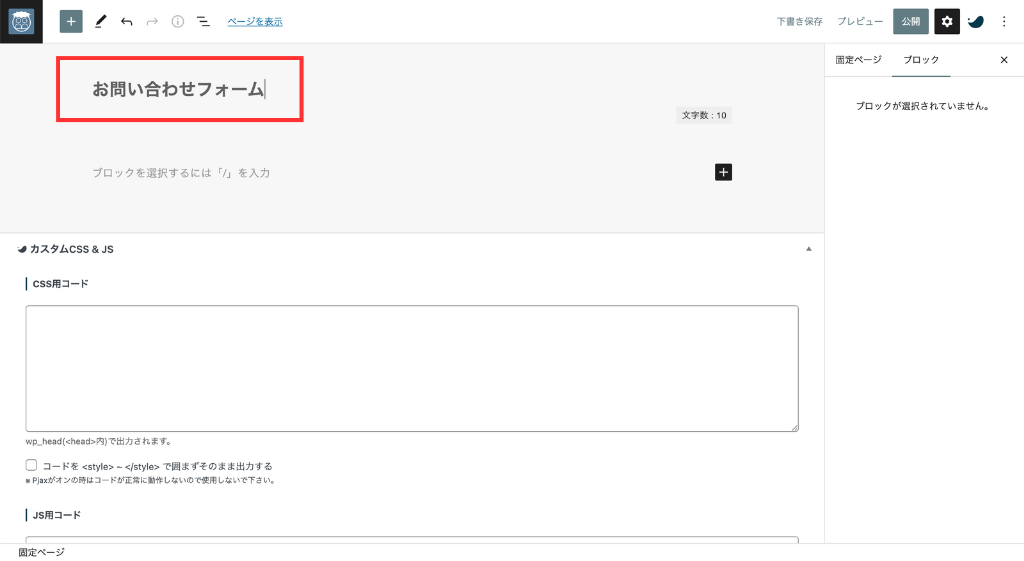
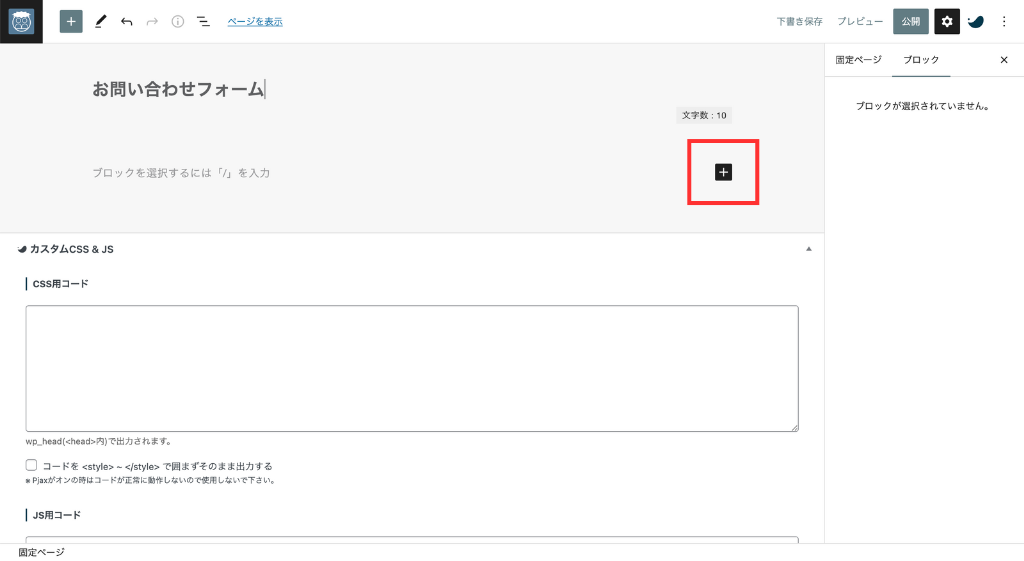
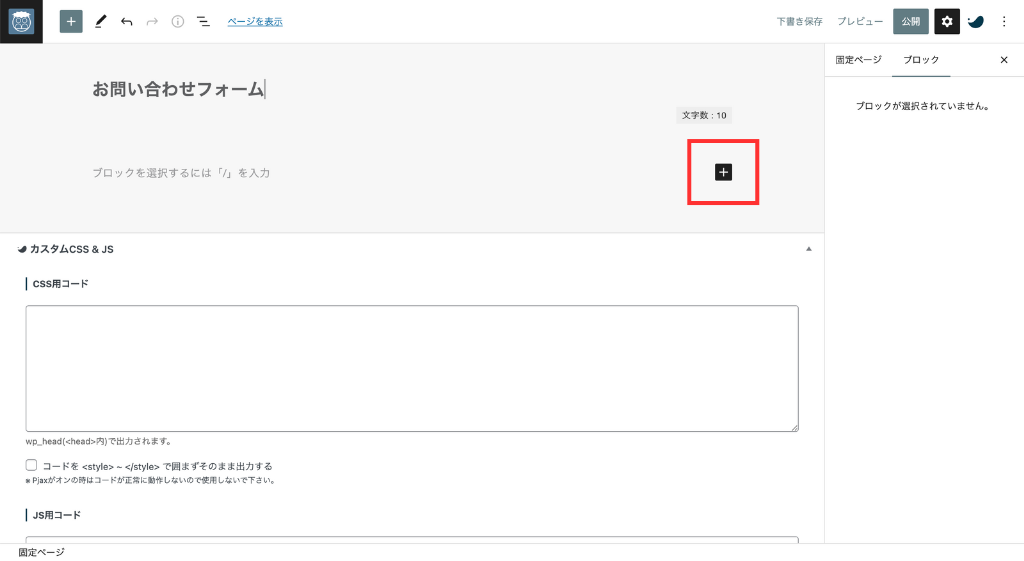
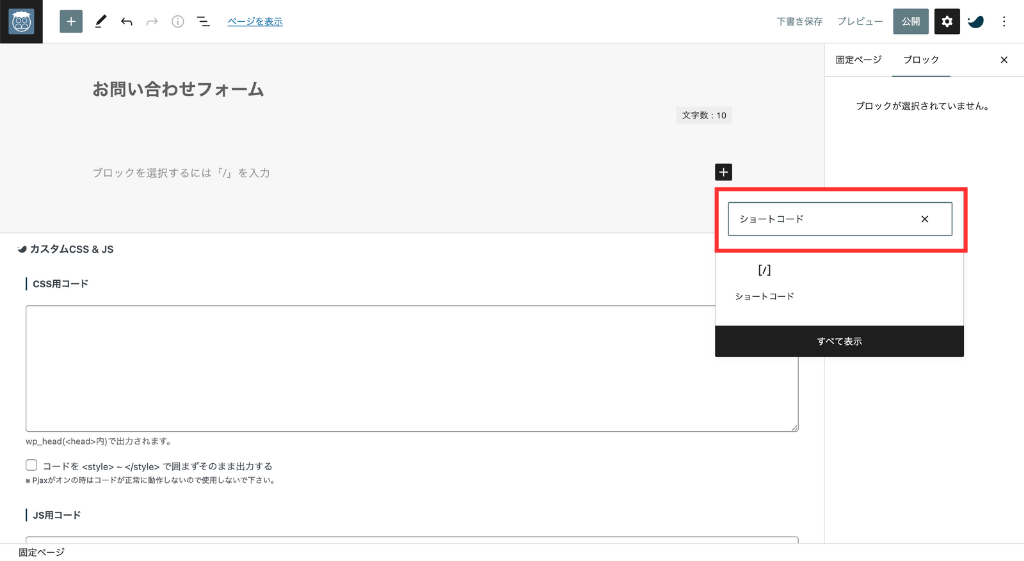
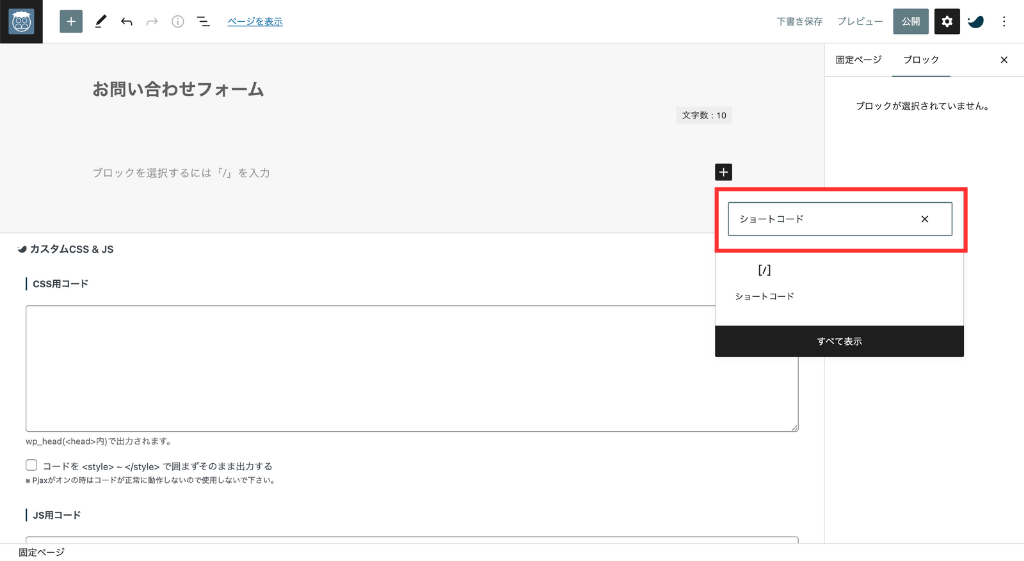
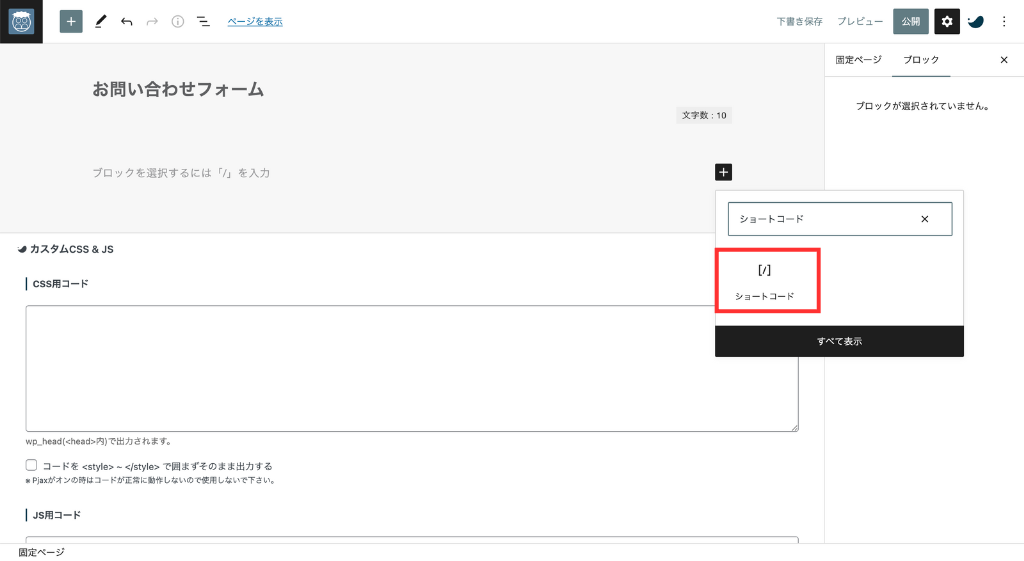
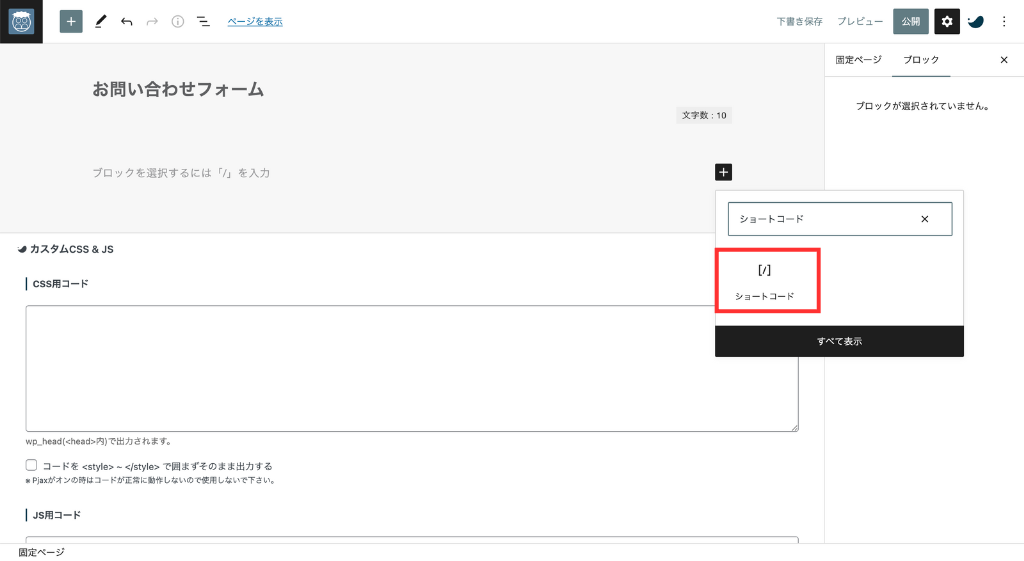
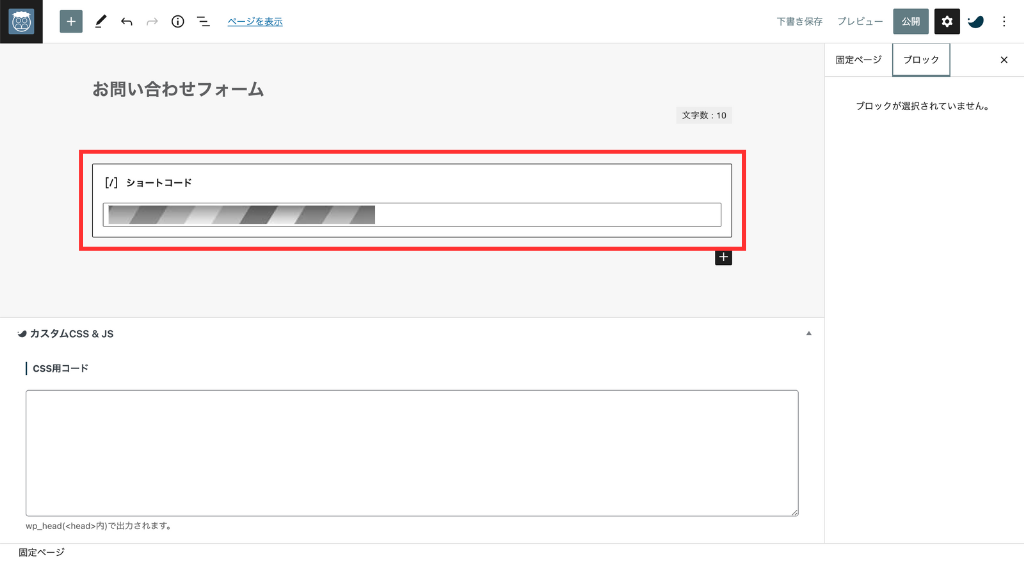
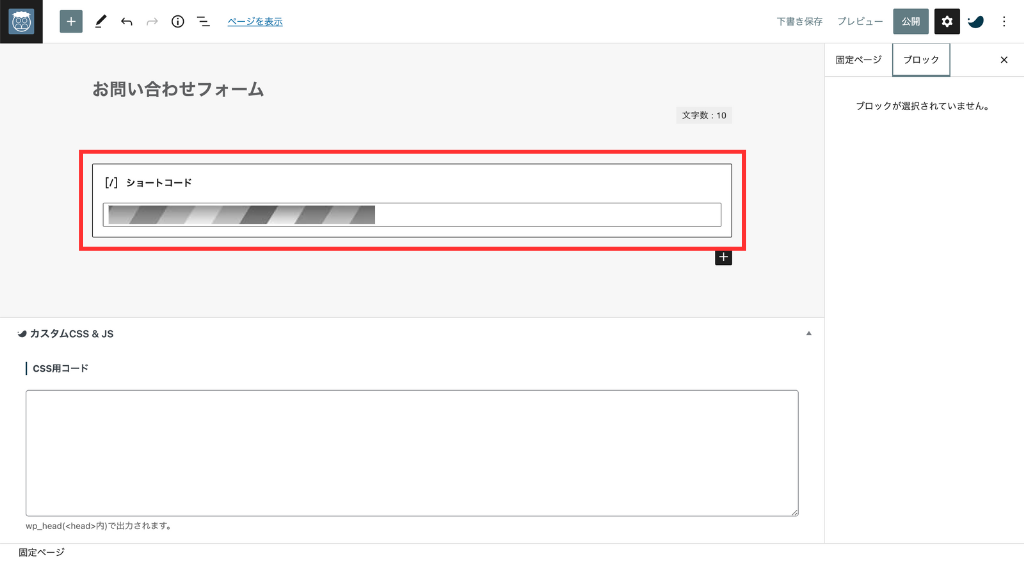
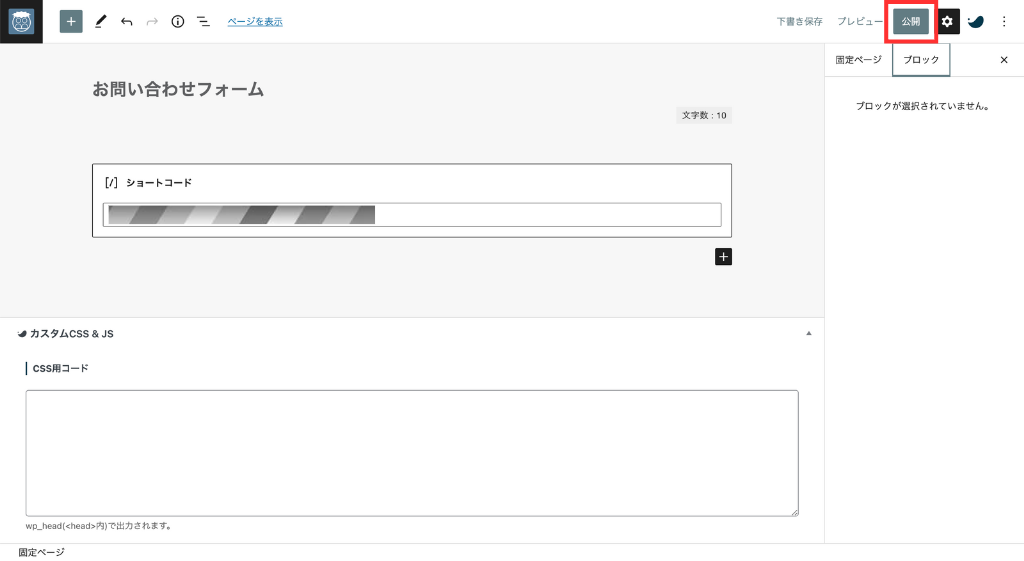
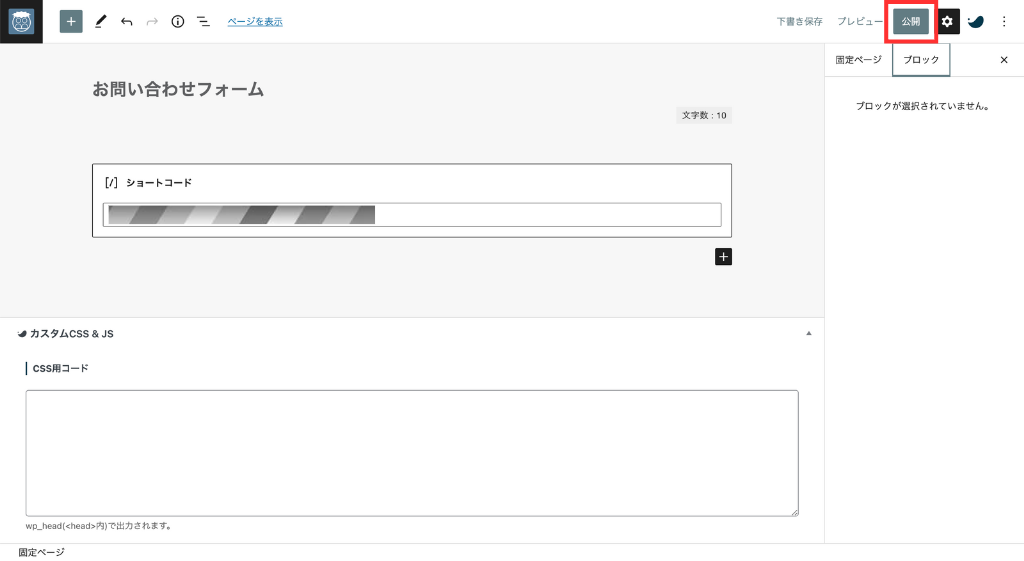
固定ページに追加
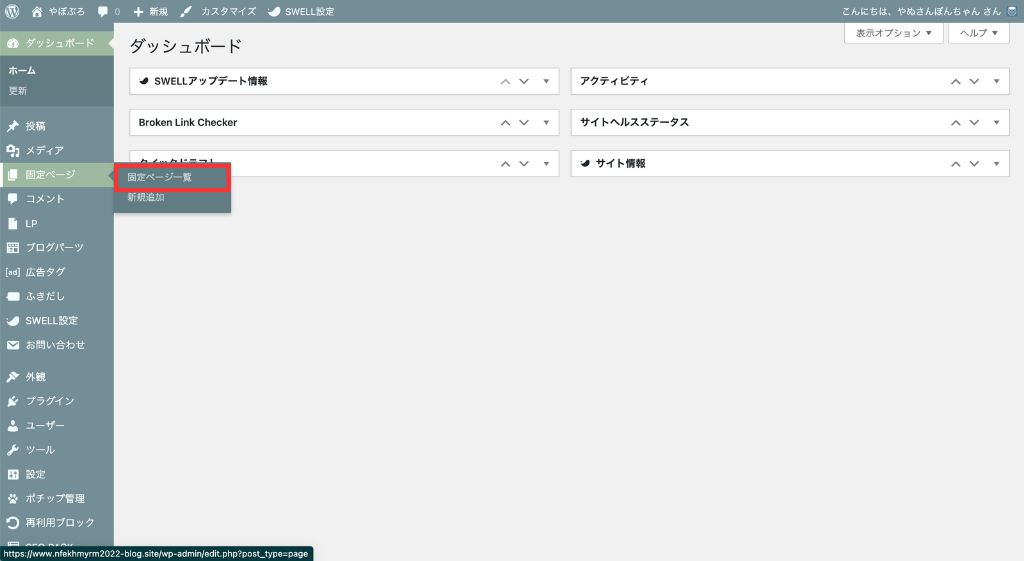
次に、お問い合わせフォームを「固定ページ」に追加します。



























次で最後です!
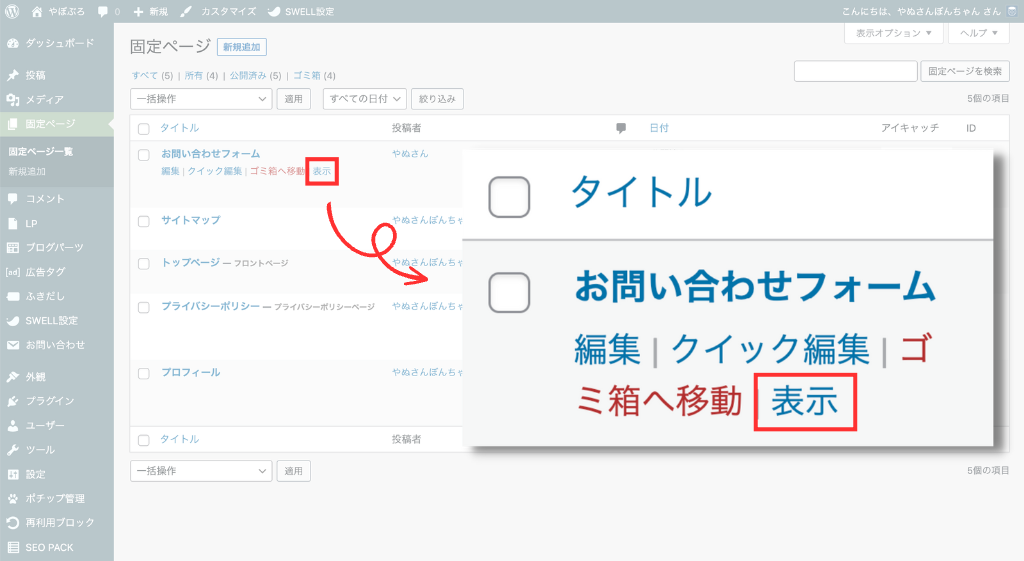
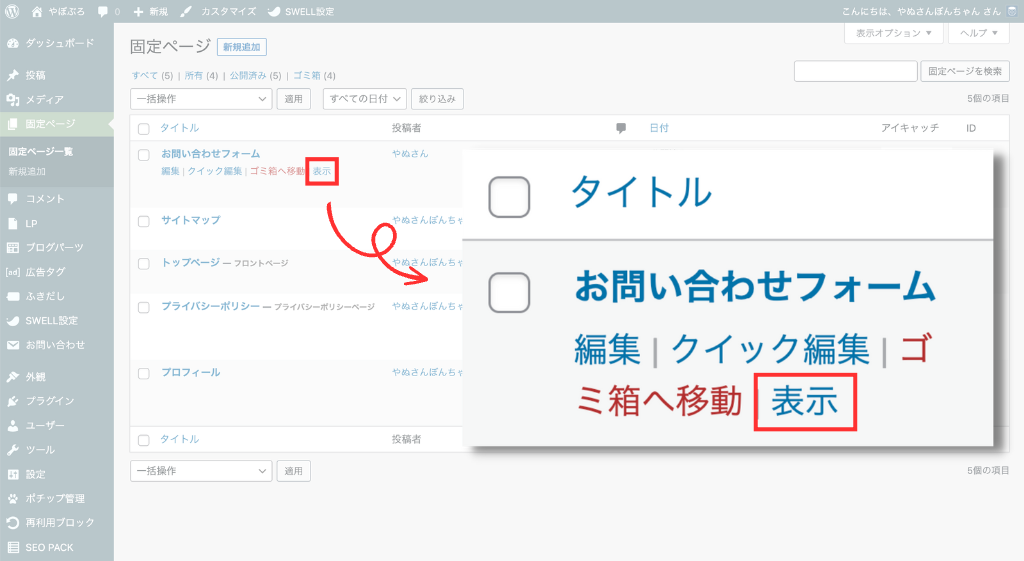
確認
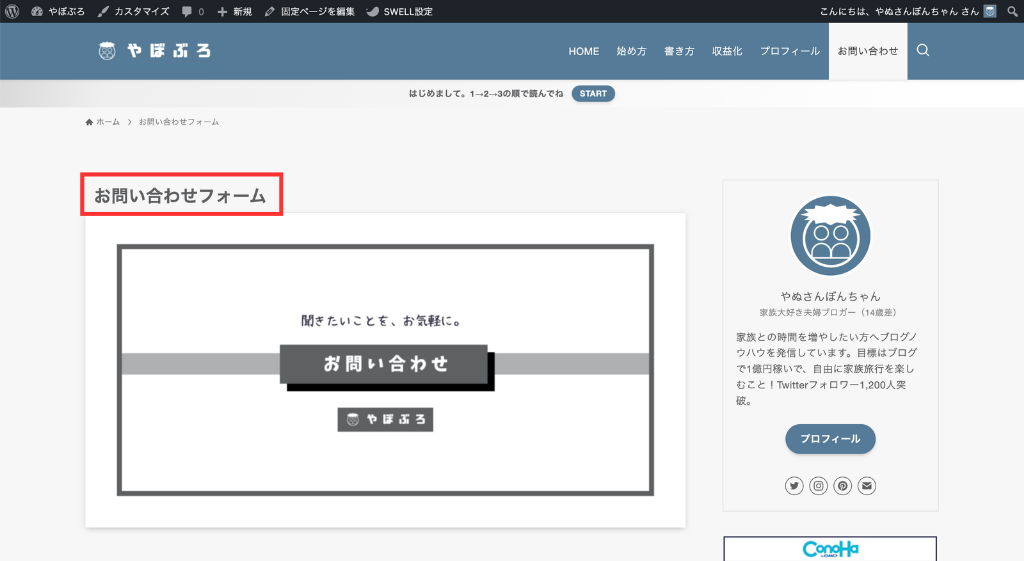
最後に、お問い合わせフォームがちゃんと設定できているかを確認しましょう。













ためしに自分で問い合わせてみてもいいかもしれません
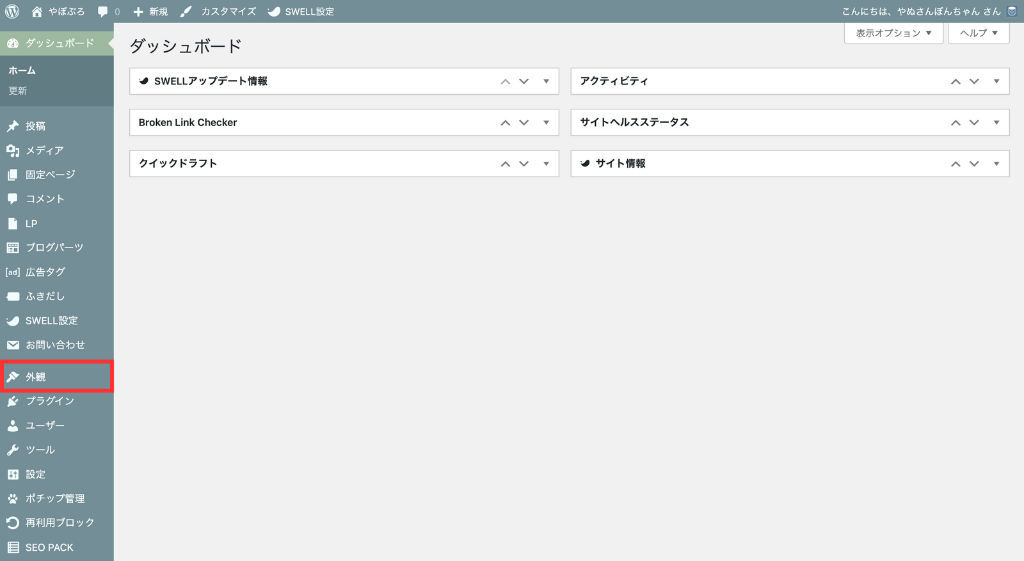
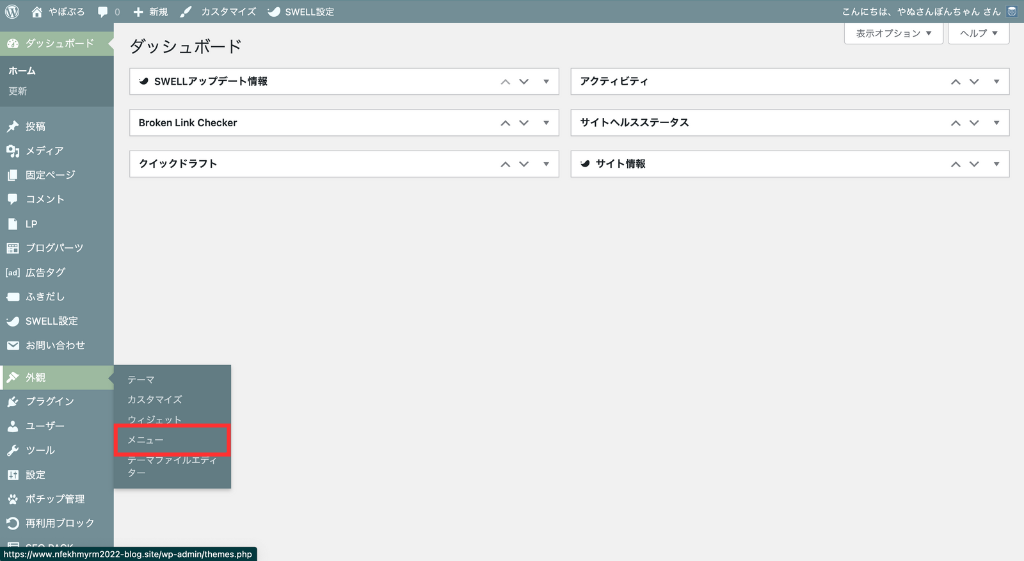
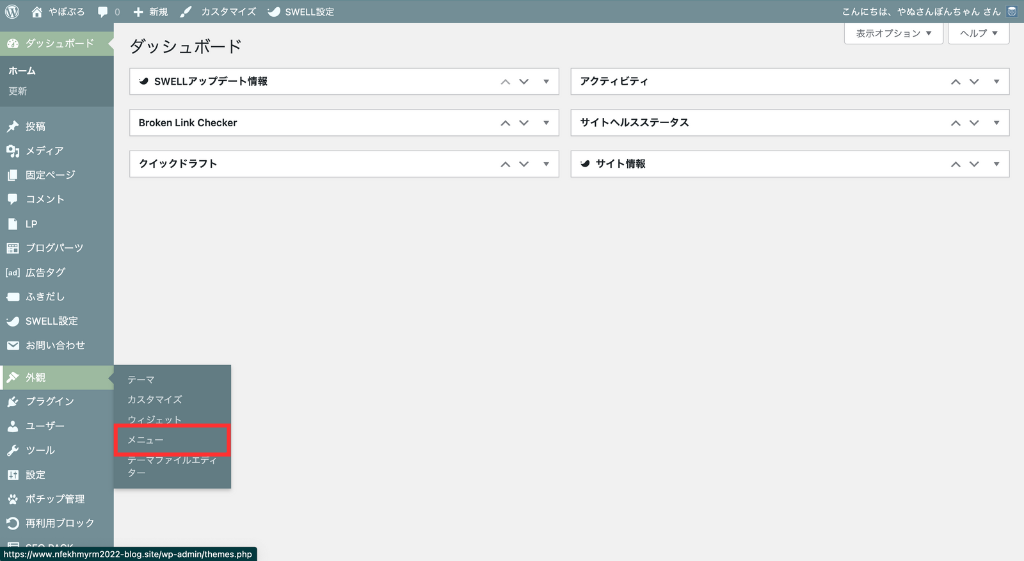
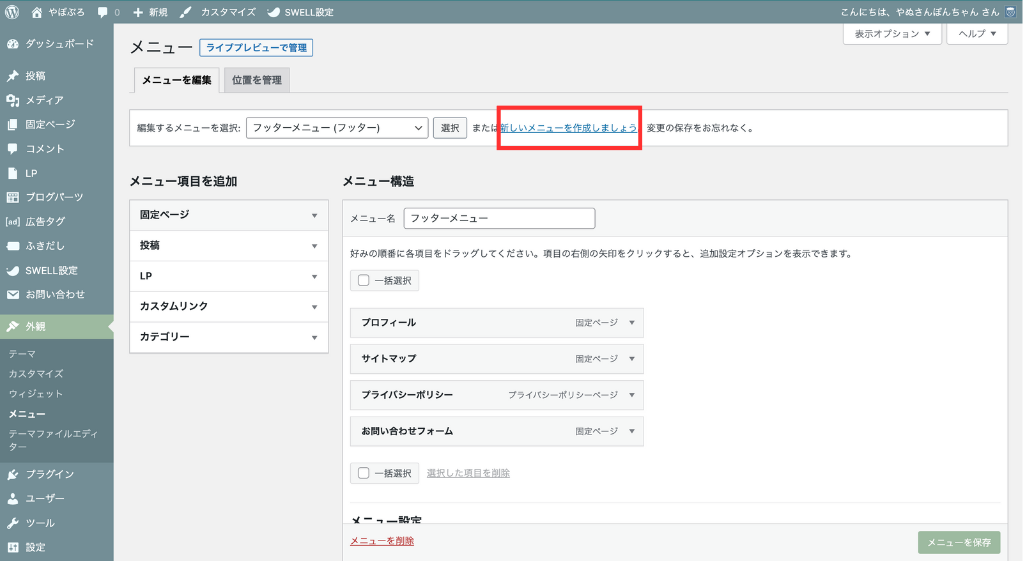
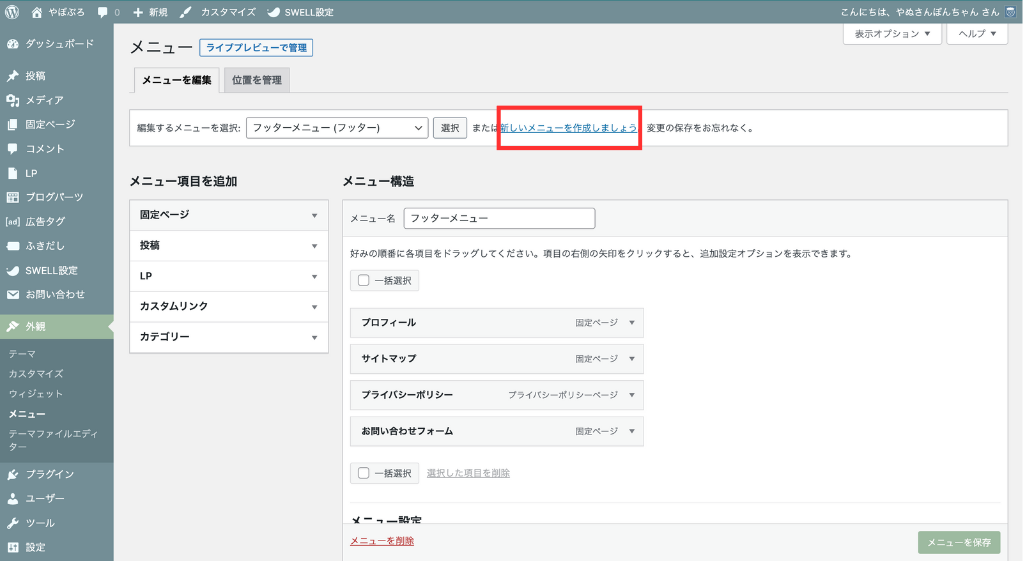
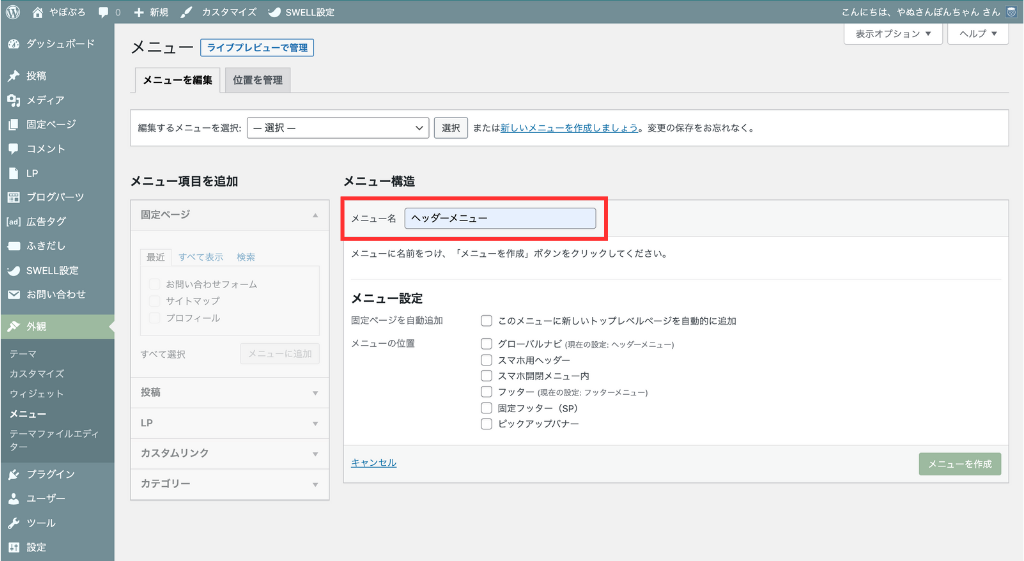
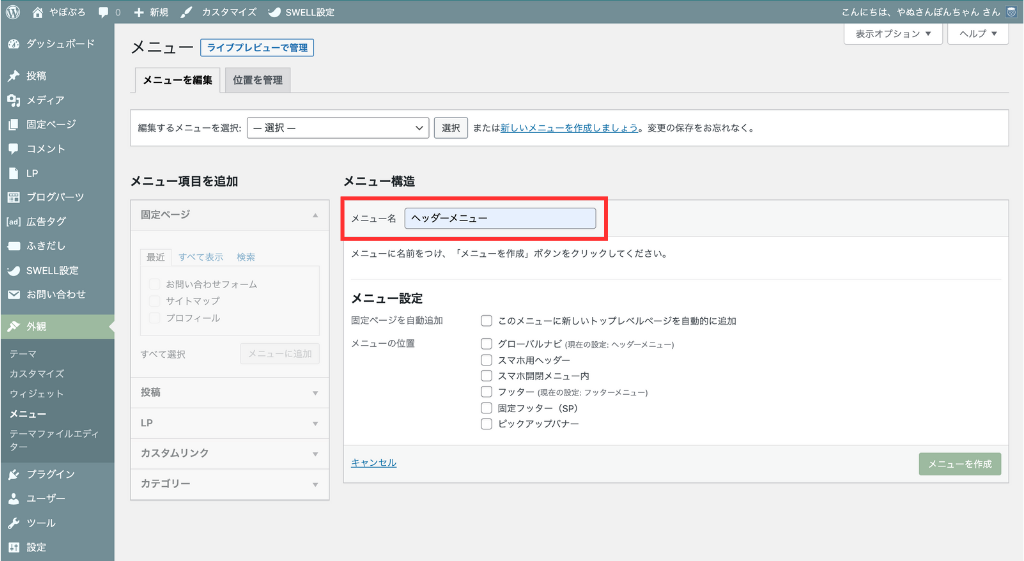
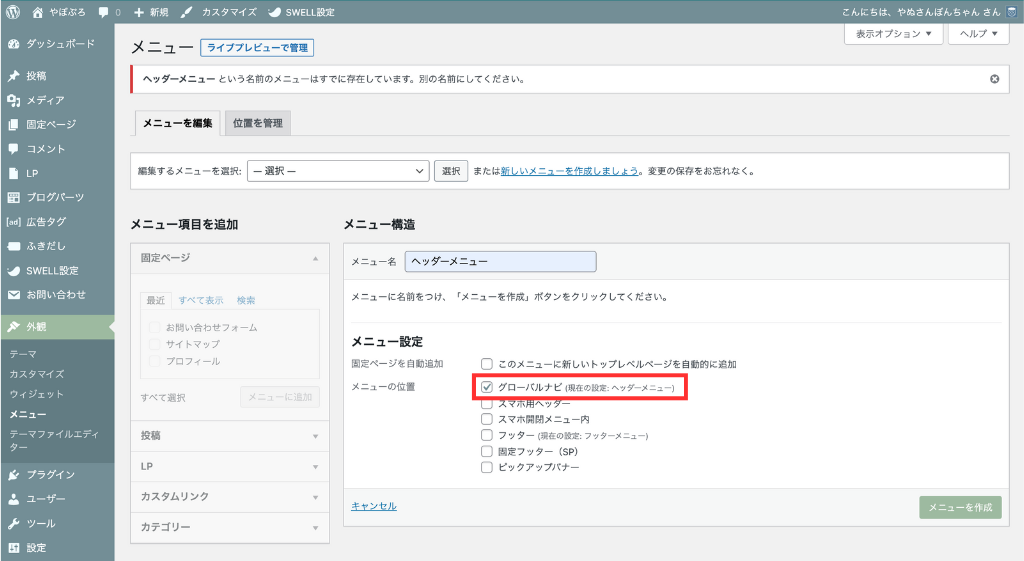
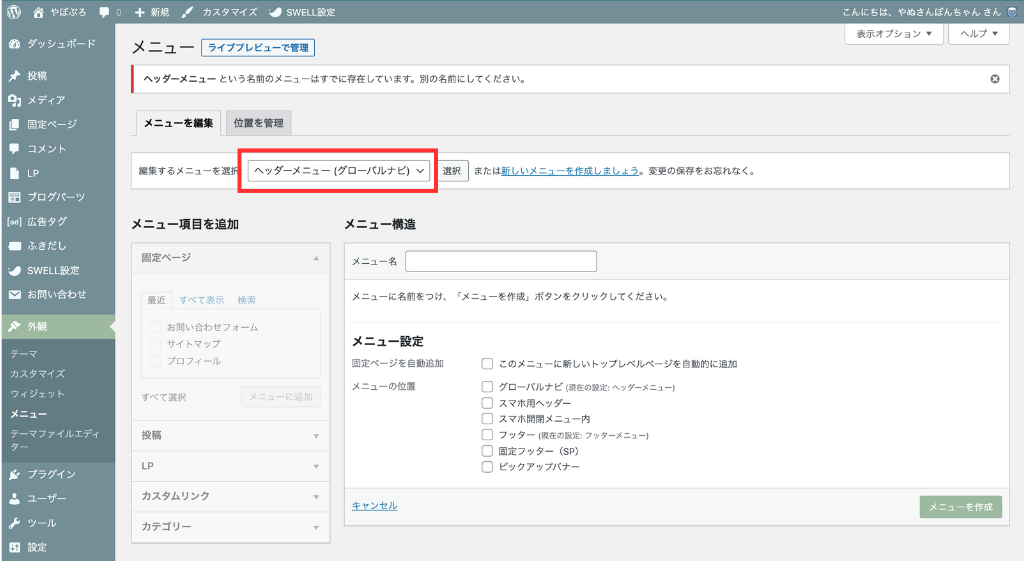
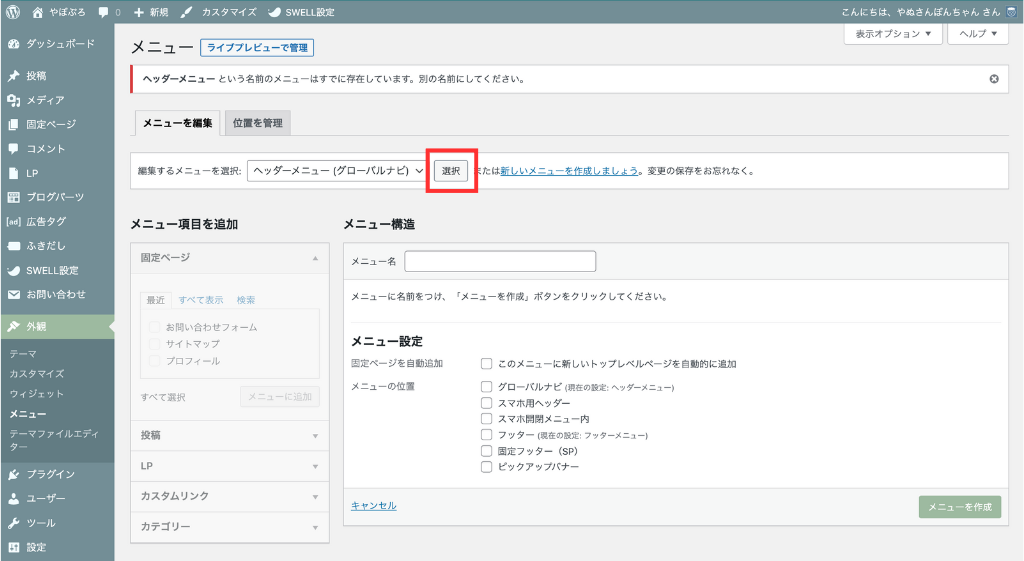
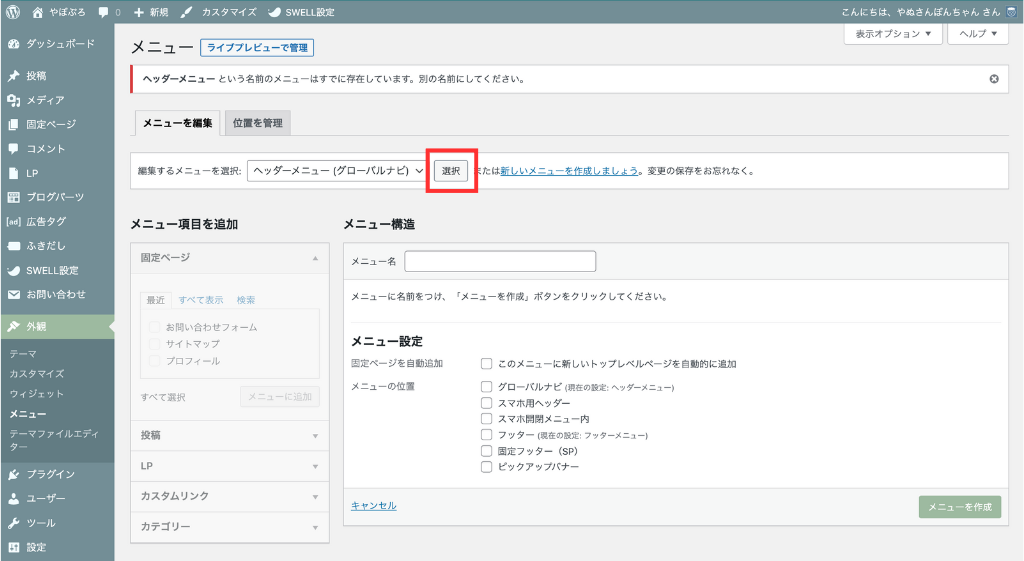
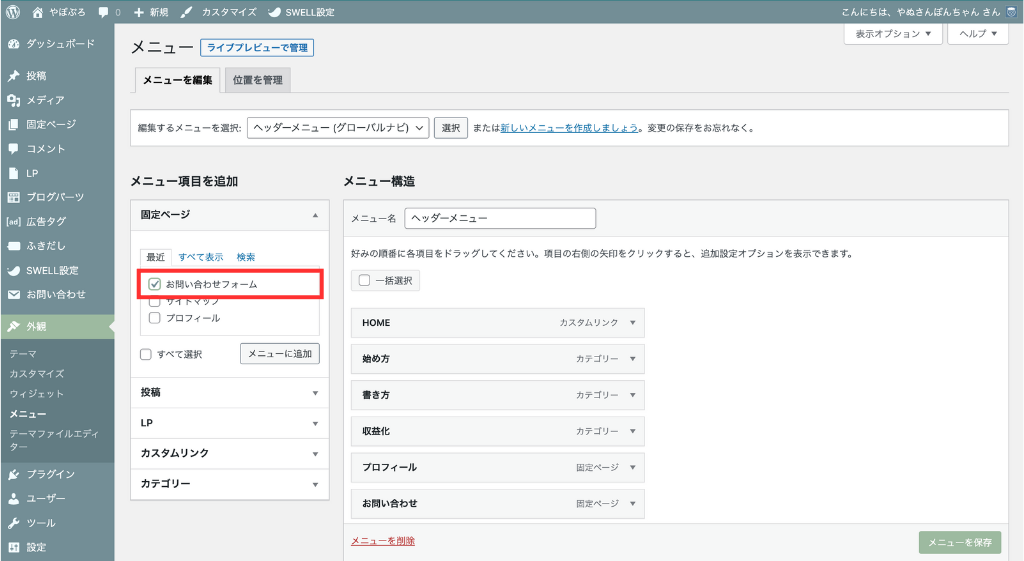
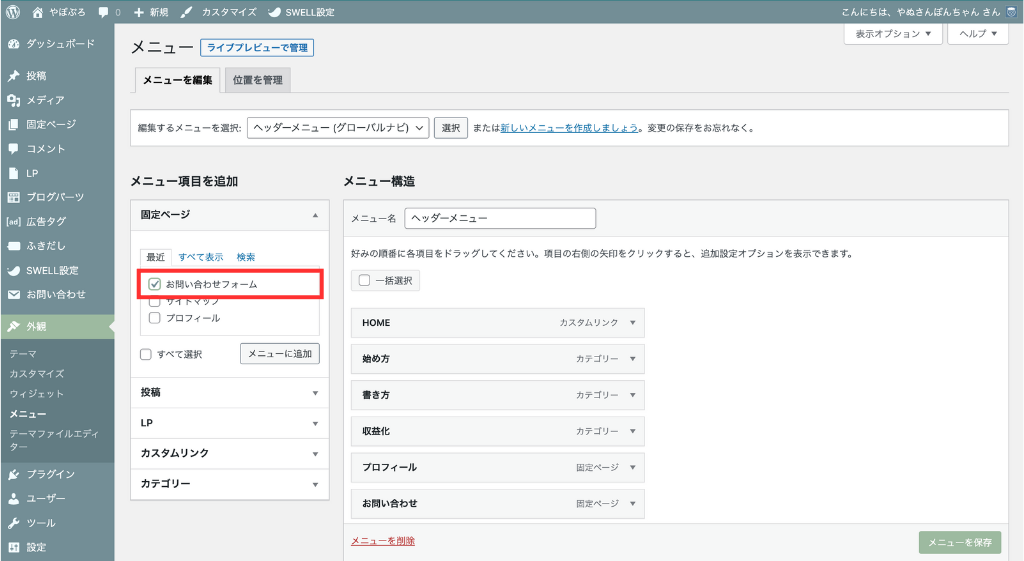
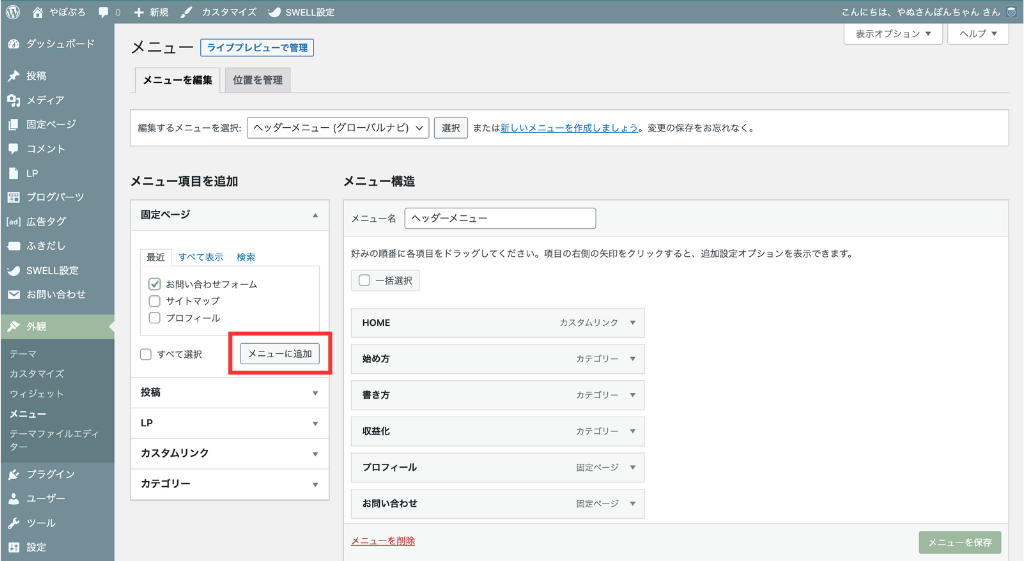
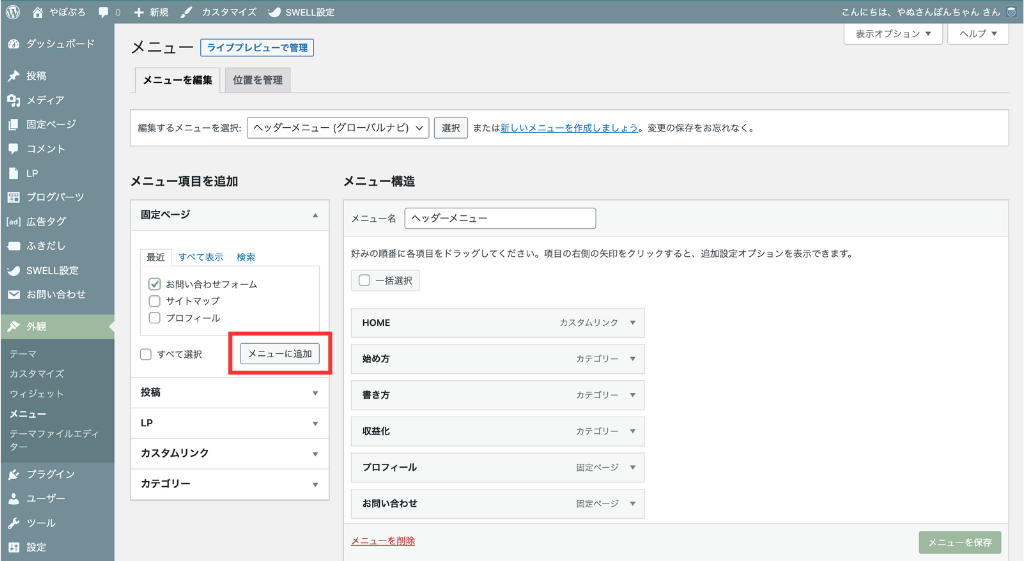
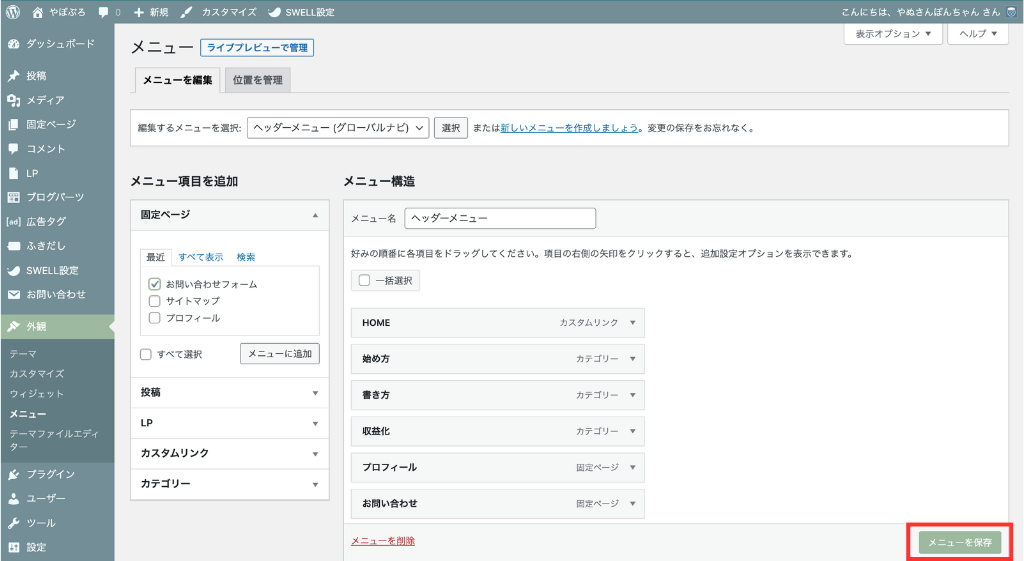
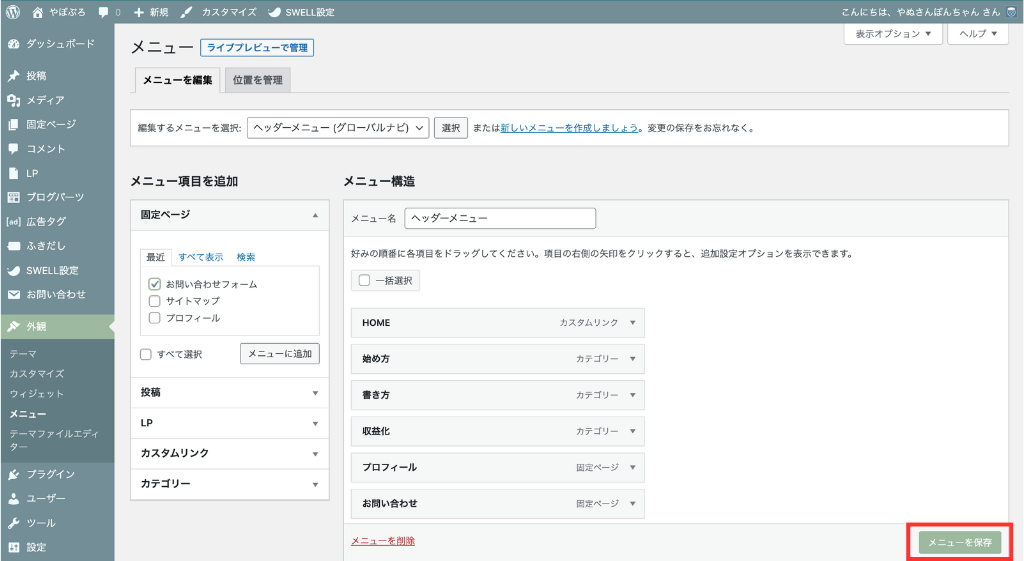
お問い合わせフォームをヘッダーに設置する方法
お問い合わせフォームは、サイト利用者が見つけやすい場所に設置しましょう。
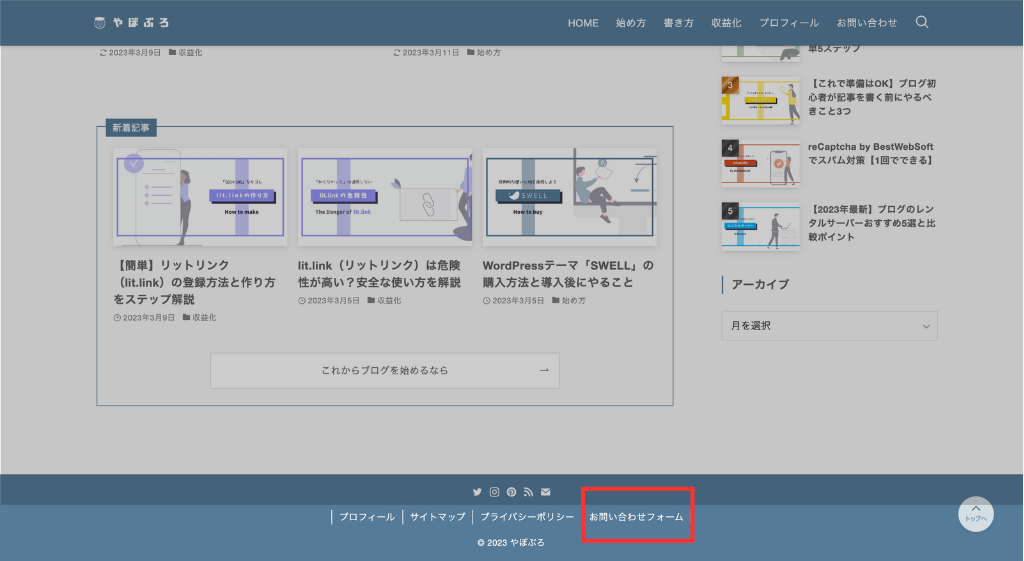
私たちは、サイトのヘッダーとフッターに設置しています。
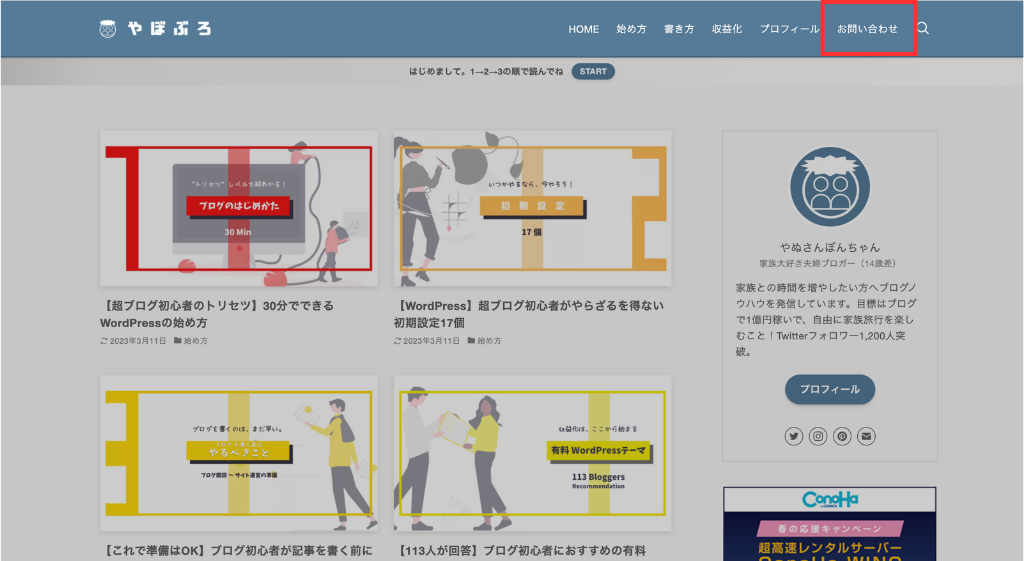
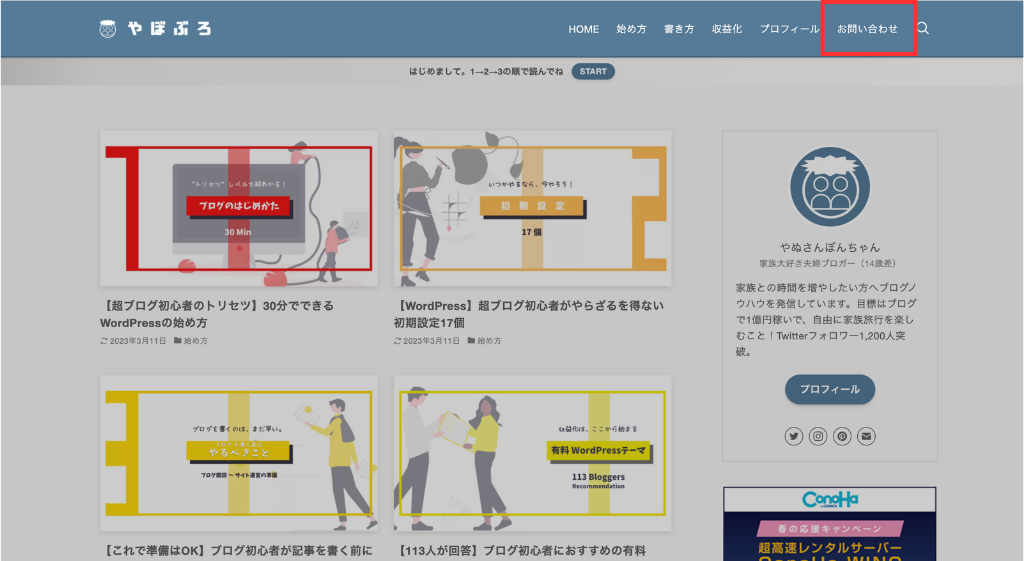
ヘッダーに設置した場合


フッターに設置した場合





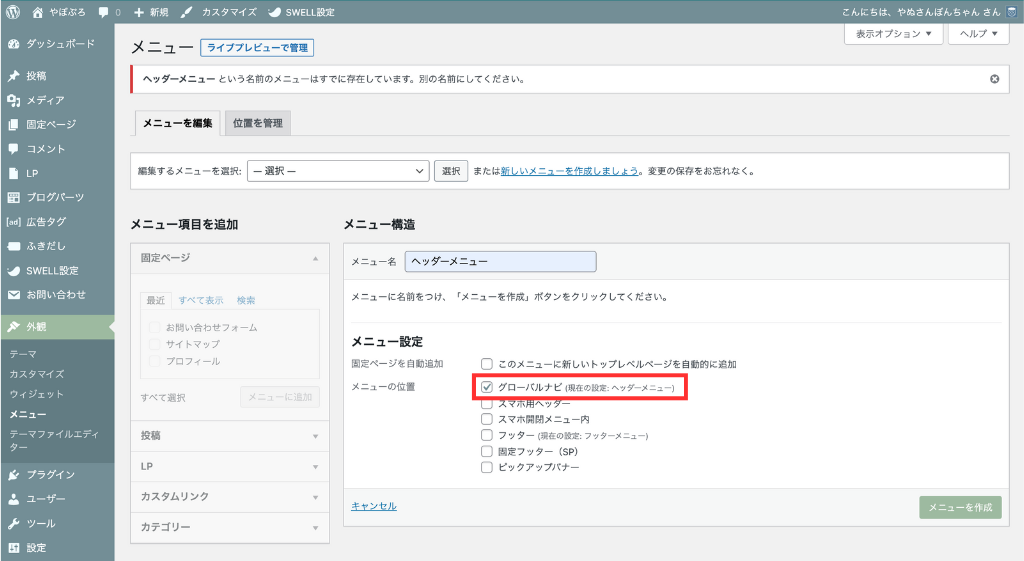
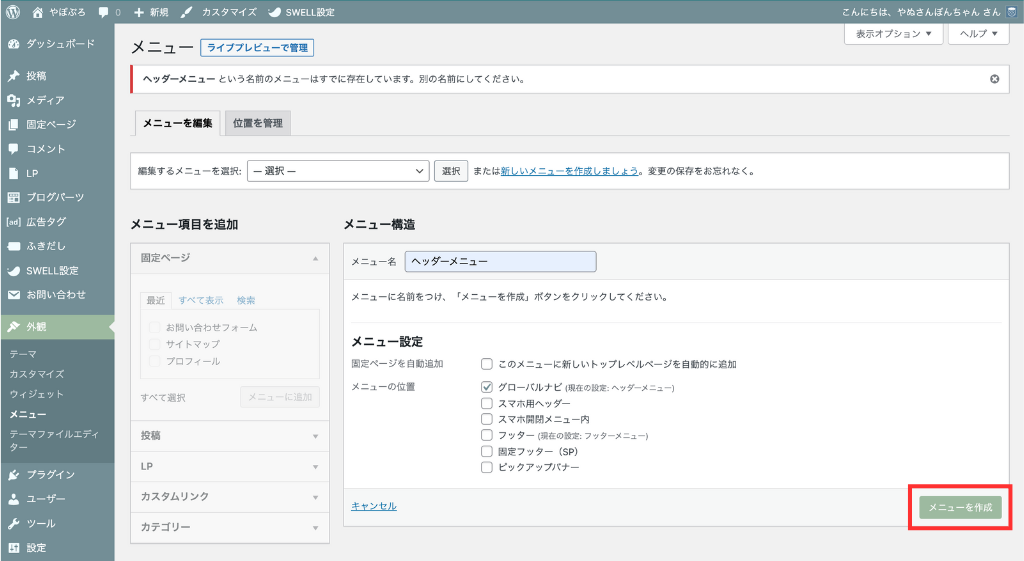
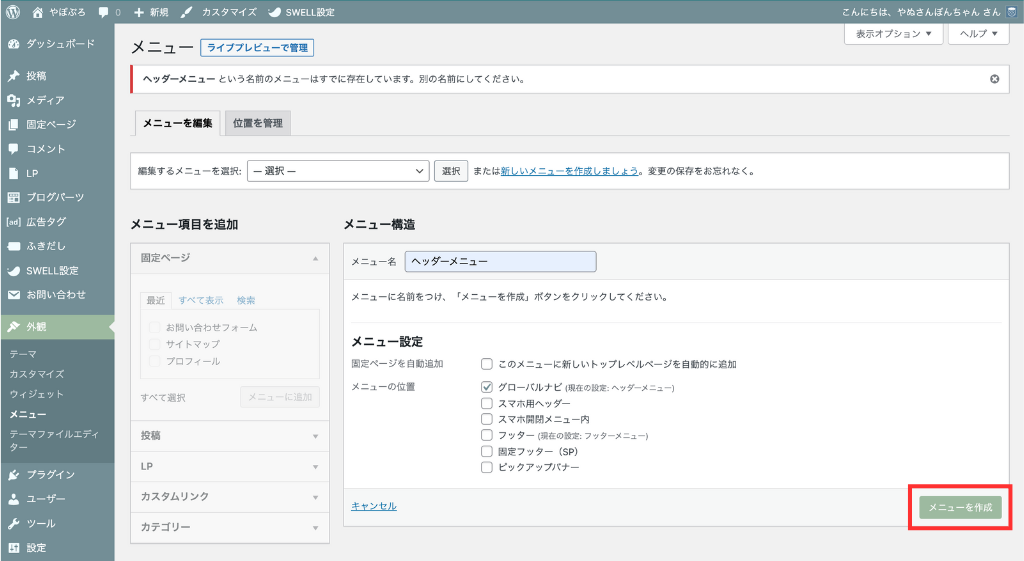
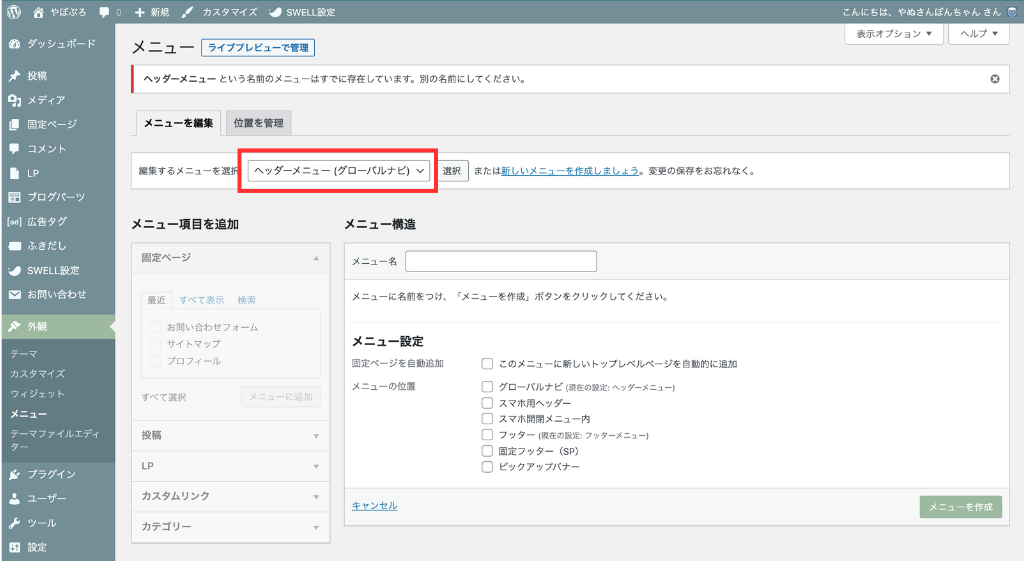
ここでは「ヘッダー」に設置する方法を解説します!












使っているWordPressテーマによって「グローバルナビ(現在の設定:ヘッダーメニュー)」の表記が異なるので注意してくださいね。



私たちが使っているWordPressテーマは「SWELL














サイト上部(ヘッダー)に、お問い合わせフォームの表示があればOKです。
お問い合わせフォームのスパム対策【reCaptcha by BestWebSoft】


「Contact Form 7」でお問い合わせフォームを作ったら、かならずスパム対策をしておきましょう。
「Contact Form 7」のスパム対策には、相性のいいプラグイン「reCaptcha by BestWebSoft」を使うのがおすすめです。


お問い合わせフォームだけじゃなくて、サイト全体のスパム対策もできてとても便利です。



時間がある時に、絶対設定しておきましょう
【まとめ】お問い合わせフォームを設置して安心・安全なサイトを作ろう
今回は、個人ブログにおけるお問い合わせフォームの作り方について解説しました。
この記事のまとめ
\ 見たい内容をTap・Click!! /
サイト利用者の窓口となるお問い合わせフォームの設置は、ブログ運営において欠かせない要素のひとつ。
サイトにお問い合わせフォームを設置することによって、あなたのプライバシーを守られるだけでなく、ブログ収益化のチャンスが生まれる可能性もあります。
また、スパム対策も忘れずに実施して、安心・安全なサイト作りを心がけましょう!



この機会に、ブログ運営に必要な初期設定をチェックしましょう!