「私もブログデザインをおしゃれにして、たくさんの人に見てもらいたい」
おしゃれなサイトを見つけると、こんな風に思いますよね。
でもそこで「デザインセンスのない私には無理だ」とあきらめていませんか?
ブログデザインをおしゃれにするには、できるだけ多くのサイトを見て「おしゃれのポイント」を学ぶことが大切。
そこで今回は、以下の内容をわかりやすく解説します。
この記事でわかること
\ 見たい内容をTap・Click!! /
ちなみに、私たち夫婦もデザイナーとかじゃないし、絵も上手に描けません。
でも、いろんなサイトを見て自分たちにはない「おしゃれポイント」を学びました。
なお、この記事の執筆にあたっては、76名の現役ブロガーさんにご協力いただきました。
WordPressテーマごとにわかりやすく事例をまとめたので、ぜひ「おしゃれポイント」を見つけて帰ってくださいね。
 やぬさん
やぬさんご協力いただいた皆様、ありがとうございました!
\ さっそく見たい事例にジャンプ ! /
この記事を書いた人


- 4年目夫婦ブロガー
- ブログ収益:月5桁達成
- 「明日はきっと1円稼げる!」と思えるヒントを発信
- noteでも活動中
ブログデザインをおしゃれにするポイント
ブログデザインがおしゃれなサイトには、共通するおしゃれポイントがあります。
そのため「このサイトおしゃれだな」で終わらずに「なんでこのサイトはおしゃれなんだろう」と一歩踏み込んだところまで考えるのが大切。
ブログデザインの際には、以下のポイントを意識することで「おしゃれサイト」に生まれ変われます。



数が多いですが、ひとつずつしっかり確認しましょう!
デザインのテイストを統一
デザインのテイストを統一すると、サイト全体におしゃれが雰囲気が漂いはじめます。
デザインのテイストを統一するための第一歩は、アイキャッチのデザインを見直すこと。
私たちは、unDraw(アンドロー)という無料画像サイトを利用して、デザインのテイストを統一しています。











Canva(キャンバ)を使うと、おしゃれなアイキャッチが簡単に作れます!


ブランドカラーの設定
サイトのブランドカラー(基調色)を設定すれば、読者におしゃれな印象を与えられます。
一方、ブランドカラーが設定されていないサイトは、トップページにたくさんの色が使われており、読者にチグハグな印象を与えてしまいます。
私たちは【#2b3d4c】 というカラーコードを、サイトのブランドカラーに設定。
アイコンやロゴ、記事の見出しなどに使って、サイトの統一感を意識しています。




サイトのブランドカラーを設定して、読者に統一感のあるおしゃれな印象を与えましょう。



ブランドカラーは1色、または2色までが理想です
余白の意識
おしゃれなサイトを作りたいなら、余白に対する意識を忘れてはいけません。
ひとつ一つの画像や記事の文章に余白があることで、読者に「ゆとり」を与えられます。
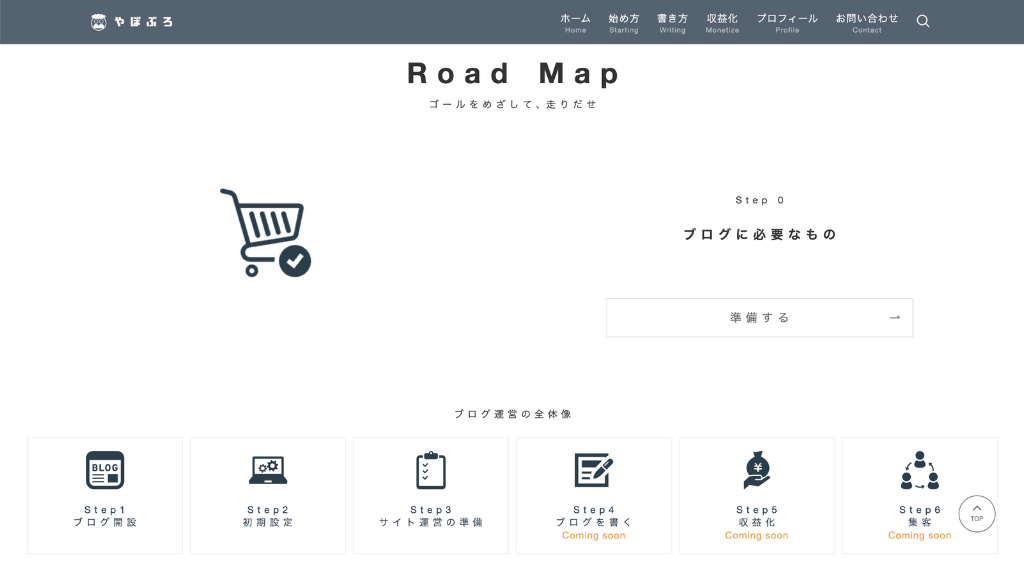
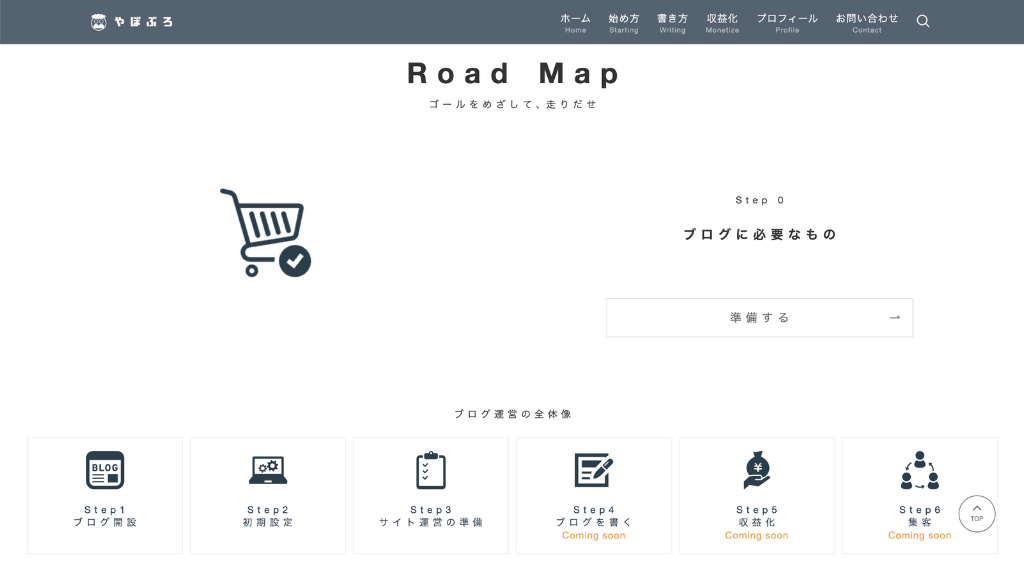
それでは実際に、この記事の冒頭部分における余白の「あり・なし」を比較してみましょう。




「余白あり」の方には、青い部分に余白(5em)を入れています。
このように読者側に立って文章を比較してみると、余白の効果を実感できますよね。
このような余白に対する意識を持つことが、おしゃれなサイトへの第一歩です。



おしゃれ度倍増のために、余白の大きさ(高さ)はできるだけ統一しましょう!
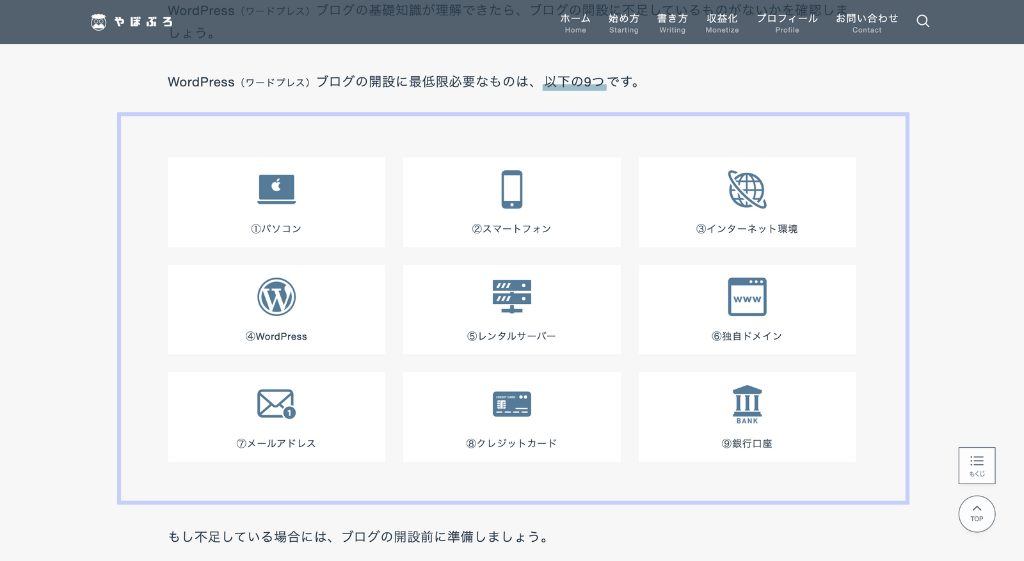
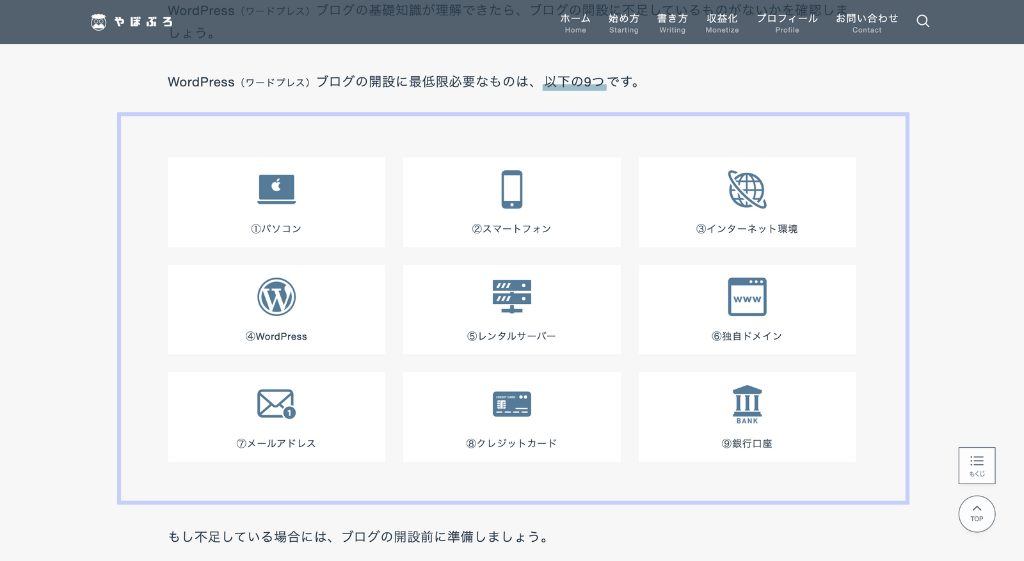
図解や表の挿入
記事に図解や表を挿入すると、ブログデザインがおしゃれになります。
文章を箇条書きにすると、文章が読みやすくなります。
さらに箇条書きの内容を図解すれば、読みやすさに加えて記事のデザイン性が向上します。




なお、このような図解作成が苦手な場合は、フリー素材や画像サイトなどを活用しましょう。



お気に入りの画像・素材サイトを1つ選びましょう!


装飾方法のルール付け
記事の装飾方法をルール付けすることも、ブログデザインでは大切です。




このように、記事の装飾方法をルール付けしていない文章は、読者の目をチカチカさせてしまう恐れがあります。
これは読者が離脱する原因にもなってしまうので、かならず装飾方法のルール付けをしましょう。



執筆の最後にまとめて装飾するのがおすすめ!


有料WordPressテーマの導入


有料WordPressテーマの導入は、ブログデザインをおしゃれにする最も効率的な方法です。
正直に言うと、無料のWordPressテーマでもおしゃれなサイトは作れます。
でも、有料WordPressテーマには無料にはないデザインパーツがあるので、ブログデザインをおしゃれにする選択肢が大幅に増加します。
短い時間で効率的におしゃれなサイトを作りたいなら、有料WordPressテーマの導入を検討しましょう。


ロゴ・アイコンのデザイナー依頼
必要に応じて、ロゴやアイコンをデザイナーに依頼してみましょう。
ロゴやアイコンはサイトの象徴であり、読者が最初に目にする存在。




このように、ロゴやアイコンの色を変えただけでも、サイトに対する印象は大きく変化します。
現在のロゴやアイコンがサイトのイメージに合っていないと思うなら、プロのデザイナーに力を借りましょう。



多くのブロガーが ココナラ でデザイナーに依頼しています


クリックすると、公式サイトにジャンプします
広告掲載の見直し
ブログデザインをおしゃれにするには、広告掲載の見直しも大切です。
広告ばかりに目がいってしまうサイトは、読者の第一印象がよくありません。




ブログ収益化を焦ってしまうと、どうしても広告をたくさん掲載してしまいます。
しかし、過剰な広告掲載はブログデザインが悪くなるだけでなく、読者の離脱にもつながるので十分注意しましょう。



広告の掲載位置は、読者ファーストで検討しましょう
おしゃれなブログデザインの事例【77サイト】
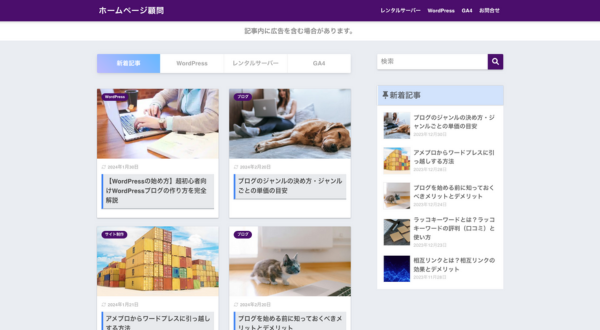
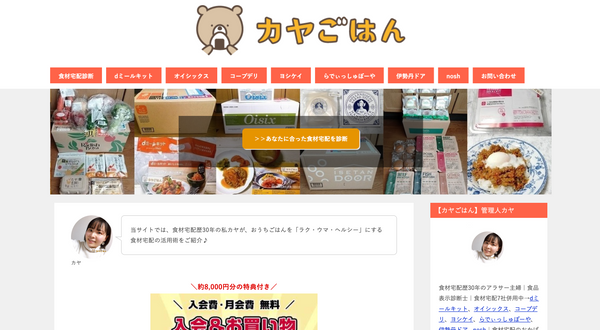
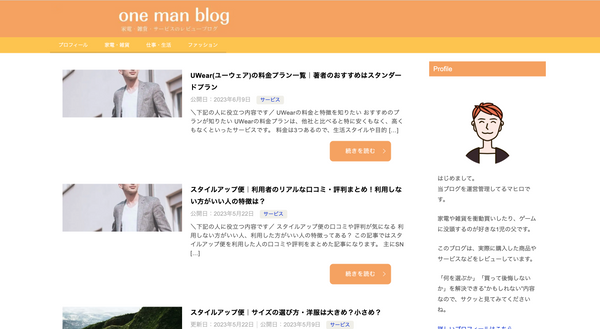
ブログデザインをおしゃれにするには、たくさんのサイトを見て「おしゃれポイント」を学ぶことが大切です。
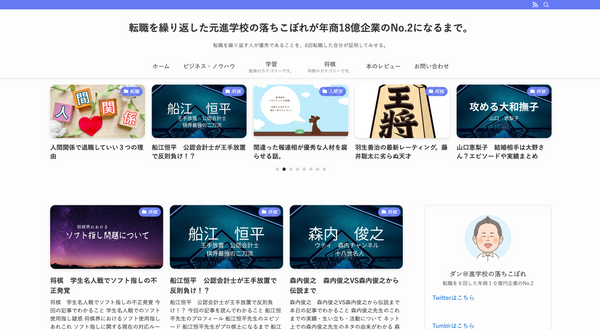
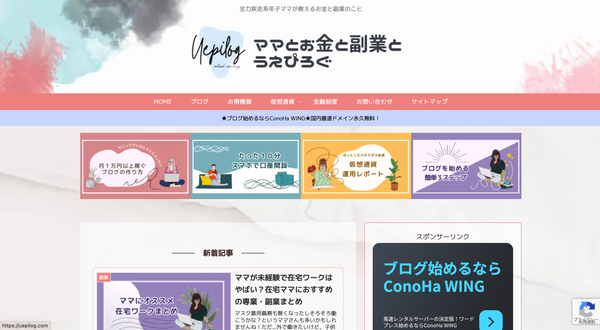
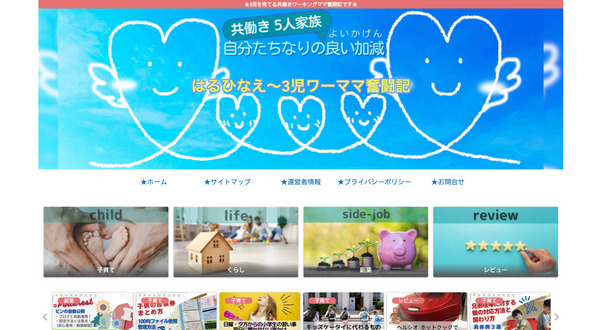
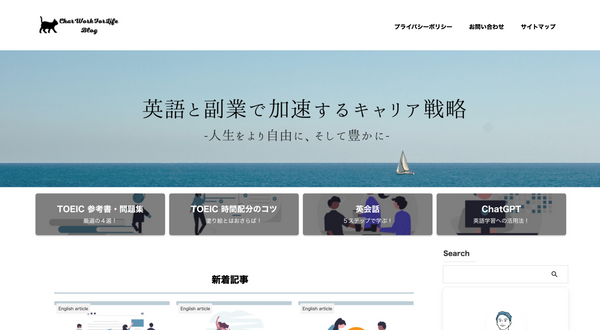
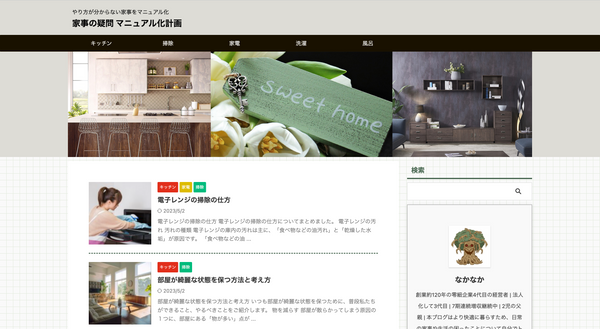
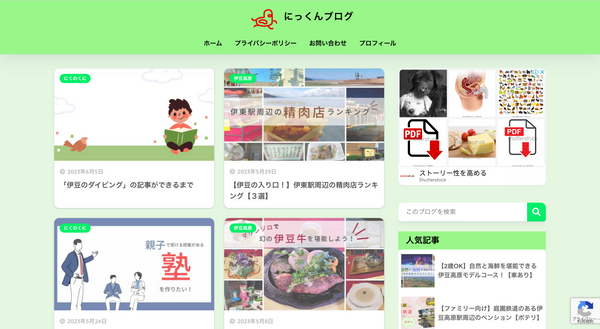
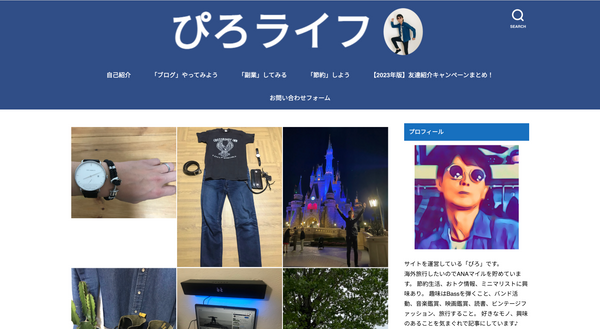
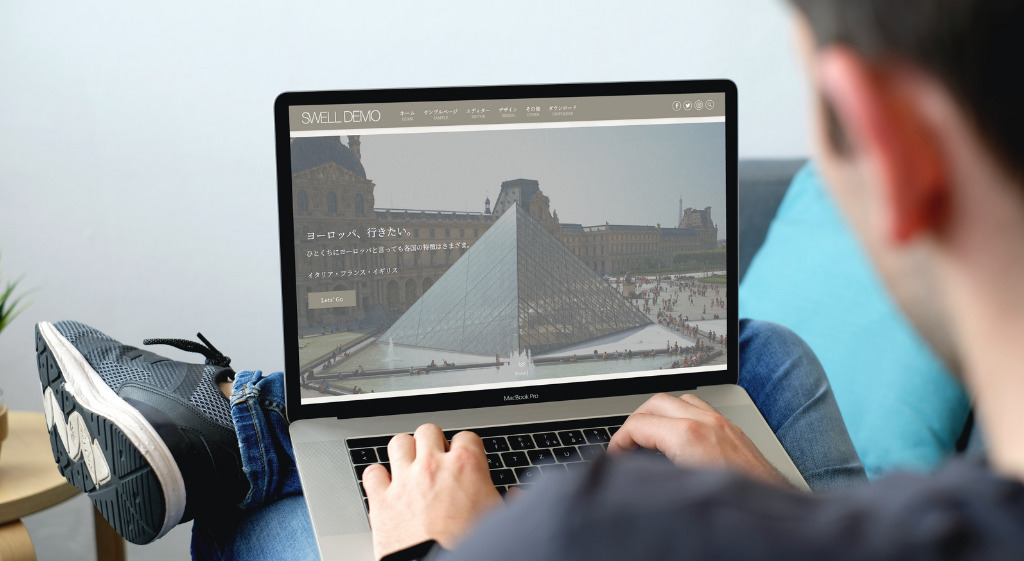
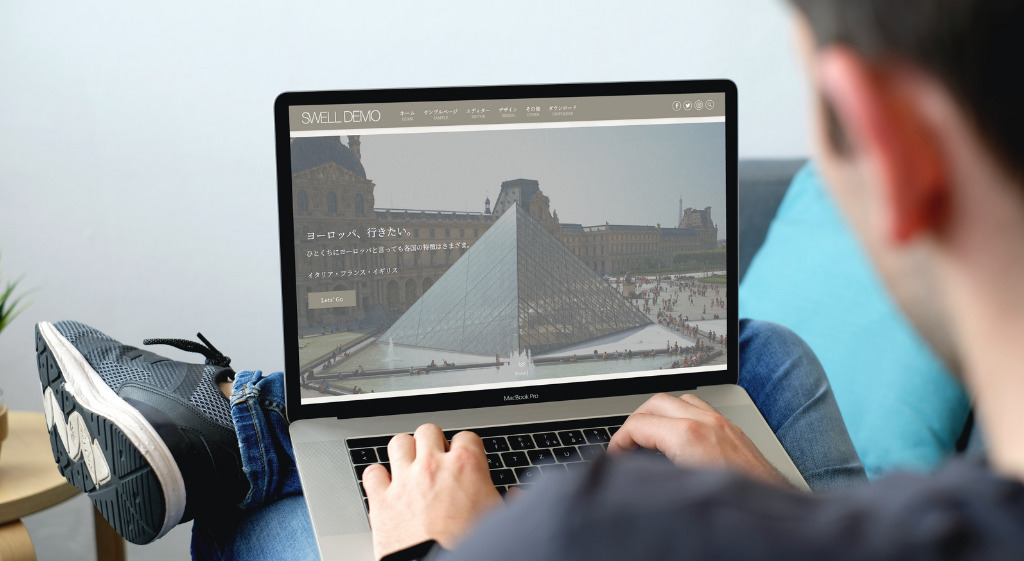
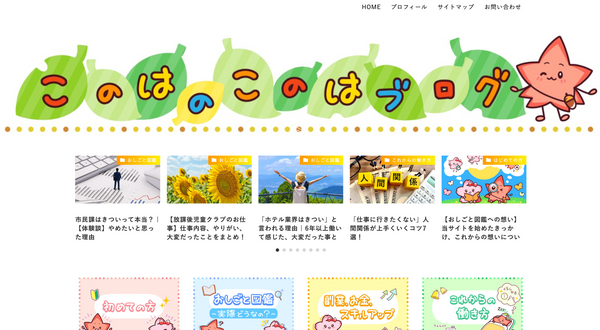
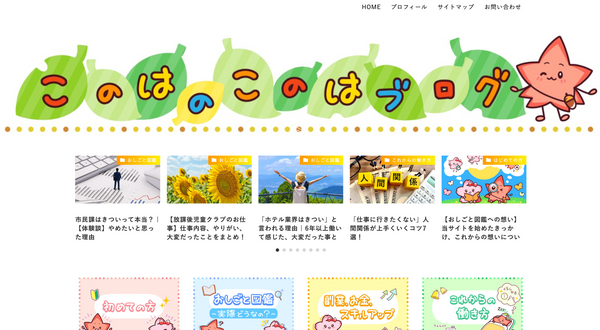
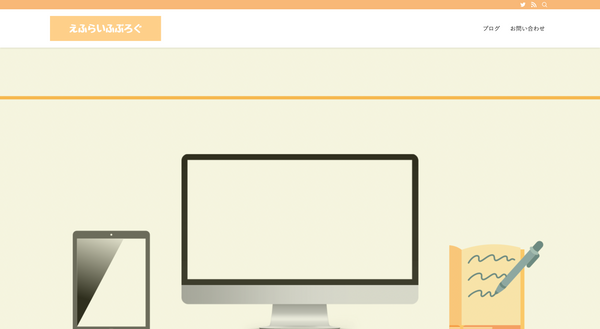
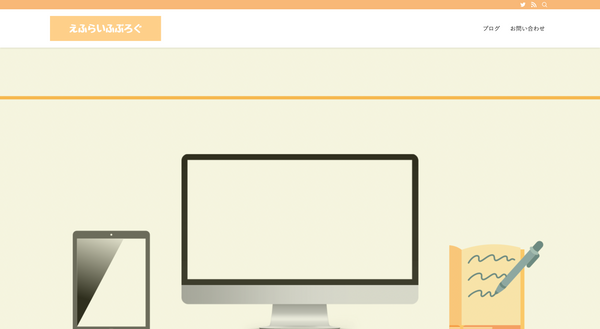
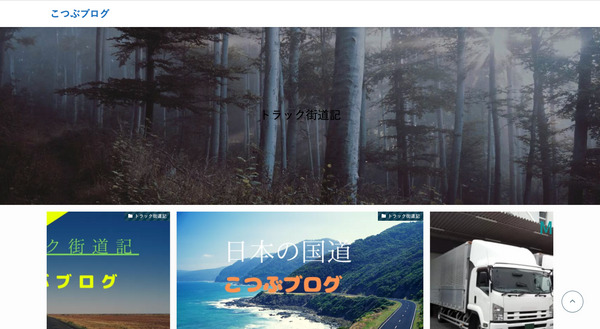
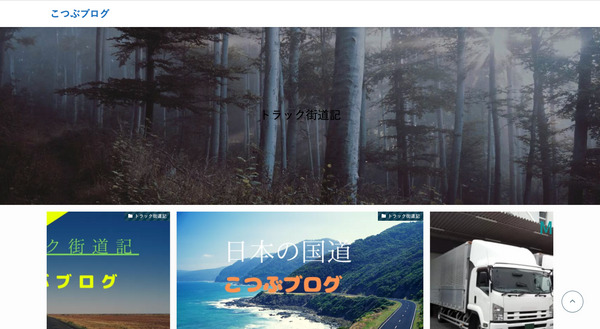
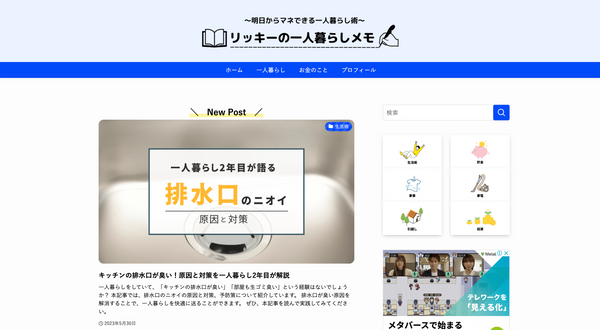
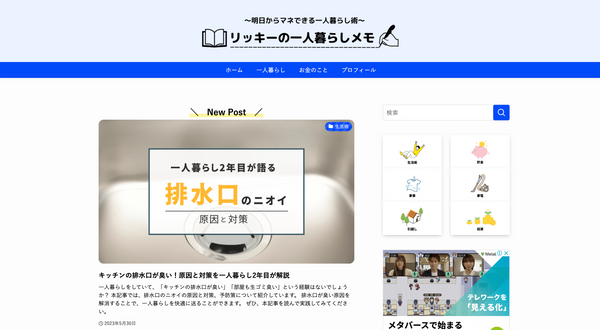
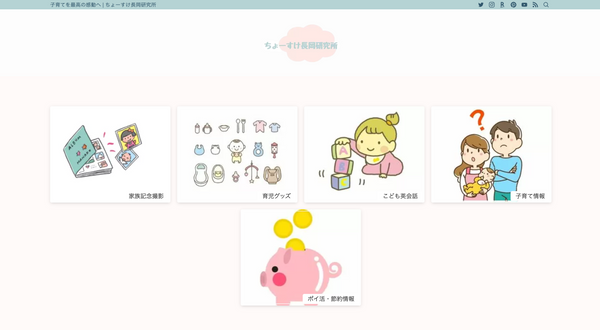
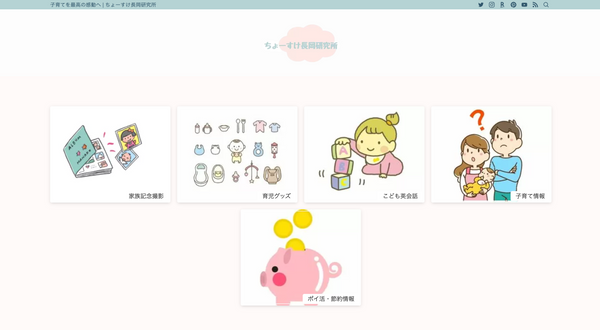
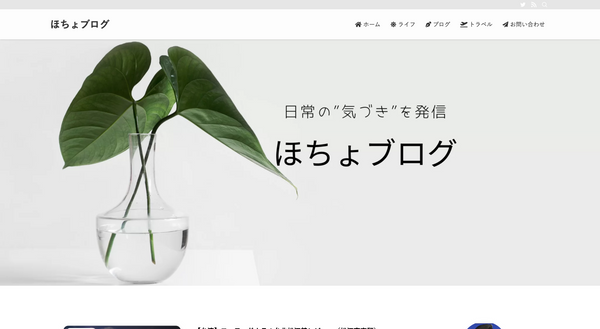
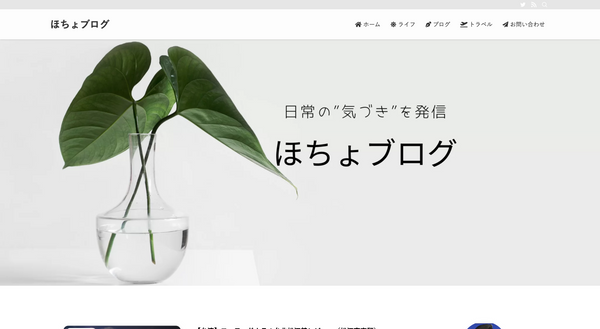
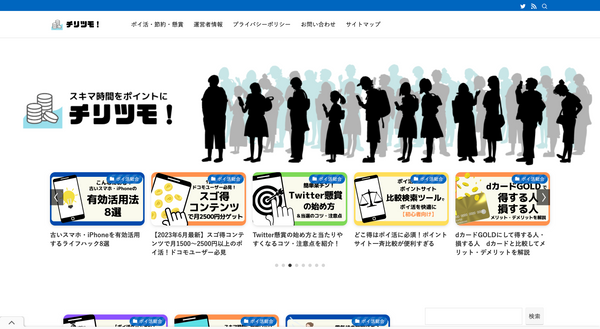
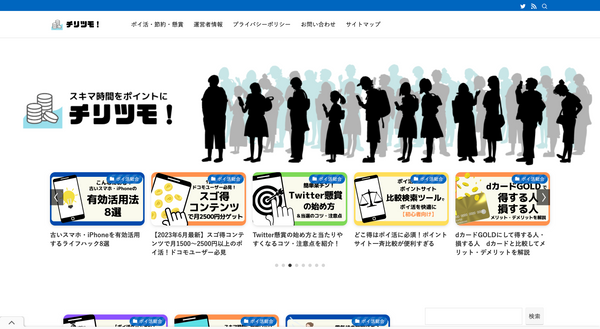
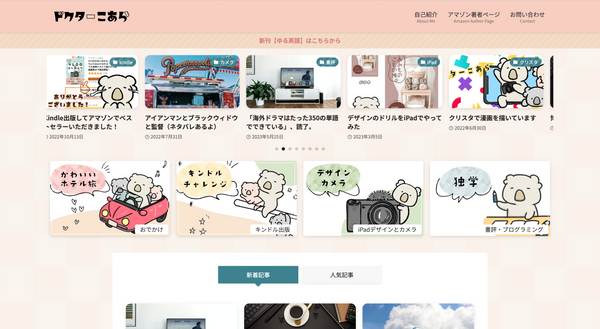
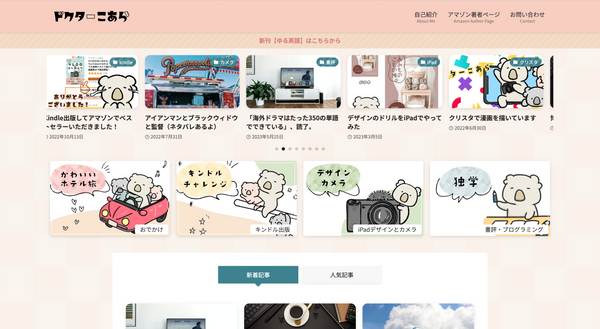
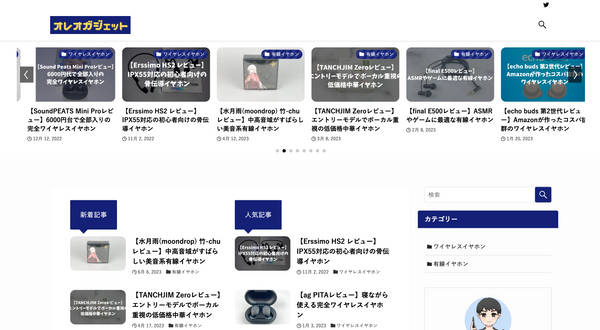
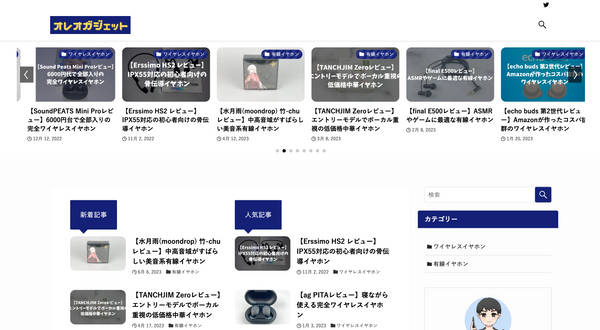
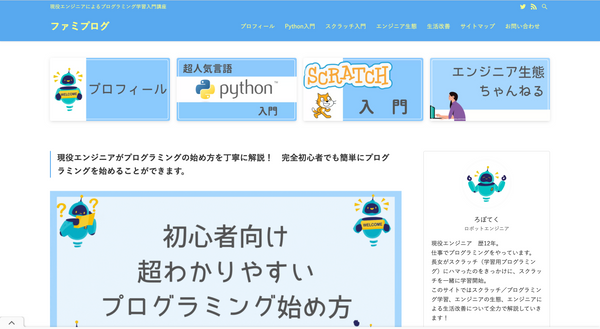
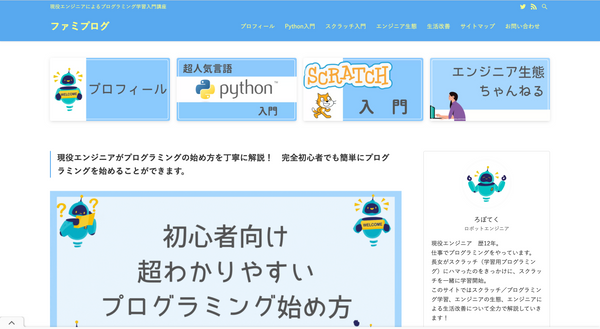
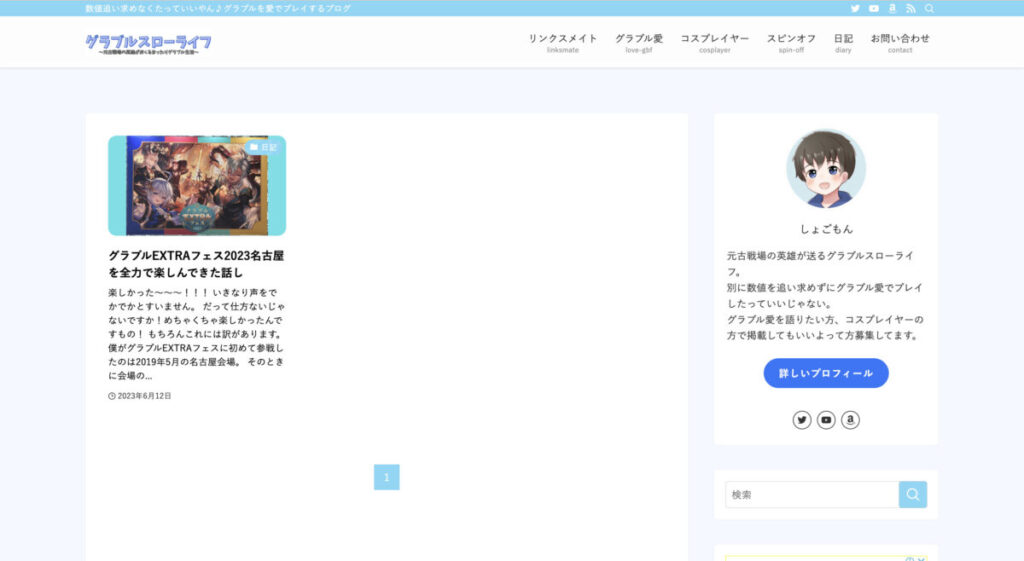
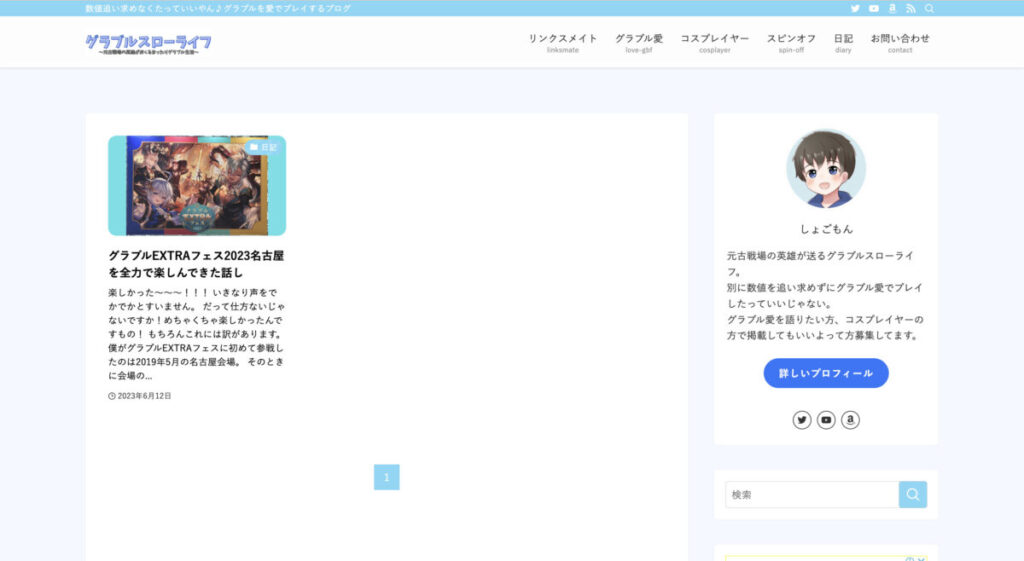
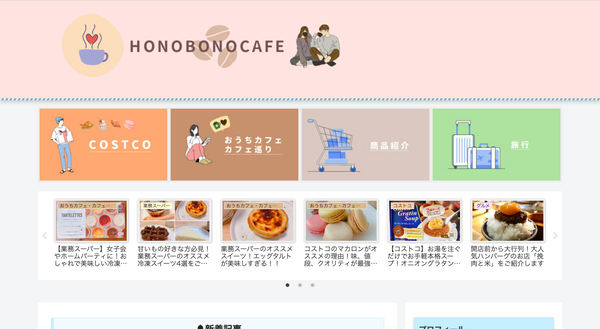
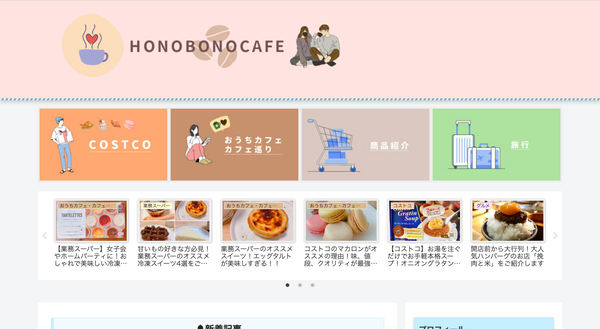
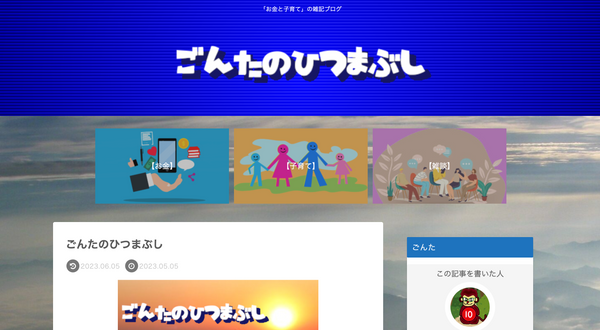
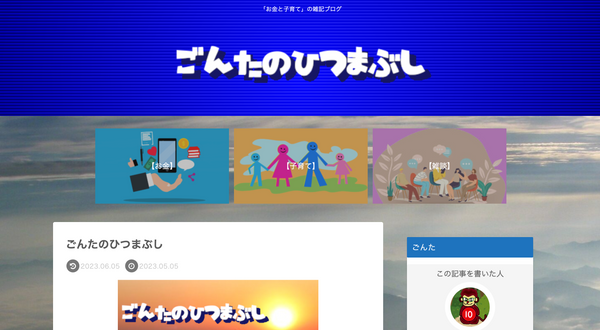
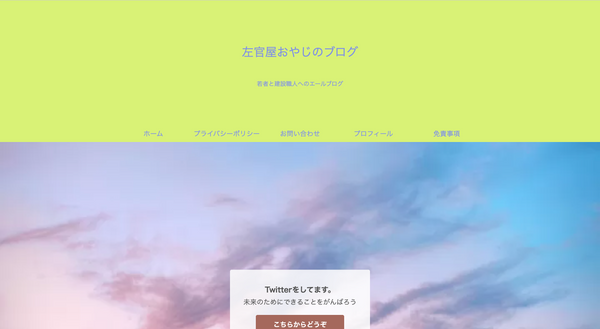
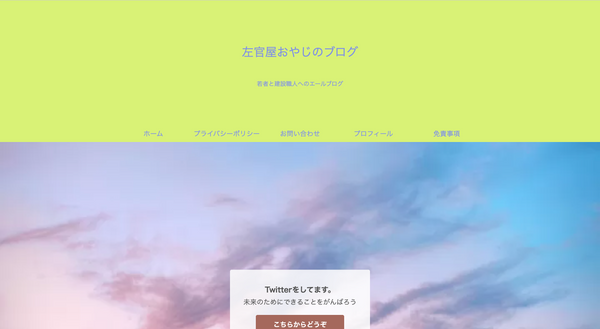
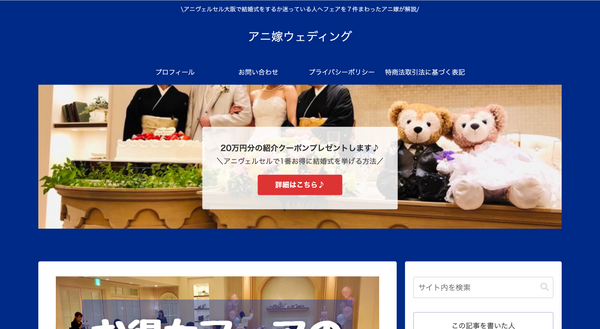
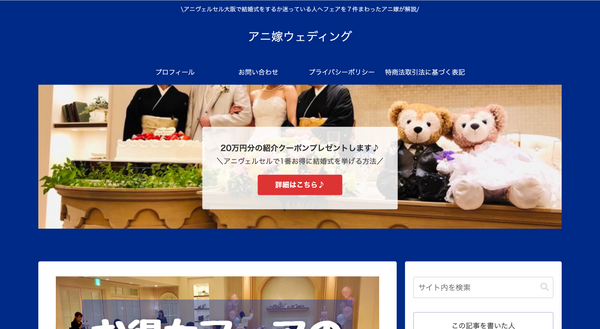
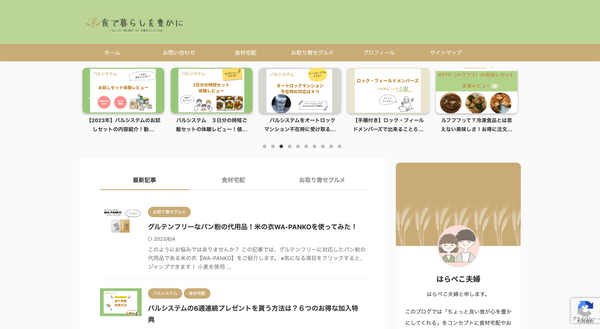
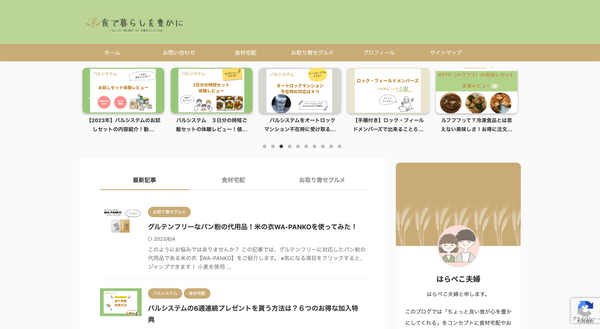
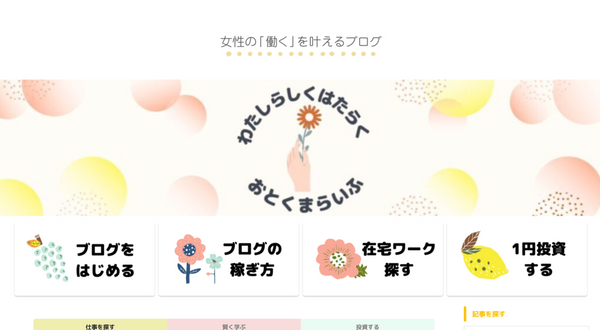
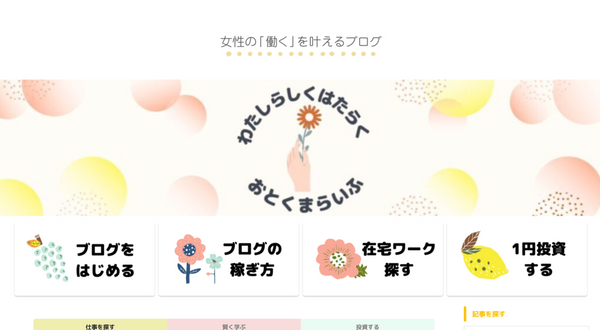
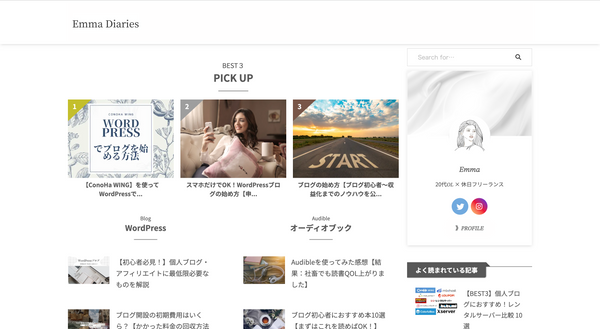
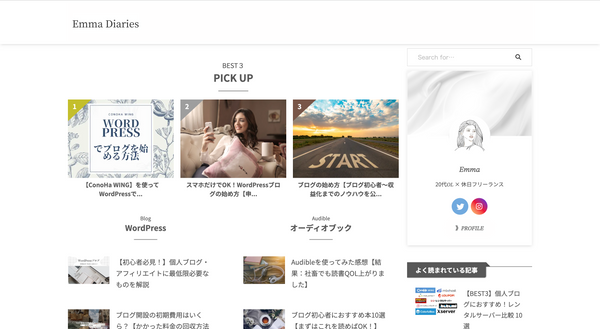
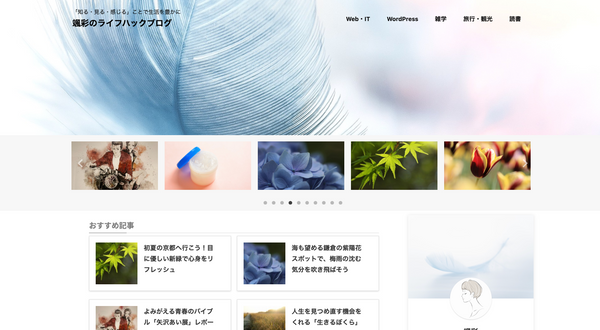
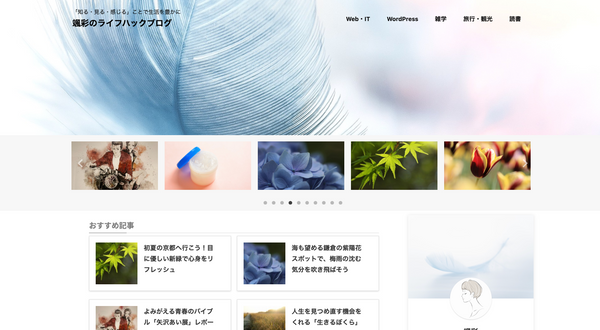
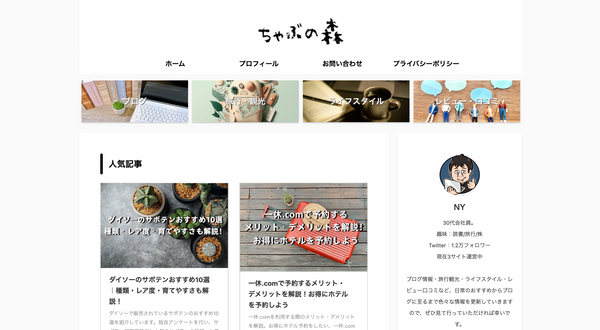
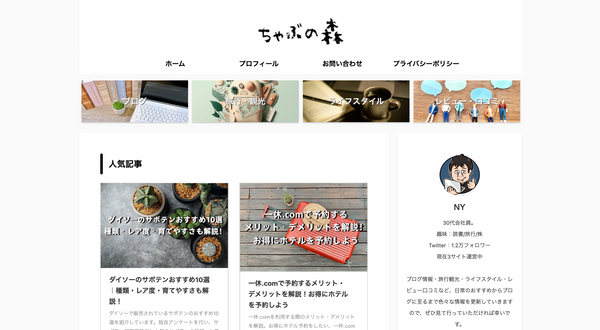
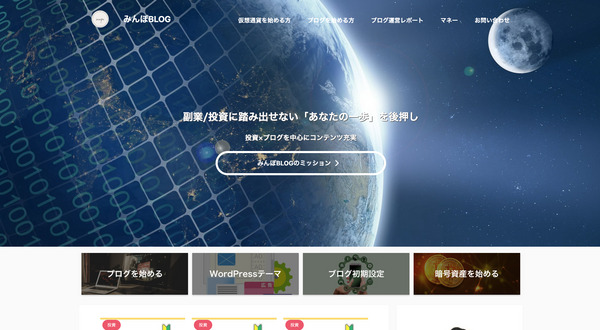
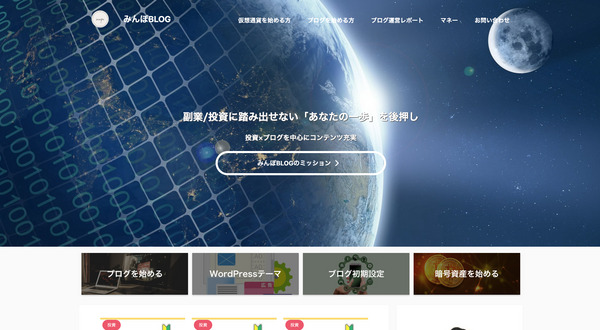
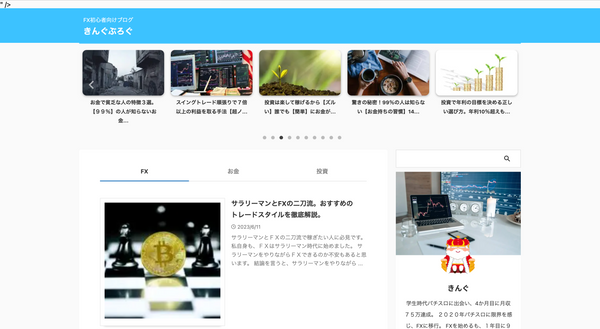
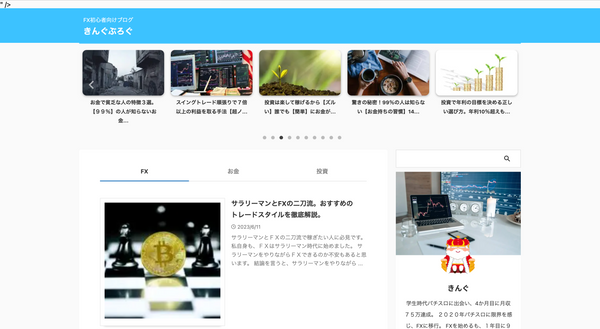
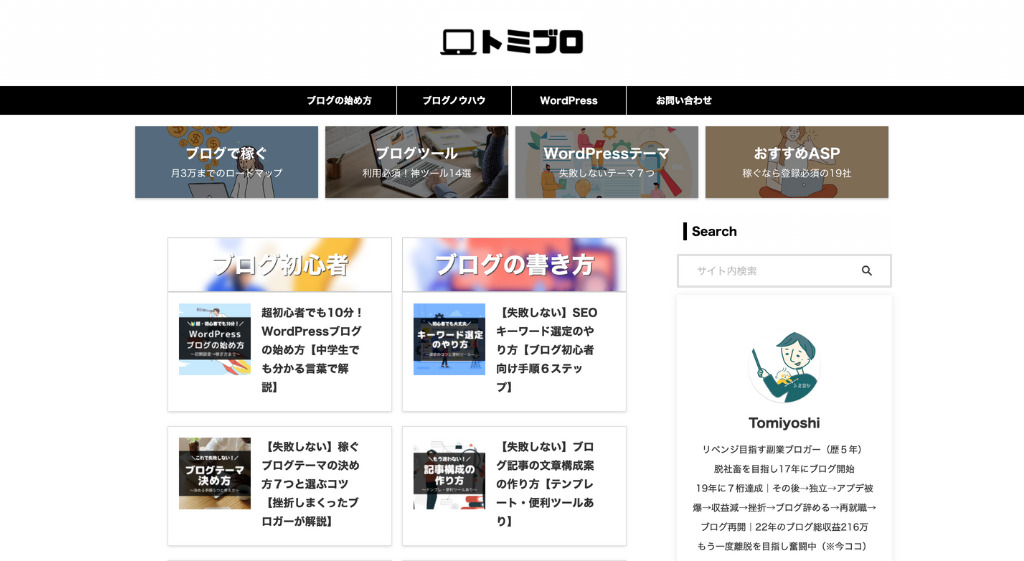
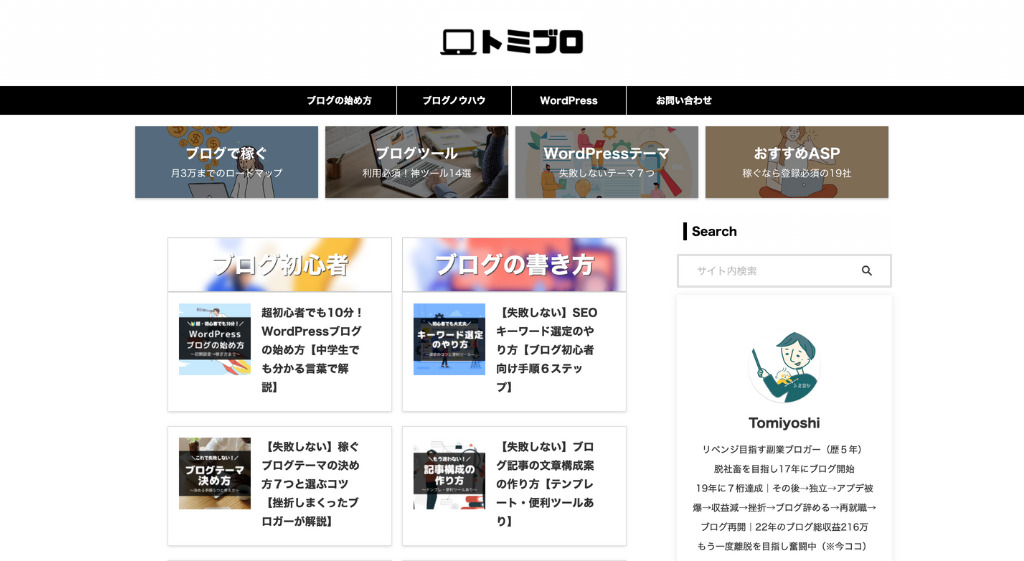
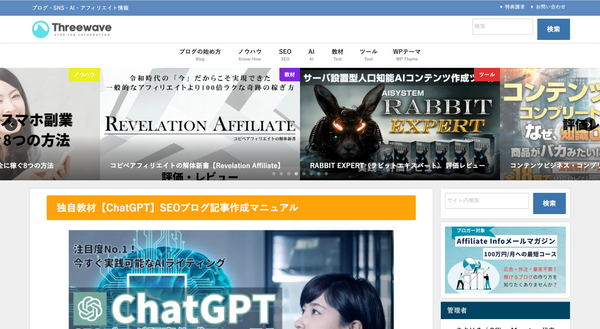
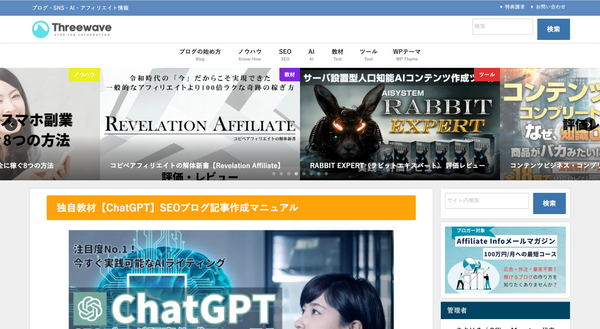
そこでここでは、現役ブロガー77名にご協力いただき、ブログデザインの事例としてサイトのトップページを掲載しました。(※)
※ 画像をクリックすれば、そのサイトにジャンプできます
なお、WordPressテーマごとにサイトを掲載しているので、気になるテーマからチェックしてくださいね。



デザインに集中してほしいので、WordPressテーマのくわしい解説は割愛しています
\ 見たい事例にジャンプ ! /
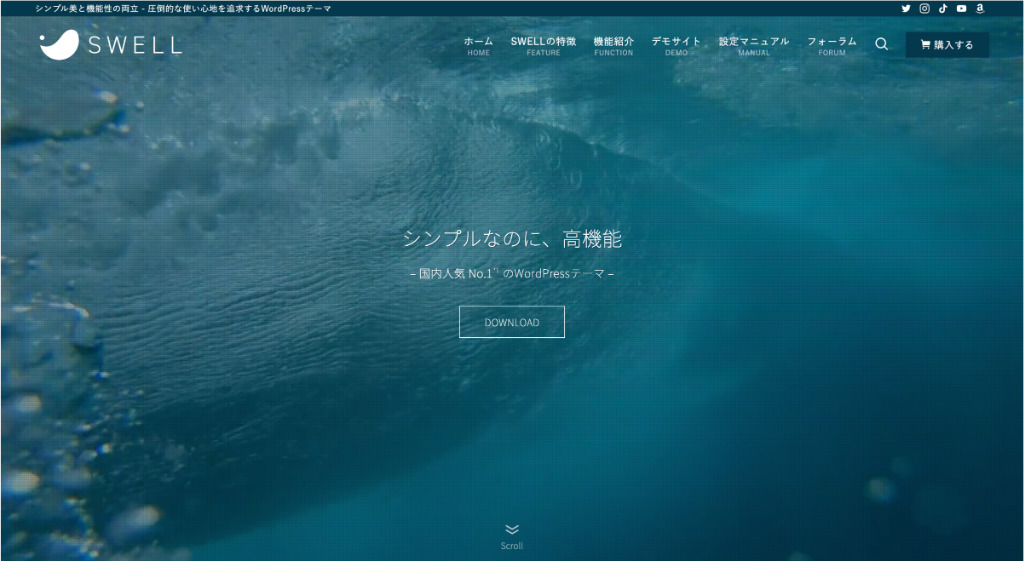
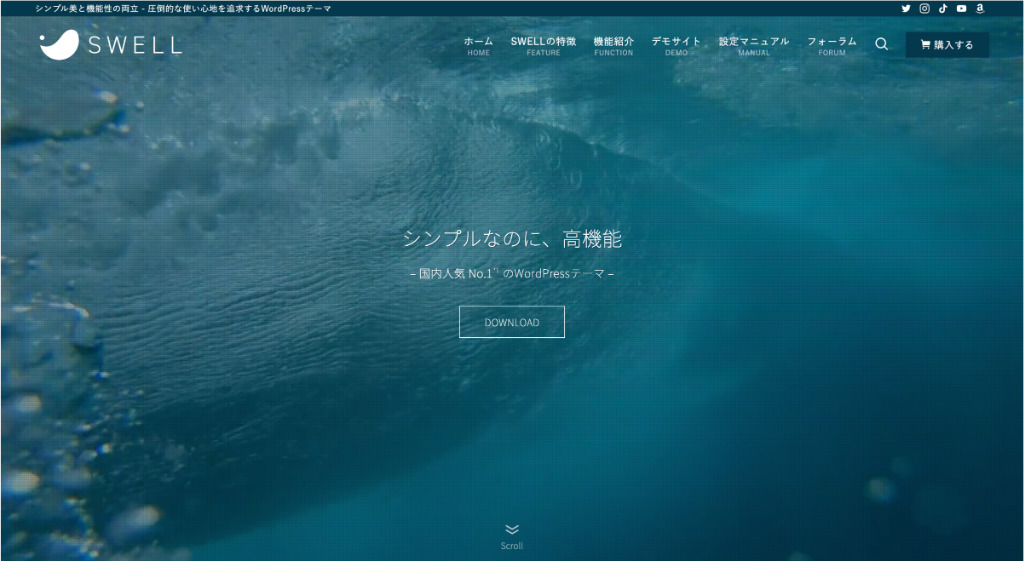
SWELL














































Cocoon


































AFFINGER6
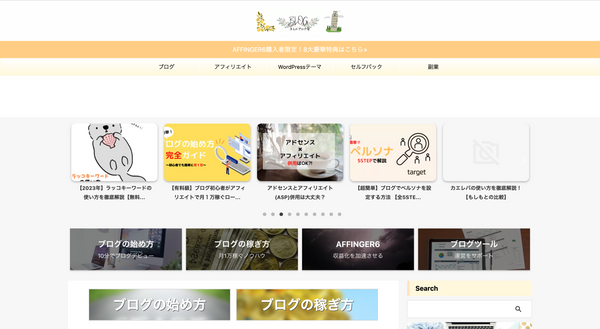
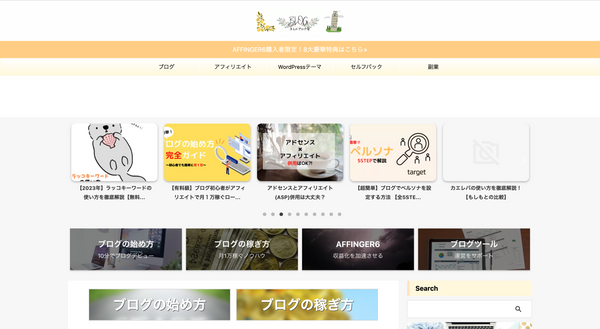
AFFINGER6(アフィンガー6)は、多くの有名ブロガーが利用している有料WordPressテーマ。
カスタマイズ性が高く、細かい部分までこだわってサイトを作れます。
利用者が多いので、サイト作りの参考になるのもいいですね。
























DIVER


DIVER(ダイバー)は、ユーザー心理に基づいたブログデザインができる有料WordPressテーマ。
膨大なサイト調査から、ユーザーファーストのデザインを実現しています。




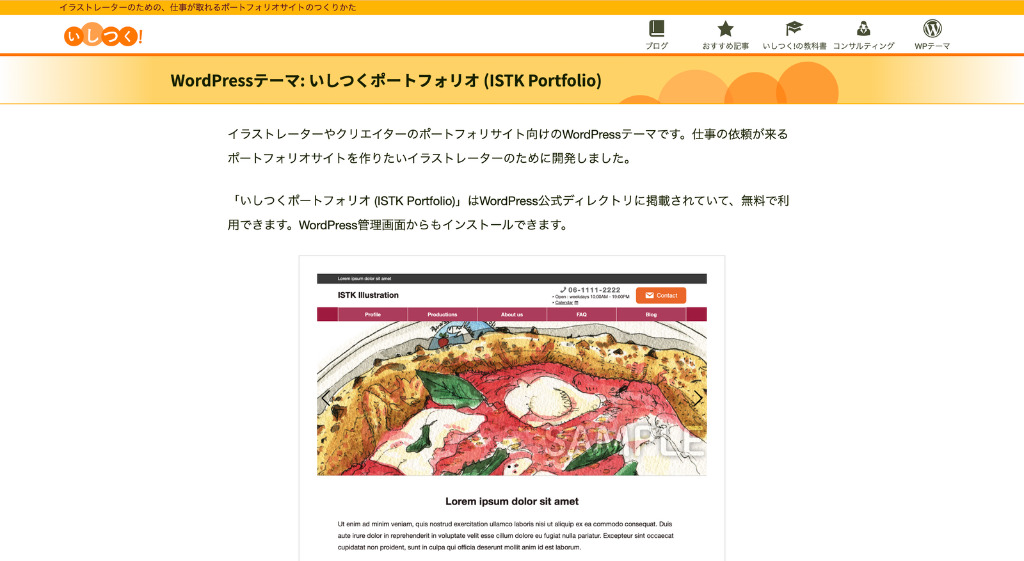
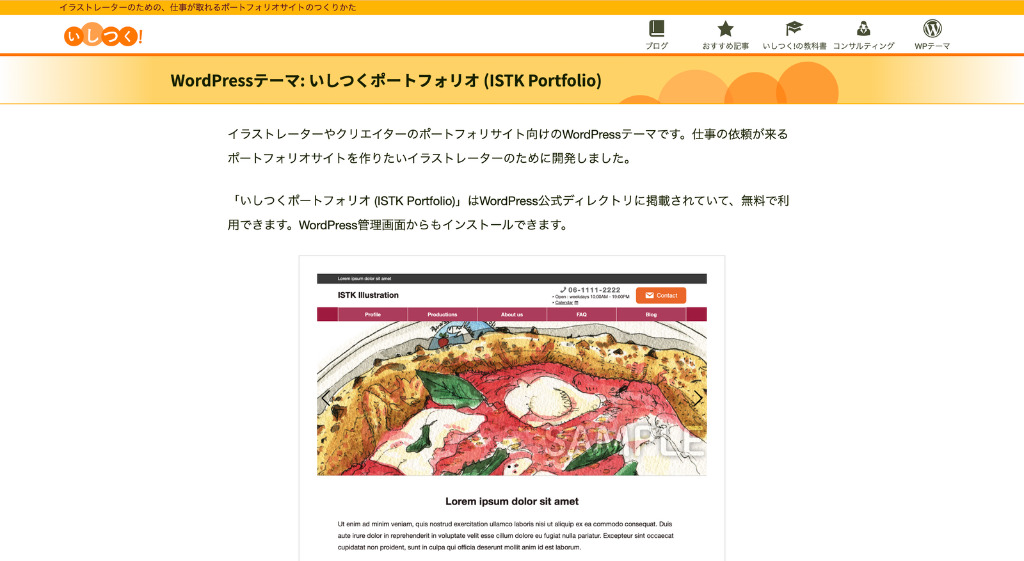
いしつくポートフォリオ


いしつくポートフォリオ は、クリエイターなどのポートフォリオに特化した無料WordPressテーマ。
イラストやデザインジャンルの特化ブロガーにおすすめのテーマです。


おしゃれなブログデザインが作れるWordPressテーマ
WordPressテーマは、ブログデザインの向上に大きな影響を及ぼします。
でも、WordPressテーマの変更にはかなりの手間や時間がかかるので、絶対に失敗したくないですよね。
そこで今回は、現役ブロガー77名に利用中のWordPressテーマをお聞きしました。
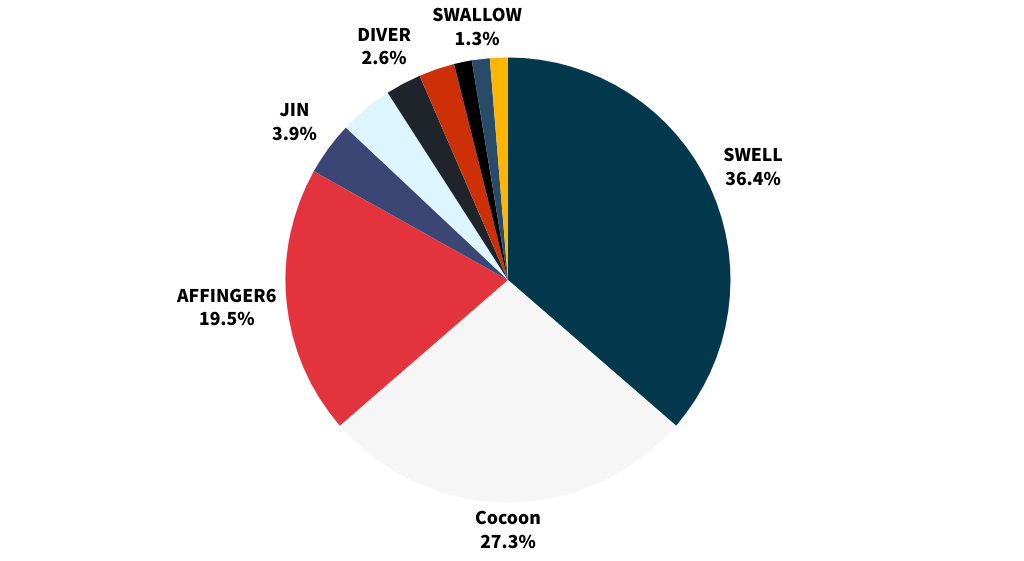
現役ブロガー77名が利用しているWordPressテーマは、以下のとおりです。
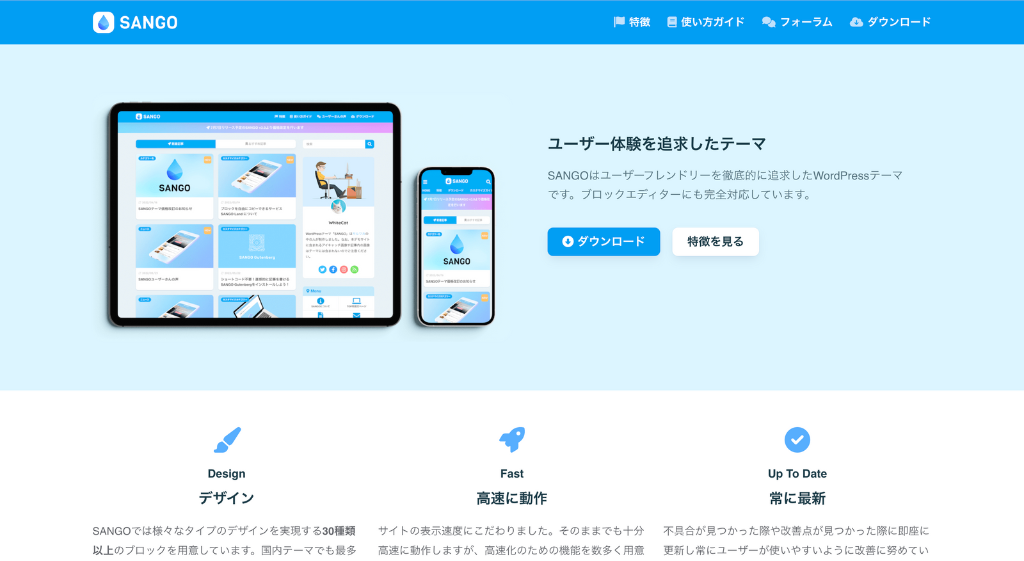
現役ブロガー77名が最も利用しているWordPressテーマは、私たちも利用している SWELL(スウェル)でした。
もしブログのデザインで頭を悩ましているなら、一度 SWELL の公式サイトをチェックするのもいいかもしれませんね。
ブログデザインに関するよくある質問
最後に、ブログデザインに関するよくある質問をまとめました。



「デザイン沼」にハマると、あっという間に時間が経つので注意!
ブログデザインをおしゃれにする方法まとめ
今回は、ブログデザインをおしゃれにする方法について解説しました。
この記事のまとめ
\ もう一度見たい内容をTap・Click!! /
ブログデザインをおしゃれにするには、いろんなサイトを見て「おしゃれポイント」を学ぶのが大切です。
自分に足らない「おしゃれポイント」を学んだら、自分でできること・できないことを判別して、効率的にブログデザインを向上できる手段を探りましょう。
ブログデザインは、あくまで見た目だけの問題。
サイトがおしゃれになっても、ブログ収益化には直結しません。
ブログの本質は、記事を書くことにあります。
ブログ運営の最終目標を見失わないように注意して、日々ブログデザインを磨いていきましょう!



さぁ、もう一度みんなの事例を見て勉強しましょう!
\ 見たい事例にジャンプ ! /