「ブログ記事を見やすく装飾する方法を知りたい!」
こんなふうに悩んでいませんか?
他のブロガーが書いているような、シンプルで見やすい記事に仕上げるのは難しいですよね。
そこで今回は、以下の内容をわかりやすく解説します。
この記事でわかること
\ 見たい内容をTap・Click!! /
この記事を読めば、具体的な装飾のコツや意識すべきポイントがわかるので、初心者でも見やすい記事を書けるようになります。
 ぼんちゃん
ぼんちゃん見やすい装飾で、多くの読者を集めましょう!
この記事を書いた人


- 2年目夫婦ブロガー / Webライター(フリーランス)
- 2022年8月から夫婦ブログを本格始動
- ブログ収益:月5桁達成
- にほんブログ村 ブログ村建国18周年記念イベント 入賞
ブログ記事の装飾で意識すべきポイント3つ
ブログの装飾方法を知る前に、装飾で意識すべきポイントを押さえましょう。
装飾の方法をマスターしても、ポイントを押さえなければ見やすい記事に仕上げることはできません。



ゲームで強い装備を持っているけど、その活用方法を知らないのと同じです
押さえておくべき装飾のポイントは、次の3つです。
それぞれ解説します。
シンプルにする
ブログ記事の装飾は、できるかぎりシンプルにしましょう。
以下のように、過度な装飾で派手な印象を与えてしまうと、読者が離脱する原因となります。
ブログ記事を装飾するときは、シンプルに仕上げることを心がけましょう。
装飾でごちゃつき感を出してしまうと、読者が離脱する原因となります。
特にマーカーや太文字を使う際は、重要な部分だけに絞って使うのがコツです。



どこが重要なのかがわからず「見づらい」と感じますよね
では、以下の装飾ではどうでしょうか。
ブログ記事を装飾するときは、シンプルに仕上げることを心がけましょう。
装飾でごちゃつき感を出してしまうと、読者が離脱する原因となります。
特にマーカーや太文字を使う際は、重要な部分だけに絞って使うのがコツです。
重要な部分に絞ってマーカーや太文字を使うだけで、読みやすいシンプルな文章に激変します。
マーカーはひとつの見出しにつき1〜2個にしておくと、シンプルな印象をキープできるでしょう。
統一感を出す
装飾する際は、色合いや文字サイズを統一して見やすくすることが必要不可欠です。
ブログ装飾は、色合いや文字サイズを統一することで見やすくなります。
色合いや文字サイズにばらつきがあると、読者は違和感を感じてしまうかもしれません。
色をサイトカラーに合わせ、文字サイズを一定にするだけでも、スッキリした印象の記事になりますよ。
上記のNG例では、複数の色を使用している上、文字サイズにばらつきがあります。



読んでいて「見づらい」とストレスを感じるのではないでしょうか
ブログ装飾は、色合いや文字サイズを統一することで見やすくなります。
色合いや文字サイズにばらつきがあると、読者は違和感を感じてしまうかもしれません。
色をサイトカラーに合わせ、文字サイズを一定にするだけでも、スッキリした印象の記事になりますよ。
上記のように、複数の色を使わず文字サイズを統一すれば、記事の読みやすさが向上します。
カラーは2〜3色に限定する、文字サイズは一定にすることがおすすめです。
余白をつくる
文章がぎっしり詰まった文章は、インプットに向いていません。
そのため、装飾を使った「余白作り」を意識しましょう。
ブログでよく使われる装飾機能は、「リスト」「ボックス」「吹き出し」です。
また、文章を強調したいときには「マーカー」や「太文字」を使います。
画像を挿入したり、Twitterを埋め込んだりすることも可能です。
上記のNG例は文章が続き、読者が読み飽きてしまう可能性が高まります。



文章ばかりだと、インプットするのに疲れてしまいますよね‥‥
ブログでよく使われる装飾機能は、次の3つです。
- リスト
- ボックス
- 吹き出し
また、文章を強調したいときには「マーカー」や「太文字」を使います。
画像を挿入したり、Twitterを埋め込んだりすることも可能です。
上記のように、リストを使って箇条書きにするだけで全体に余白ができます。
書いた記事を読み返して、窮屈に感じる箇所があれば余白を作ってあげましょう。
ブログ記事の装飾のコツ
ポイントを押さえたら、ブログ記事を装飾するコツについて見てみましょう。
装飾のコツは、全部で10個あります。
ひとつずつ解説していきます。
①見出しのデザインを変える
まず、見出しのデザインを変えて記事を見やすくしましょう。
見やすいデザインにすることで、内容ごとの区切りがわかりやすくなり、読者の理解も深まります。


上記は、見出しのデザインを比較した例です。
見出しを装飾したほうが、記事の見やすさは一目瞭然ですね。
②目次を入れる
次に、目次を挿入して記事のあらすじを伝えましょう。
目次を入れると、記事の内容が一覧で表示されます。





ユーザーの利便性を上げるためも、目次は必須です
目次はWordPressテーマの機能を使って挿入できるほか、プラグインを使って入れることもできます。
ちなみに、当サイトはSWELL(スウェル)を使っているので、簡単な設定をするだけで目次を挿入できました!
プラグインで目次を入れるなら、Easy Table of Contentsがおすすめです。
Easy Table of Contentsの詳しい利用手順は、下記の記事で解説しています。


③マーカー・太文字を活用する
記事を書くときは、マーカーや太文字を活用しましょう。
装飾のない文章が並んでいると、強調したい部分が伝わりづらくなってしまいます。
ただし、過度な装飾は逆効果です。
ブログを始めるなら、SEOライティングを学ぶ必要があります。SEOライティングを学べば、読者ファーストの記事を書けるようになり、ブログで稼げるようになるでしょう。
マーカーや太文字は、重要な内容や強調したい情報を伝えるときに使い、余計な装飾は避けましょう。



マーカーは各見出しにつき1箇所にすると、スッキリして見えます
④ボックス(囲い)を使う
文章をボックスで囲って、テンポを変えるのも効果的です。
要点や具体例を伝えるときにボックスを使えば、本文と区別できるので強調しやすくなります。


上記のように、ボックスを使うと視認性がグッと上がりますね。
⑤吹き出しを使う
記事を書くにあたって、適度に吹き出しを使いましょう。
文章ばかりの単調な記事は、読者の離脱率を高めてしまいます。
吹き出しは感情を表現したり、内容をまとめたりするときに使えますよ。
吹き出しを使えば文章の圧迫感をなくせるので、読者のストレスも軽減するでしょう。



表情の違うアイコン画像を吹き出しに設定し、場面ごとに使い分けるのもひとつです
⑥リストを使う
長い文章になりそうなら、リストを使って箇条書きにしましょう。
最近は、スマホからブログを見る読者が増えているため、できるだけシンプルに伝える必要があります。
ブログ運営に必要なものは、パソコンやレンタルサーバー、ドメイン、WordPressテーマなどがあげられます。
ブログに必要なものは、以下のとおりです。
- パソコン
- レンタルサーバー
- ドメイン
- WordPressテーマ
複数の情報を伝える場合、文章で羅列するよりもリスト化するほうがわかりやすいですね。
⑦表を入れる
必要に応じて、表を入れてわかりやすく伝えましょう。
文章で説明することが難しいときに、表を使ってまとめると効果的です。
| Aブログ | Bブログ | |
|---|---|---|
| ジャンル | 副業 | 料理 |
| 記事数 | 100記事 | 20記事 |
| 収益金額(月) | 3万円 | 0円 |
上記の例では、比較表にしてわかりやすく示しています。
複数の項目を比べるときは、表を活用しましょう。
⑧文字サイズ・カラーを統一する
記事を装飾するときは、文字サイズやカラーを統一しましょう。
文字サイズやカラーがバラバラだと、読んでいて視線が散ってしまい、内容が伝わりづらくなります。
記事の装飾は、文字のサイズやカラーを統一することが重要です。自分なりに装飾のルールを決めれば、シンプルでわかりやすい記事に仕上げることができるでしょう。
記事の装飾は、文字のサイズやカラーを統一することが重要です。自分なりに装飾のルールを決めれば、シンプルでわかりやすい記事に仕上げることができるでしょう。
上記のように、装飾の仕方によって見え方が大きく変わります。
マーカーは1〜2色に限定する、文字サイズを統一するなど、具体的に装飾のルールを決めると良いでしょう。
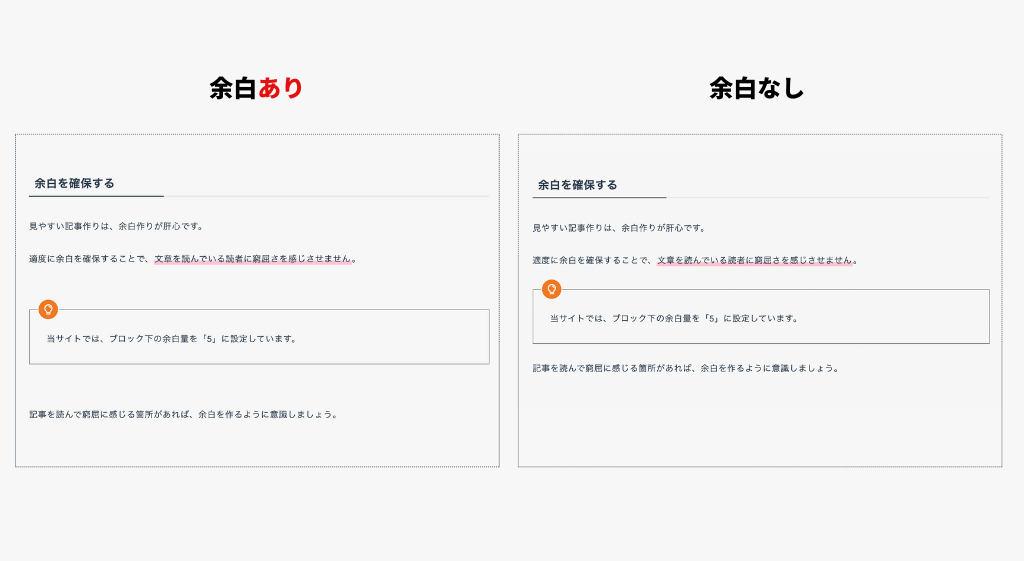
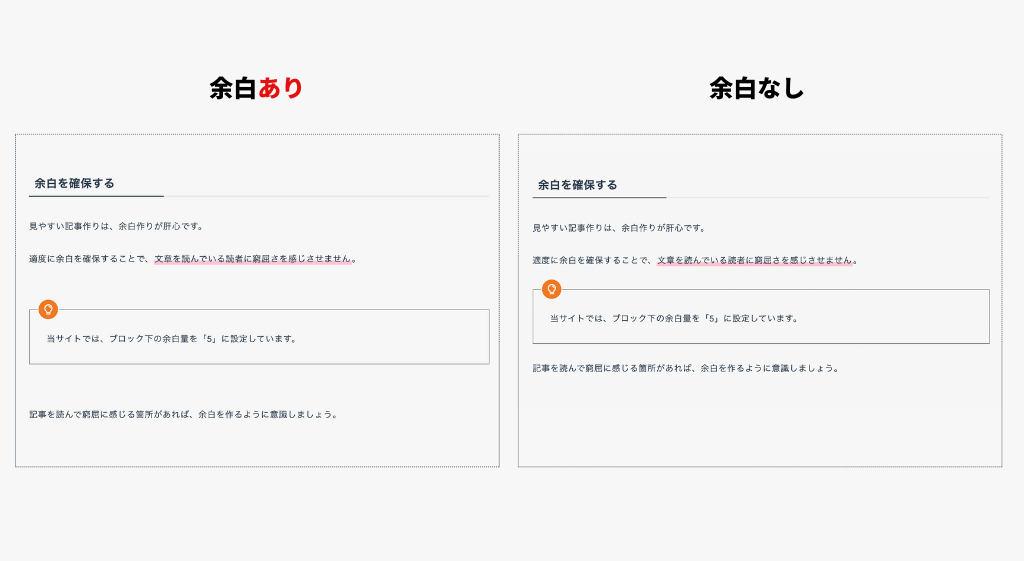
⑨余白を確保する
見やすい記事作りは、余白が肝心です。
適度に余白を確保することで、文章を読んでいる読者に窮屈さを感じさせません。


記事を読んで窮屈に感じる箇所があれば、余白を作るように意識しましょう。
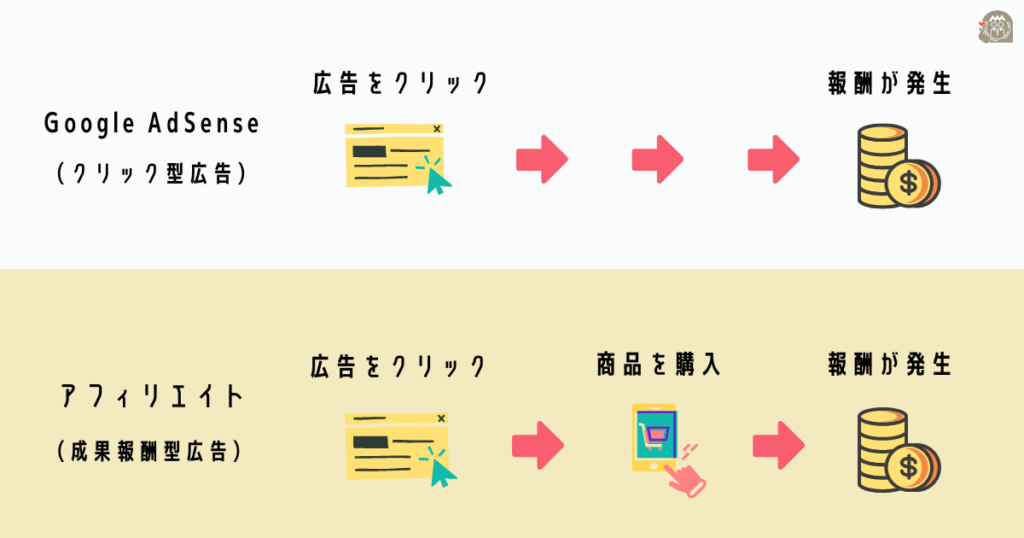
⑩画像や図解を入れる
文章だけで伝わりづらい内容は、画像や図を入れてイメージしやすいように工夫しましょう。
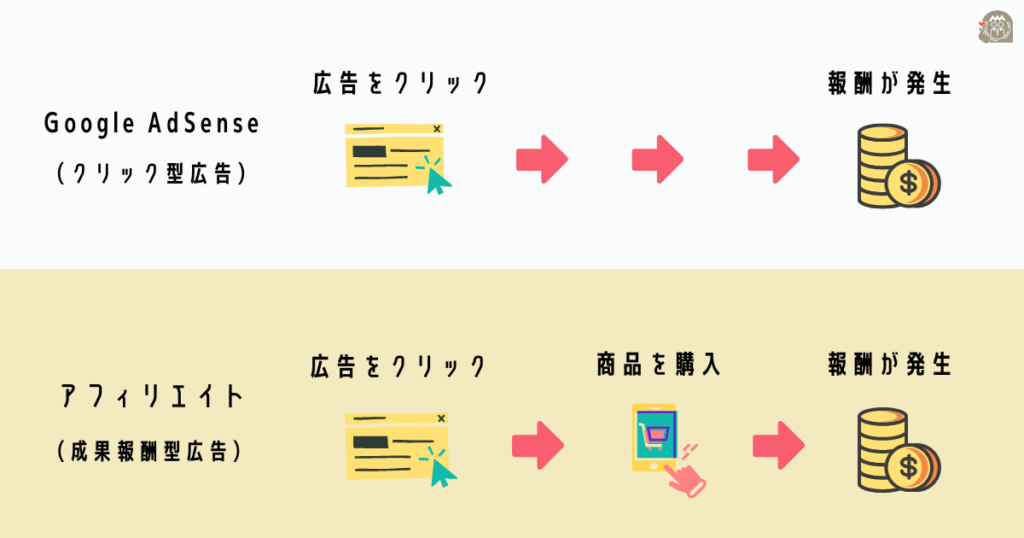
ブログで報酬が発生する仕組みは「GoogleAdSense」と「アフィリエイト」の2つがあります。
「GoogleAdSense」とは、読者が広告をクリックすると報酬が発生する仕組みです。一方「アフィリエイト」とは、読者が広告をクリックして商品・サービスを購入することで報酬が発生する仕組みです。
ブログで報酬が発生する仕組みは「GoogleAdSense」と「アフィリエイト」の2つがあります。


「GoogleAdSense」とは、読者が広告をクリックすると報酬が発生する仕組みです。
一方「アフィリエイト」とは、読者が広告をクリックして商品・サービスを購入することで報酬が発生する仕組みです。
画像や図を挿入すれば、文章のわかりやすさが向上するうえ、ブログのオリジナリティも発揮できます。



Canvaなどのデザインツールを使えば簡単に作れます
ブログ記事を装飾するコツまとめ
今回は、ブログ記事の装飾について解説しました。
この記事のまとめ
\ 見たい内容をTap・Click!! /
シンプルさや統一感などを意識して装飾することで、記事の見やすさは倍増します。
見やすいブログは読者の離脱を減らせるので、より多くのブログファンを増やせること間違いありません。
本記事を繰り返し読んで、装飾のコツを身につけましょう!



記事を装飾したら、投稿前に必要な設定を確認しましょう