「HTML名刺で被リンクを獲得できるって聞いたけど、使い方やメリットがよくわからない」
こんなふうに悩んでいませんか?
ひとつでも多く良質な被リンクを獲得して、早くブログを成長させたいですよね。
そこで今回は、以下の内容についてわかりやすく解説していきます。
この記事でわかること
\ 見たい内容をTap・Click!! /
HTML名刺 の被リンク獲得はたった5分でできるので、忙しくて時間のとれないあなたも安心ですね。
 ぼんちゃん
ぼんちゃんドメインパワーをあげたい初心者ブロガーは必見です
この記事を書いた人


- 2年目夫婦ブロガー / Webライター(フリーランス)
- 2022年8月から夫婦ブログを本格始動
- ブログ収益:月5桁達成
- にほんブログ村 ブログ村建国18周年記念イベント 入賞
HTML名刺とは


HTML名刺 とは、シンプルな自己紹介ページを作れるサービスのことです。



ブログURLやSNSのリンクなどをまとめられる、Web上の名刺ですね
ブロガーが押さえておきたい HTML名刺 のいちばんの特徴は、良質な被リンク(※)を獲得できること。


- 外部サイトから自分のブログサイトに向けたリンクのこと
- 「バックリンク」「外部リンク」とも呼ばれる
- ドメインパワーの数値を左右する重要な要素
良質な被リンクを獲得するには、ドメインパワーの高い外部サイトにあなたのブログをリンクさせなければなりません。



良質な被リンクを多く獲得すれば、Googleから高く評価されます
ちなみに、HTML名刺 のドメインパワーは、66.3(※)と高めです。
※ 2023年11月現在
HTML名刺 にあなたのブログをリンクさせれば、良質な被リンクを獲得できますね!
HTML名刺で被リンクを獲得するメリット
HTML名刺 で被リンクを獲得するメリットは、以下の3つです。



ひとつずつ簡単に解説しますね!
ドメインパワーUPに効果がある
ドメインパワーの高い外部サイトから被リンクを獲得すると、あなたのブログのドメインパワーもUPする効果があります。



ドメインパワーの高いサイトから力を借りるイメージです
なお、被リンクを獲得したからといって、ドメインパワーはすぐに上がるものではありません。
被リンクを獲得してから反映までに2週間〜1ヶ月かかるため、長い目で効果を待ちましょう。
ブログのアクセス数が増える
HTML名刺 にブログのリンクを貼ると、そのリンクからブログに来てもらえるので、アクセス数UPを狙えます。
SNSなどで HTML名刺 を宣伝すれば、ブログにアクセスしてもらえる機会が増えるでしょう。



Google検索以外からのアクセス数UPを期待できますね!
SNSのプロフィールに使える
SNSのプロフィール欄に貼って、自己紹介の代わりにすることも可能です。


たとえば、Instagramのようにプロフィール欄にURLをひとつしか掲載できない場合には、特に役立つでしょう。
HTML名刺を使って被リンクを獲得する手順【5分でできる】
HTML名刺 を使って被リンクを獲得する手順は、次のとおりです。
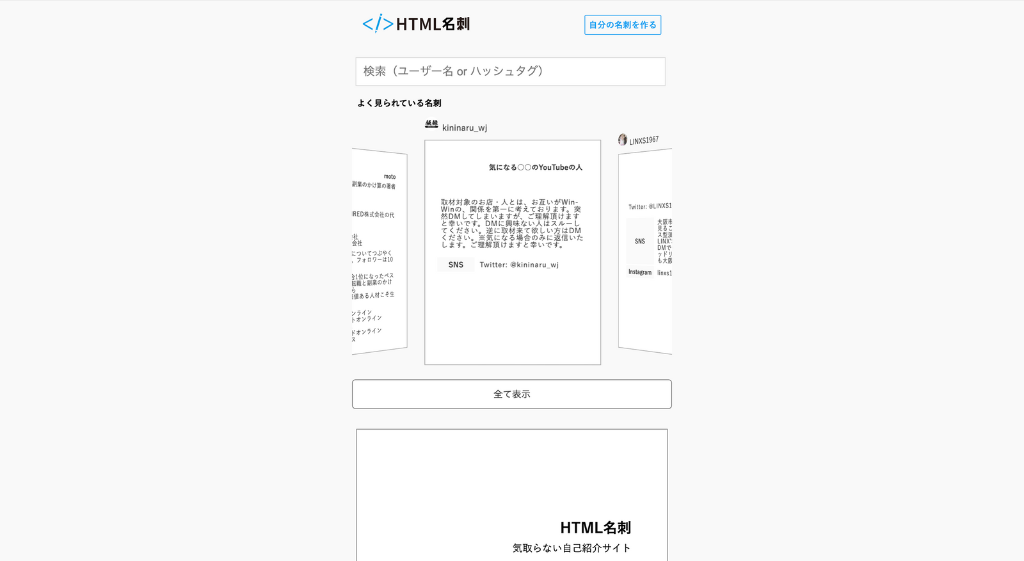
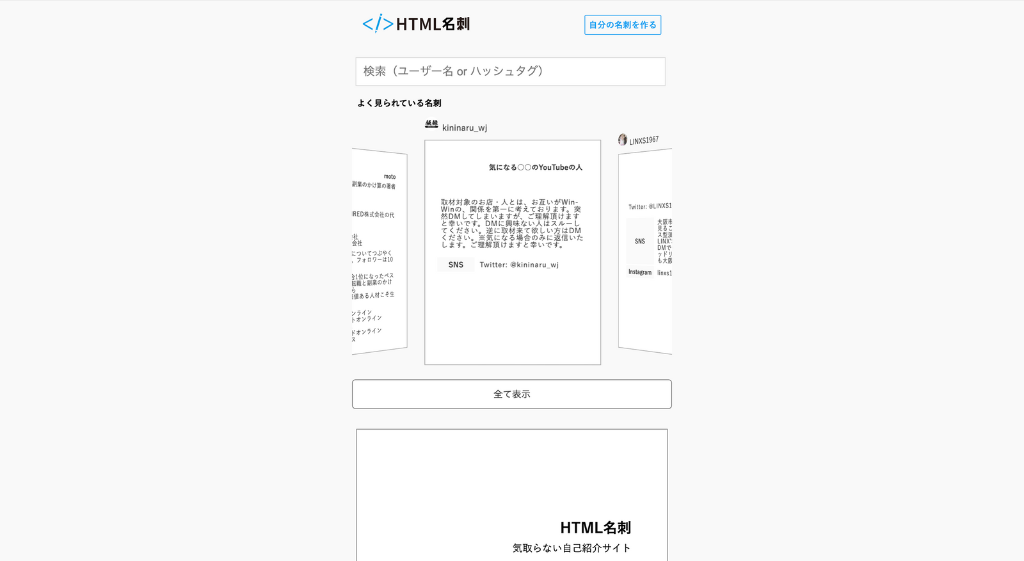
名刺を作成
さっそく、名刺を作成していきます。
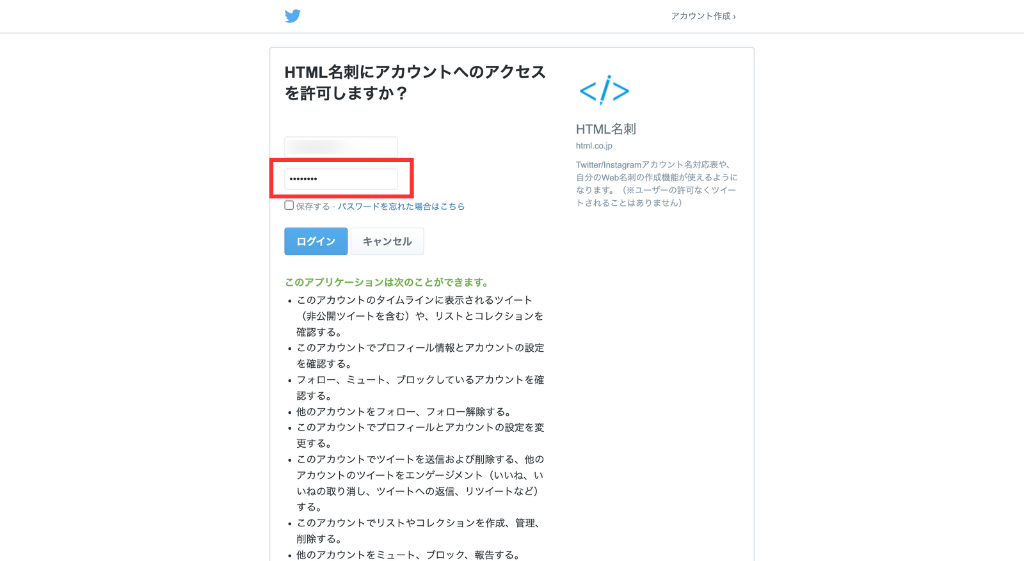
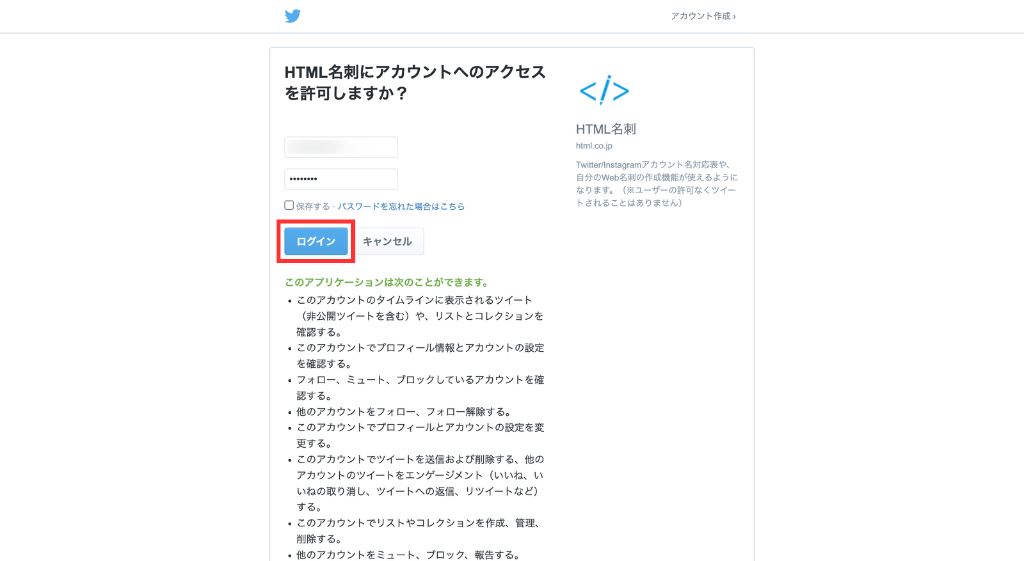
Twitterと連携
次に、Twitterアカウントと連携します。
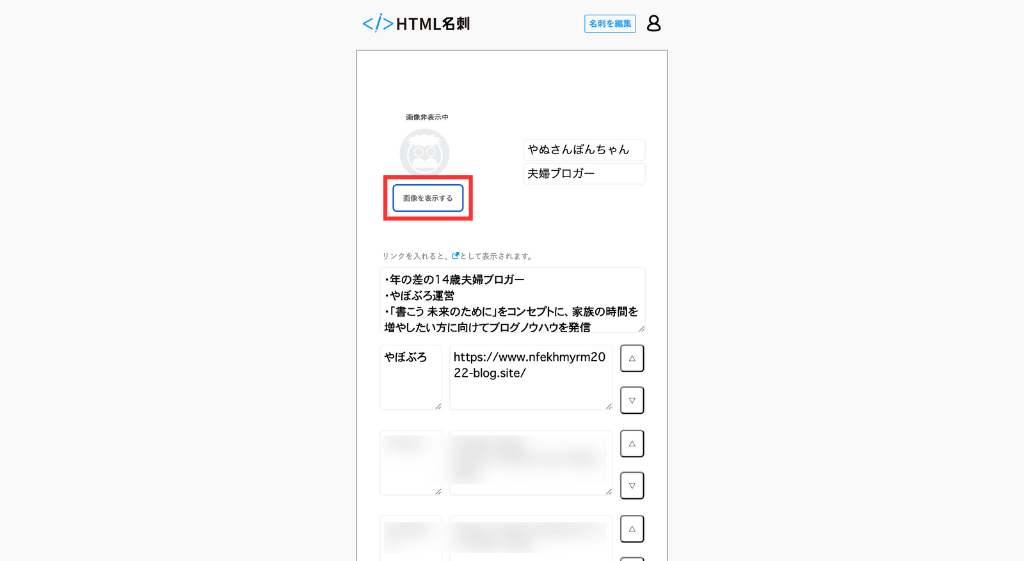
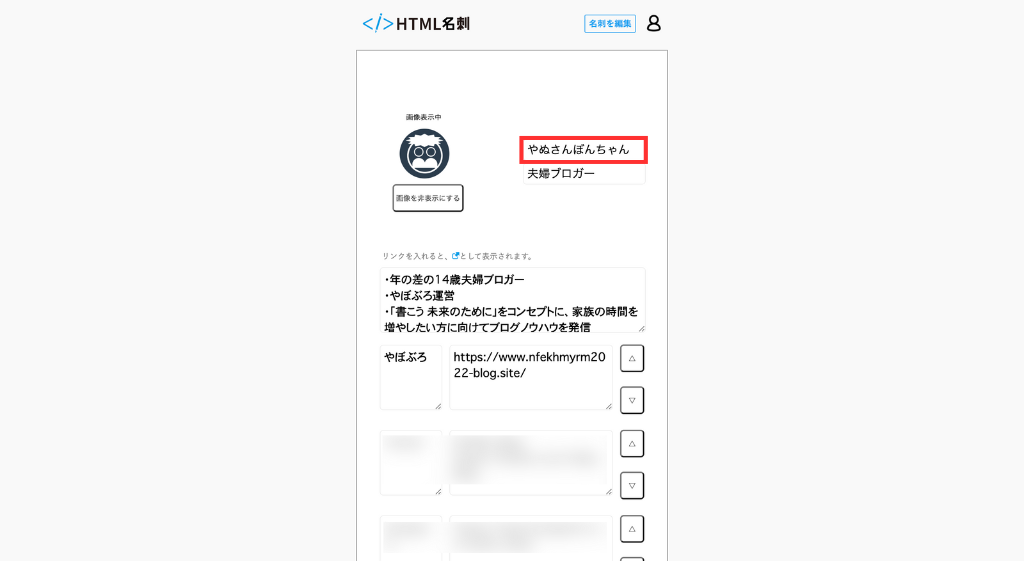
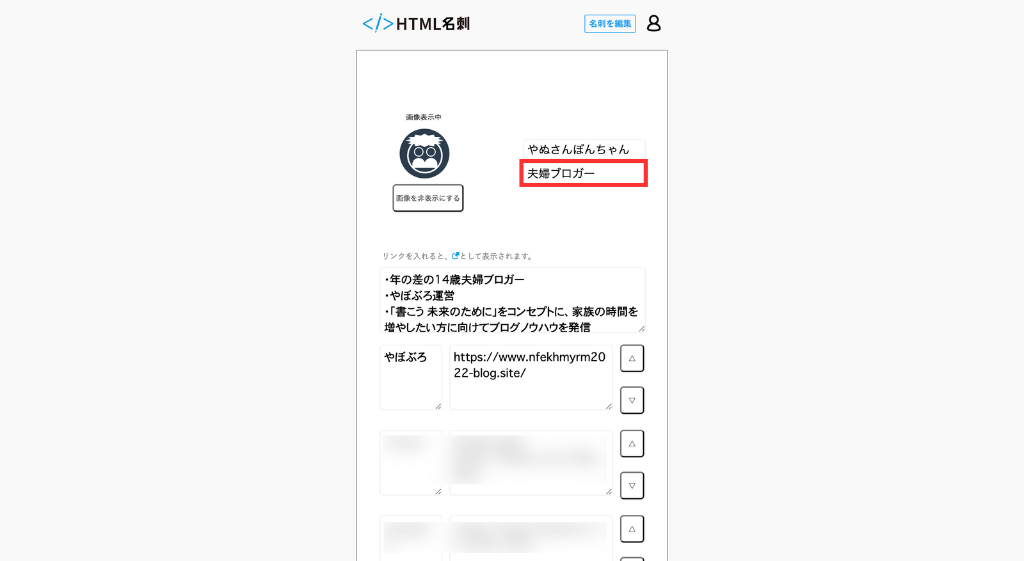
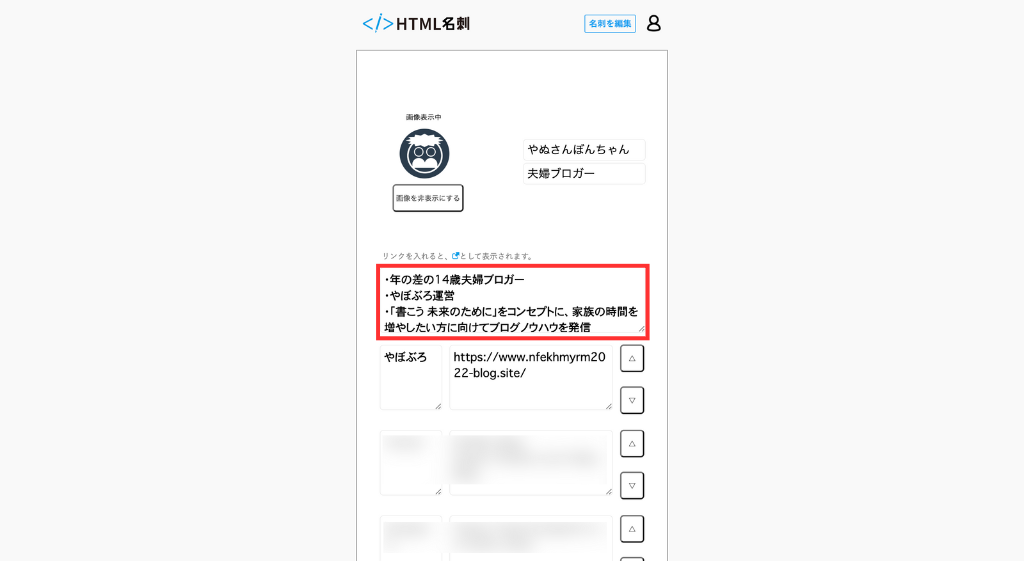
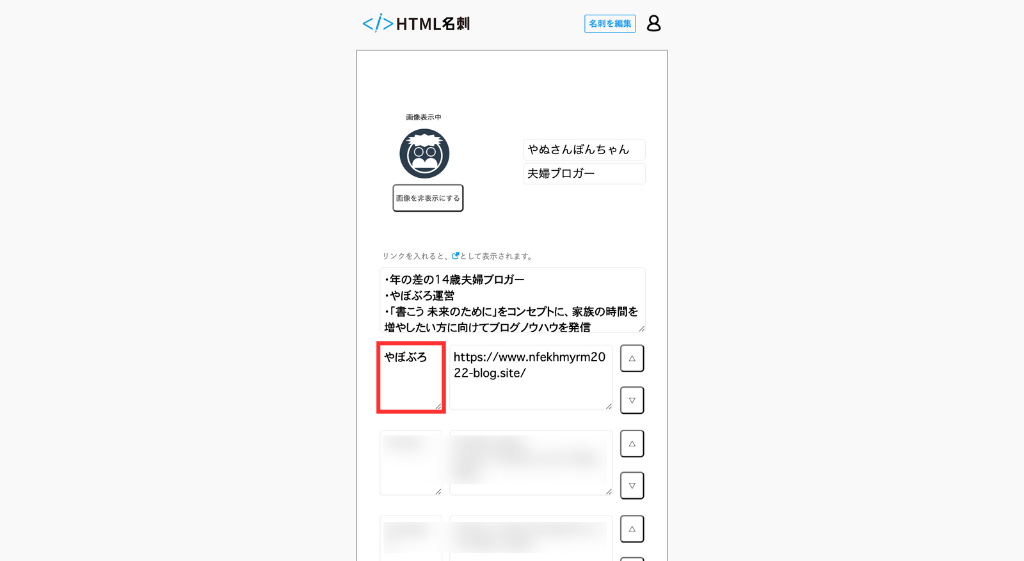
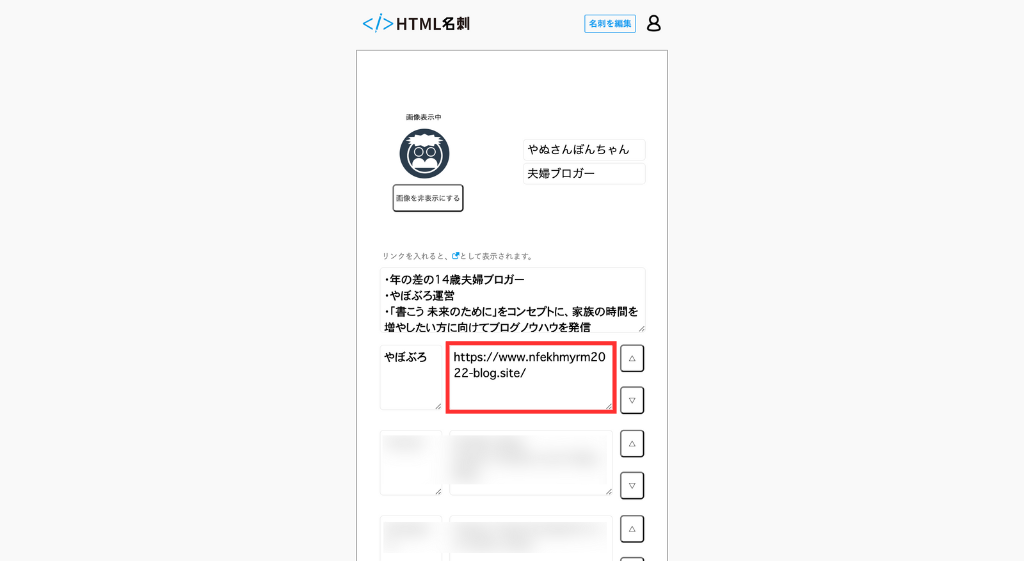
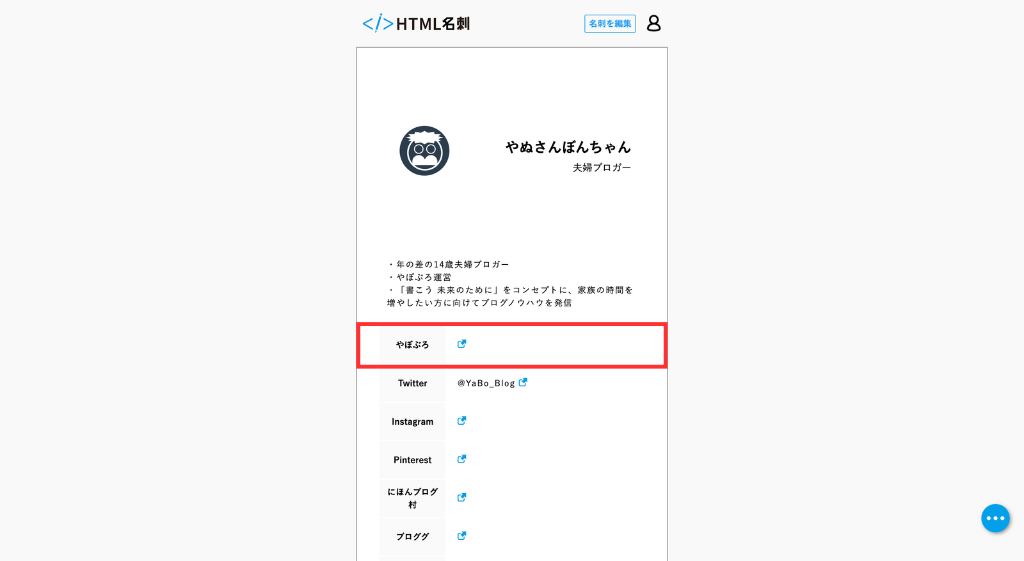
名刺を編集する
ここからは、先ほど作成した名刺を編集していきます。
リンク先を確認する
最後に、編集したリンク先に飛べるかどうか確認して、問題なければ設定完了です。
サイトが表示されれば設定完了


HTML名刺で被リンク獲得後にやるべきこと2つ
HTML名刺 で被リンクを獲得しただけでは、サイトのドメインパワーをすぐに上げることはできません。
少しでも早く成果を出すためにも、HTML名刺 で被リンクを獲得したら以下2つのこともやっておきましょう。
HTML名刺以外のサービスで被リンクを獲得する
ドメインパワーの高い良質な被リンク先は、HTML名刺 以外にもたくさんあります。
サービスによっては、被リンク獲得の手続きに時間がかかるものもありますが、スキマ時間などを利用して良質な被リンクをコツコツ増やしていきましょう。


良質な記事を書く
被リンクを獲得するには、良質な記事を書くことも必要不可欠です。
良質な記事を集めたブログであれば、企業や個人から「あなたのブログをうちのサイトに掲載したい」と依頼が来るかもしれません。



記事の質を上げれば、自然と被リンクが集まりやすくなります!
自分で被リンクを獲得するだけでなく、個人や企業の目に留まるような良質な記事を書いて、被リンクを獲得できるチャンスを広げましょう。
【まとめ】HTML名刺で被リンクを獲得して読まれるブログを目指そう
今回は、HTML名刺 で被リンクを獲得する手順について解説しました。
この記事のまとめ
\ 見たい内容をTap・Click!! /
HTML名刺 の被リンク獲得は、サイトのドメインパワーUPやアクセス数の増加も期待できます。
一方で、HTML名刺 ならシンプルな自己紹介ページを簡単に作れるので、デザインが苦手な方でも簡単に使いこなせるでしょう。
まずは、HTML名刺 で良質な被リンクを獲得して、読まれるブログを育てていきましょう!



被リンクを獲得できるサービスは、他にもたくさんあります!