「どうしたらたくさんの人にブログを読んでもらえるんだろう」と悩んでいませんか?
ブログはやることが多いので、何から手をつければいいのかわからないですよね。
結論、SEOに強い見出しの付け方をマスターすることが、ブログのファンを増やす近道です。
そこで今回は、以下の内容をわかりやすく解説します。
この記事でわかること
\ 見たい内容をTap・Click!! /
SEOに強い見出しの作り方をマスターして、ブログに多くのファンを集めましょう!
 やぬさん
やぬさん小さいことからコツコツやるのが「ブログの鉄則」です
この記事を書いた人


(夫)
- 夫婦ブロガー / Webライター
- 2021年1月に副業ブログを開設し、2022年3月に脱サラ
- サボり癖はあるが、〆切や約束の時間はぜったい守る
- にほんブログ村 ブログ村建国18周年記念イベント 入賞
ブログの「見出し」とは
ブログの「見出し」とは、見出しタグを用いて設定されたもののことをいいます。
- 記事の見出しを設定するために使うタグのこと
- コンピュータ言語であるHTMLにおける要素のひとつ
- 「<H1>」「<H2>」など、「<H○>」と表記する
- 一般的に使用するのは、H1からH6まで
- WordPressブログでは、専門的な知識がなくても簡単に設定できる
ブログにおける見出しの設定には、本来コンピュータ言語の「HTML」を用いる必要があります。
しかしWordPressブログでは、HTMLの知識がなくても、簡単に設定できるのが特徴です。
しかし、ルールどおりの正しい使い方をしないと、SEOにも影響を及ぼすので注意しましょう。



見出しの正しい使い方はこのあと解説します
ブログにおける見出しの役割
ブログにおいて、見出しはなくてはならないものです。
ここでは、そんなブログにおける見出しの役割について確認していきましょう。



サラッと確認しましょう
【役割1】記事を読みやすくする
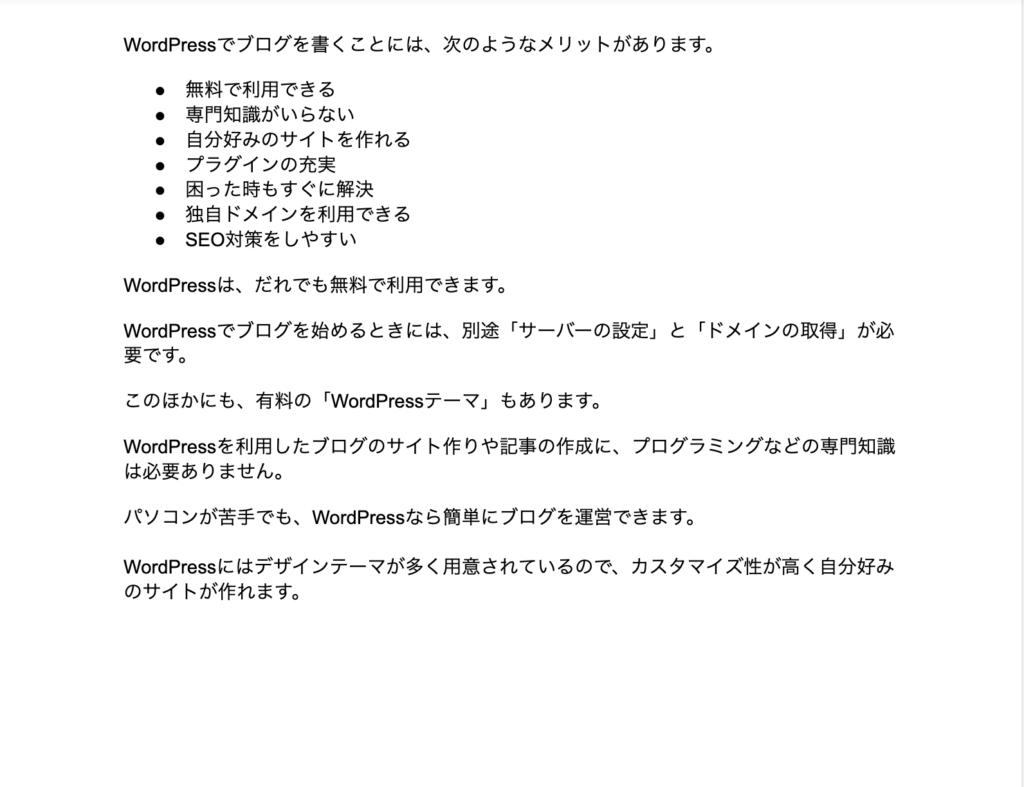
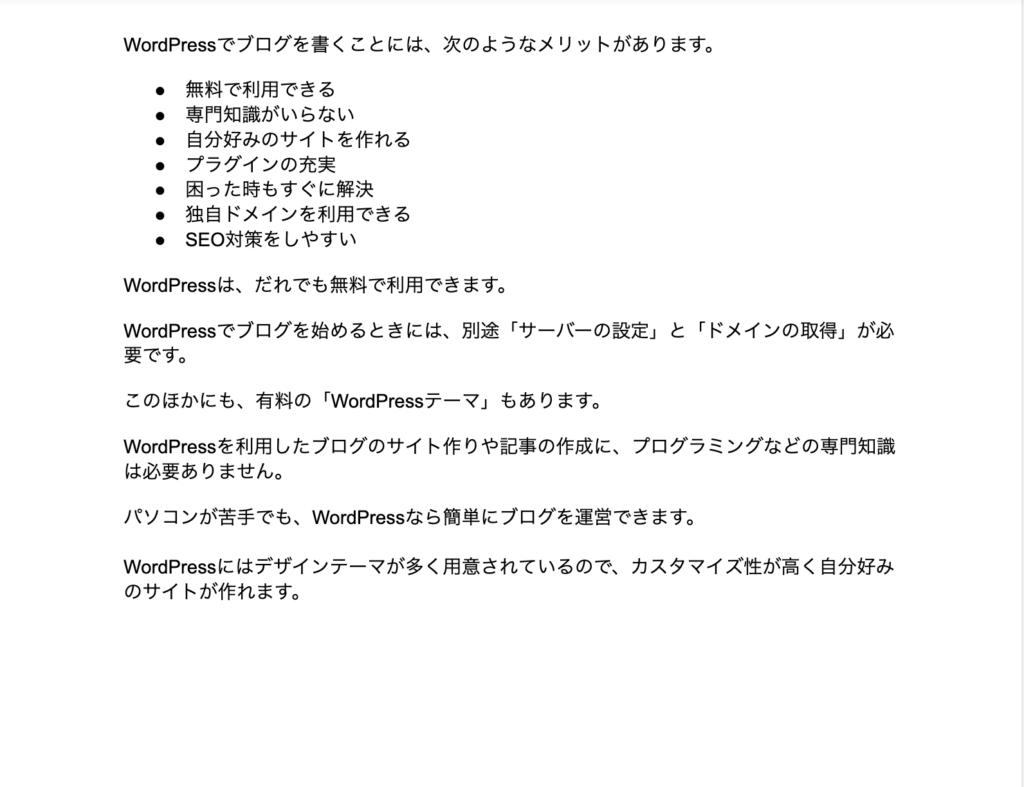
ブログにおいて見出しの最も大きな役割は、記事を読みやすくすることです。
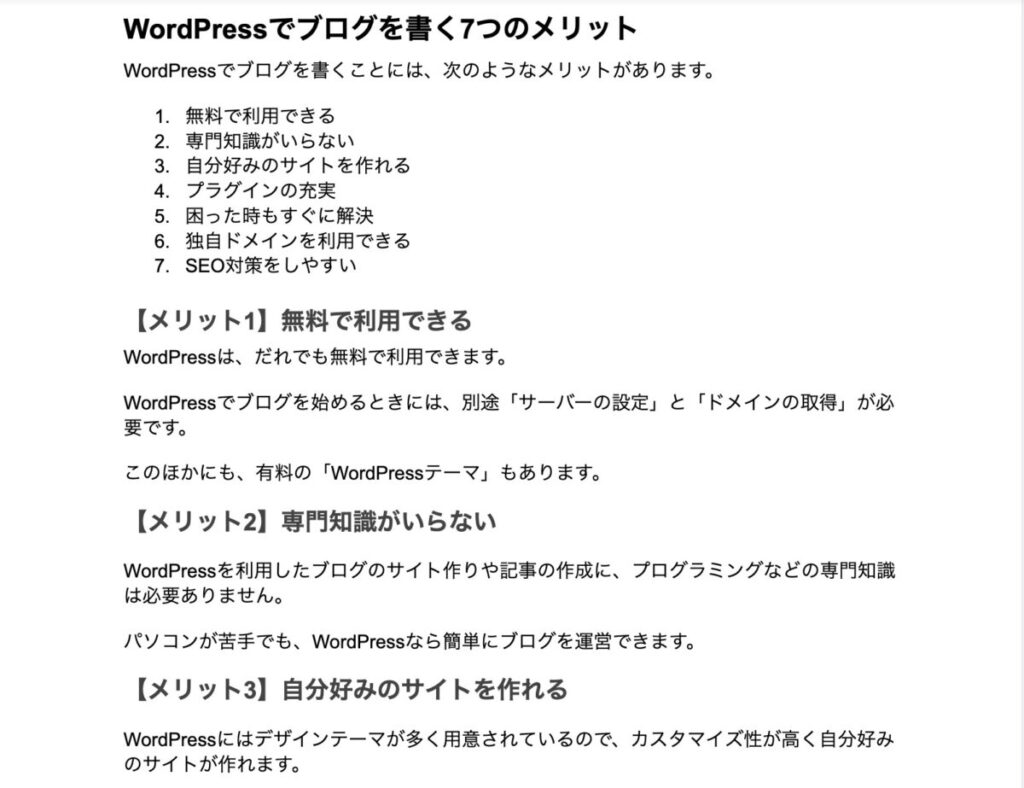
実際に、見出しの「ある・なし」で、どのくらい記事が読みやすくなるのかを見ていきましょう。
見出し:なし
\ タップして拡大 /


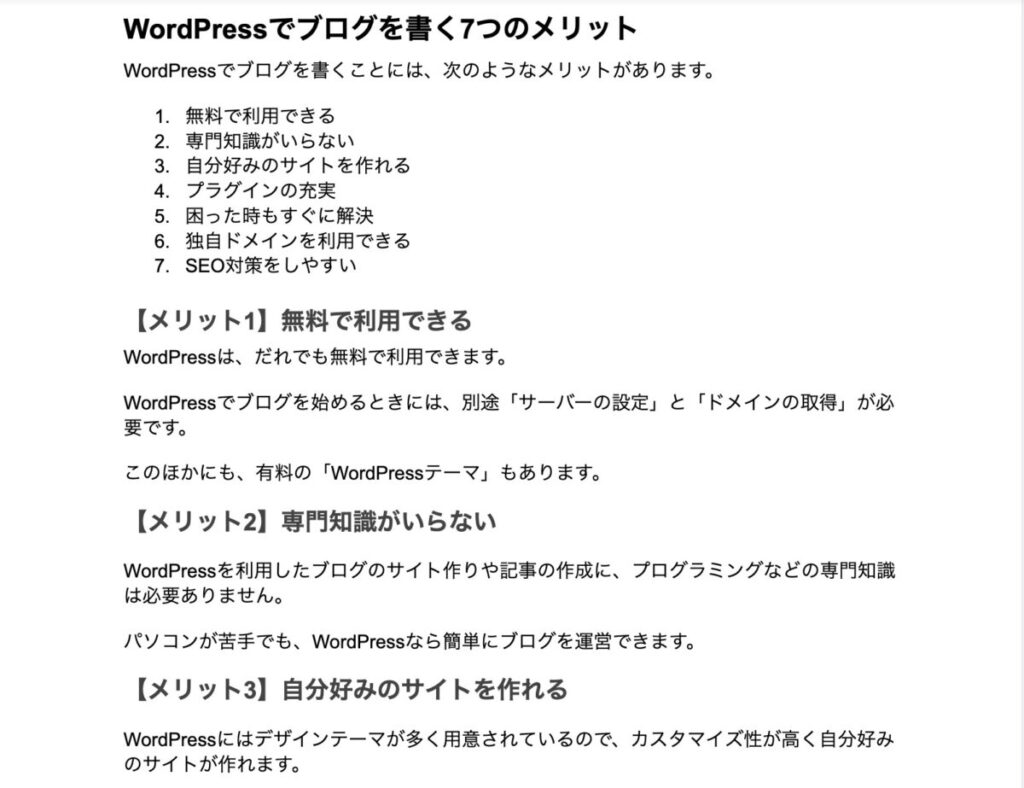
見出し:あり
\ タップして拡大 /





パッと見ただけでも「見出し:あり」の方が読みやすそうですよね
このように見出しには、記事を読みやすくするという大事な役割があります。
【役割2】読者の必要な情報を見つけやすくする
見出しには、記事を読んだ時に「読者の必要な情報を見つけやすくする」という役割もあります。
記事に見出しを付けることは、並行して記事のもくじを作ることにもなっています。
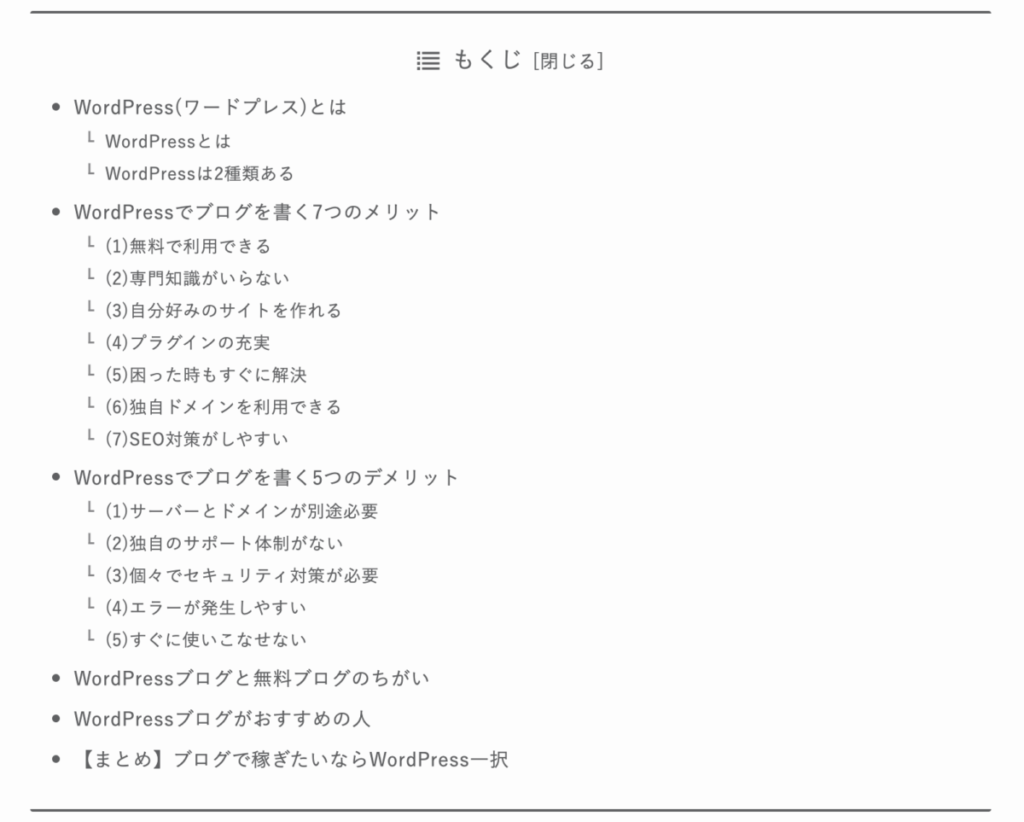
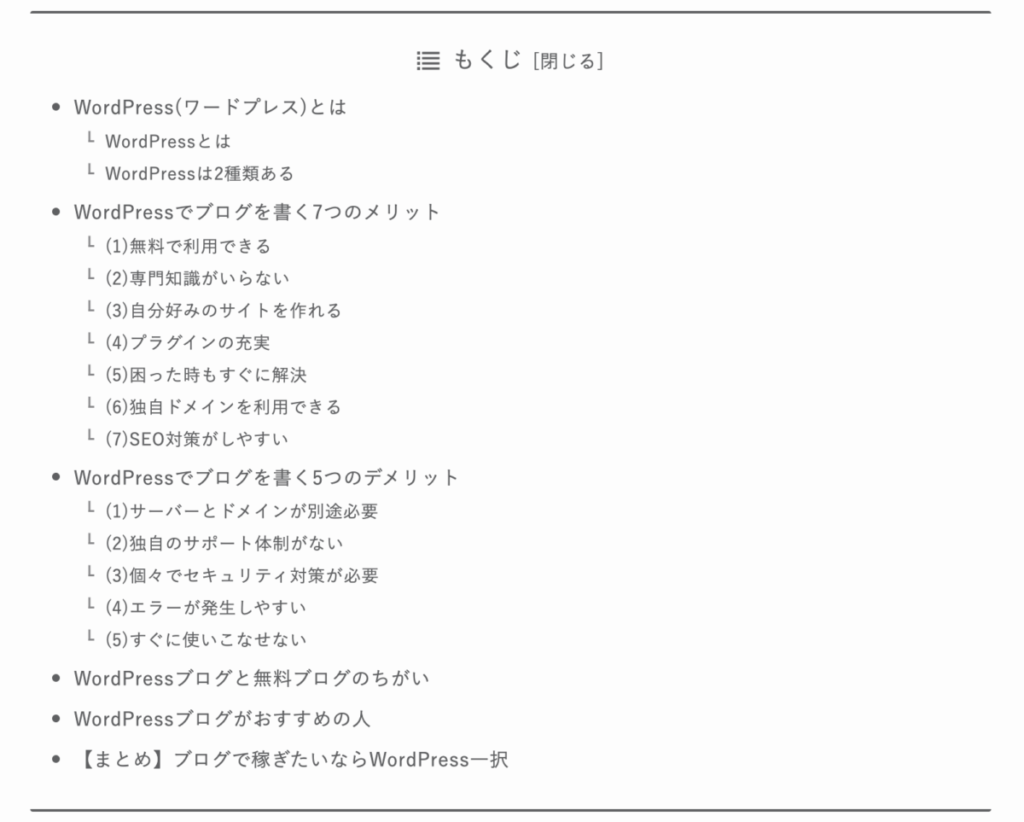
もくじの例
\ タップして拡大 /


このように、もくじを通じて記事のあらすじを伝えられるため、読者は必要な情報を見つけやすくなります。



もくじを見れば、すぐに欲しい情報が手に入ります
【役割3】検索エンジンに記事の内容を伝える
記事に見出しを付けることには、検索エンジン(Googleなど)に記事の内容を伝えるという役割もあります。
Googleなどの検索エンジンは、見出しから記事の内容を読み取っています。
これはつまり、検索エンジンの評価が高い見出しが付いている記事は、検索上位に表示されやすいということです。
そのため記事の見出しを付ける際には、読者だけでなく検索エンジンにもわかりやすい見出しを付けることを意識しましょう。



これもいわゆるSEO対策のひとつです
【役割4】記事を書きやすくする
見出しの役割として、記事自体を書きやすくすることを忘れてはいけません。
たとえば、記事に見出しがない場合には、記事の途中で論点が変わってしまったり、そもそも何を言いたかったのかわからなくなったりすることがあります。
しかし、記事に見出しを付けることでこれらの“アクシデント”を予防できるため、限られた時間で効率よく記事を執筆できるでしょう。



見出しがあれば、簡潔に文章を書けるようになります
SEOに強い見出しを付けるコツ
SEOに強い見出しを付けるには、4つのコツを意識しましょう。
SEOに強い見出しを付けるコツ
これらを意識して見出しを付けることで、検索エンジンから好評価を受けられるため、検索上位を狙えます。



SEOに強い見出しの付け方をマスターしましょう!
【コツ1】記事の内容を要約する
読者の目に留まりやすい「見出し」には、記事の内容を要約しましょう。
もくじを見ただけで、読者が記事の大まかな内容を理解できるのが理想です。
近年、スマートフォンの普及により、ブログ記事は流し読みが主流になりつつあります。
このような時代でブログのファンを増やすためには、読者の目につきやすい「見出し」に記事の内容を要約することが必要不可欠です。
【コツ2】中学生でもわかる言葉を使う
見出しには、中学生でもわかるような言葉を使うようにしましょう。
見出しに、難しい言葉や言葉や言いまわしを使ってしまうと、読者に記事の内容が伝わりづらくなってしまいます。
なお、記事のジャンルによっては、専門用語など普段聞きなれない言葉の使用を避けられない場合もあると思います。
このような場合には、専門用語のあとに用語のかんたんな説明をして、読者に寄り添ってあげましょう。



読者を置いてけぼりにしないように!
【コツ3】20文字以内で短くまとめる
見出しは、20文字以内で短くまとめましょう。
20文字以内で簡潔に見出しをまとめれば、読者が記事の内容をイメージしやすくなります。
たとえば、小学生が読書感想文で書くような長い見出しは、読者が記事の内容をイメージしづらいだけでなく、記事の続きを読む気も失せてしまいますよね。
なお、文字数は必ずしも「20文字以内」にこだわる必要はありません。
「20文字以内」はひとつの目安であり、20文字を超えても内容がわかりやすくまとまっていればOKです。



長くても30文字以内が目安です
【コツ4】キーワードの乱用は避ける
見出しに、記事の検索キーワードを乱用するのはやめましょう。
たしかに、見出しに記事の検索キーワードを入れることは、SEO対策として有効です。
しかし、すべての見出しに記事の検索キーワードを入れても、記事の内容が読者に伝わらなければ意味がありません。
見出しを付ける際には、検索キーワードを入れることではなく、記事の内容を簡潔にまとめることを意識しましょう。
すべての見出しに、検索キーワードを入れる必要はありません。



大切なのは、検索キーワードよりも記事のわかりやすさです
見出しを付ける際のルール
見出しを付ける際のルールを理解するにあたり、まず頭に入れておきたいのが「見出しタグの種類と特徴」です。
特に、見出しタグの特徴で大切なことは以下の2つ。
- どこで使うのか(使用箇所)
- どのくらい使うのか(使用頻度)
これらをふまえて、見出しタグの種類と特徴をまとめてみました。
見出しタグの種類と特徴
| 見出しタグの種類 | 使用箇所 | 使用頻度 |
|---|---|---|
| H1 | タイトル | 毎回使う |
| H2 | 本文 | 毎回使う |
| H3 | 本文 | よく使う |
| H4 | 本文 | たまに使う |
| H5 | 本文 | ほとんど使わない |
| H6 | 本文 | ほとんど使わない |
これらを頭に入れて、見出しを付ける際のルールを見ていきましょう。
見出しを付ける際のルール



見出しを付けるルールは、小学生でもわかるほど簡単です
【ルール1】タイトルでは「H1タグ」を使う
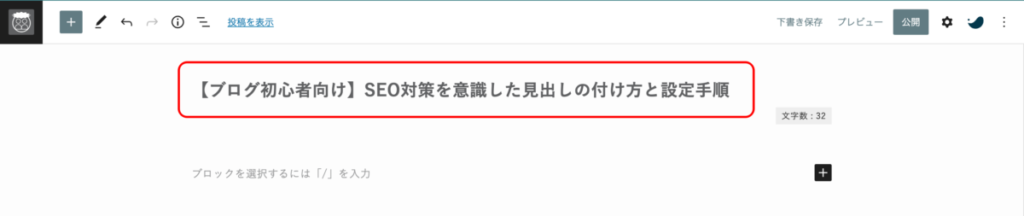
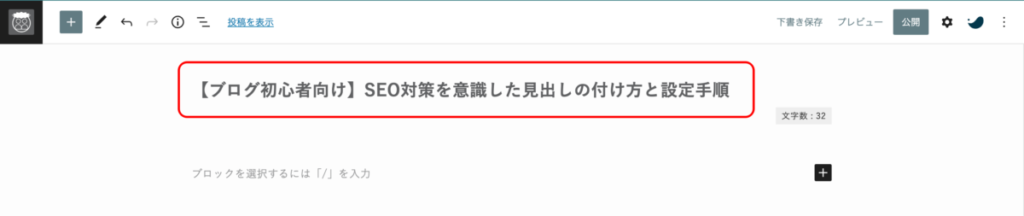
記事のタイトルには「H1タグ」を使用します。
\ タップして拡大 /


なお、WordPressブログでは、タイトルにH1タグが自動で設定されます。
つまり、タイトルに自分で「H1タグ」を設定する必要はありません。
【ルール2】本文では「H2タグ」以降を使う
記事の本文では、「H2以降の見出しタグ」を使用します。
本文で使用する見出しタグ
| 見出しタグの種類 | 使用頻度 |
|---|---|
| H2 | 毎回使う |
| H3 | よく使う |
| H4 | たまに使う |
| H5 | ほとんど使わない |
| H6 | ほとんど使わない |
なお、記事の本文では「H2〜H6」の見出しタグを使用しますが、実際に使用する見出しタグは「H2〜H4」のことがほとんどです。
前述のとおり「H1タグ」はタイトルに使用し、本文には使用しないため注意しましょう。
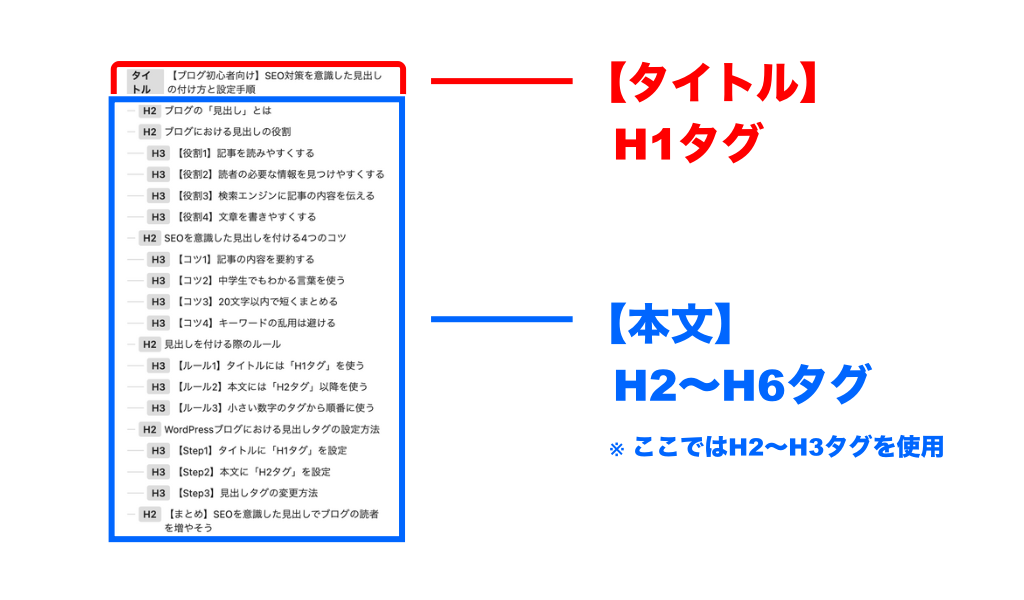
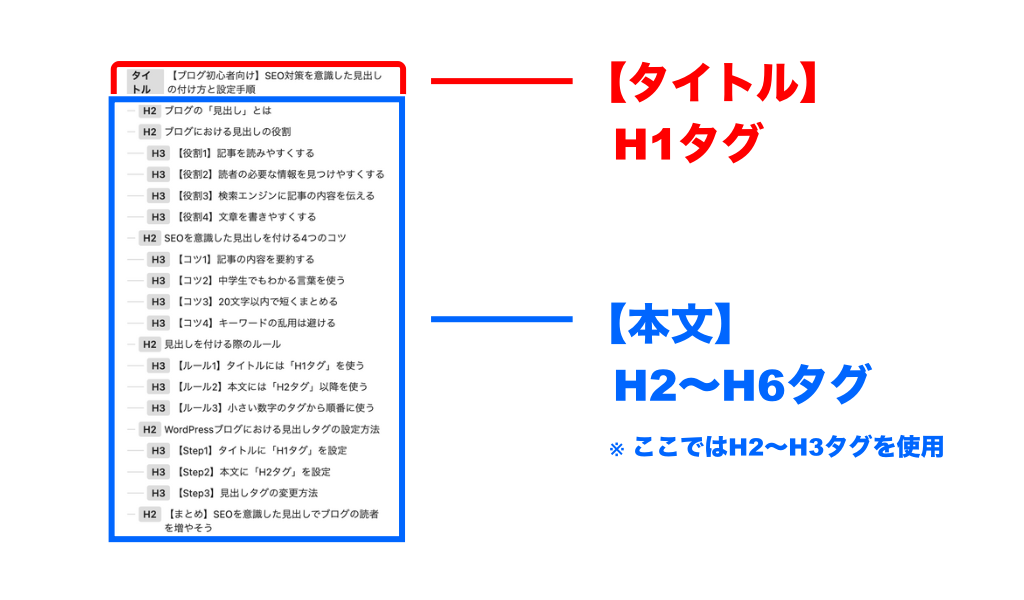
【参考】本記事の見出し構成
\ タップして拡大 /





少しだけ慣れが必要かもしれませんね
【ルール3】小さい数字のタグから順番に使う
記事の本文では、小さい数字のタグから順番に使わなければなりません。
見出しタグの例
| 正しい使い方 | 間違った使い方1 | 間違った使い方2 | 間違った使い方3 |
|---|---|---|---|
H2 | H2 | H3 | H2 |
H3 | H4 | H2 | H3 |
H4 | H3 | H4 | H5 |
| H3とH4の順番が逆 | H2とH3の順番が逆 | H4を飛ばしている |
上記のような「間違った見出しタグの使い方」をすると、SEOの評価に影響を及ぼします。



見出しタグは、正しく設定しましょう
WordPressブログにおける見出しタグの設定方法
WordPressブログにおける見出しタグの設定方法は、以下のとおりです。
見出しタグの設定方法(WordPressブログ)



とても簡単なので安心してくださいね
【Step1】タイトルに「H1タグ」を設定
記事のタイトルに「H1タグ」を設定するのは、とても簡単です。
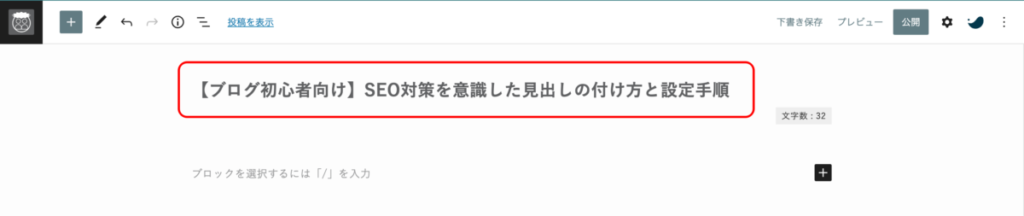
タイトルに「H1タグ」を設定する方法
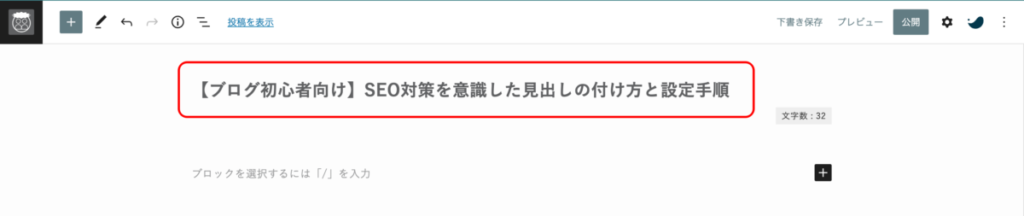
記事の作成画面で、画面上部に文字(記事のタイトル)を入力するだけでOK。
\ タップして拡大 /


ここに記事のタイトルを入力するだけで、自動的に「H1タグ」として設定されます。



読者の目を惹く魅力的なタイトルを付けましょう!
【Step2】本文に「H2タグ」を設定
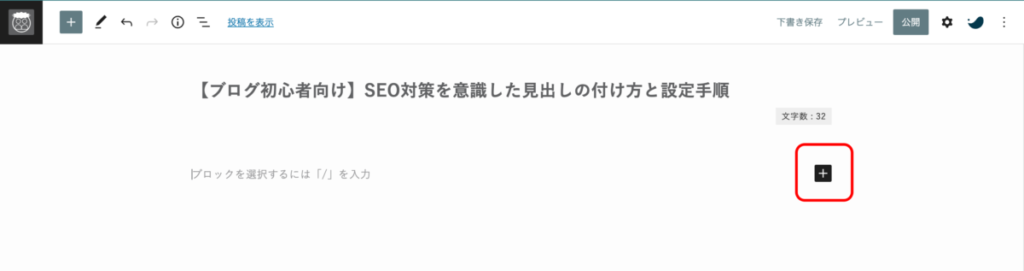
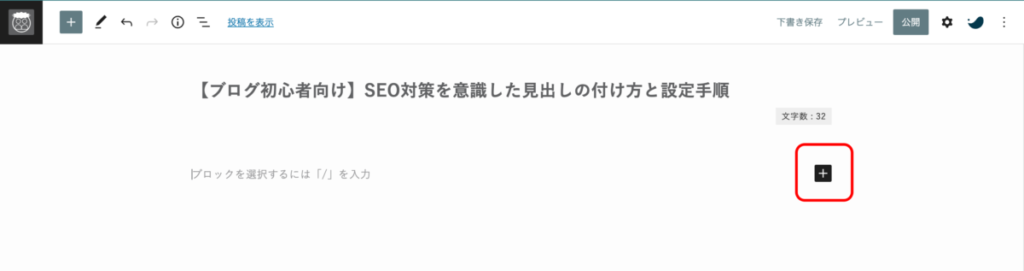
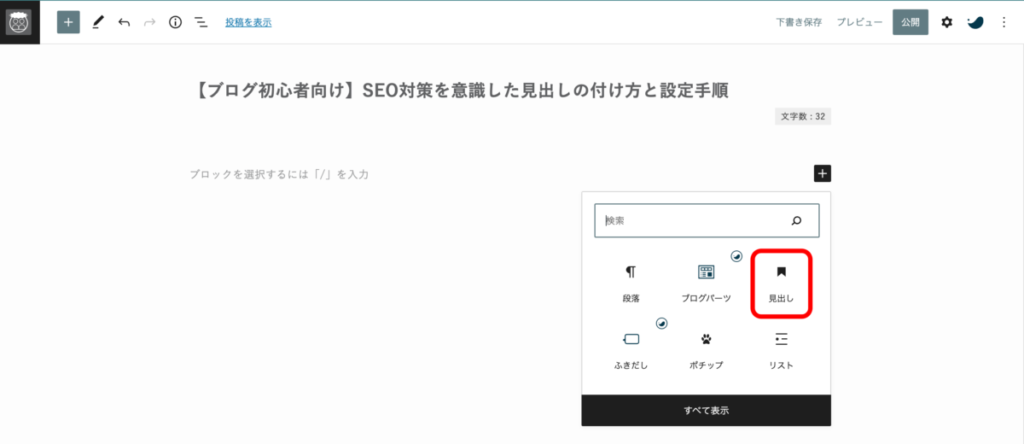
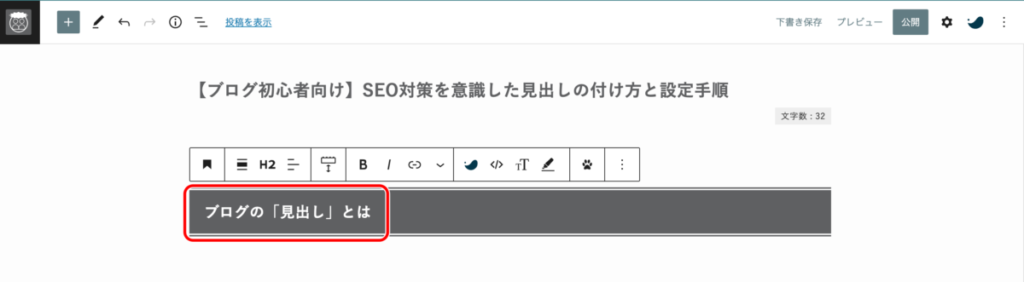
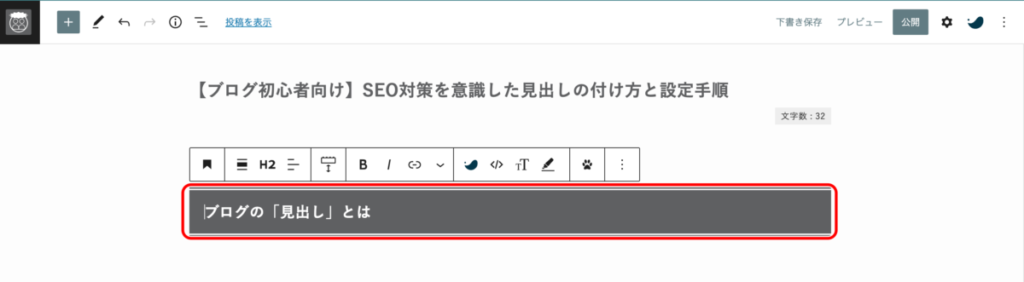
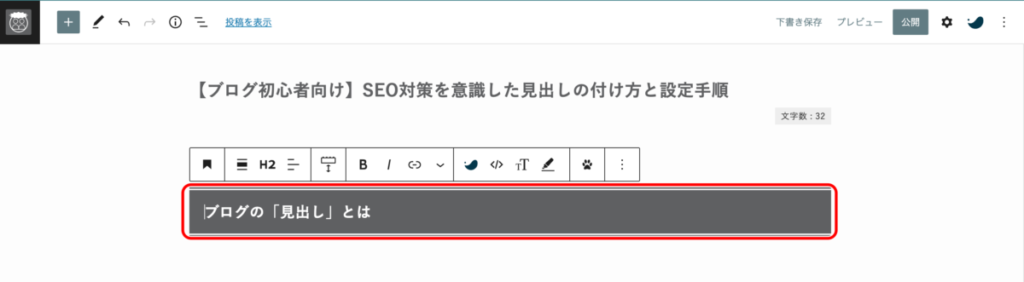
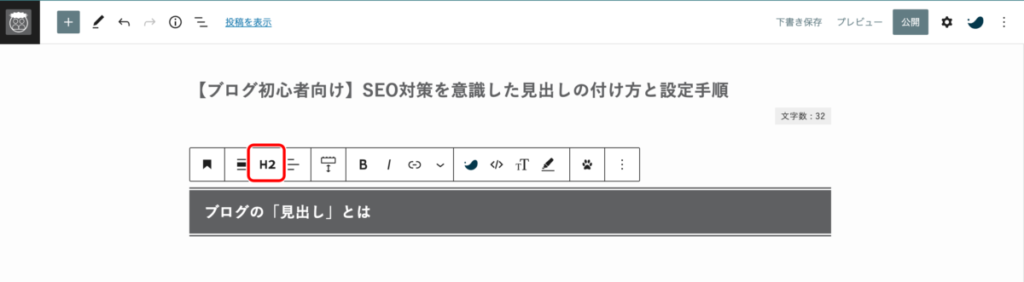
本文に「H2タグ」を設定する手順は、以下のとおりです。
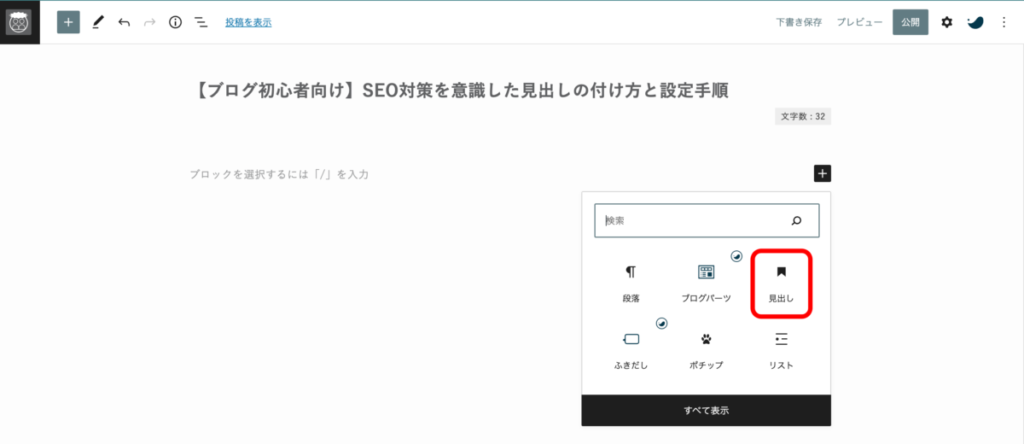
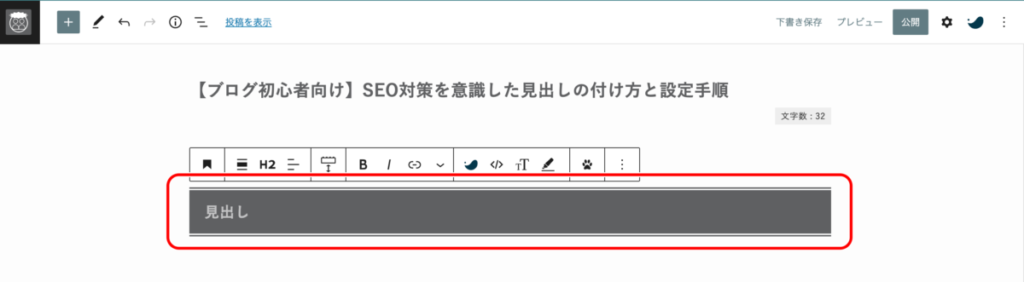
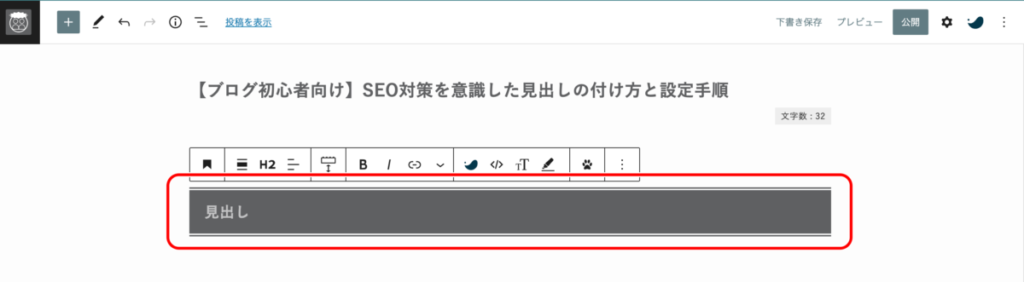
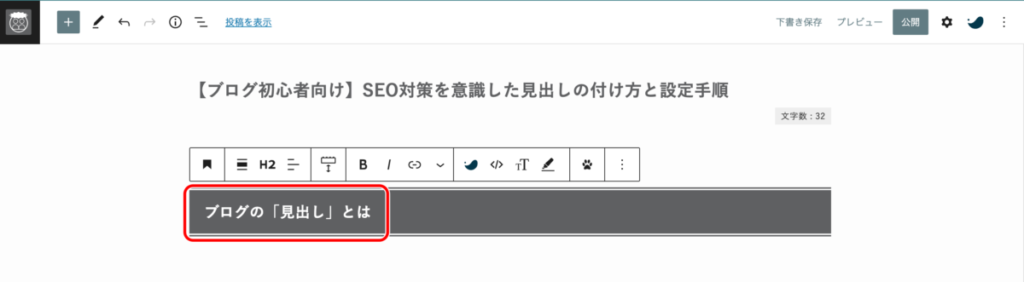
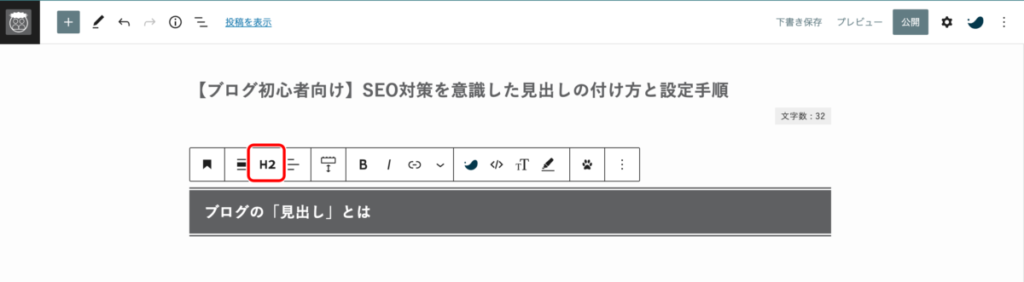
本文に「H2タグ」を設定する手順








ここでは「H2タグ」を設定していますが、「H3〜H6タグ」も上記と同様の手順で設定できます。



最後に、見出しタグの変更方法を確認しましょう
【Step3】見出しタグの変更方法
一度設定した見出しタグは、あとで変更することができます。
ここでは、「H2タグ」→「H3タグ」の変更手順を例に解説します。
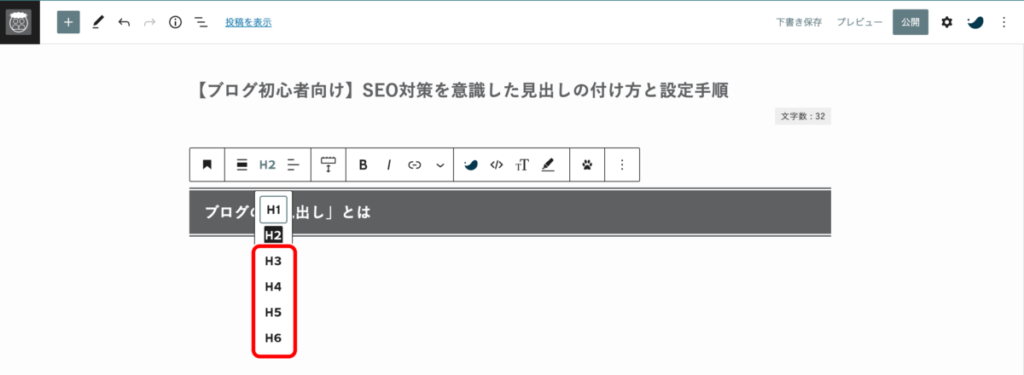
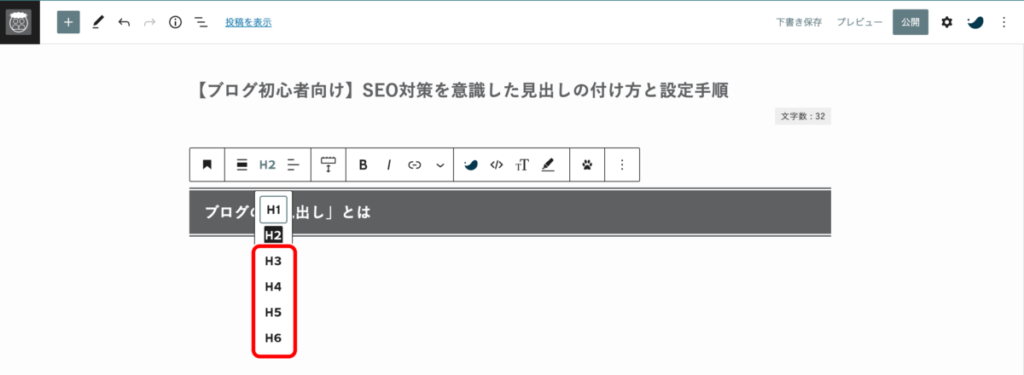
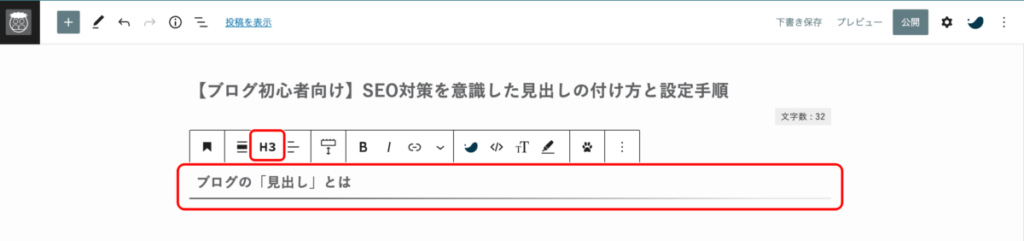
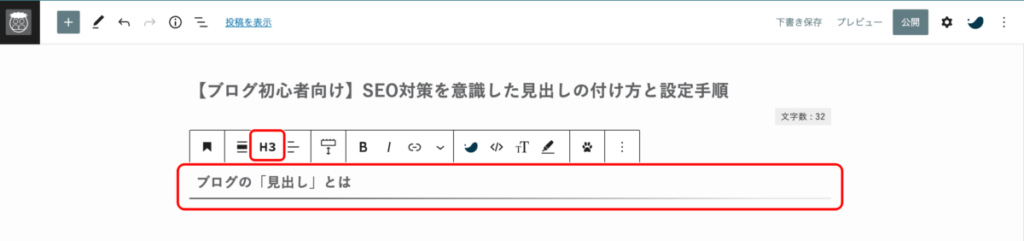
見出しタグを変更する手順








「H2」→「H3」以外の見出しタグも、上記と同様の手順で変更できます。



H1タグ(記事のタイトル)は変更してはいけません
【まとめ】SEOに強い見出しをマスターしてファンを集めよう
今回は、SEOに強い見出しを付けるコツについて解説しました。
この記事のまとめ
\ もう一度見たい内容をTap・Click!! /
SEOに強い見出しの作り方をマスターすれば、読者が離脱しにくい記事を書けるようになります。
たくさんの人に最後まで記事を読んでもらえれば、検索エンジンの評価も上がっていくでしょう。
見出しは、ブログを書く上で基本中の基本。
見出しのルールや設定方法を正しく理解して、あなたのブログに多くのファンを集めましょう!



読まれる記事作りには、構成の作成・見直しも重要です