「WordPressブログにはサイトマップが必要って聞いたけど、どう作れば良いのかわからない‥‥」
ブログのサイトマップと聞くと、何やら複雑で難しそうな印象を受けますよね。
そこで今回は、以下の内容をわかりやすく解説していきます。
この記事でわかること
\ 見たい内容をTap・Click!! /
この記事を読めば、ブログ初心者に必要なサイトマップはどれであるかが明確になります。
 ぼんちゃん
ぼんちゃんサイトマップはプラグインを使って簡単に作れます!
この記事を書いた人


- 4年目夫婦ブロガー
- ブログ収益:月5桁達成
- 「明日はきっと1円稼げる!」と思えるヒントを発信
- noteでも活動中
サイトマップとは
はじめに、サイトマップの基本を押さえておきましょう。


- サイトのページ構成を、一覧にしてまとめたページのこと
- サイトにサイトマップがあれば、Googleのクローラーや読者がサイト内のコンテンツを把握しやすくなる
サイトマップを作ることで、Webサイトの情報を収集する「クローラー」がブログを巡回しやすくなります。
クローラーのサイト巡回によって、Googleからサイトを認識してもらいやすくなります。
また、サイトマップがあれば記事一覧を確認できるので、読者の利便性を高められるといった効果もあります。



サイトマップがあれば、Googleから認識されやすくSEOにも有利です
サイトマップの種類
サイトマップには、以下2つの種類があります。
それぞれの違いを見てみましょう。
XMLサイトマップ
XMLサイトマップとは、検索エンジンのクローラーに向けたXML形式ファイルのことです。
クローラーは、XMLサイトマップをもとにサイトを巡回し、見つけたページをインデックスしています。



XMLサイトマップがあれば、Googleに認識してもらいやすくなります
HTMLサイトマップ
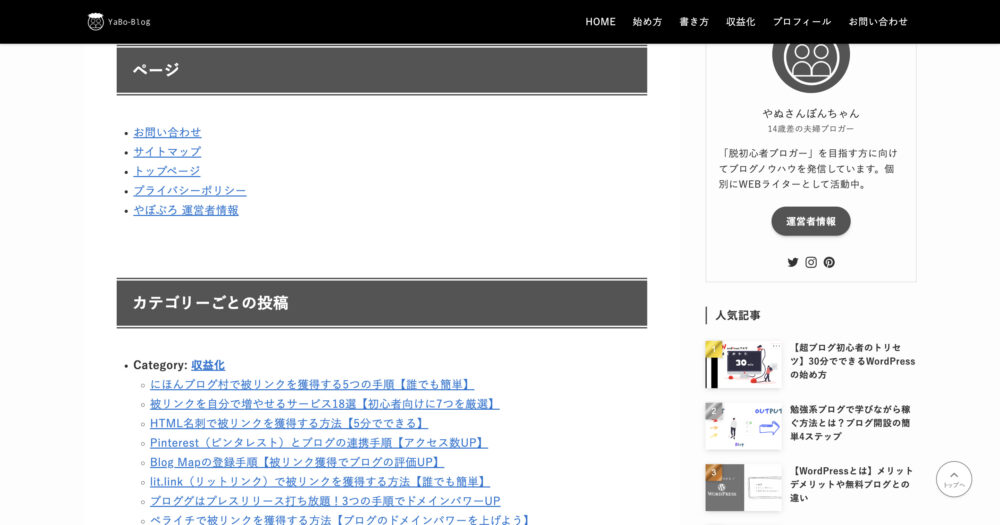
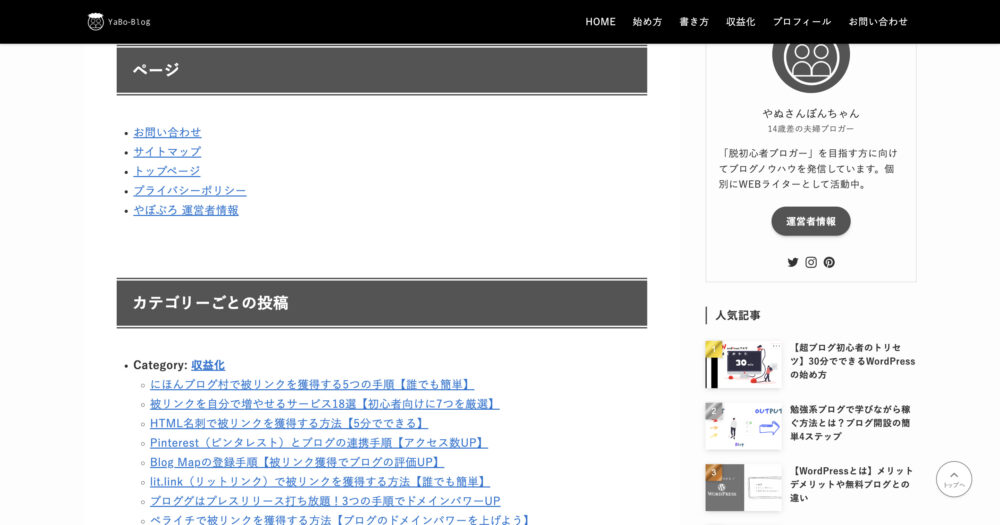
HTMLサイトマップとは、読者向けのサイトマップのことで、サイトコンテンツを一覧表示したページを指します。
ちなみに、当ブログのサイトマップは以下のようなページです。


記事がリスト形式で一覧表示されるので、読者がページを探しやすいというメリットがあります。
ユーザーのブログ滞在時間も長くなり、回遊率がアップする効果もあるでしょう。
WordPressのXMLサイトマップの作り方
まず、検索エンジン向けの「XMLサイトマップ」の作り方を解説します。
作り方の手順は、次の4ステップです。
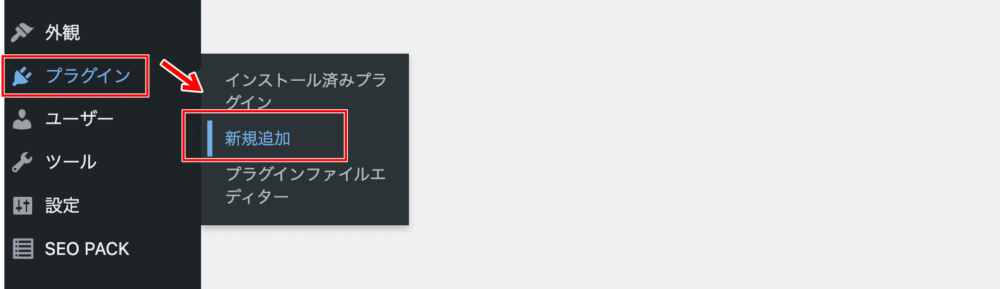
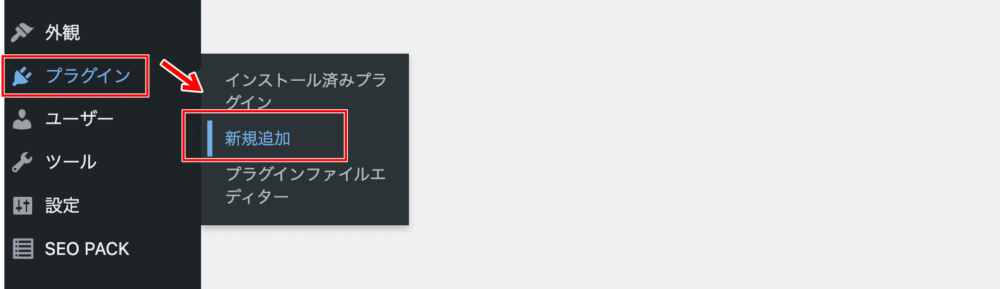
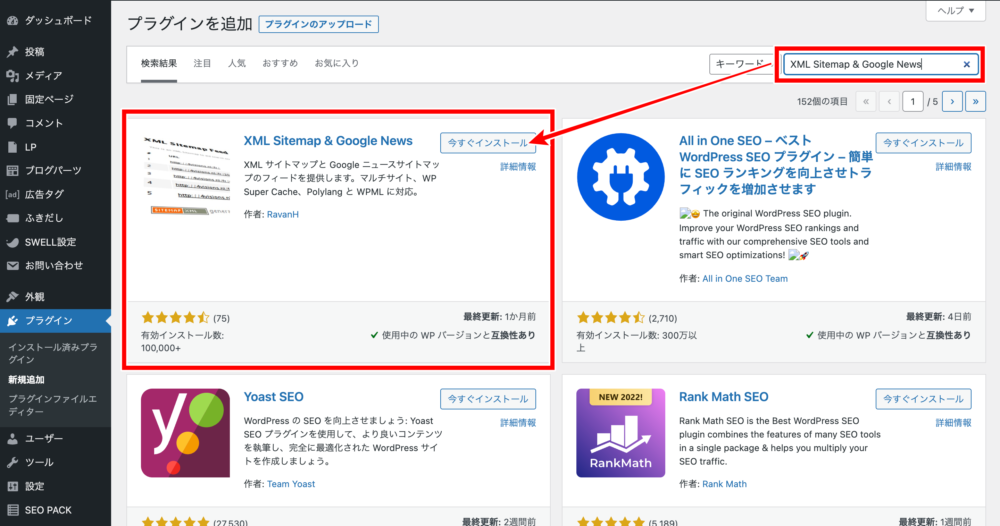
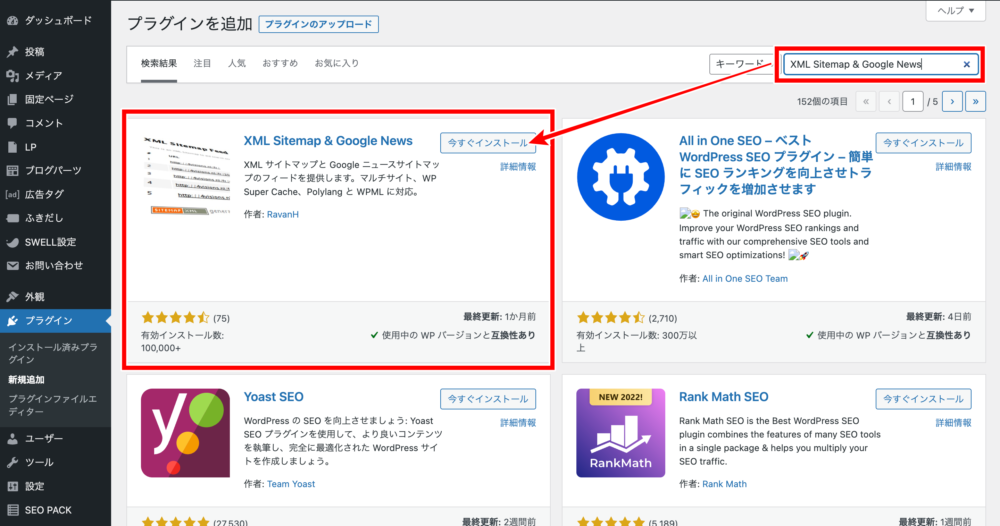
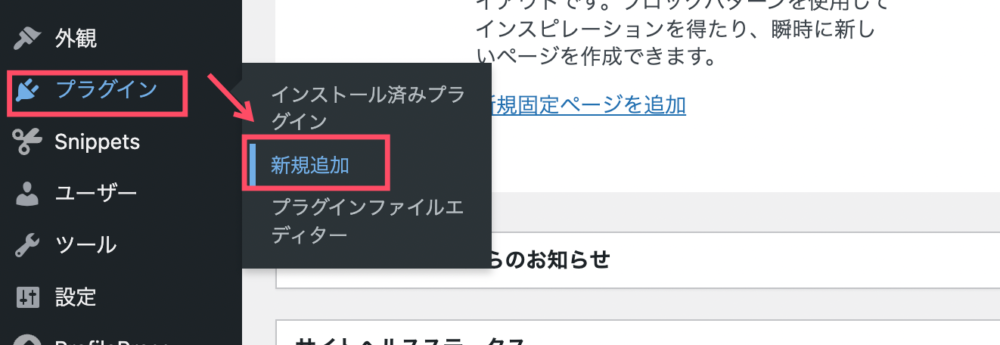
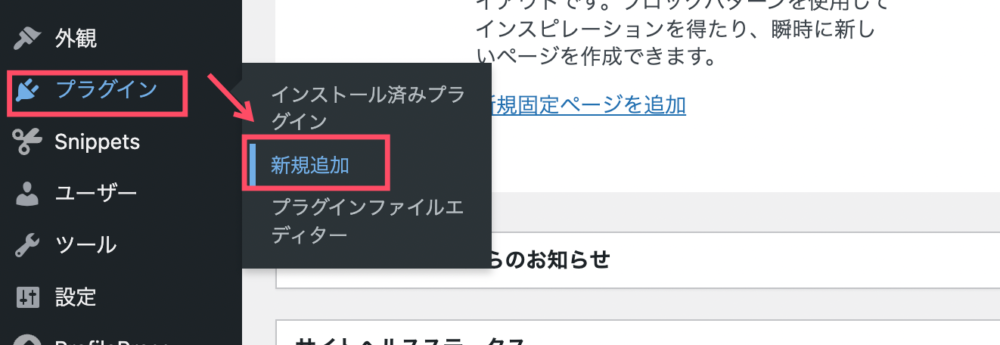
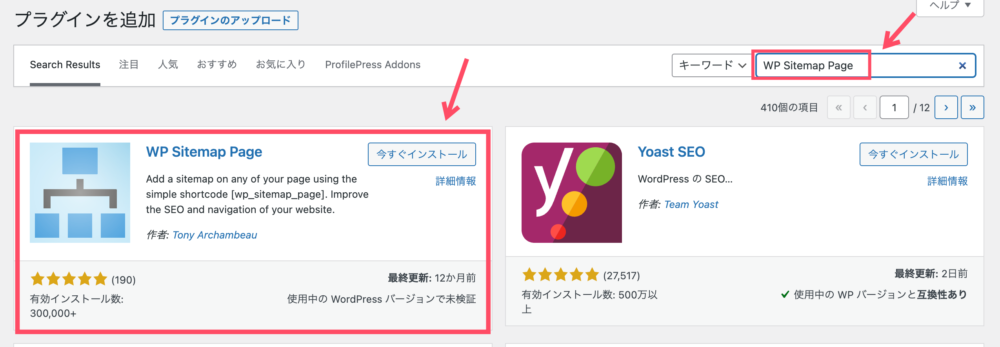
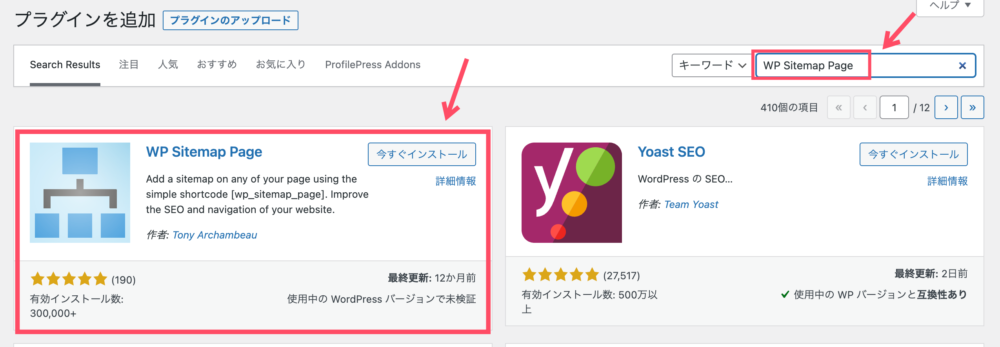
プラグインをインストールする




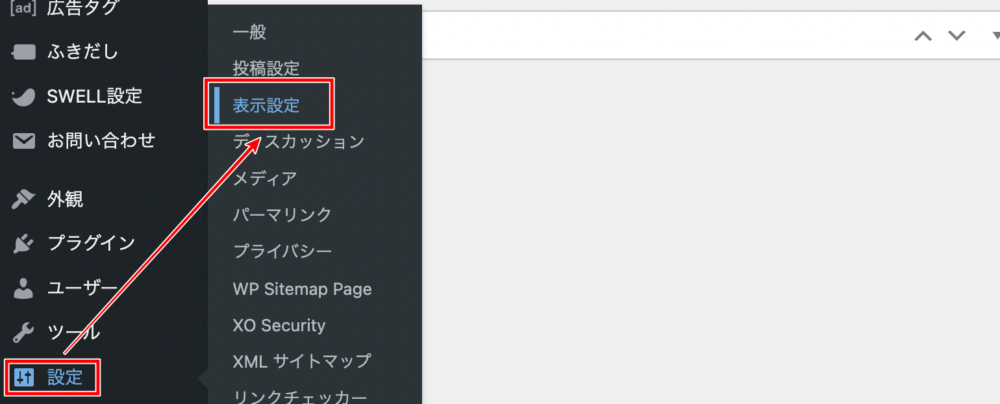
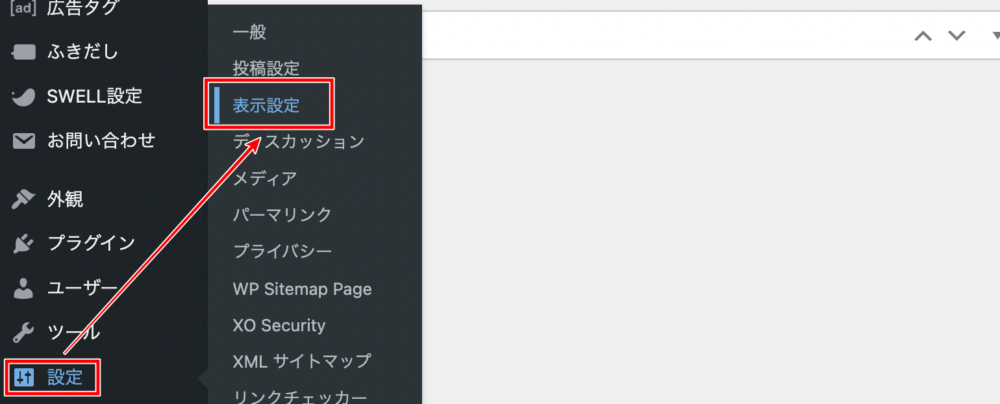
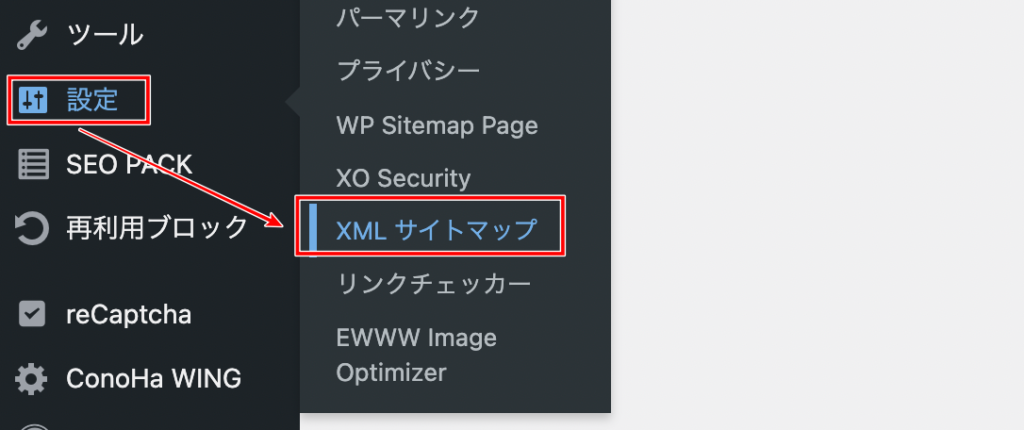
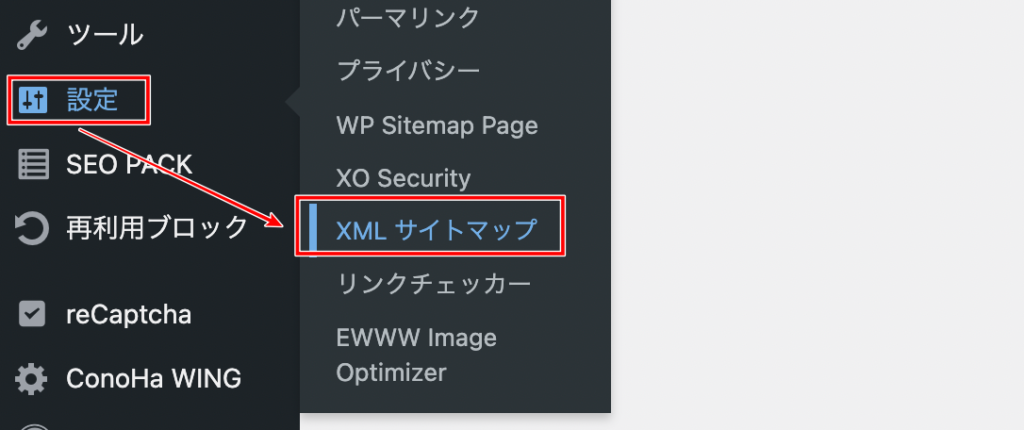
プラグインの設定を行う




- 「検索エンジンがサイトをインデックスしないようにする」のチェックが外れているか確認する
- 「XMLサイトマップインデックス」にチェックを入れる




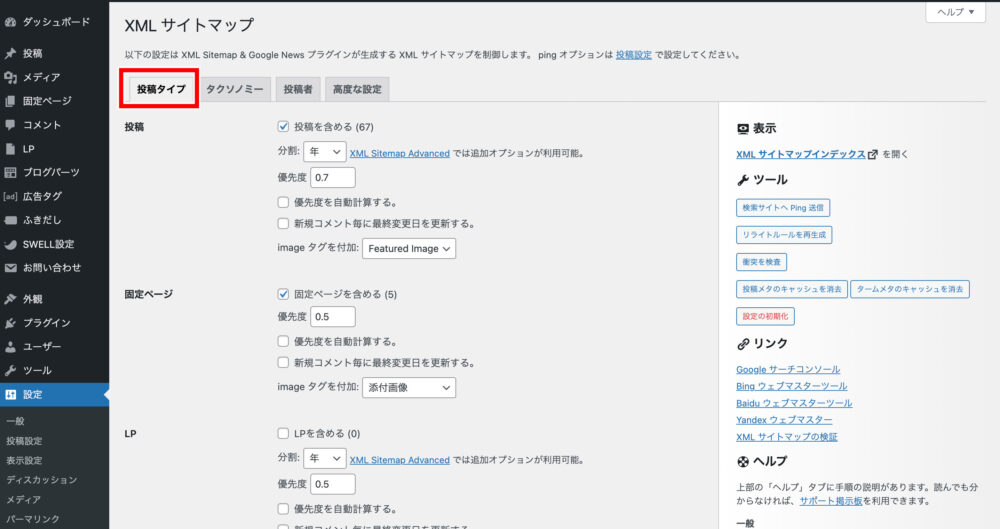
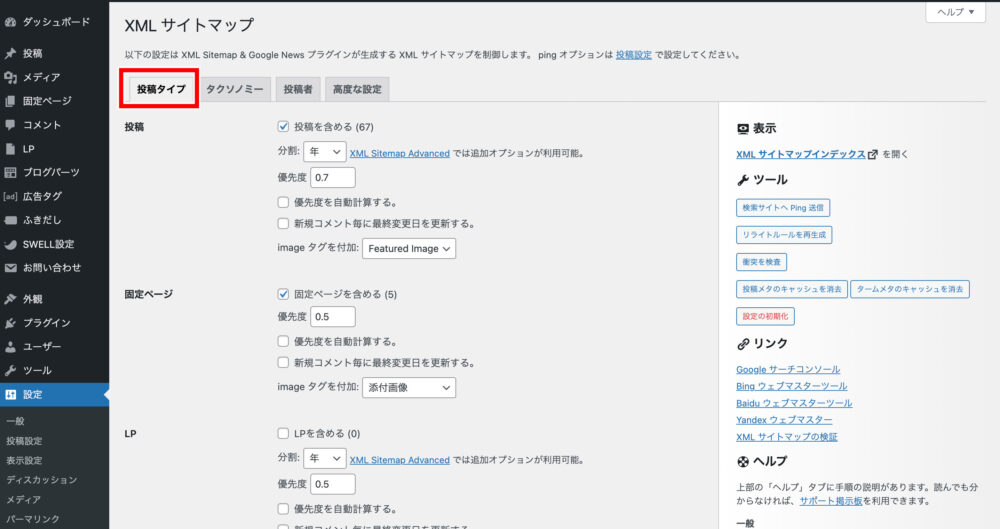
【投稿】
- 投稿を含める
-
チェックを入れる
- 分割
-
「月」を選択
- 優先度
-
「0.8」にする
- 優先度を自動計算する
-
チェックを入れないままでOK
- 新規コメント毎に最終変更日を更新する
-
コメントが多ければチェックを入れる
- imageタグを付加
-
Featured image(アイキャッチ画像)を選択
【固定】
- 固定ページを含める
-
チェックを入れる
- 優先度
-
「0.4」にする
- 優先度を自動計算する
-
チェックを入れないままでOK
- 新規コメント毎に最終変更日を更新する
-
チェックを外す
- imageタグを付加
-
添付画像を選択
固定ページの更新頻度は低い場合が多いので、優先的にクロールさせる必要がありません。
【LP】
デフォルトのままでOKです。





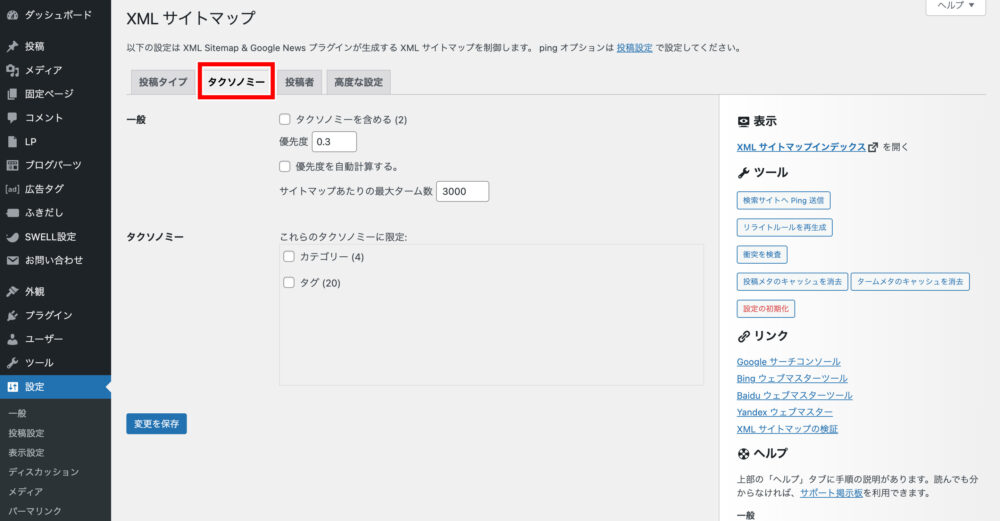
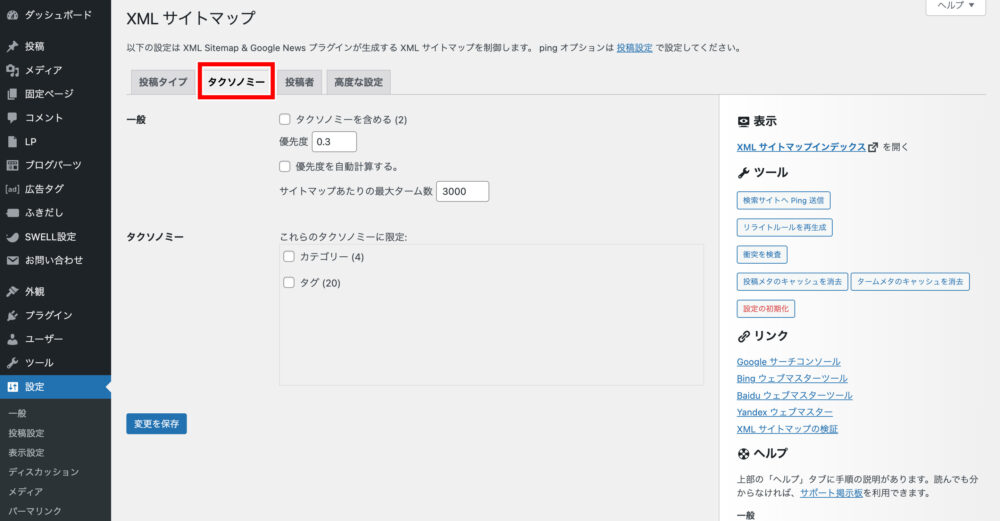
タクソノミーとは、カテゴリーページやタグページのことをいいます
【一般】
- タクソノミーを含める
-
チェックを入れる
- 優先度
-
数字を上げる(0.5〜)
- 優先度を自動計算する
-
チェックを入れない
- サイトマップあたりの最大ターム数
-
デフォルトでOK
【タクソノミー】
そのままでOKです。


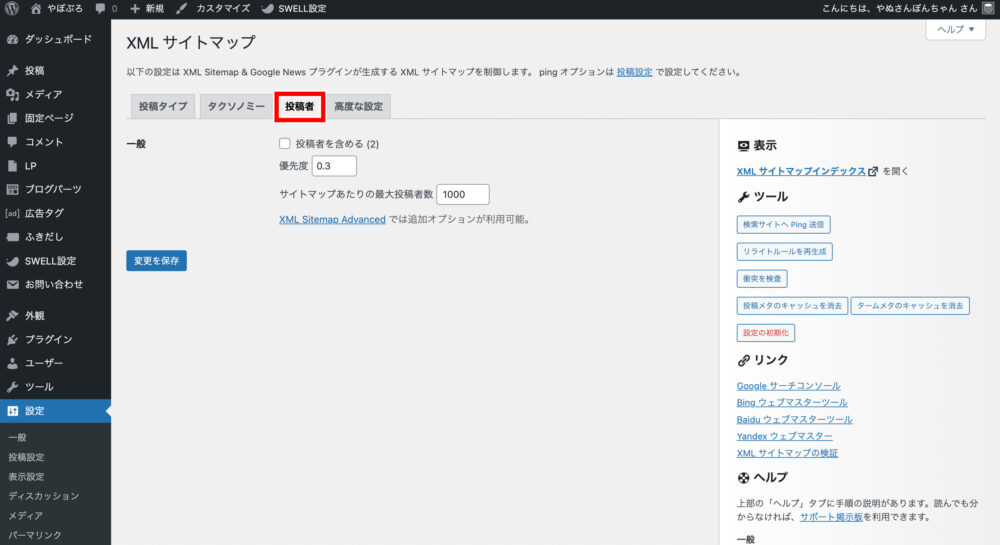
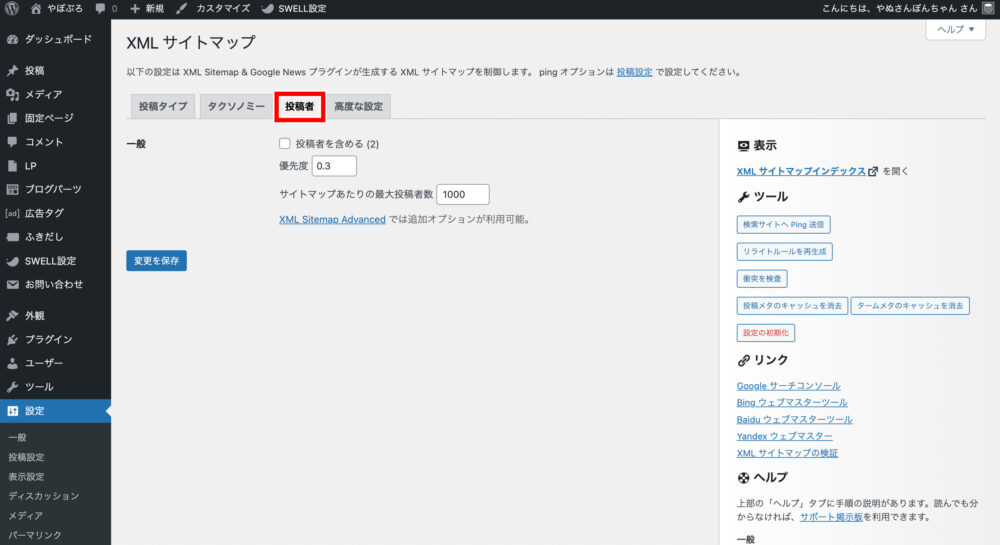
【一般】
- 投稿者を含める
-
チェックを外す
- 優先度
-
重要な場合は数字を上げる
- サイトマップあたりの最大投稿者数
-
デフォルトでOK
ブログに投稿者ページ(著者ページ)がある場合は、「投稿者を含める」にチェックを入れましょう。


通常はデフォルトのままでOKです。
以上で、プラグインの設定は完了です!
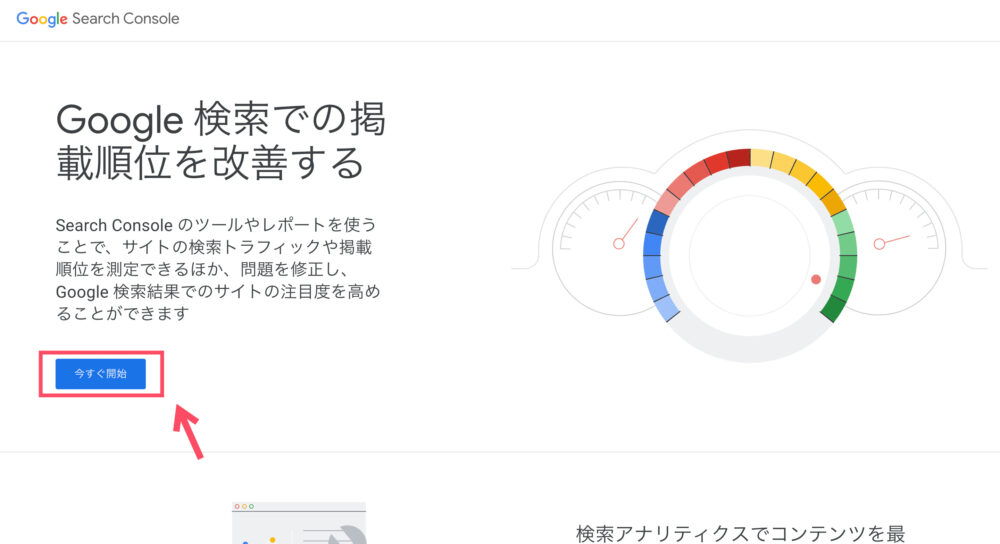
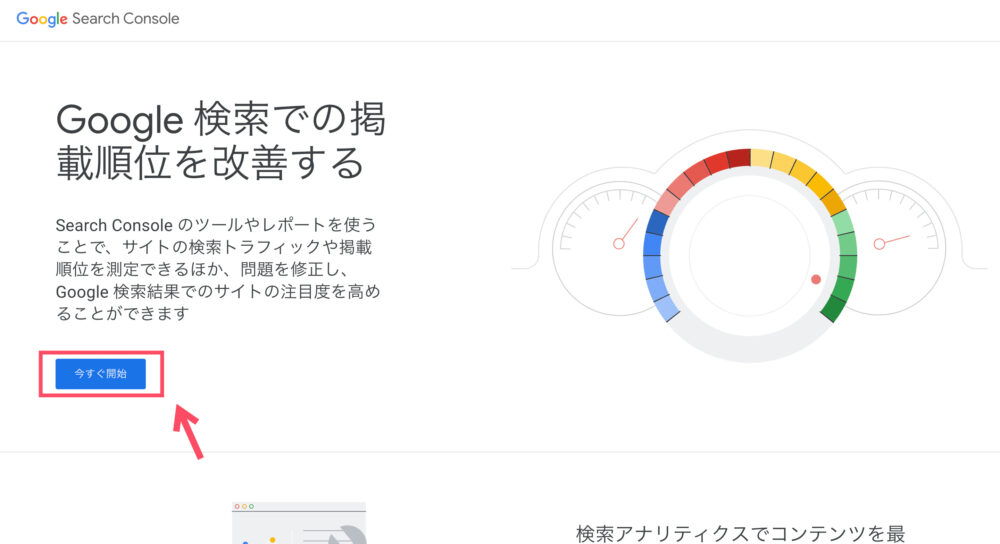
Googleサーチコンソールにログインする
WordPress画面から一旦離れて、Googleサーチコンソールにログインします。


なお、Googleサーチコンソールに登録していない場合は、登録作業が必要となります。


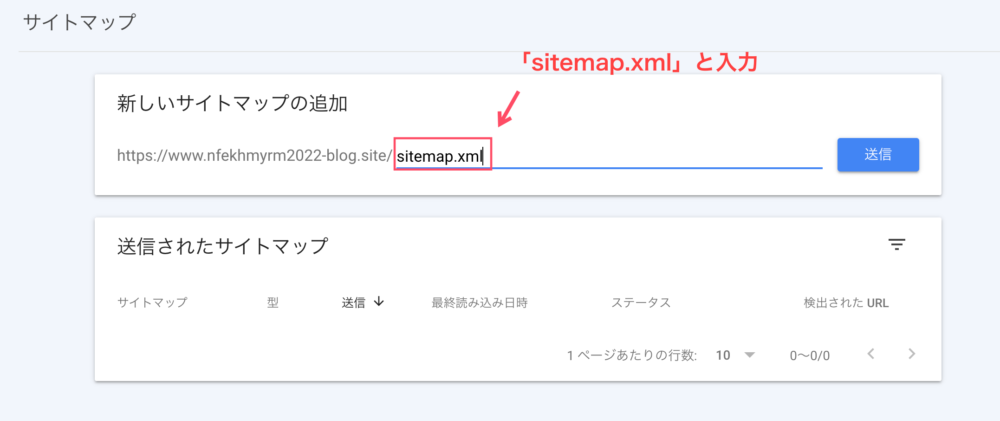
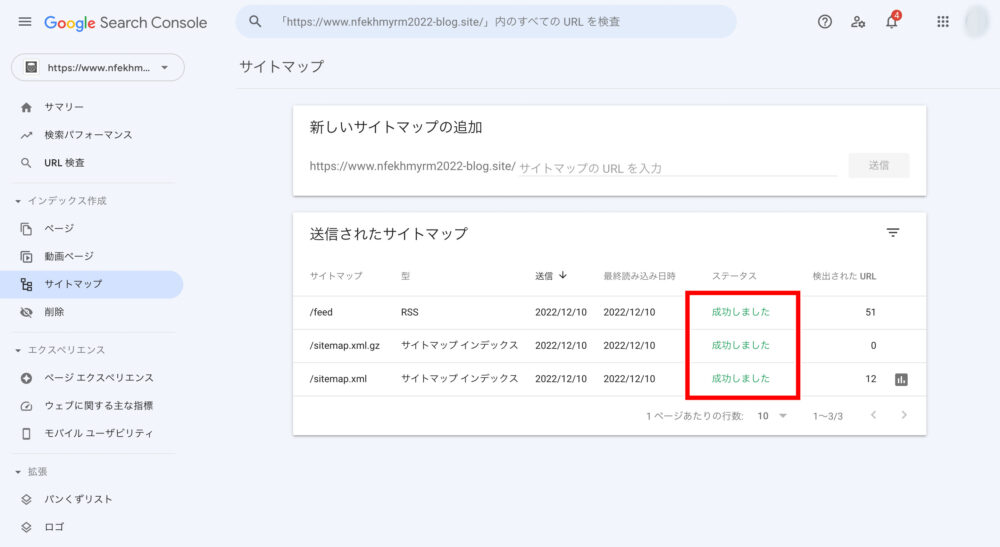
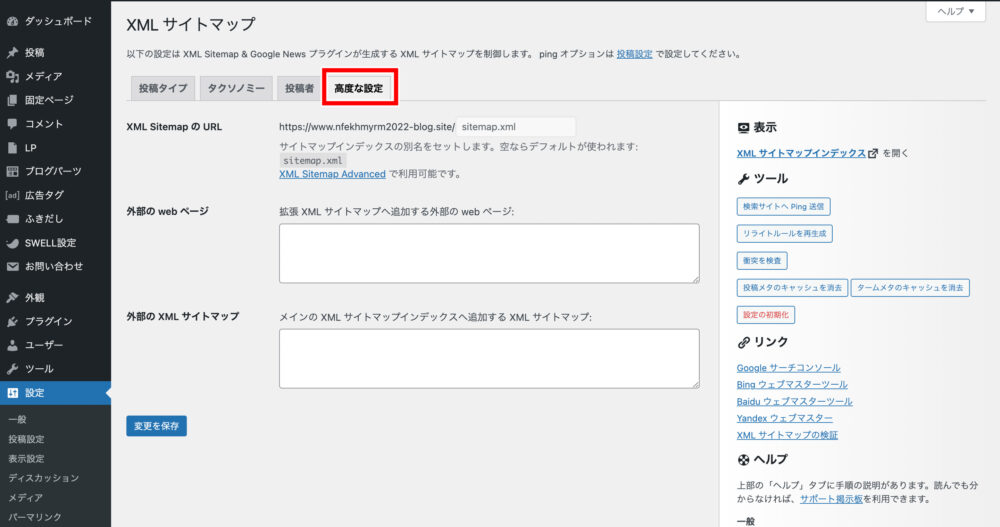
サイトマップをGoogleサーチコンソールに送信する
- ステータスに「取得できませんでした」とエラーが出る場合、時間を置いてから再度送信しましょう
- 「feed」を送信する際、まだ記事を投稿していない場合は「テスト投稿」してから送信しましょう
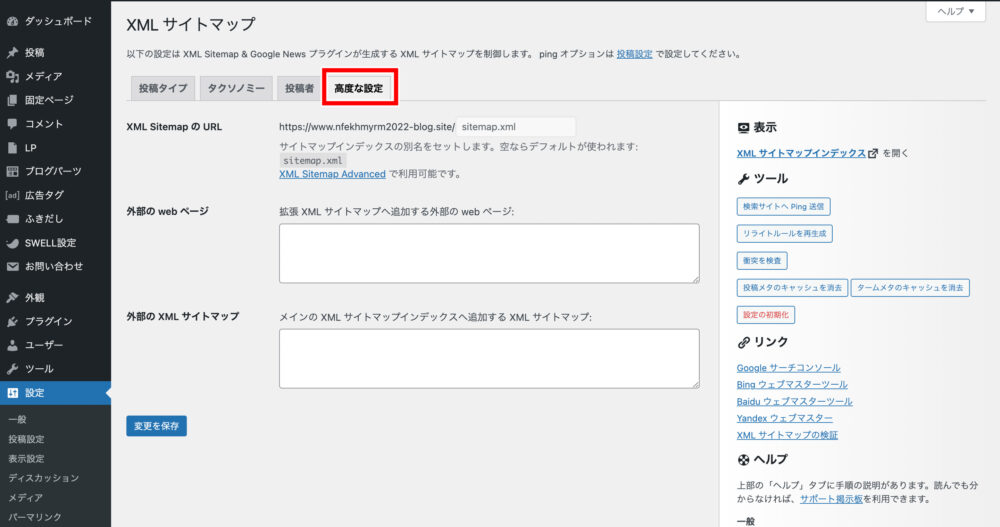
WordPressのHTMLサイトマップの作り方
次に、読者向けの「HTMLサイトマップ」の作り方を解説します。
手順は、以下の4ステップです。
プラグインをインストールする




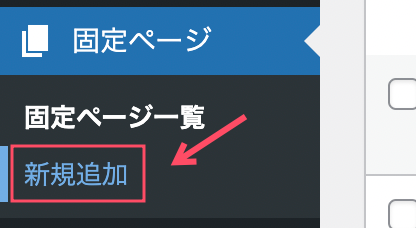
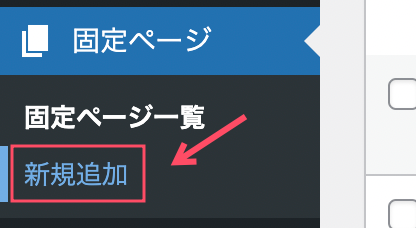
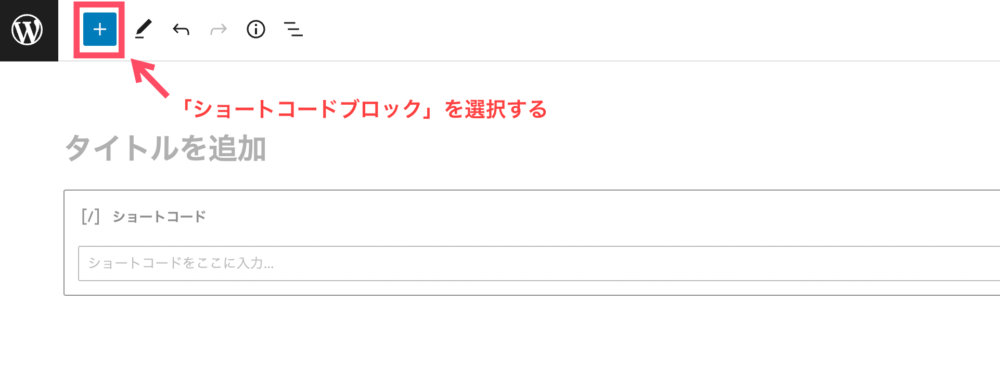
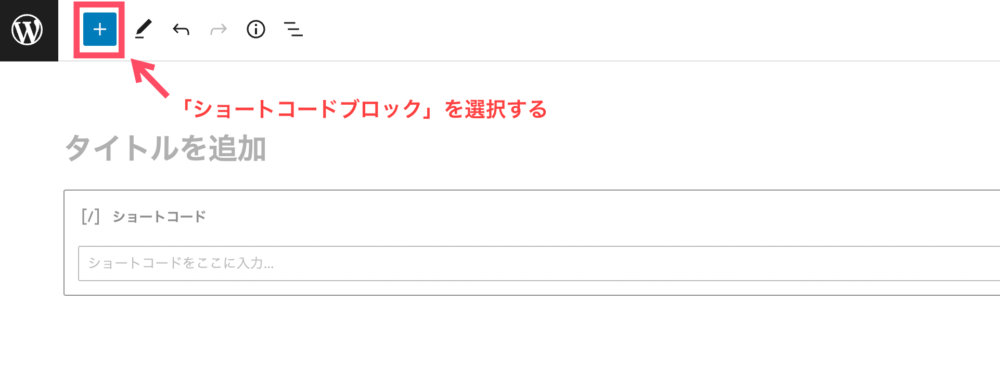
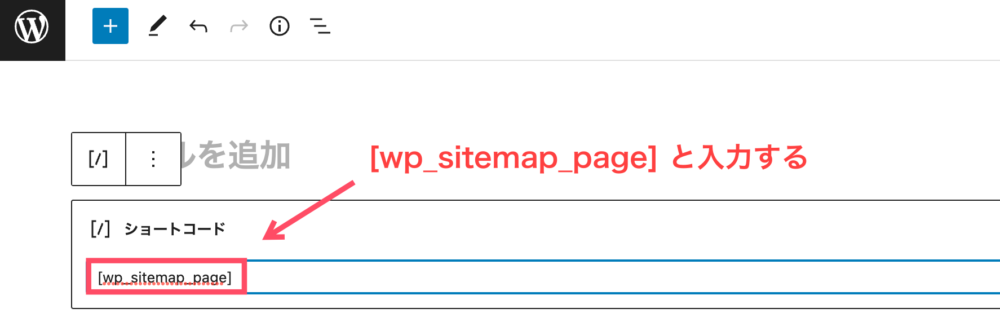
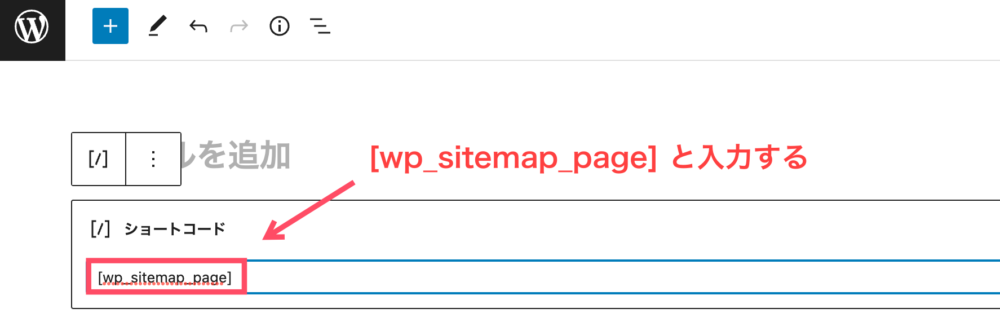
固定ページを編集する






ショートコードを入力したら、HTMLサイトマップが生成されます。
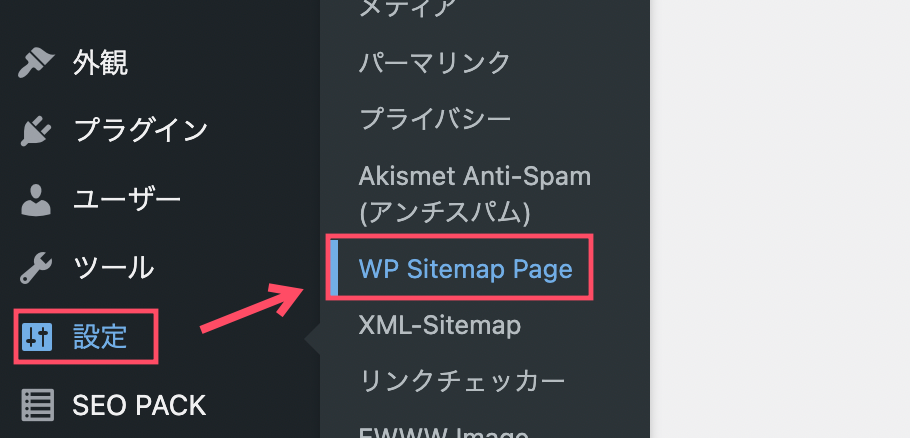
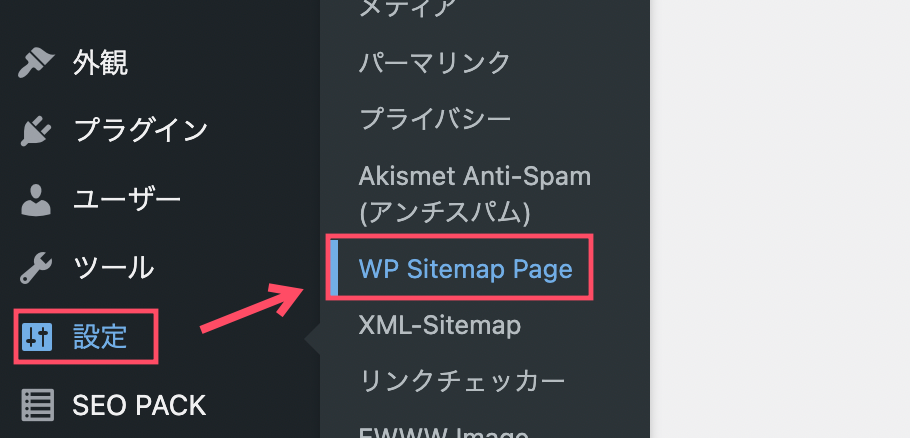
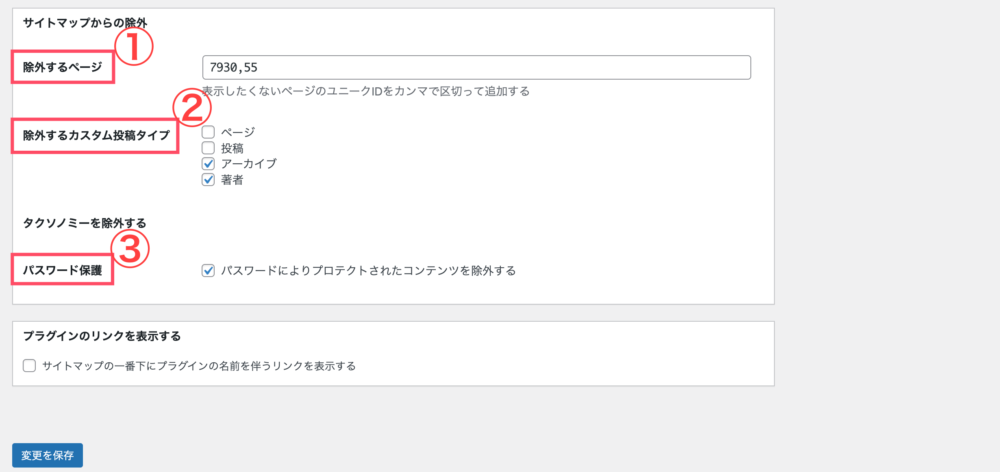
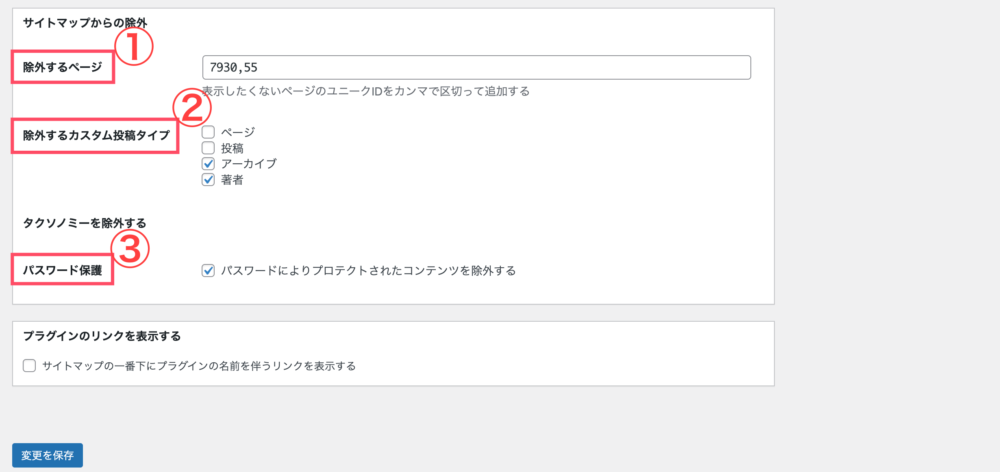
プラグインの設定を行う




- ①除外するページ
-
サイトマップから除外するページのIDを入力
- ②除外するカスタム投稿タイプ
-
「アーカイブ」と「著者」にチェックを入れる
- ③パスワード保護
-
「パスワードによりプロテクトされたコンテンツを除外する」にチェックを入れる
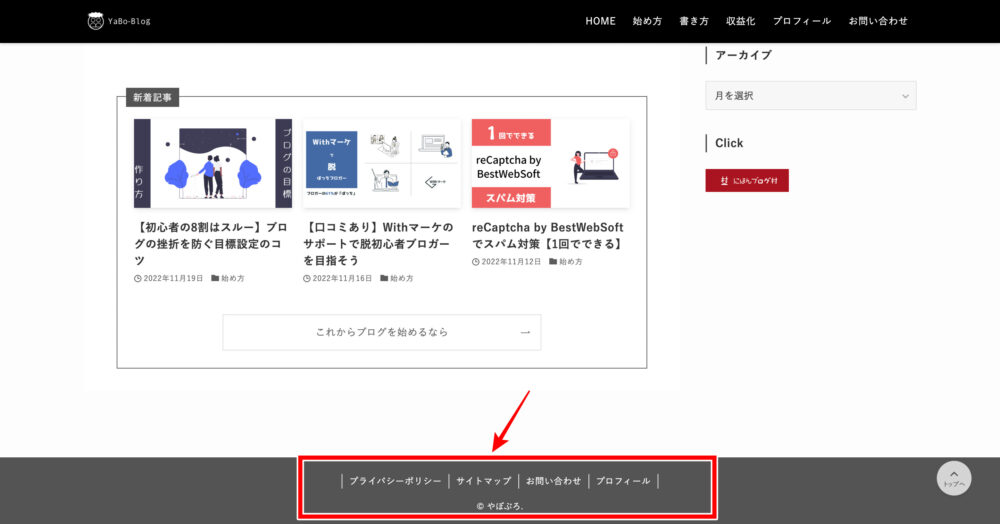
サイトマップをブログに設置する
作成したサイトマップをブログに設置していきます。
今回は、WordPressテーマ「SWELL」を使って、フッターにサイトマップを設置します。



他のWordPressテーマの場合は、多少表記が異なります




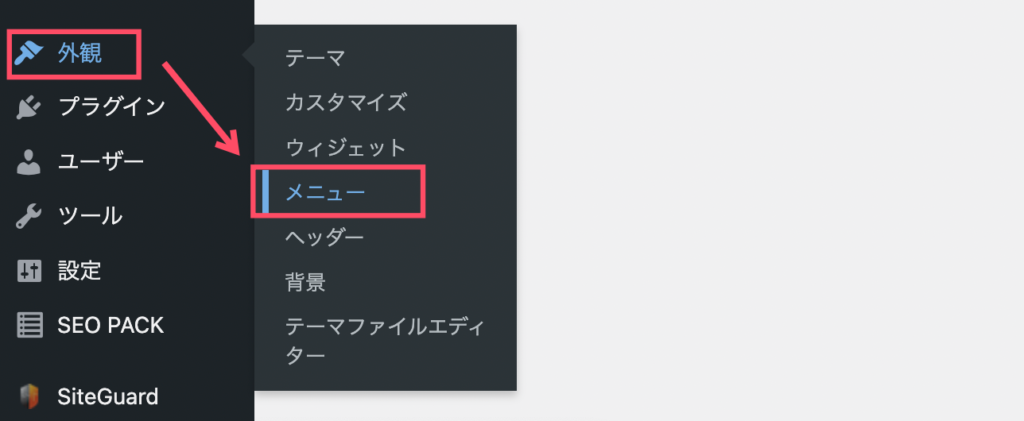
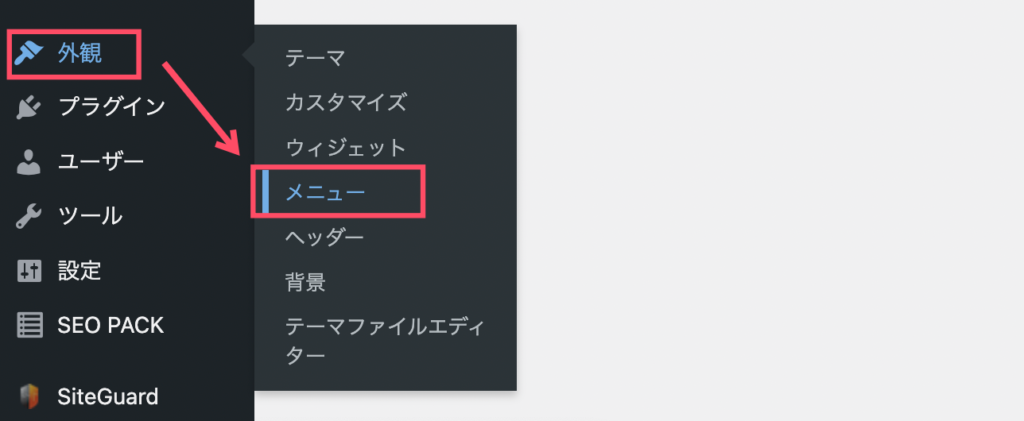
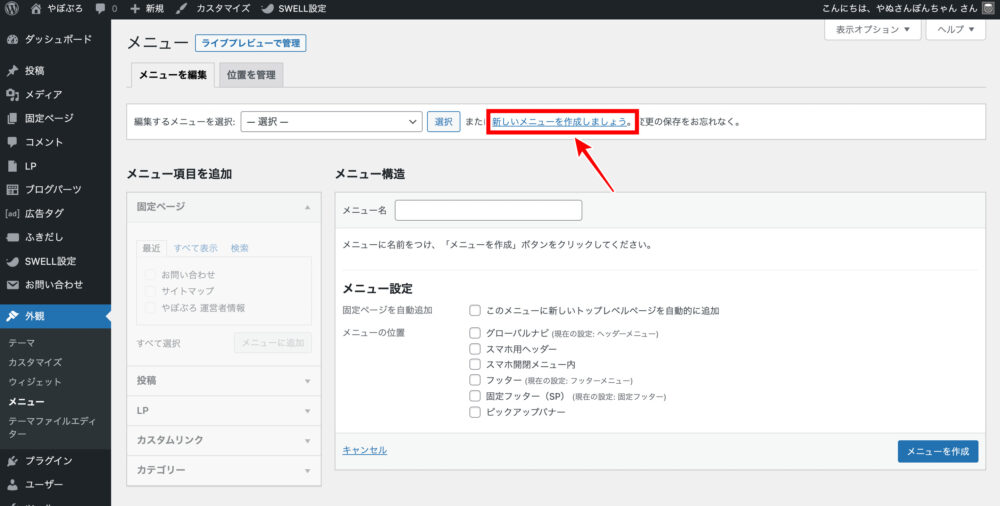
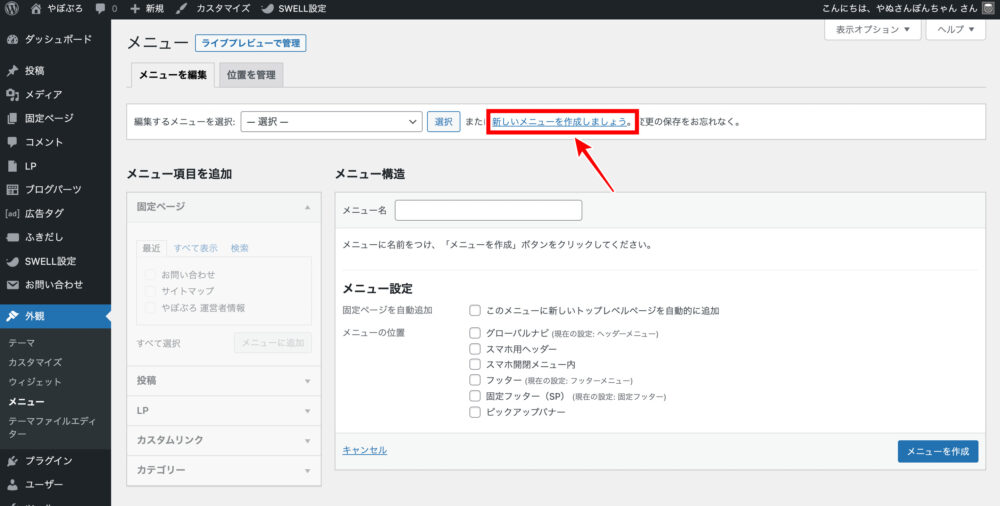
はじめてメニューを作成する場合は、そのまま「STEP3」に進みましょう。


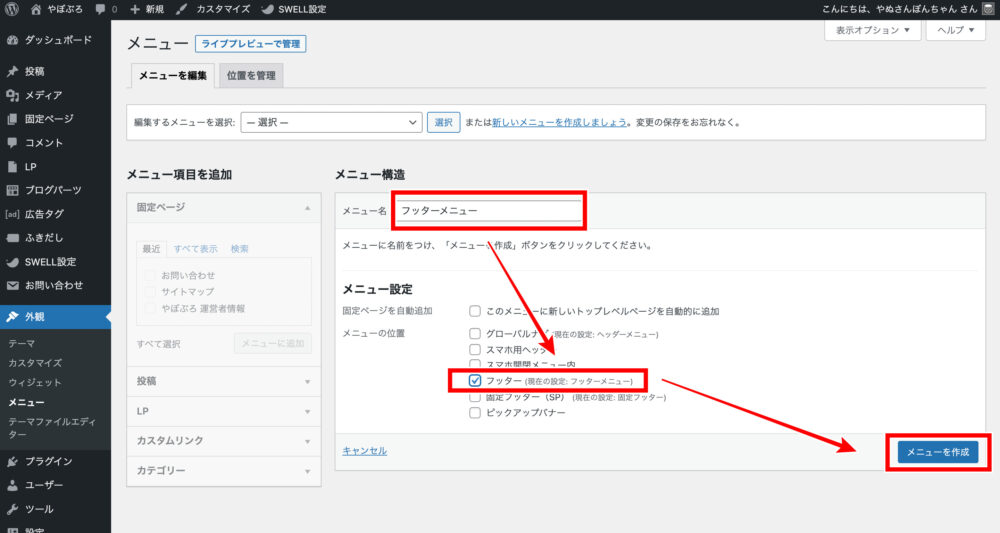
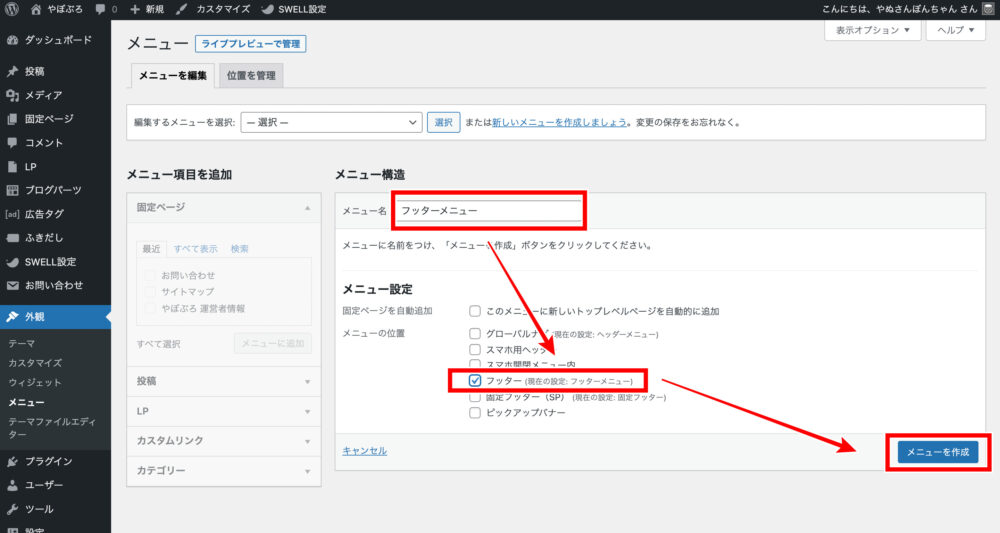
- メニュー名に「フッターメニュー」と入力
- メニュー設定の「フッター」にチェック
- 「メニューを作成」をクリック


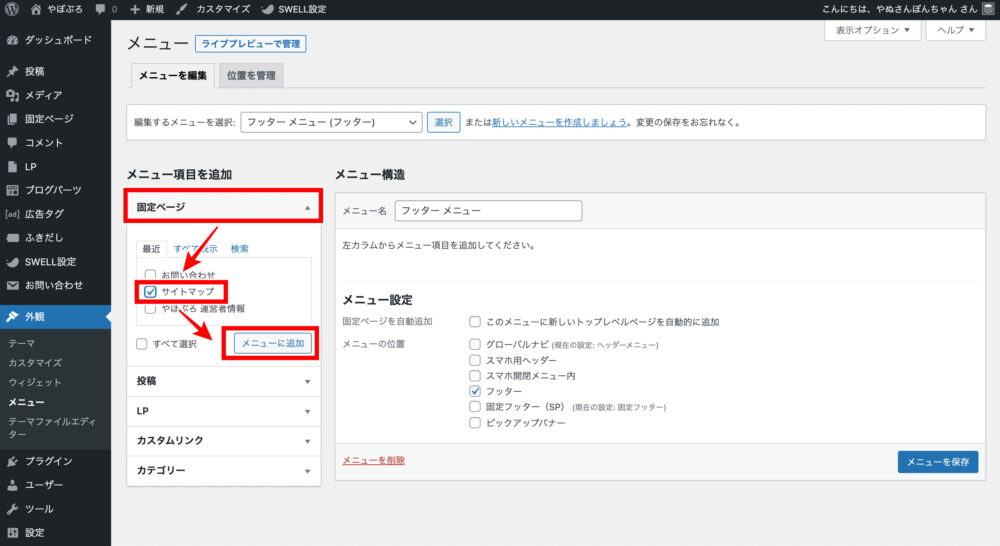
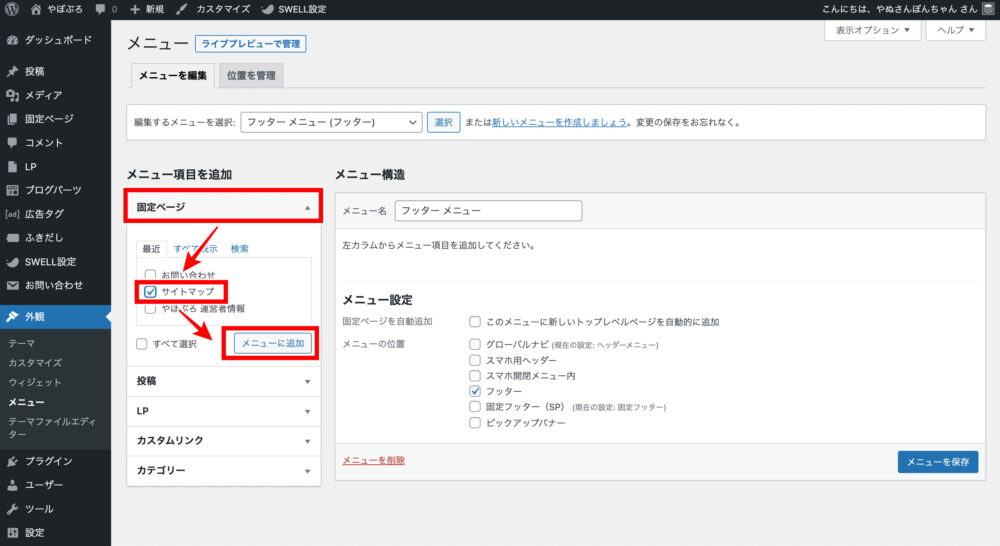
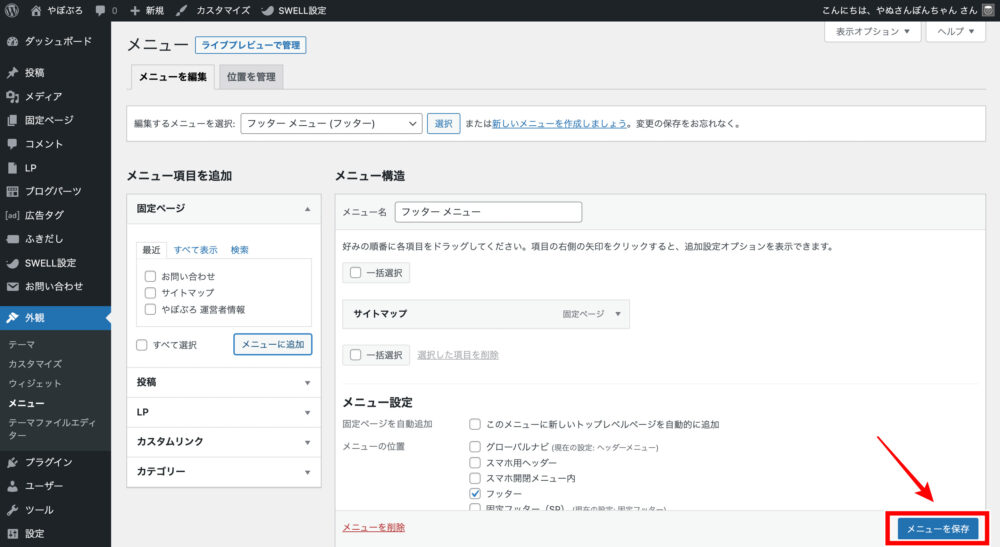
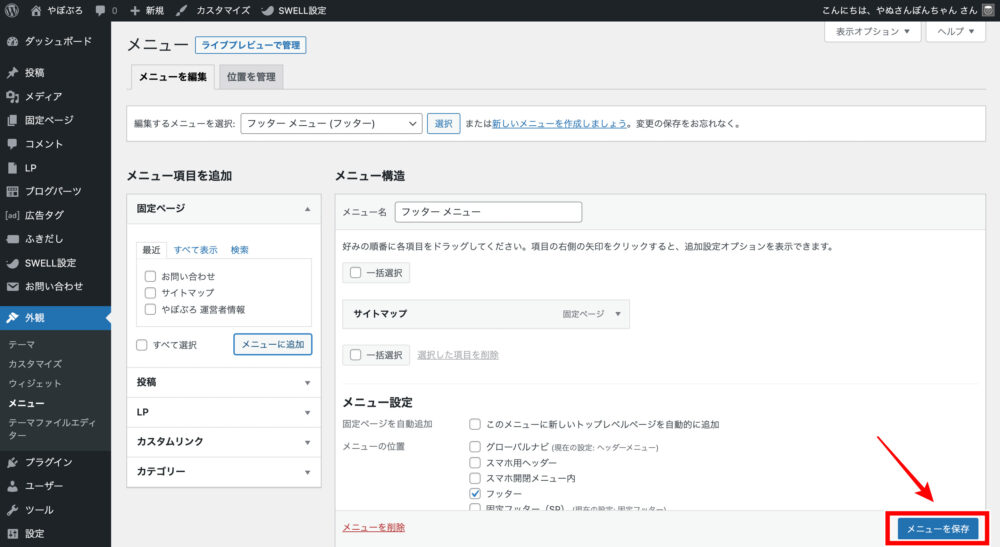
- メニュー項目の「固定ページ」にある「サイトマップ」にチェック
- 「メニューに追加」をクリック







これでサイトマップの作成は完了です。お疲れ様でした!
サイトマップの作り方に関するよくある質問
最後に、サイトマップの作り方に関するよくある質問をまとめました。



困ったときは、ぜひ参考にしてくださいね
【まとめ】サイトマップはプラグインを使えば簡単に作れる
今回は、WordPressブログのサイトマップの作り方について解説しました。
この記事のまとめ
\ もう一度見たい内容をTap・Click!! /
検索エンジン向けの「XMLサイトマップ」を作成すると、クローラーがサイト内を巡回しやすくなり、ブログがGoogleから認識されやすくなります。
一方「HTMLサイトマップ」の作成は読者の利便性を高め、ブログの滞在時間が長くなる効果を期待できます。
サイトマップの作成はプラグインを利用すれば簡単にできるので、今すぐ実践してみましょう。



この機会に、ブログを始めるための準備を見直しましょう!